jQuery基础之事件
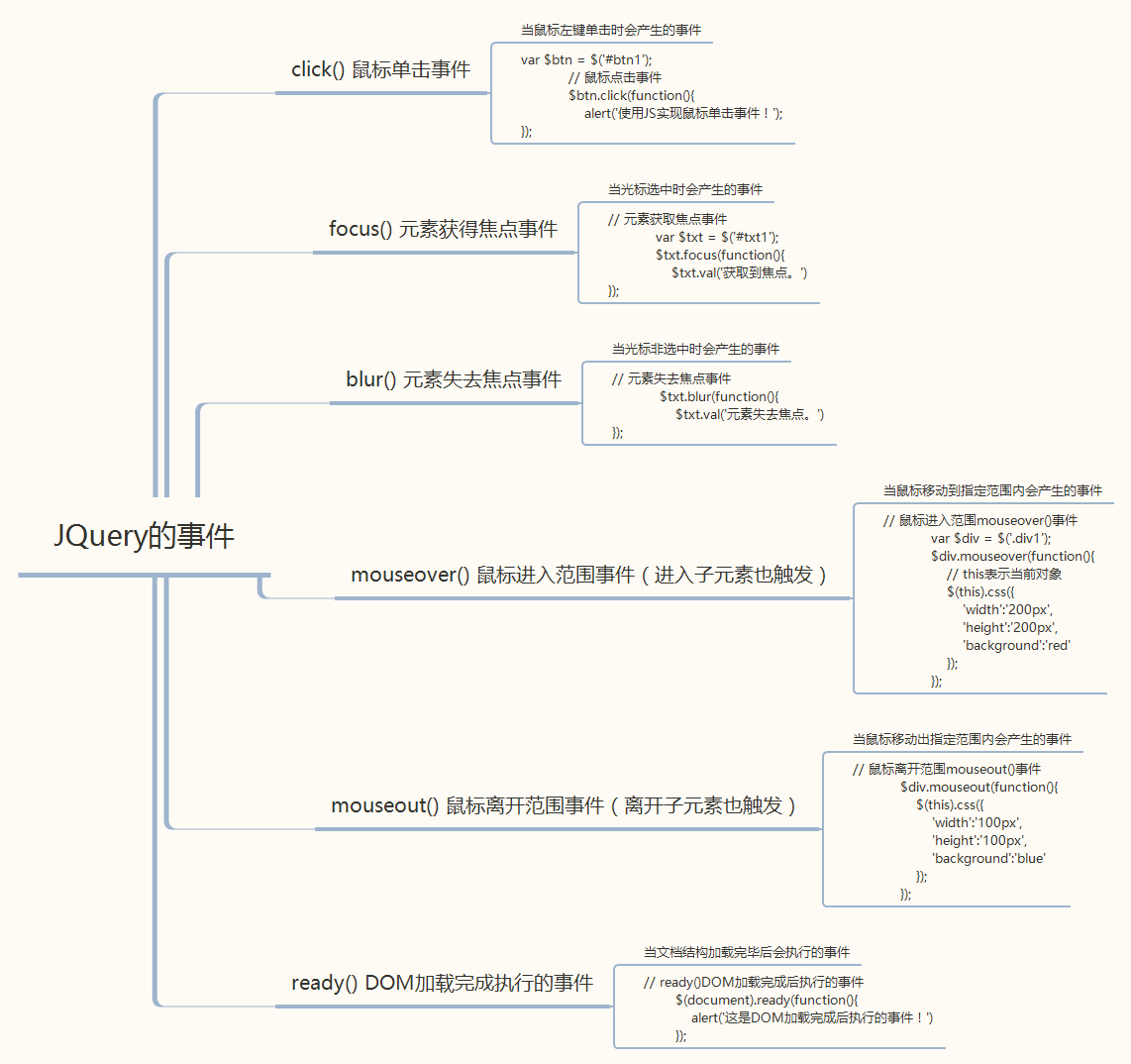
jQuery基础之事件方法,如下图:

代码实现:
<script src="JS/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var $btn = $('#btn1');
// 鼠标点击事件
$btn.click(function(){
alert('使用JS实现鼠标单击事件!');
});
// 元素获取焦点事件
var $txt = $('#txt1');
$txt.focus(function(){
$txt.val('获取到焦点。')
});
// 元素失去焦点事件
$txt.blur(function(){
$txt.val('元素失去焦点。')
});
// 鼠标进入范围mouseover()事件
var $div = $('.div1');
$div.mouseover(function(){
// this表示当前对象
$(this).css({
'width':'200px',
'height':'200px',
'background':'red'
});
});
// 鼠标离开范围mouseout()事件
$div.mouseout(function(){
$(this).css({
'width':'100px',
'height':'100px',
'background':'blue'
});
});
});
// ready()DOM加载完成后执行的事件
$(document).ready(function(){
alert('这是DOM加载完成后执行的事件!')
});
</script> <body> <input type="button" value="事件按钮" id="btn1">
<hr>
<input type="text" id="txt1">
<div class="div1">
这是事件的范围
</div>
</body>
jQuery基础之事件的更多相关文章
- Jquery基础之事件操作
事件是用户操作时页面或页面加载时引发的用来完成javascript和HTML之间的交互操作.常见的元素点击事件.鼠标事件.键盘输入事件等,较传Javascript 相比JQuery增加并扩展了基本的事 ...
- 【总结整理】JQuery基础学习---事件篇
jQuery鼠标事件之click与dbclick事件 用交互操作中,最简单直接的操作就是点击操作.jQuery提供了两个方法一个是click方法用于监听用户单击操作,另一个方法是dbclick方法用于 ...
- jQuery基础笔记 事件(6)
day56 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-6 事件 ***** 1. 目前为止学过的绑定 ...
- JQuery基础与事件和动画
JQuery语法 1.JQuery("选择器").action; 通过选择器调用时间函数 但Jquery可以用$符号代替,即$("选择器").action; ① ...
- 【jQuery基础学习】03 jQuery中的事件与动画
关于jQuery中的事件 js与HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的. jQuery增加并扩展了基本的事件处理机制,jQuery不仅提供了更加优雅的事件处理方法,而且极大地 ...
- JQuery基础教程:事件(上)
在页面加载后执行任务 之前我们已经知道了$(document).ready()是jQuery基于页面加载执行任务的一种主要方式,但是要知道原生的window.onload事件也可以实现相同的 ...
- jQuery基础(三)事件
1.鼠标事件 jQuery鼠标事件之click与dblclick事件 click方法用于监听用户单击操作,dbclick方法用于监听用户双击操作. 方法一:$ele.click() 绑定$ele元素, ...
- jQuery基础(4)- 位置信息、事件流、事件对象、事件代理、jquery事件
一.jQuery的位置信息 jQuery的位置信是JS的client系列.offset系列.scroll系列封装好的一些简便api. 1.宽度和高度 a.获取宽度和高度,例如: .width() // ...
- jQuery基础(鼠标事件,表单事件,键盘事件,自定义事件 篇)
1.jQuery鼠标事件之click与dbclick事件 方法一:$ele.click()(不带参数) <div id="test">点击触发<div&g ...
随机推荐
- mybatis +Spring MVC学习起来好轻松
领教了. http://blog.csdn.net/techbirds_bao/article/details/9233599/
- Vue+element UI实现分页组件
介绍 这是一个是基于element-UI的分页组件基础上,进行了二次封装的分页组件,在展示数据时,该分页组件采用了每显示一页数据,只请求当前页面的数据的请求策略,从而避免了一次性将数据全部请求所造成的 ...
- Promise对象及它在js中的执行顺序
关于Promise对象的学习及它的执行顺序 学习阮一峰老师的ES6入门后的记录 1.promise的定义 promise是一个对象,通常包裹着一个异步操作,promise对象提供一些接口的方法,返回一 ...
- Java设计模式之模板方法模式(Template)
前言: 我们在开发中有很多固定的流程,这些流程有很多步凑是固定的,比如JDBC中获取连接,关闭连接这些流程是固定不变的,变动的只有设置参数,解析结果集这些是根据不同的实体对象“来做调整”,针对这种拥有 ...
- python 豆瓣top250电影的爬取
我们先看一下豆瓣的robot.txt 然后我们查看top250的网页链接和源代码 通过对比不难发现网页间只是start数字发生了变化. 我们可以知道电影内容都存在ol标签下的 div class属性为 ...
- 前后端分离,我怎么就选择了 Spring Boot + Vue 技术栈?
前两天又有小伙伴私信松哥,问题还是职业规划,Java 技术栈路线这种,实际上对于这一类问题我经常不太敢回答,每个人的情况都不太一样,而小伙伴也很少详细介绍自己的情况,大都是一两句话就把问题抛出来了,啥 ...
- Ubuntu 16.04.4 安装openjdk各种问题
不知道为什么会如此曲折,一个问题接一个,如果你也遇到问题,可以参考参考 问题1:......has no installation andidate,解决如下(不理解): 参考https://asku ...
- Python3.7.1学习(八) Python访问SQL Server数据库
一.pip install pymssql即可安装pymssql库 二.Python连接SQL Server数据库 实例代码如下: # -*- coding:utf-8 -*-"&q ...
- 百度杯 十二月 what_the_fuck
对于这道题,我还真的想说 what_the_fuck !! 这道题拿到就只发觉一个格式化字符串漏洞,其他的就找不到了 . unsigned __int64 sub_4008C5() { char s; ...
- 性能测试——记XX银行电票系统上线后宕机问题诊断优化
四月份我们公司负责的电票系统上线了,这个系统上线比客户方其他系统上线还特殊,是二期改造项目,旧系统数据还要整合抽取到新系统中继续使用,而且该系统不是增量型方式开发上线的,而且全部开发完后全国上线的,这 ...
