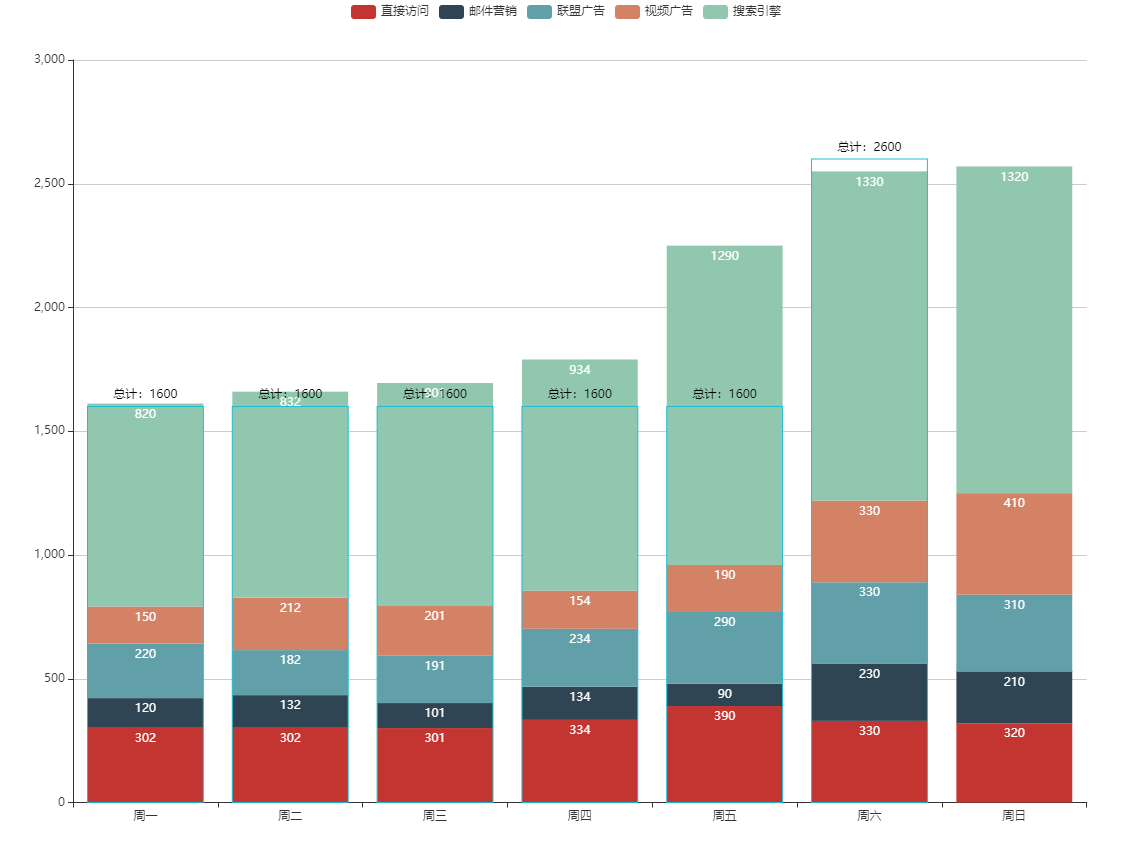
echarts堆叠图计算总数和各部分
app.title = '堆叠条形图';
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: ['直接访问', '邮件营销','联盟广告','视频广告','搜索引擎']
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '直接访问',
type: 'bar',
stack: '总量',
smooth: true,
label: {
normal: {
show: true,
position: 'insideTop',
formatter: function(v) {
return v.value || ""
}
}
},
data: [302, 302, 301, 334, 390, 330, 320]
},
{
name: '邮件营销',
type: 'bar',
stack: '总量',
smooth: true,
label: {
normal: {
show: true,
position: 'insideTop',
formatter: function(v) {
return v.value || ""
}
}
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'bar',
stack: '总量',
smooth: true,
label: {
normal: {
show: true,
position: 'insideTop',
formatter: function(v) {
return v.value || ""
}
}
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'bar',
stack: '总量',
smooth: true,
label: {
normal: {
show: true,
position: 'insideTop',
formatter: function(v) {
return v.value || ""
}
}
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: '搜索引擎',
type: 'bar',
stack: '总量',
smooth: true,
label: {
normal: {
show: true,
position: 'insideTop',
formatter: function(v) {
return v.value || ""
}
}
},
data: [820, 832, 901, 934, 1290, 1330, 1320]
},
{
name: '总计',
type: 'bar',
stack: '总计',
barGap: '-100%',
smooth: true,
label: {
normal: {
show: true,
position: 'top',
textStyle: { color: '#000' },
formatter: function(v) {
return "总计:" + (v.value)
}
}
},
itemStyle: {
normal: {
color: 'rgba(128, 128, 128, 0)',
borderWidth: 1,
borderColor: '#1FBCD2'
}
},
data: [1600,1600,1600,1600,1600,2600]
}
]
};

源代码直接带走
echarts堆叠图计算总数和各部分的更多相关文章
- echarts堆叠图添加总量
echarts在使用中往往会遇到需要展示总量信息的情况,比较典型的就是3维统计的堆叠柱状图 堆叠是在柱状图的基础上,给几项设置同一stack来实现的.不考虑在tips中实现总和,有两种方式可以实现总和 ...
- echarts堆叠图展示,根据数据维度的粒度判断是否展示数据
1.定义一个参数,返回根据判断什么条件是否显示值; 2.var a = '<%=(String)request.getAttribute("type")%&>' ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- echarts BAR堆叠图显示百分比
在使用echarts的堆叠图时,我们鼠标悬停的浮窗里的信息可能并不是我们想要的信息,这个时候需要我们配置一下,因为堆叠图的trigger的类型是坐标轴触发的,数据是多组数据,所以我们需要遍历一下数据, ...
- echarts柱图自定义为硬币堆叠的形式
看这标题,可能会有一些人不太明白,那么直接上图,就是柱图展示形式如下图(兼容IE8) 要想实现这样展示效果.我们想用echarts直接实现不行的,即使是纹理填充也不可行的,但是我们可以借助echart ...
- 06. Matplotlib 2 |折线图| 柱状图| 堆叠图| 面积图| 填图| 饼图| 直方图| 散点图| 极坐标| 图箱型图
1.基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主同时可延展出多种其他图表样式 plt.plot(kind='line', ax=None, figsiz ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- python数据可视化-matplotlib入门(5)-饼图和堆叠图
饼图常用于统计学模块,画饼图用到的方法为:pie( ) 一.pie()函数用来绘制饼图 pie(x, explode=None, labels=None, colors=None, autopct=N ...
- Spark入门实战系列--9.Spark图计算GraphX介绍及实例
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 .GraphX介绍 1.1 GraphX应用背景 Spark GraphX是一个分布式图处理 ...
随机推荐
- 使用iCamera 测试MT9F002 1400w高分辨率摄像头说明 续集2
使用iCamera 测试MT9F002 1400w高分辨率摄像头说明 续集2 本方案测试三种分辨率输出(其他更多分辨率设置,可以参考手册配置) 3776*3288=1241万像素 3776*2832= ...
- 【IntelliJ Idea】常用快捷键
[IntelliJ Idea]常用快捷键 转载:https://www.cnblogs.com/yangchongxing/p/10654018.html ============= 调试 ===== ...
- Redis数据类型和操作
<"Java技术员"成长手册>,包含框架.存储.搜索.优化.分布式等必备知识,都收集在GitHub JavaEgg ,N线互联网开发必备技能兵器谱,欢迎指导 Redis ...
- thinking in java 阅读收获
<thinking in java>,国内翻译为<JAVA编程思想>,一直听说该书写的非常好,今日研读,果然有所收获,特在此记录一些阅读时点点滴滴的收获. 1. “基本数据类 ...
- 【ES6】函数的扩展
1.函数参数默认值[详情例子参照ESMAScript 6入门 (阮一峰)] 允许为函数的参数设置默认值,即直接写在参数定义的后面.[例子1] 参数变量是默认声明的,所以不能用let或const再次声明 ...
- 天天动听API
本次分析的是天天动听API,天天动听有一点比较好,就是搜索返回直接有歌曲播放的地址了,并且有无损的音频 搜索歌曲API:http://so.ard.iyyin.com/s/song_with_out? ...
- html5-心跳
html5-心跳效果 (1) 基础布局(架子) <div class="heart"> <div class="left"></d ...
- 远程桌面MATLAB启动失败问题解决
博客:博客园 | CSDN | blog 远程桌面打开MATLAB会报错,解决办法,打开matlab的licenses路径,如matlab/R2017b/licenses/,路径下存有license文 ...
- HA: ISRO Vulnhub Walkthrough
下载地址: https://www.vulnhub.com/entry/ha-isro,376/ 主机扫描: ╰─ nmap -p- -sV -oA scan 10.10.202.131Startin ...
- Java面试题_第四阶段
1.1 电商行业特点 1.分布式 垂直拆分:根据功能模块进行拆分 水平拆分:根据业务层级进行拆分 2.高并发 用户单位时间内访问服务器数量,是电商行业中面临的主要问题 3.集群 抗击高兵发的有效手段, ...
