FCC---CSS Flexbox: Use the flex-direction Property to Make a Row
Adding display: flex to an element turns it into a flex container.
This makes it possible to align any children of that element into rows or columns.
You do this by adding the flex-direction property to the parent item and setting it to row or column.
Creating a row will align the children horizontally, and creating a column will align the children vertically.
Other options for flex-direction are row-reverse and column-reverse.
Note: The default value for the flex-direction property is row.
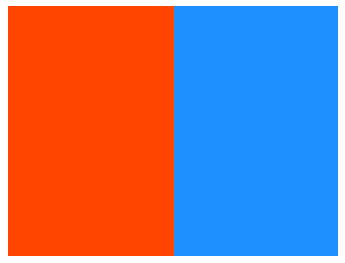
Add the CSS property flex-direction to the #box-container element, and give it a value of row-reverse.
<style>
#box-container {
display: flex;
height: 500px;
flex-direction: row-reverse;
}
#box-1 {
background-color: dodgerblue;
width: 50%;
height: 50%;
} #box-2 {
background-color: orangered;
width: 50%;
height: 50%;
}
</style> <div id="box-container">
<div id="box-1"></div>
<div id="box-2"></div>
</div>
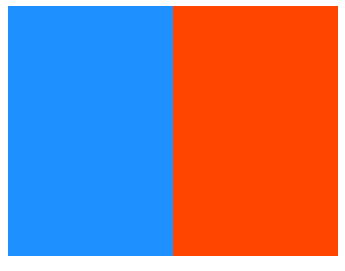
from:

to:

FCC---CSS Flexbox: Use the flex-direction Property to Make a Row的更多相关文章
- CSS Flexbox 学习指南、工具与框架
Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐.虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它. 在本文中,我们整合了一些最佳的 F ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- 【css】display:flex和display:box有什么区别
说法一: 注意:前者是flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本.后者是2009年的语法,已经过时,是需要加上对应前缀的.所以兼容性的代码,大致如下displa ...
- css 13-CSS3属性:Flex布局图文详解
13-CSS3属性:Flex布局图文详解 #前言 CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强.其强大的伸缩性和自适应性,在网页 ...
- Flex布局(CSS Flexbox)
参考:Flex 布局语法教程 Flex布局是什么? Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局 注意:设为Fle ...
- [CSS Flex] Flex direction
flex-direction: main two 'row' or 'column', you can use reverse also.
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
- CSS: Flexbox
Use flexbox to create a responsive website, containing a flexible navigation bar and flexible conten ...
- CSS#Flex-box, border-size, onresize() event, Media Queries
Flexbox Pseudo-classes box-sizing: border-box HTML DOM event resize() @media Queries: 根据一些css条件,触发一 ...
- css flexbox 弹性布局
flexbox 即css flexible box layout. ie9及以下不支持flexbox. flex详细规范(https://www.w3.org/TR/css-flexbox/) 为什么 ...
随机推荐
- JAVA学习第一课-手工笔记
JVM:JAVA虚拟机,JAVA核心,跨平台,作用是翻译. JRE:运行环境,包含JVM和运行的核心类库. JDK:全新开发使用,包含JRE,编译工具: 核心是JVM 以下是关系库 安装路径不要有空格 ...
- 你知道 http 响应头中的 ETag 是如何生成的吗
关于 etag 的生成需要满足几个条件 当文件不会更改时,etag 值保持不变.所以不能单纯使用 inode 便于计算,不会特别耗 CPU.这样子 hash 不是特别合适 便于横向扩展,多个 node ...
- luogu P5596 【XR-4】题
题目背景 xht37 喜欢分块,以至于对一道不需要分块的题也要分块做. 题目描述 有一个长度为 nn 的序列,xht37 现在想分块维护它. PinkRabbit 要求他只准将序列分成 PRPR 种长 ...
- react-native StatusBar透明
目录 一 react-native 自定义AppStatusBar 二 配置 android 一 react-native 自定义AppStatusBar 透明 StatusBar字体黑色, 否则是白 ...
- 使用 Zookeeper 的 Api 实现服务注册
创建常量接口 com.bjsxt.constant.Constants package com.bjsxt.constant; public interface Constants { //访问Zoo ...
- [TimLinux] JavaScript table的td内容超过宽度缩为三个点
1. 思路 CSS控制td内容自动缩为三个点 JS控制鼠标悬浮显示td全部内容 2. 实现 HTML代码: <!DOCTYPE html> <html> <head> ...
- [TimLinux] Python 模块
1. 概念 模块是最高级别的程序组织单元,它将程序文件和数据封装起来以便重用.实际上,模块往往对应Python文件,每一个文件都是一个模块,并且模块导入其他模块之后就可以使用导入模块定义的变量,模块和 ...
- GlusterFS 存储
GlusterFS简介: 互联网四大开源分布式文件系统分别是:MooseFS.CEPH.Lustre.GusterFS. GluterFS最早由Gluster公司开发,其目的是开发一个能为客户提供全局 ...
- Day 08 作业
有如下值集合 [11, 22, 33, 44, 55, 66, 77, 88, 99, 90...],将所有大于 66 的值保存至字典的第一个key中,将小于 66 的值保存至第二个key的值中 ...
- robotframework配置邮箱服务器
1.登录邮箱以腾讯企业邮箱为例:开启smtp服务并获得邮箱的客户端授权码 用户名:18890260218@163.com 客户端授权码:admin123 2.进入系统管理-->GO to plu ...
