ajax之三级联动(省市县)
ajax可以实现页面的局部刷新。
浏览器创建ajax引擎对象,ajax引擎对象向服务器发送请求,服务器把响应好的数据响应给ajax引擎对象,ajax引擎对象把数据放在合适的位置。
异步:先执行声明函数,再执行监听的响应函数 同步:顺序执行,等着响应函数。
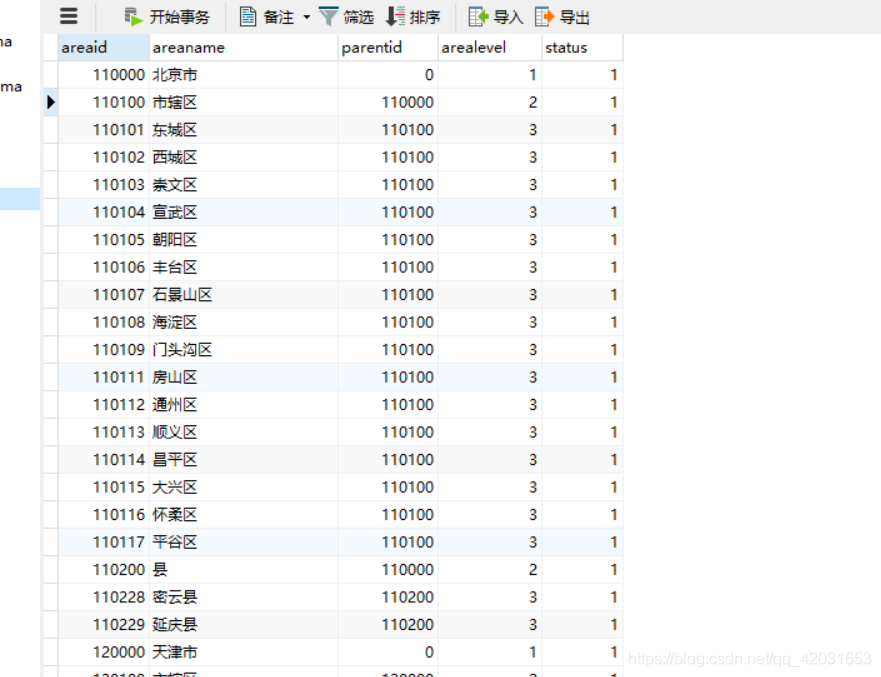
先将基本数据导入数据库:

在组织实体类:
package com.bjsxt.pojo;
public class Area {
private int areaid;
private String areaname;
private int parentid;
private int arealevel;
private int status;
public int getAreaid() {
return areaid;
}
public void setAreaid(int areaid) {
this.areaid = areaid;
}
public String getAreaname() {
return areaname;
}
public void setAreaname(String areaname) {
this.areaname = areaname;
}
public int getParentid() {
return parentid;
}
public void setParentid(int parentid) {
this.parentid = parentid;
}
public int getArealevel() {
return arealevel;
}
public void setArealevel(int arealevel) {
this.arealevel = arealevel;
}
public int getStatus() {
return status;
}
public void setStatus(int status) {
this.status = status;
}
@Override
public String toString() {
return "Area [areaid=" + areaid + ", areaname=" + areaname
+ ", parentid=" + parentid + ", arealevel=" + arealevel
+ ", status=" + status + "]";
}
@Override
public int hashCode() {
final int prime = 31;
int result = 1;
result = prime * result + areaid;
result = prime * result + arealevel;
result = prime * result
+ ((areaname == null) ? 0 : areaname.hashCode());
result = prime * result + parentid;
result = prime * result + status;
return result;
}
@Override
public boolean equals(Object obj) {
if (this == obj)
return true;
if (obj == null)
return false;
if (getClass() != obj.getClass())
return false;
Area other = (Area) obj;
if (areaid != other.areaid)
return false;
if (arealevel != other.arealevel)
return false;
if (areaname == null) {
if (other.areaname != null)
return false;
} else if (!areaname.equals(other.areaname))
return false;
if (parentid != other.parentid)
return false;
if (status != other.status)
return false;
return true;
}
public Area() {
super();
// TODO Auto-generated constructor stub
}
public Area(int areaid, String areaname, int parentid, int arealevel,
int status) {
super();
this.areaid = areaid;
this.areaname = areaname;
this.parentid = parentid;
this.arealevel = arealevel;
this.status = status;
}
}
AreaMapper.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.bjsxt.mapper.AreaMapper">
<select id="selByp" parameterType="int" resultType="Area" >
select * from area where parentid=#{parentid}
</select>
</mapper>AreaMapper接口:
package com.bjsxt.mapper;
import java.util.List;
import com.bjsxt.pojo.Area;
public interface AreaMapper {
List<Area> selByp(int parentid);
}
AreaService:
package com.bjsxt.service.impl;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import com.bjsxt.pojo.Area;
import com.bjsxt.pojo.Data;
public interface AreaService {
List<Area> selByp(int parentid);
List<Data> selLike(@Param("title") String title);
}
AreaServiceImpl:
package com.bjsxt.service;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import com.bjsxt.mapper.AreaMapper;
import com.bjsxt.mapper.DataMapper;
import com.bjsxt.pojo.Area;
import com.bjsxt.pojo.Data;
import com.bjsxt.service.impl.AreaService;
import com.bjsxt.util.MyBatisUtil;
public class AreaServiceImpl implements AreaService{
@Override
public List<Area> selByp(int parentid){
SqlSession session = MyBatisUtil.getSession();
AreaMapper mapper = session.getMapper(AreaMapper.class);
List<Area> selByp = mapper.selByp(parentid);
return selByp;
}
@Override
public List<Data> selLike(String title) {
SqlSession session = MyBatisUtil.getSession();
DataMapper mapper = session.getMapper(DataMapper.class);
List<Data> selLike = mapper.selLike(title);
session.close();
return selLike;
}
}
AreaServlet:
package com.bjsxt.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.bjsxt.pojo.Area;
import com.bjsxt.service.AreaServiceImpl;
import com.bjsxt.service.impl.AreaService;
import com.google.gson.Gson;
public class AreaServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
int parentid = Integer.parseInt(req.getParameter("parentid"));
AreaService as=new AreaServiceImpl();
List<Area> selByp = as.selByp(parentid);
resp.getWriter().write(new Gson().toJson(selByp));
}
}
工具类:
package com.bjsxt.util;
import java.io.IOException;
import java.io.InputStream;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
public class MyBatisUtil {
private static SqlSessionFactory factory=null;
static{
try {
InputStream is = Resources.getResourceAsStream("mybatis-cfg.xml");
factory = new SqlSessionFactoryBuilder().build(is);
} catch (IOException e) {
e.printStackTrace();
}
}
public static SqlSession getSession() {
SqlSession session =null;
if (factory!=null) {
session = factory.openSession(true);
}
return session;
}
}
mybatis配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- properties加载配置文件
-->
<properties resource="db.properties"></properties>
<settings>
<setting name="logImpl" value="LOG4J"/>
</settings>
<typeAliases>
<package name="com.bjsxt.pojo"/>
</typeAliases>
<environments default="dev">
<environment id="dev">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="${jdbc.driver}"/>
<property name="url" value="${jdbc.url}"/>
<property name="username" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</dataSource>
</environment>
</environments>
<mappers >
<package name="com.bjsxt.mapper"/>
</mappers>
</configuration>三级联动的jsp页面(封装之后的):
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<script type="text/javascript" src="js/j.js"></script>
<script type="text/javascript">
$(function(){
//请求省
getData(0, "pre");
//创建监听请求市
$("#pre").change(function(){
var areaid=$("#pre").val();
getData(areaid, "city");
});
//监听请求县乡
$("#city").change(function(){
var areaid=$("#city").val();
getData(areaid, "town");
});
//封装
function getData(areaid, sid){
//发起ajax请求,请求当前的信息
$.get("area",{parentid:areaid},function(data){
eval("var areas="+data);
var sel=$("#"+sid);
sel.empty();
for(var i=0;i<areas.length;i++){
sel.append("<option value='"+areas[i].areaid+"'>"+areas[i].areaname+"</option>")
}
$("#"+sid).trigger("change");
});
}
});
</script>
</head>
<body style="background-color: gray;">
<div style="margin: auto;width: 750px;margin-top: 300px;">
省: <select name="" id="pre" style="width: 200px;height: 30px;"></select>
市: <select name="" id="city" style="width: 200px;height: 30px;"></select>
区\县: <select name="" id="town" style="width: 200px;height: 30px;"></select>
</div>
</body>
</html>
三级联动的jsp页面(未封装的):
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<script type="text/javascript" src="js/j.js"></script>
<script type="text/javascript">
$(function(){
$.get("area",{parentid:0},function(data){
eval("var areas="+data);
var sel=$("#pre");
//清空原有数据
sel.empty;
//遍历获取到的所有ares
for(var i=0;i<areas.length;i++){
//填充,查一个填一个
sel.append("<option value='"+areas[i].areaid+"'>"+areas[i].areaname+"</option>")
}
$("#pre").trigger("change");
});
//创建监听
$("#pre").change(function(){
var areaid=$("#pre").val();
//发起ajax请求,请求当前市的信息
$.get("area",{parentid:areaid},function(data){
eval("var areas="+data);
var sel=$("#city");
sel.empty();
for(var i=0;i<areas.length;i++){
sel.append("<option value='"+areas[i].areaid+"'>"+areas[i].areaname+"</option>")
}
$("#city").trigger("change");
})
});
//监听县乡
$("#city").change(function(){
var areaid=$("#city").val();
$.get("area",{parentid:areaid},function(data){
eval("var areas="+data);
var sel=$("#town");
sel.empty();
for(var i=0;i<areas.length;i++){
sel.append("<option value='"+areas[i].areaid+"'>"+areas[i].areaname+"</option>")
}
})
})
})
</script>
</head>
<body style="background-color: gray;">
<div style="margin: auto;width: 750px;margin-top: 300px;">
省: <select name="" id="pre" style="width: 200px;height: 30px;"></select>
市: <select name="" id="city" style="width: 200px;height: 30px;"></select>
区\县: <select name="" id="town" style="width: 200px;height: 30px;"></select>
</div>
</body>
</html>
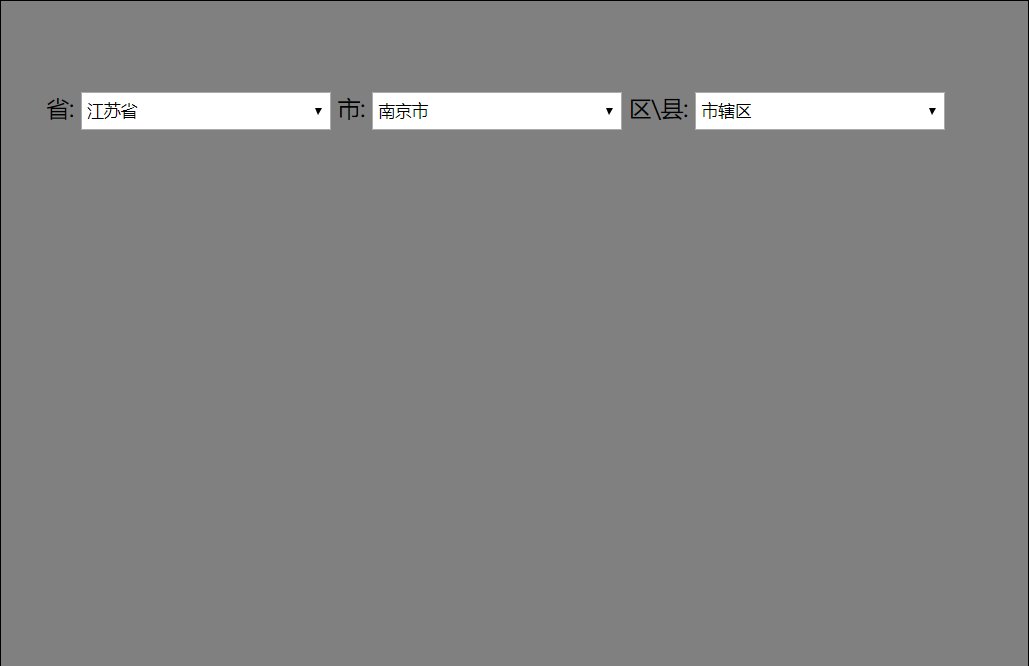
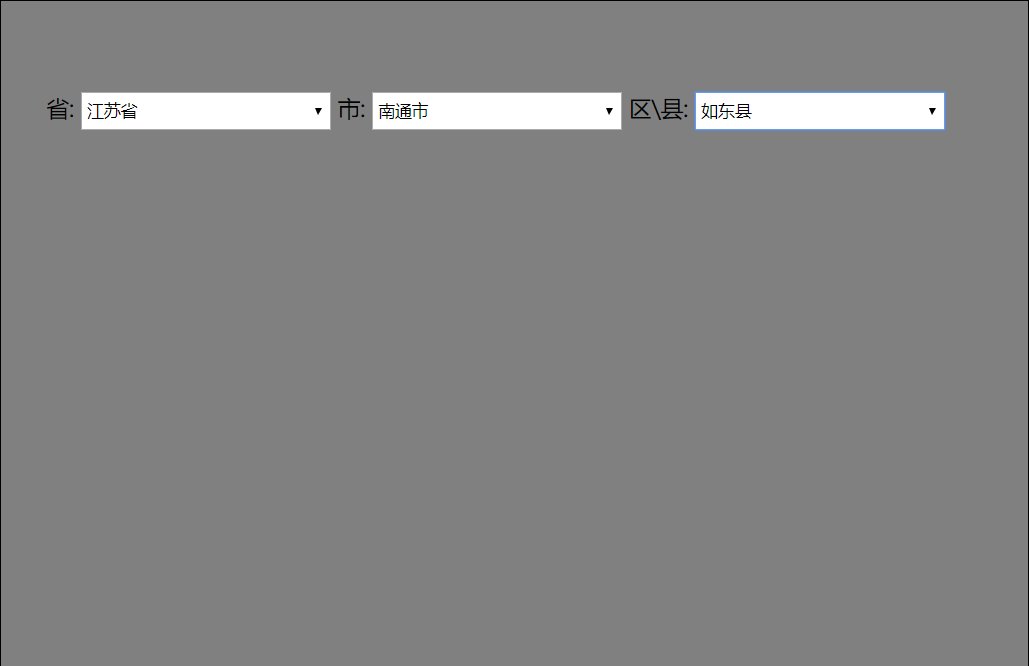
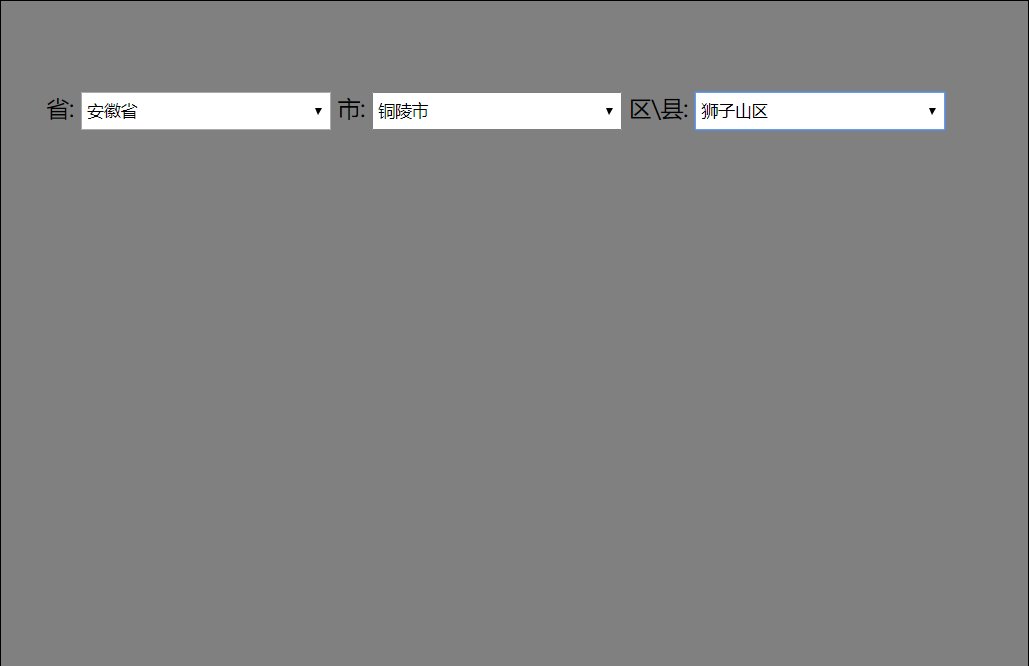
效果动态图:

ajax之三级联动(省市县)的更多相关文章
- AJAX部分---对比js做日期的下拉选择 和 ajax做三级联动;
js做日期选择: 实现当前年份的前5后5年的日期选择 实现功能:年份和月份页面加载完成使用JS循环添加,天数根据月份的变化动态添加改变 扩展功能:天数可以根据闰年平年变化 <body> & ...
- ajax 实现三级联动
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表, 数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式 比如 ...
- 在使用ajax实现三级联动调用数据库数据并通过调出的数据进行二级表单查询
在使用ajax实现三级联动查询数据库数据后再使用ajax无刷新方式使用三级联动调出的数据进行二级查询 但是现在遇到问题,在二级查询的时候期望是将数据以表格的形式展示在三级联动的下方,但是现在在查询后会 ...
- ajax 实现三级联动下拉菜单
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表, 数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式 比如 ...
- PHP ajax 实现三级联动
在一个单独JS页面中,利用ajax实现三级联动,做成一个三级联动形式,以便于以后随时调用 JS代码: $(document).ready(function(e) { $("#sanji&qu ...
- 基于jQuery的AJAX实现三级联动菜单
最近学习jQuery,所以就写了一个关于中国省市县/区的三级联动菜单,权当相互学习,相互促进,特此记录. 下面是嵌套js的html文件: <!DOCTYPE html> <html ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- 完整的Ajax及三级联动小练习
Ajax结构: var name = $("#text_1").val(); $.ajax({ url: "Ashxs/Handler.ashx",//一般处理 ...
- Ajax实现三级联动(0520)
查询数据库中的chinastates表,通过父级代号查询相应省市区. 实现界面: 在js页面实现三级联动 在JQuery中调用Ajax方法(引用JQuery文件一定放在最上面) 用插件的形式,创建三个 ...
随机推荐
- mount 和 /etc/fstab关系。
mount -a 自动按照格式执行/etc/fstab里面的文件. /etc/fstab 文件格式: device mount-point type options ...
- Jmeter与压测相关概念
相关概念 RT(response time) 什么是RT? RT就是指系统在接收到请求和做出相应这段时间跨度 但是值得一提的是RT的值越高,并不真的就能说明我们的系统的吞吐量就很高, 比如说,如果存在 ...
- Java升级那么快,多个版本如何灵活切换和管理?
前言 近两年,Java 版本升级频繁,感觉刚刚掌握 Java8,写本文时,已听到 java14 的消息,无论是尝鲜新特性(Java12 中 Collectors.teeing 超强功能使用),还是由于 ...
- nyoj 78-圈水池 (凸包)
78-圈水池 内存限制:64MB 时间限制:3000ms 特判: No 通过数:5 提交数:6 难度:4 题目描述: 有一个牧场,牧场上有很多个供水装置,现在牧场的主人想要用篱笆把这些供水装置圈起来, ...
- 如何编译和使用自定义Qt动态链接库 | how to build and use user-defined qt library
本文首发于个人博客https://kezunlin.me/post/cf628dd8/,欢迎阅读! guide to build qt library and use in another proje ...
- 🙀Java 又双叒叕发布新版本,这么多版本如何灵活管理?
文章来源:http://1t.click/bjAG 前言 不知不觉 JDK13 发布已有两个月,不知道各位有没有下载学习体验一番?每次下载安装之后,需要重新配置一下 Java 环境变量.等到运行平时的 ...
- Flex利用JavaScript执行cmd命令
Flex: //注册js事件 protected function init():void { ExternalInterfa ...
- MovibleNet
MobileNet MobileNets: Efficient Convolutional Neural Networks for Mobile Vision Applications MobileN ...
- Python爬虫之Selenium的常用方法
1.单个元素的选取 find_element_by_id 通过标签属性Id查找元素 find_element_by_name 通过标签属性name查找元素 find_element ...
- 记一次 Java 项目 CPU 占用久高不下故障处理
事件背景 公司对接了新系统,代码变动很大,项目也很急,于是在上线之后 Zabbix 不时就告警,提示 CPU 使用过载,告警消息类似如下: 一开始以为是系统停机升级,所有人都等着使用系统,导致系统处理 ...
