layui table 表格查询无效问题
【热身话题】
在开发的过程中,大量数据的展示大多采用表格的方式,直观,清晰。在这里,我也使用过一些框架Bootstrap.table ,Dev table ,layui table。本次采用的layui table。用表格展示数据的同时会提供丰富的查询条件去筛选相应的数据。由于大量的数据,一般都会使用分页的形式去查询数据,框架中带有这种功能。
 【底部分页栏效果图】
【底部分页栏效果图】
 【上方查询栏效果图】
【上方查询栏效果图】
【问题来源】
首次进入页面或者页数停留在第一页使用查询栏查询时能够查询到数据。当分页切换到第二页时,再使用查询栏查询,可能查不到数据。(为什么说是可能?后面会给出解释)
【理想方法】
①在查询提交参数时,添加一个参数 page:1
layui中通过where提交参数 where:{ search:{'USER_NAME':'汪菜菜'},page:1}
注:此方法虽然看似解决了问题,实际存在巨大的bug。你会发现使用查询栏后当你选择任一页时请求后台的page参数都为1,也就是无论选择哪一页得到的结果都是第一页的数据。
②自己也找过资料,说要把请求参数写成下方这种形式,测试结果也并未解决问题,和不加的效果相同,不知道时因为后台处理问题还是其他问题。
var Table = {
ID: "tb",
page: {
curr: 1
},
Where: {
search: JSON.stringify(jsondata),
}
};
怎么肥四,难道是layui更新了吗,之前我使用这个解决方式是不行滴,目前此解决方法是可行的。2019-12-17
【在使用layui 的过程中还是发现无法满足开发需求,后期将使用dev表格框架。】
【问题解析】
表格有自带的分页功能,后台分页主要是通过传参 {limit:15,page:1} ,表示当前页数为第一页,每页显示15条数据,两个参数来控制分页的分页查询。假设当前有三十条数据,则初始化表格时,显示两页,总数30,页数为1,数据源为1-15条数据。当我们添加查询条件时,假设我通过模糊查询 “汪” 能在 30 条数据中查询到 10 条数据 ,当前页数为第一页,查询的数据进行分页{limit:15,page:1},10条数据取1-15条之内的,数据源也就是 10 条数据。此时我们把页数切换到第二页时,再通过相同的查询条件去查询,查询数据还是为10条,分页传的参数还是{limit:15,page:2},10条数据取 16-30 之间的数据,然而总数据只有10条,行号在16-30之间无数据,虽然可以看到数据的总数为 10 ,但是没有数据源,前台显示无数据,无数据也就无法初始化下方的分页栏。为了保证能够查询数据,在点击查询按钮时,自动将页数指定为第一页,这是返回无数据才是真正的无数据。
【引发思考】
①我们解决的方向?
其实我们发现当我们把页数切换到第一页的时候,这样查询时有效的。所以我们如何在点击查询时,让底下的分页栏设置为第一页为选中,而不是直接修改当前页参数。
②在问题分析中提到,当分页切换到第二页是查询不到数据,那是因为通过模糊查询条件查询的数据只有10条,那么如果查询的数据有超过分页的限制 {limit:15} ,即大于15条(前提是第二页,同理第三页时需要大于30条),是否能够正常查询出所有查询数据?
答案:是的。(这是在测试过程中得出的结论)
【图解】
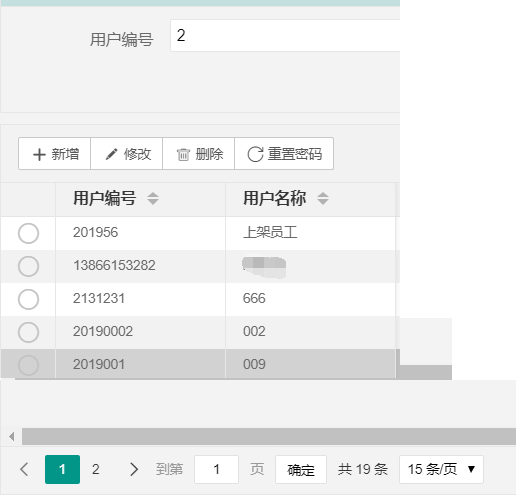
①这是第一页查询2得出19条数据

②将查询条件去掉,点击到第二页查询到数据图,和直接从上图结果切换到第二页的效果是相同的。

layui table 表格查询无效问题的更多相关文章
- LayUI table表格控件 如何显示 对象中的属性(针对Mybatis的级联查询--一对一情况)
1.entity如下: 2.Mybatis的Mapper.xml文件如下 <resultMap id="BaseResultMapPlus" type="dicIt ...
- layui table 表格模板按钮实例
这是个是全部的jsp 页面: <%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8& ...
- layui table表格详解
上次做table有些东西 忘记了 这次当作来个分析总结一下 跟大家共同学习 闲话不多说 直接上例子 代码: <form id="form1" runat="s ...
- thinkphp5.1与layui table表格使用
第1部分:layui 的 html代码, 即第2部分 thinkphp 控制器方法 index/Dataz/returnShowUser 的view页面 <!DOCTYPE html> & ...
- layui table 表格上添加日期控件
方法一: var tableInit = table.render({ elem: '#tbtxrz' , method: 'post' , data: jsonData , height: &quo ...
- layui table表格字段过长,展示不完整时,鼠标放到上面展示完整信息
亲测可以直接用 1.首先每个列都有一个title,里面放入完整信息,然后写一个如下的function, function tdTitle(){ $('th').each(function(index, ...
- layui table表格 表头与内容列错位问题(只有纵向滚动条的情况)
版本2.4.5 问题展示: 存在问题:正好错位一个纵向滚动条的宽度 思路: 仔细观察th元素及th包裹的子元素div 如下图 发现th宽度莫名的就多了5px 我就纳闷了 解决方案:到table.js ...
- 由于ie浏览器ajax缓存 导致layui table表格重载失败的解决办法
where: { time:new Date()//增加一个数据接口的额外参数→时间戳 }
- layui-table-column-select(layui数据表格可搜索下拉框select)
layuiTableColumnSelect 在layui table的基础上对表格列进行扩展:点击单元格显示可搜索下拉列表. 码云地址:https://gitee.com/yangqianlong9 ...
随机推荐
- Python报错ERROR: Command errored out with exit status 1:
解决方法: 1.以管理员身份打开cmd 2.pip install robotframework-AutoItLibrary (本次安装时Python基于3.7.3,pip为最新版本) 3.安装成功
- HDU2255 奔小康赚小钱钱(二分图-最大带权匹配)
传说在遥远的地方有一个非常富裕的村落,有一天,村长决定进行制度改革:重新分配房子. 这可是一件大事,关系到人民的住房问题啊.村里共有n间房间,刚好有n家老百姓,考虑到每家都要有房住(如果有老百姓没房子 ...
- 初次在Vue项目使用TypeScript,需要做什么
前言 总所周知,Vue新版本3.0 使用 TypeScript 开发,让本来就很火的 TypeScript 受到更多人的关注.虽然 TypeScript 在近几年才火,但其实它诞生于2012年10月, ...
- Vue - 简单实现一个命令式弹窗组件
前言 在日常工作中弹窗组件是很常用的组件,但用得多还是别人的,空闲时间就自己来简单实现一个弹窗组件 涉及知识点:extend.$mount.$el 使用方式: this.$Confirm({ titl ...
- Python学习心得体会总结,不要采坑
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:樱桃小丸子0093 大家要持续关注哦,不定时更新Python知识 ...
- 使用chole创建一个连接池
using Chloe; using Chloe.Infrastructure; using Chloe.SqlServer; using System; using System.Collectio ...
- linux-iptables增、删、改、保存
iptables基础: iptables的5条链分别是: prerouting 路由前 input 发到本机进程的报文 ouput 本机某进程发出的报文 forword 转发 postrouting ...
- 一线大厂Java面试必问的2大类Tomcat调优
一.前言 最近整理了 Tomcat 调优这块,基本上面试必问,于是就花了点时间去搜集一下 Tomcat 调优都调了些什么,先记录一下调优手段,更多详细的原理和实现以后用到时候再来补充记录,下面就来介绍 ...
- Servlet还有学习的必要吗?(手工搭建Servlet)
前言 在初学Java web的时候,就曾听到过这样一种说法: java Web的演变过程大概可以分为4个阶段: jsp + Servlet + jdbc spring + struts2+ hiber ...
- python学习-price
"""登录功能:用户名和密码存在{'name':'huahua','pwd':'123456'}字典中,通过控制台输入用户名和密码判读是否正确,然后给出对应的提示消息:登 ...
