js中函数的原型
js中每一个构造函数都有一个prototype的属性,prototype指向一个原型对象,而这个对象的属性和方法都会被构造函数的实例所继承,因此,需要一些共享的属性和方法可以写在构造函数的原型中
1 用prototype属性可以向构造函数添加可继承的属性和方法,
注意constructor属性指向prototype对象所在的构造函数,方法放在prototype中,属性放在构造函数里,
实例,原型对象,构造函数,三者之间的关系:
实例有__proto__属性指向原型对象
原型对象有constructor指针指向构造函数
构造函数又有prototype属性指向原型对象
- <script>
- function Person(name,age){
this.name = name;
this.age = age;
}- Person.prototype = {
- constructor: Person,
- sayName: function(){
- console.log(this.name);
- }
- }
- var p = new Person('xxx',22);
- p.sayName();//'xxx'
- console.log(p.age);//
- </script>
2 一个同名属性在实例和prototype对象中存在时,构造函数的实例采用构造函数里的this属性,查找优先级类似于:实例>原型对象
- <script>
- function Person(age){
- this.age = age;//创建实例时赋给实例的属性
- }
- Person.prototype = {
- constructor: Person,
- name: 'xxx',
- age: 22,
- sayName: function(){
- console.log(this.name);
- }
- }
- var p = new Person(233);
- console.log(p.age);//
- p.age = 333;
- console.log(p.age);//
- </script>
3 原型的继承
- <script>
- function Person(){
- this.age = 233;//创建实例时赋给实例的属性
- }
- Person.prototype = {
- constructor: Person,
- name: 'xxx',
- age: 22,
- sayName: function(){
- console.log(this.name);
- }
- }
- var p = new Person();
- console.log(p.age);//
- p.age = 333;
- console.log(p.age);//
- function Student(){
- }
- Student.prototype = new Person();//继承
- var s = new Student();
- console.log(s.name);//'xxx'
- s.name = 'qqq';
- console.log(s.name);//'qqq'
- </script>
4 原型链的概念(修改于2019-11-13 09:41:30)
从对象的__proto__一级一级往上找
- <script>
- class Person{
- constructor(name,age){
- this.name = name;
- this.age = age;
- }
- toPrint(){
- return 'name:'+this.name+','+'age:'+this.age;
- }
- }
- class Son extends Person{
- constructor(name,age,sex){
- super(name,age);
- this.sex = sex;
- }
- toCount(){
- return this.toPrint()+','+'sex:'+this.sex;
- }
- }
- var son = new Son('z',22,'male');
- console.log(son);
- console.log(son.toPrint());
- console.log(son.toCount());
- </script>
该对象的结构图

5、对象中固有的方法(2019-11-30 补充)
以数组对象为例,.forEach,.indexOf()等为数组对象本身的方法
而数组对象的原型为Object,原型object有hasOwnProperty(查找该对象本身的属性或方法),isPrototypeOf(判断对象是否在另一个对象的原型链中),toString等方法,
数组对象可以使用原型中的方法,可以把这些方法称为继承方法
6、构造函数,实例,原型之间的关系(2019-12-02 补充)
图示:

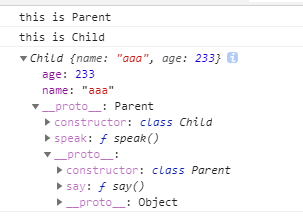
7、实现构造函数之间的继承:
代码示例:
- <script>
- class Parent {
- constructor(name) {
- this.name = name;
- }
- say() {
- console.log('this is Parent');
- }
- }
- class Child extends Parent {
- constructor(name, age) {
- super(name); //调用父类
- this.age = age;
- }
- speak() {
- console.log('this is Child');
- }
- }
- var c = new Child('aaa', 233);
- c.say();
- c.speak();
- console.log(c);
- </script>
class实现
图示:

8、原型链
所谓的原型链,指的是一个对象的__proto__属性,及其一级一级__proto__的指向,一般会指向最后的Object(Object.prototype__proto__ = null)
js中函数的原型的更多相关文章
- JS中函数参数和函数返回值的理解
函数本质就是功能的集合 JS中函数是对象,因此,函数名实际上仅仅是一个指向函数对象的指针,不会与某个函数绑定,所以,JS中没有重载(重载就是通过传递不同类型的参数,使两个相同函数名的函数执行不同的功能 ...
- 关于js中函数的调用问题
js中函数的调用方法 1.直接调用 函数名(参数): 2.通过指向函数的变量去调用 例如: var myval = 函数名: 此刻 myval是指向函数的一个指针: myval(实际参数):此刻调用的 ...
- js中函数传参的情况
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- JS中函数void()
<a href="javascript:void(0)">hello</a>/* * JS中函数void()的运用大体是这种新式; * void()是运算符 ...
- 对JS中函数的理解
函数本质就是功能的集合 JS中函数是对象,因此,函数名实际上仅仅是一个指向函数对象的指针,不会与某个函数绑定,所以,JS中没有重载(重载就是通过传递不同类型的参数,使两个相同函数名的函数执行不同的功能 ...
- js中函数的参数为函数的情况即回调函数
js中函数的参数可以是数组对象也可以是函数,当参数为函数时我们叫做回调函数 //定义回调函数function B() { console.log("函数B")setTimeout( ...
- js中__proto__(内部原型)和prototype(构造器原型)的关系
一.所有构造器/函数的__proto__都指向Function.prototype,它是一个空函数(Empty function) Number.__proto__ === Function.prot ...
- js中的prototype原型解析
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- 关于原生js中函数的三种角色和jQuery源码解析
原生js中的函数有三种角色: 分两大种: 1.函数(最主要的角色)2.普通对象(辅助角色):函数也可以像对象一样设置属于本身的私有属性和方法,这些东西和实例或者私有变量没有关系两种角色直接没有必然的关 ...
随机推荐
- PHP SPL扩展库简单使用
1. __autoload 这是一个自动加载函数,在PHP5中,当我们实例化一个未定义的类时,就会触发此函数.看下面例子: ./myClass.php <?php class myClass { ...
- (4)一起来看下mybatis框架的缓存原理吧
本文是作者原创,版权归作者所有.若要转载,请注明出处.本文只贴我觉得比较重要的源码,其他不重要非关键的就不贴了 我们知道.使用缓存可以更快的获取数据,避免频繁直接查询数据库,节省资源. MyBatis ...
- vue路由跳转的方式
vue路由跳转有四种方式 1. router-link 2. this.$router.push() (函数里面调用) 3. this.$router.replace() (用法同push) 4. t ...
- RE-1 逆向分析基础
逆向分析基础 0x01-0x0C 本笔记使用汇编指令为x86架构下汇编指令,ARM架构汇编指令不做介绍 0x01. 关于RE 逆向工程(Reverse Engineering RE) 逆向分析方法: ...
- Flutter 的setState与FutureBuilder及EasyRefresh示例
用setState改变状态 class CpwsList extends StatefulWidget { _CpwsListState createState() => _CpwsListSt ...
- pod setup 不顺利
JerryMacBook:~ jerry$ pod setup Setting up CocoaPods master repo $ /usr/bin/git clone https://github ...
- 超炫酷的 IntelliJ IDEA 插件(一)
工善其事必先利器 打开setting文件选择Plugins选项 Ctrl + Alt + S File -> Setting 我的idea是最新版本2019.02 有的和别人界面可能不一样 主界 ...
- 直线扫描转换-DDA算法
直线扫描转换-DDA算法 直线段的扫描转换算法 已知两个点,求直线. 为了在光栅显示器上用这些离散的像素点逼近这条直线,需要知道这些像素点的x,y坐标. 求出过P0,P1的直线段方程: y=kx+b ...
- Ubuntu php安装xdebug
1.安装xdebug扩展: sudo apt-get install php-xdebug 2.找到扩展的路径: 3.编辑php.ini文件,末尾加入,保存退出: [xdebug] zend_exte ...
- win10系统 plsql developer启动慢
win10系统plsql启动慢一般原因是plsql打印设置的问题,若默认打印机设置为网络上某一位置的打印机,则plsql启动时会去寻找该打印机,导致启动很慢. 解决办法1 直接禁止print spoo ...
