sublime 如何安装插件实现高效输入,如何支持markdown 语法,并实时预览
啊,一直想鼓捣markdown的语法,但是配置什么的有点麻烦。
不过用起来的话,真心顺手。
无需考虑格式与语法点来点去影响效率, 用心去搬砖,用脚修bug
一、初识 Package Control
首先,安装Package Contro
lPackage Control 顾名思义是 Sublime Text 的包管理器,其中包含了2,000+ 软件包列表。
用于可以自行添加任何GitHub或BitBucket的存储库。 并且在安装后,该管理器会实时保持自动更新的最新状态.
Package Control 的github界面如下,如果各位同学有关于开发Sublime Text插件有兴趣的的朋友,不妨去看看。

有点偏题了,本章的重点是如何让 sublime支持markdown语法,并实时的预览
既然说的这个东西了,那么如何安装呢?
二、如何安装和配置

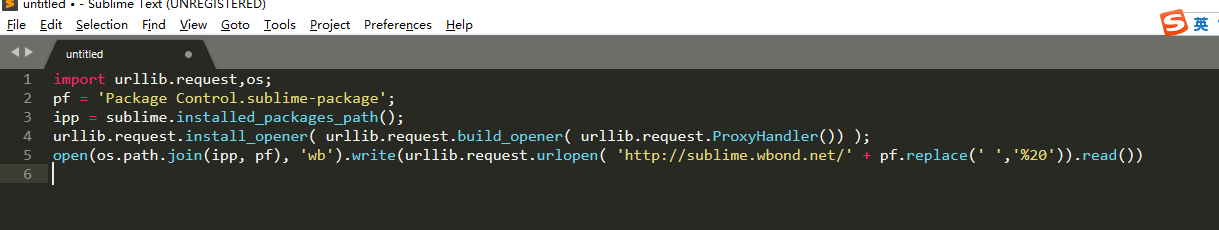
import urllib.request,os;
pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())

记住,要把这一行代码整个复制粘贴到控制台的编辑栏里面,然后回车~ 然后就噼里啪啦的自动安装了。
三、校验安装
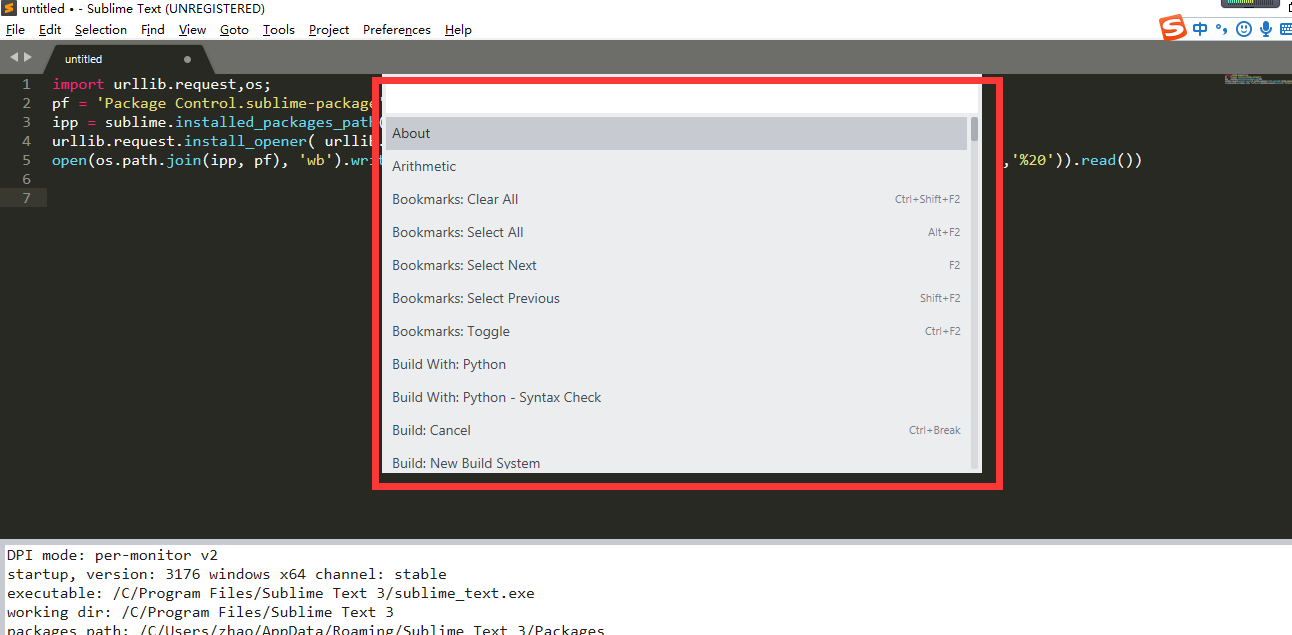
当安装结束后,我们如何判断是否已经安装上了 Package Control了呢
Ctrl+Shift+P 弹出快捷菜单。

这时候我们就可以愉快的安装啦~
四、愉快的安装插件
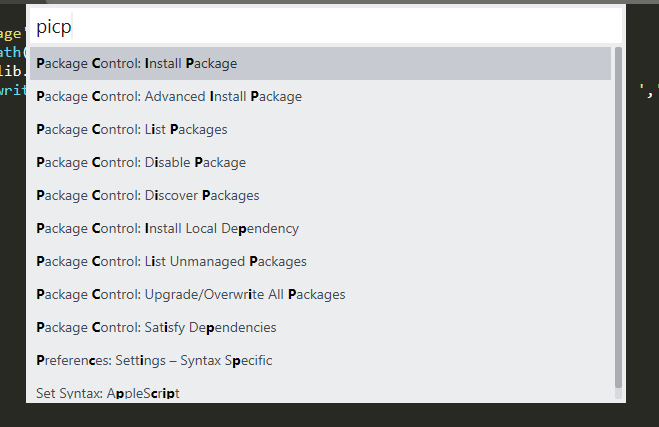
按下ctrl+shift+P打开快速菜单,键入’pcip’:

在里面输入以下软件名称并回车进行安装:
Markdown Editing // Markdown编辑和语法高亮支持
Markdown Preview// Markdown导出html预览支持
auto-save // 可自定义的自动保存功能
耐心等待操作完成,之后关闭并重新打开Sublime Text 3.
五、校验插件是否安装成功
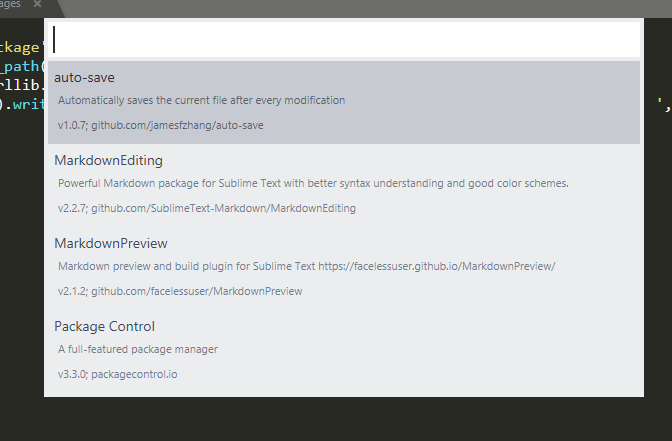
ctrl+shift+p,输入package,选择list packages,就看到了。

六、 浏览器预览
哇一口气终于到这一步了。
我们使用Markdown Preview插件来打开浏览器进行预览:
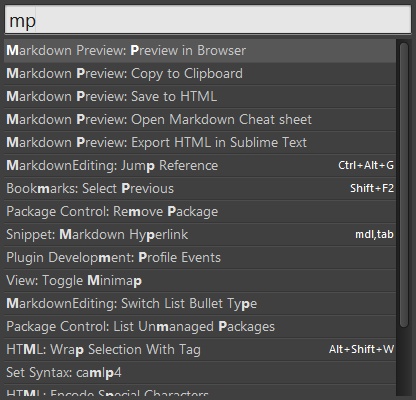
按下ctrl+shift+P打开快速菜单,键入’mp’

七 、 进阶,优化~

对于浏览器而言,我们让它自动刷新只需在md文件最下面加入一行:
<meta http-equiv="refresh" content="0.1">0.1负责表示刷新间隔,单位是秒,个人觉得这是一个比较稳妥的设定值。
太快的话我们难以滚动页面,太慢的话有可能体验很差。
为了不让滚动时编辑的新文字触底,我们在最后一行的刷新代码之上打好几个占空间的行即可。
由于空行不会被解析,我们在每一行之前放一个字符#或者打三个以上的减号表示分割线。
最后一步:实现md文档到html文件的自动更新
这里我们用到了一个叫做auto-save的插件,它可以针对一个文档实现空闲x秒后自动保存。
我们打开auto-save的默认设置和用户设置文件:
Preference->Package Settings->Auto-save->打开Settings-Defualt和Settings-User
将Default的内容复制粘贴到User里面,然后修改等待时长:
"auto_save_delay_in_seconds": 0.15,- 1
经过实测,0.15是一个比较能接受的值,不会对磁盘造成频繁读写的影响,延迟也不大。
最后就是打开本文档的自动保存功能了:
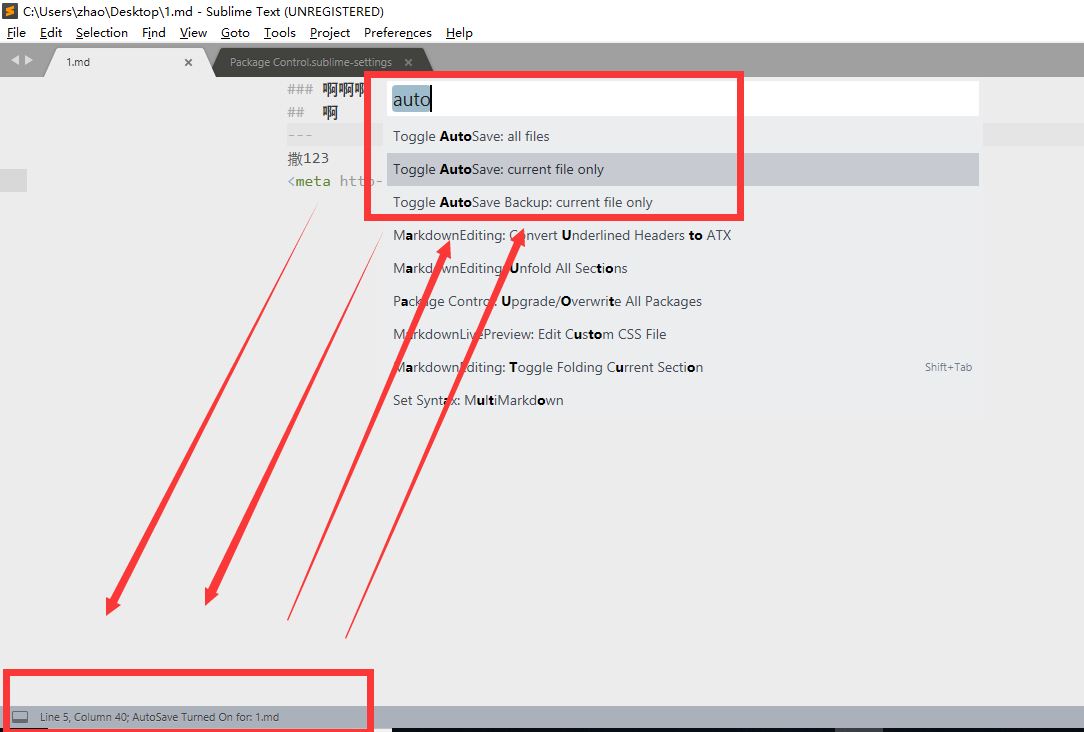
按下ctrl+shift+P打开快速菜单,键入’auto’
sublime 如何安装插件实现高效输入,如何支持markdown 语法,并实时预览的更多相关文章
- Vim安装插件支持 MarkDown 语法、实时预览等
使用 markdown-preview.vim 插件可以实时通过浏览器预览 markdown 文件 使用该插件需要 vim 支持py2/py3 安装 使用 vim-plug: 在 .vimrc 或 i ...
- 详细讲解使用Sublime Text 3进行Markdown编辑和实时预览
所需安装的插件 Markdown Editing // Markdown编辑和语法高亮 Markdown Preview// Markdown导出html预览 LiveReload// 时时预览 安装 ...
- Sublime 配置 Markdown,并实时预览
准备: 找到菜单栏:Preferences → Package Control → Package Control:Install Package 需要安装的插件: [Markdown Editing ...
- Sublime +Markdown+OmniMarkupPreviewer 搭建实时预览的markdown编辑器
浏览器实时预览 <meta http-equiv="refresh" content="0.1"> auto save 的配置 {"aut ...
- 关于如何在Sublime下安装插件
安装插件的两种方式 通过Package Control安装 不能安装 手工安装 安装插件的两种方式 在sublime下安装插件有两种方式,一种是通过package control来进行安装,另一种呢就 ...
- Sublime下MarkDown插件实现编辑和实时预览并转换成HTML格式
最近在使用markdown做笔记,编辑器Sublime Text3用起来很轻巧,现在让他支持markdown的语法并且可以实时预览. 安装准备——安装Package Control Package C ...
- Sublime写MarkDown实时预览
[TOC] Sublime写MarkDown实时预览 Sublime作为神器,实至名归. 首先 1.安装Sublime,并安装Package Control,这里不多说. 2.安装MarkDown P ...
- 使用Sublime Text 3进行Markdown编辑+实时预览
使用Sublime Text 3进行Markdown编辑+实时预览 安装软件包管理器 打开Sublime Text 3 同时按下 ctrl+` ,窗口底部出现一个小控制台 复制以下代码,粘贴到控制台的 ...
- 使用Sublime Text 3进行Markdown 编辑+实时预览
这种做法可能会对你的磁盘IO造成一小部分性能负担,但负面影响足以忽略. 另外,由于这种频率的读写会被磁盘缓存接管,不必担心磁盘寿命的影响. 对于刚安装好的Sublime Text,我们需要安装一个软件 ...
随机推荐
- Android实现dialog时候弹出软键盘dialog移位问题
Window win = getWindow(); WindowManager.LayoutParams params = win.getAttributes(); win.setSoftInputM ...
- C语言的setlocale和localtime函数(C++也可用)
Example 1234567891011121314151617181920212223242526272829303132 /* setlocale example */ #include < ...
- 最近公共祖先(least common ancestors algorithm)
lca问题是最近公共祖先问题,一般是针对树结构的.现在有两种方法来解决这样的问题 1. On-line algorithm 用比较长的时间做预处理.然后对每次询问进行回答. 思路:对于一棵树中的两个节 ...
- 【Web前端Talk】无聊吗?写个【飞机大战】来玩吧(下篇)
上一篇介绍了如何使用cocos creator开发游戏,此篇是详细介绍功能点以及如何部署打包至微信小游戏体验. 欢迎关注我们的公众号:Web前端Talk.前端文章持续更新. 资源管理制作 1.准备工具 ...
- shell多线程之进程间通信
# 这是一个简单的并发程序,有如下要求: # .有两个程序a和b,希望他们能并发执行,以节约时间 # .a和b都是按照日期顺序执行,但b每日程序的前提条件是当日a的程序已经执行完毕 #解决方案: # ...
- C语言实现常用数据结构——链表
#include<stdio.h> #include<stdlib.h> typedef struct Node { int data; struct Node *next; ...
- 自定义vue全局组件use使用、vuex的使用
自定义vue全局组件use使用(解释vue.use()的原理)我们在前面学习到是用别人的组件:Vue.use(VueRouter).Vue.use(Mint)等等.其实使用的这些都是全剧组件,这里我们 ...
- spark 源码分析之二 -- SparkContext 的初始化过程
创建或使用现有Session 从Spark 2.0 开始,引入了 SparkSession的概念,创建或使用已有的session 代码如下: val spark = SparkSession .bui ...
- Java 8 并发编程
Java 1.5前 并发实现 Java Green Thread java 1.2 前的线程受os内核限制, 线程=进程, 绿色线程是JVM调度, 用来模拟多线程环境. 不需要本地线程支持. Java ...
- 【React】react学习笔记02-面向组件编程
react学习笔记02-面向组件编程 面向组件编程,直白来说,就是定义组件,使用组件. 以下内容则简单介绍下组建的声明与使用,直接复制demo观测结果即可. 步骤: 1.定义组件 a.轻量组件-函 ...
