js的常用场景效果
- 转自https://www.cnblogs.com/tangdiao/p/9481681.html
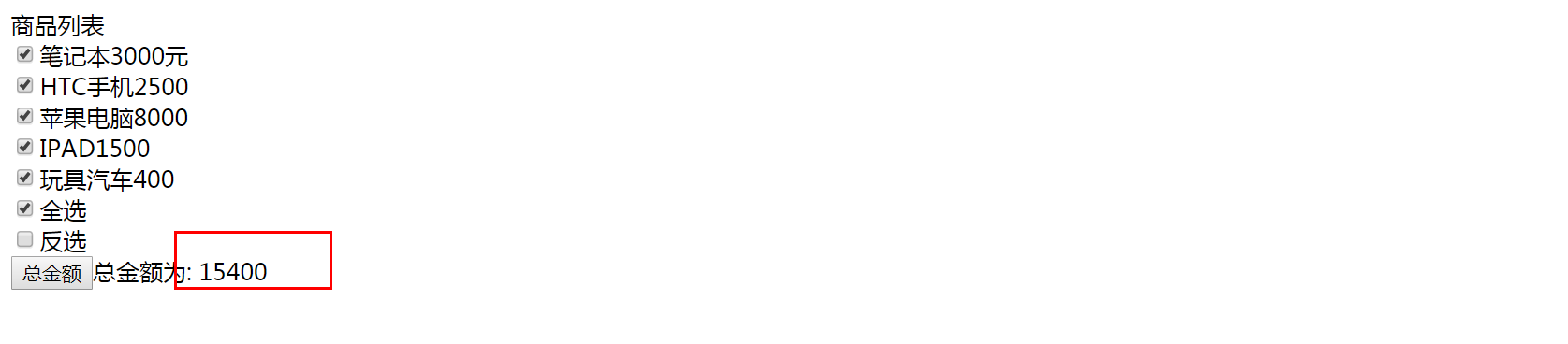
- 1.checkbox的使用场景,学习之后就是购物车页面的自动计算的上手示例。
做成给checkbox注册click事件就是模仿购物车页面的自动结算功能。

代码部分
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>全选反选问题</title>
<script>
function checkAll(obj){
//让所有item的状态和全选保持一致
var items = document.getElementsByName("item");
for(var i=0; i<items.length; i++){
items[i].checked = obj.checked;
}
} window.onload = function(){ //当页面加载完成后获取所有的item
//获取所有的item, 给每一个item添加点击事件: 判断所有的item是否被选中, 如果是, 全选应该被选中, 如果不是, 全选应该取消!
var items = document.getElementsByName("item");
for(var i=0; i<items.length; i++){
items[i].onclick = function(){
var flag = true;
for(var j=0; j<items.length; j++){
if(!items[j].checked){
flag = false;
break;
}
}
document.getElementById("all1").checked = flag; /*if(flag){
document.getElementById("all1").checked = true;
}else{
document.getElementById("all1").checked = false;
}*/
}
} } function check(){
//获取所有的item, 将每一个item的状态取反.
var items = document.getElementsByName("item");
for(var i=0; i<items.length; i++){
items[i].checked = !items[i].checked;
} //==============================
//判断所有的item是否被选中, 如果是, 全选应该被选中, 如果不是, 全选应该取消!
var flag = true;
for(var j=0; j<items.length; j++){
if(!items[j].checked){
flag = false;
break;
}
}
document.getElementById("all1").checked = flag;
} function getSum(){
//获取所有的item, 循环遍历, 依次判断每一个item是否被选中, 如果是累加value
var items = document.getElementsByName("item");
var sum = 0;
for(var i=0; i<items.length;i++){
if(items[i].checked){
sum += parseFloat(items[i].value);
}
}
document.getElementById("sumId").innerHTML = "总金额为: "+sum;
} </script>
</head> <body>
<div>商品列表</div>
<input type="checkbox" name="item" value="3000" />笔记本3000元<br />
<input type="checkbox" name="item" value="2500"/>HTC手机2500<br />
<input type="checkbox" name="item" value="8000" />苹果电脑8000<br />
<input type="checkbox" name="item" value="1500" />IPAD1500<br />
<input type="checkbox" name="item" value="400" />玩具汽车400<br /> <input type="checkbox" id="all1" name="all" onclick="checkAll(this)"/>全选<br />
<input type="checkbox" id="all2" name="all" onclick="check()"/>反选<br /> <input type="button" value="总金额" onclick="getSum()" /><span id="sumId"></span>
</body>
</html>
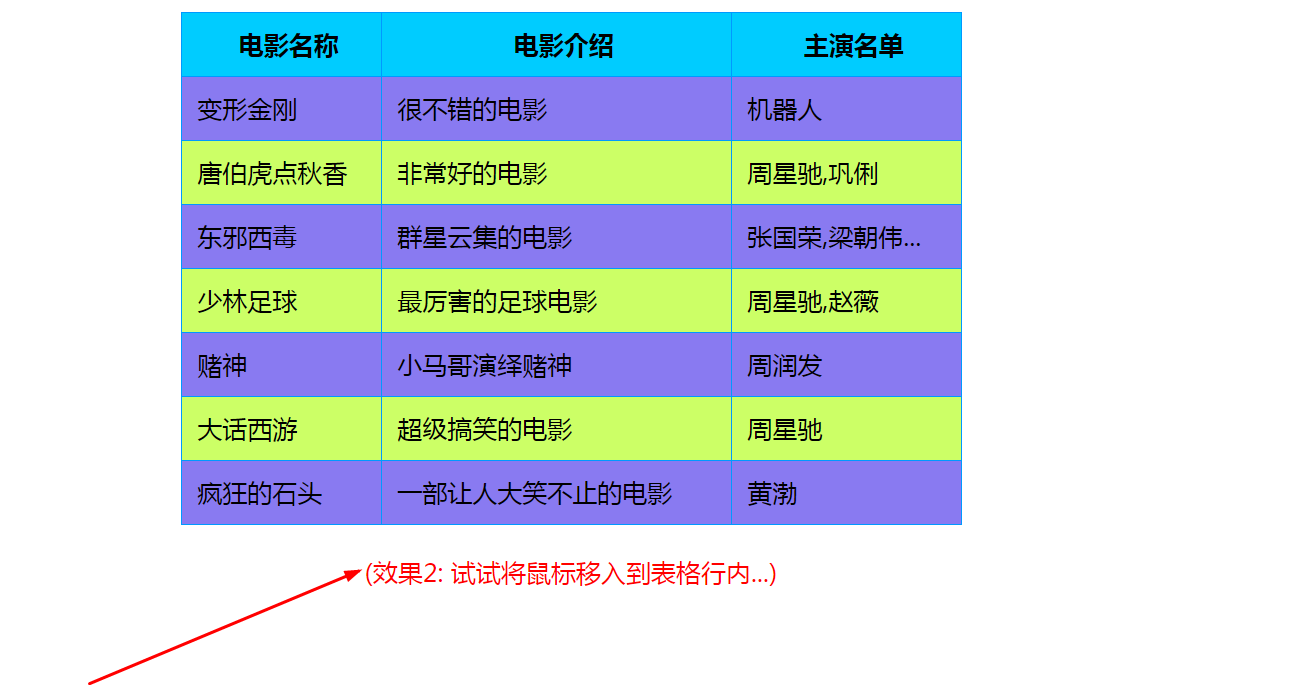
- 2.表格隔行变色+hover变色

具体代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格的操作</title>
<style type="text/css">
table {
border:#0099FF 1px solid;
width:500px;
border-collapse:collapse;
}
table th, table td {
border:#0099FF 1px solid;
padding:10px 0px 10px 10px;
}
table th {
background-color:#00CCFF;
} .one {
background-color:#CCFF66;
}
.two {
background-color:#897af1;
}
.over {
background-color:#FF0000;
}
div{
text-align: center;
padding:20px;
color:red;
}
</style> <script type="text/javascript">
window.onload = function(){
alert("效果1: 隔行变色");
//获取所有的tr
var aTr = document.getElementsByTagName("tr");
//循环遍历
for(var i=1; i<aTr.length; i++){
if(i%2 == 0){//奇(偶)数行,设置为one
aTr[i].className = "one";
}else{//偶(奇)数行,设置为one
aTr[i].className = "two";
}
//------------------------------
var classNameTemp;
//光标移入元素时
aTr[i].onmouseover = function(){
classNameTemp = this.className;//记住改变之前的class
this.className = "over";
}
//光标移出元素时
aTr[i].onmouseout = function(){
this.className = classNameTemp;
}
}
}
</script>
</head>
<body>
<table align="center">
<tr>
<th>电影名称</th>
<th>电影介绍</th>
<th>主演名单</th>
</tr>
<tr>
<td>变形金刚</td>
<td>很不错的电影</td>
<td>机器人</td>
</tr>
<tr>
<td>唐伯虎点秋香</td>
<td>非常好的电影</td>
<td>周星驰,巩俐</td>
</tr>
<tr>
<td>东邪西毒</td>
<td>群星云集的电影</td>
<td>张国荣,梁朝伟...</td>
</tr>
<tr>
<td>少林足球</td>
<td>最厉害的足球电影</td>
<td>周星驰,赵薇</td>
</tr>
<tr>
<td>赌神</td>
<td>小马哥演绎赌神</td>
<td>周润发</td>
</tr>
<tr>
<td>大话西游</td>
<td>超级搞笑的电影</td>
<td>周星驰</td>
</tr>
<tr>
<td>疯狂的石头</td>
<td>一部让人大笑不止的电影</td>
<td>黄渤</td>
</tr>
</table>
<div>(效果2: 试试将鼠标移入到表格行内...)</div>
</body>
</html>
js的常用场景效果的更多相关文章
- Node.js:常用工具util
概要:本篇博客的主要内容是介绍node.js的常用工具util. 1.util.inherits util.inherits(constructor,superConstructor)是一个实现对象间 ...
- git常用命令常用场景
在使用git之前,一直用的是svn版本管理:与svn最大不同的是,git有两个仓库,一个是本地仓库,一个是服务器上共享的仓库:本地仓库是每个开发者自己独有的,即使commit提交也只是提交到本地仓库: ...
- Vue.js之常用指令
vue常用指令 vue.js官方给自己的定义是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍vue.js的常用指令. 官网:点我 一.v-text.v-html v-text:用于绑定文本 v ...
- 01-THREE.JS 第一个场景
THREE.JS第一个场景 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- 【温故知新】——原生js中常用的四种循环方式
一.引言 本文主要是利用一个例子,讲一下原生js中常用的四种循环方式的使用与区别: 实现效果: 在网页中弹出框输入0 网页输出“欢迎下次光临” 在网页中弹出框输入1 网页输出“查询中……” 在 ...
- Node.js:常用工具
ylbtech-Node.js:常用工具 1.返回顶部 1. Node.js 常用工具 util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简 ...
- 使用WebGL + Three.js制作动画场景
使用WebGL + Three.js制作动画场景 3D图像,技术,打造产品,还有互联网:这些只是我爱好的一小部分. 现在,感谢WebGL的出现-一个新的JavaScriptAPI,它可以在不依赖任何插 ...
- jquery-12 jquery常用动画效果有哪些
jquery-12 jquery常用动画效果有哪些 一.总结 一句话总结:jquery可以用户animate()自定义动画,也可以slide和fade系列方法来设置动画. 1.动画效果如何设置执行时间 ...
- jQuery中常用网页效果应用
一.常用网页效果应用 1.表单应用 表单由表单标签.表单域和表单按钮组成. 1.1单行文本框应用 例:获取和失去焦点改变样式 首先,在网页中创建一个表单,HTML代码如下 <form actio ...
随机推荐
- [Abp vNext 源码分析] - 13. 本地事件总线与分布式事件总线 (Rabbit MQ)
一.简要介绍 ABP vNext 封装了两种事件总线结构,第一种是 ABP vNext 自己实现的本地事件总线,这种事件总线无法跨项目发布和订阅.第二种则是分布式事件总线,ABP vNext 自己封装 ...
- Nacos集群配置实例(windows下测试)
1.首先 fork 一份 nacos 的代码到自己的 github 库,然后把代码 clone 到本地. git地址:https://github.com/alibaba/nacos.git 2.然后 ...
- poi-tl二次开发
poi-tl二次开发 poi-tl是一款非常好用的word模板生成库,更新响应快.文档demo齐全.堪称word模板界的小军刀! 写在前面 如果你对word模板技术有了解.或者有兴趣,更甚者工作中接触 ...
- h5-面试题
干货!各种常见布局实现+知名网站实例分析 前端面试考点多?看这些文章就够了(2019年6月更新版) 前端面试:这50个经典前端面试题面试者必看! Vue面试中,经常会被问到的面试题/Vue知识点整理 ...
- WebAPI测试概念及postman初识
什么是接口? ------ 某个对象和外界交互的部分 消息交互接口:基于soap的web service ---- http协议 web api ------- http协议 diame ...
- pipelineDB学习笔记-2. Stream (流)
一.流的定义: 所谓的“流”(stream)在pipelineDB中是指那些被允许的数据库客服端推送到 Continuous View(连续视图) 的时序化数据的一种“抽象”.流中的每一个raw(数据 ...
- static介绍、内部类、final、权限修饰符的作用范围
static 关键字:(可用于修饰方法.变量) static 特点: static是静态修饰符,一般修饰成员变量.被static修饰的属于全局共享.被static修饰的成员属于 ...
- 《Android项目实战--手机安全卫士》读后感
上学期在学校图书馆看到此书,觉得比较贴近实践,于是寒假研究了一番,也算是体会了一把社会培训机构的模式. 由于时间关系,最后两章还没弄完,但感觉每章节的流程相似,加之马上要回学校了,所以打算在家的最后一 ...
- [ASP.NET Core 3框架揭秘] 跨平台开发体验: Windows [下篇]
由于ASP.NET Core框架在本质上就是由服务器和中间件构建的消息处理管道,所以在它上面构建的应用开发框架都是建立在某种类型的中间件上,整个ASP.NET Core MVC开发框架就是建立在用来实 ...
- Python3 系列之 并行编程
进程和线程 进程是程序运行的实例.一个进程里面可以包含多个线程,因此同一进程下的多个线程之间可以共享线程内的所有资源,它是操作系统动态运行的基本单元:每一个线程是进程下的一个实例,可以动态调度和独立运 ...
