vue项目空格报错,缩进不对报错,格式报错!!!
vue-cli构建项目之后发现写几句代码就会报错,但是语法什么的都没有问题,只是因为缩进、空格之类的,对于初学者格式不规范的人来说是相当难受的
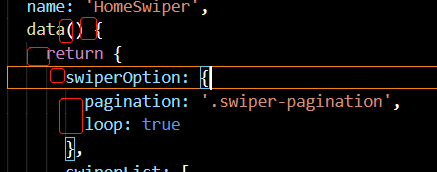
图中框住的位置都会报错!!

现在有两种办法:
1、是因为你设置了eslint(规范化代码),如果你不想有规范的js代码,可以重新初始化关掉eslint。
Use ESLint to lint your code? (Y/n) 这一步选no
2、有个简单的解决办法:
解决办法就是进入 config 目录下找到文件 index.js 文件

将文件中的 useEslint 属性设置为 false

vue项目空格报错,缩进不对报错,格式报错!!!的更多相关文章
- vue项目更换目录后执行npm run dev 就报错(新手进)
在我们搭建好一个VUE项目的环境后,觉得这个项目存放的位置不好,想移动一下,但是移动后我们发现执行npm run dev就会报下面的错误: 明明只是移动了一下位置,就报错,实在是太恶心了. 但是只要我 ...
- vue项目,npm install后,npm run dev报错问题
报错: ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! metools@1.0.0 dev: `node build/dev-server.js` npm ...
- 启动vue项目,npm run dev服务起不来报错Error: listen EACCES 0.0.0.0:8080
端口被占用,所以才会报这个错误,解决方法: 方法1:释放端口8080 方法2:换一个新端口
- VUE项目 npm run build卡住不动,也不报错
npm config set registry http://registry.cnpmjs.org try again npm run build 居然能动了....
- vue项目中一些标签直接放在<template>下会报错Failed to compile with 1 errors
原因是a标签button以及element-ui的组件不能直接放在<template>下,需要先有一个div,其他标签要放在div下
- Vue项目build打包部署到Tomcat后,刷新报404错误解决方案
问题描述: 一.更新依赖,并打包项目 cd /root/.jenkins/workspace/v-test;npm installcd /root/.jenkins/workspace/v-test; ...
- 在vue项目npm run build后,index.html中引入css和js 报MIME type问题
问题: 1.在vue项目中,build打包后,index页面打开会报错, MIME type ('text/html') ;报错内容:because its MIME type ('text/html ...
- 解决在Vue项目中时常因为代码缩进导致页面报错的问题
前言 如果我们初次使用vue-cli来构建单页SPA应用,在撸代码的过程中有可能会遇到这种因为代码缩进导致 页面报错的问题,导致我们烦不胜烦.接下来我们就来看一看如何解决这个小问题... erro原因 ...
- vue 项目项目启动时由于EsLint代码校验报错
今天在编写好vue项目代码时,在命令行输入npm start的时候出现了如下图所示的一大堆错误: 在网上查找资料说是缺少EsLint配置文件的问题,最终找到一篇由 hahazexia 编写的一篇博客文 ...
随机推荐
- BZOJ 1003[ZJOI2006]物流运输(SPFA+DP)
Problem 1003. -- [ZJOI2006]物流运输 1003: [ZJOI2006]物流运输 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: ...
- linux google protobuf
说明: protobuf已经全面迁移到github,地址:https://github.com/google/protobuf 直接下载2.6.1版本:https://github.com/googl ...
- 分享和探讨——如何测试Java类的线程安全性?
缺乏线程安全性导致的问题很难调试,因为它们是零星的,几乎不可能有意复制.你如何测试对象以确保它们是线程安全的? 我在最近的学习中和优锐课老师谈到了这个问题.现在,是时候以书面形式进行解释了.线程安全是 ...
- 【重温基础】16.JSON对象介绍
本文是 重温基础 系列文章的第十六篇. 今日感受:静. 系列目录: [复习资料]ES6/ES7/ES8/ES9资料整理(个人整理) [重温基础]1-14篇 [重温基础]15.JS对象介绍 本章节复习的 ...
- 使用笛卡尔积生成sku
/// <summary> /// 生成SKU价格表 /// </summary> /// <param name="model"></p ...
- hdu 6301 Distinct Values (贪心)
Distinct Values Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)T ...
- .NET Core依赖注入集成Dynamic Proxy
在<Castle DynamicProxy基本用法>中介绍了如何将DP与Autofac集成使用,而 .NET Core有自己的依赖注入容器,在不依赖第三方容器的基础上,如何实现动态代理就成 ...
- Docker从入门到掉坑(四):上手k8s避坑指南
在之前的几篇文章中,主要还是讲解了关于简单的docker容器该如何进行管理和操作,在接下来的这篇文章开始,我们将开始进入对于k8s模块的学习 不熟悉的可以先回顾之前的章节,Docker教程系列文章将归 ...
- 5. abp集成asp.net core
一.前言 参照前篇<4. abp中的asp.net core模块剖析>,首先放张图,这也是asp.net core框架上MVC模块的扩展点 二.abp的mvc对象 AbpAspNetCor ...
- TP5 try{}catch{}异常捕获不到 解决办法
问题:TP5用下面的方法, 想要获取抛出的异常捕获不到…… 错误的写法: try{ …… } catch (Exception $e) { echo $e->getMessage(); } 正确 ...
