Chrome 开发工具之 Application
{
"name": "testApp",
"short_name": "tApp",
"display": "fullscreen",
"background_color": "#000",
"start_url": "/",
"description": "A test web app for manifest",
"icons": [
{
"src": "https://developers.google.com/web/images/web-fundamentals-icon192x192.png",
"type": "image/png",
"sizes": "192x192"
}
]
}

if ('serviceWorker' in navigator) {
const sw = navigator.serviceWorker
.register('/testhtml/sw.js', { scope: '/testhtml/' })
.then(function(reg) {
if (reg.installing) {
console.log('Service worker installing')
} else if (reg.waiting) {
console.log('Service worker installed')
} else if (reg.active) {
console.log('Service worker active')
}
reg.update()
})
.catch(function(error) {
console.log('Registration failed with ' + error)
})
navigator.serviceWorker.ready.then(sw => {
return sw.sync.register('hello-sync')
})
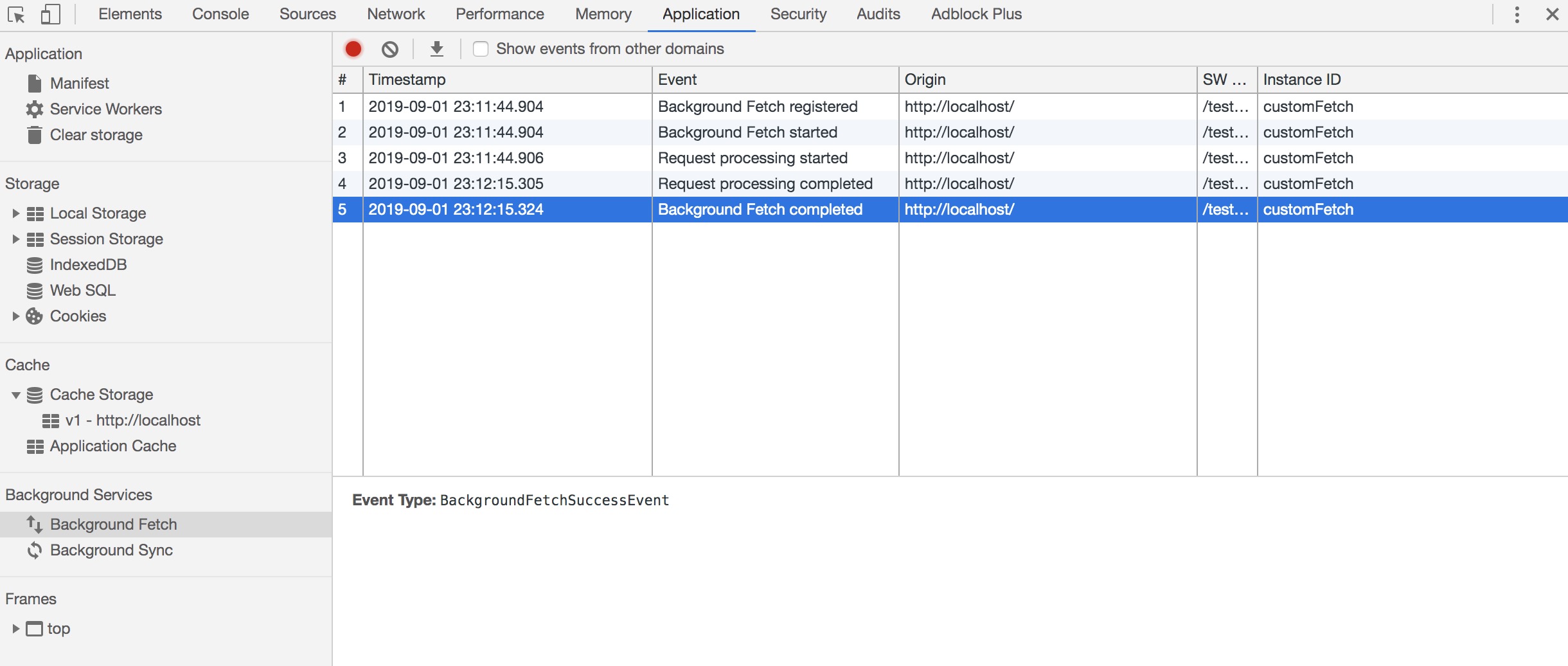
navigator.serviceWorker.ready.then(async sw => {
const bgFetch = await sw.backgroundFetch.fetch('custom-fetch', ['1.jpg'], {
title: 'download 1.jpg',
icons: [
{
sizes: '300x300',
src: '2.jpg',
type: 'image/jpg'
}
]
})
})
}
self.addEventListener('install', event => {
event.waitUntil(
caches.open('v1').then(cache => {
return cache.addAll([
'/testhtml/test.html',
'/testhtml/test.css',
'/testhtml/test.js',
'/testhtml/2.jpg'
])
})
)
})
self.addEventListener('sync', event => {
if (event.tag == 'hello-sync') {
console.log('receive hello-sync')
}
})
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
if (response !== undefined) {
return response
} else {
return fetch(event.request)
.then(response => {
let responseClone = response.clone()
caches.open('cache_1').then(cache => {
cache.put(event.request, responseClone)
})
return response
})
.catch(() => {})
}
})
)
})





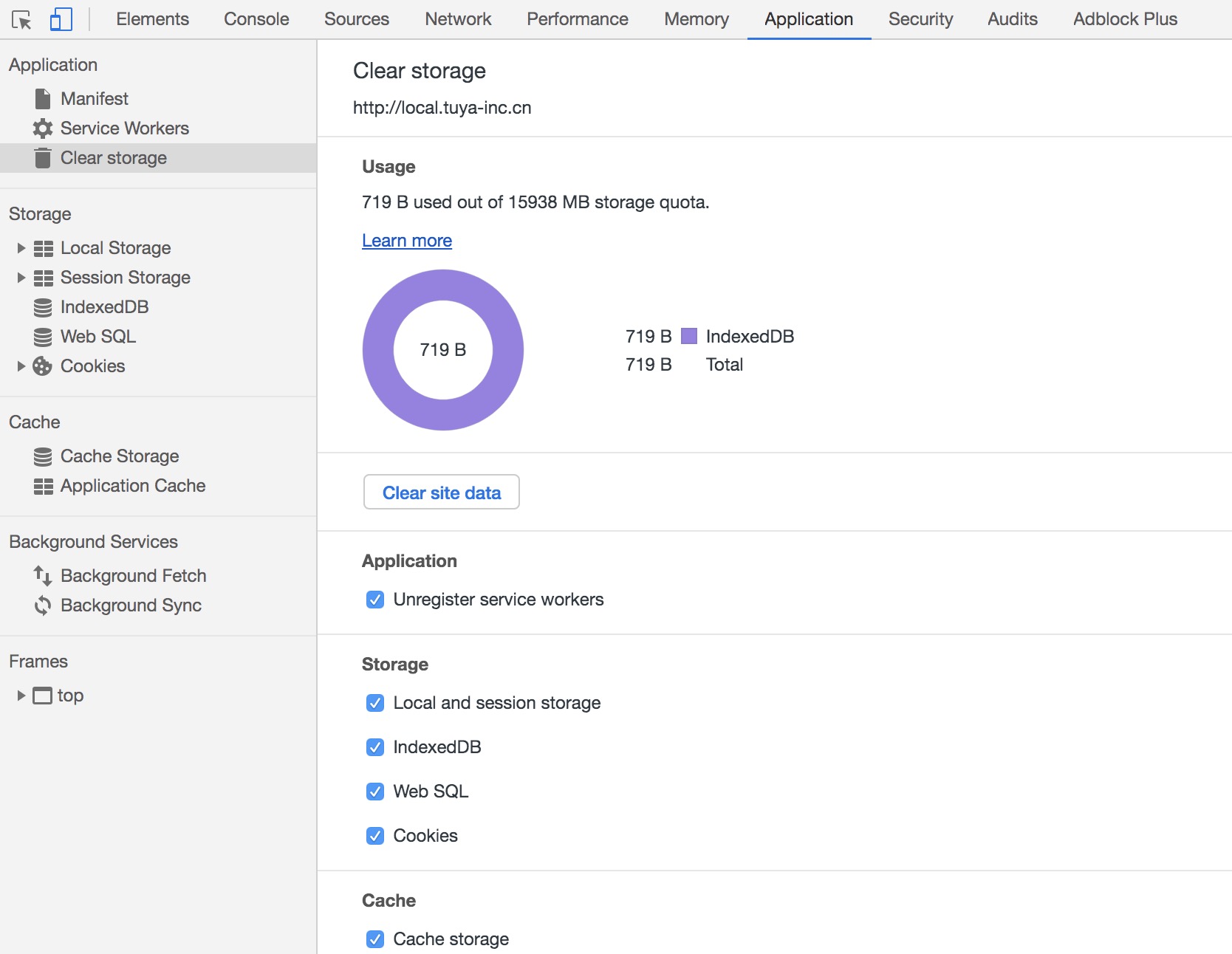
- 卸载 services workers
- Local storage 和 Session storage
- IndexedDB 数据
- Web SQL 数据
- Cookies
- Cache storage
- 图中底下还有 Application Cache 的选项未能截全...
localStorage.setItem('astring', 'This is an apple')
localStorage.setItem('aobject', { say: 'hello' })
localStorage.setItem('aboolean', false)

const IDBOpenDBRequest = indexedDB.open('testDB', 1)
IDBOpenDBRequest.onsuccess = e => {
const db = IDBOpenDBRequest.result
const transaction = db.transaction(['User', 'Book'], 'readwrite')
const objStore = transaction.objectStore('User')
const objBookStore = transaction.objectStore('Book')
// User 表加2条数据
objStore.put({
name: 'xiaoming',
age: 18,
sex: 1
})
objStore.put({
name: 'xiaohong',
age: 18,
sex: 2
})
// Book 表加一条数据
objBookStore.put({
bookName: '< hello world >',
price: 29,
status: 1
})
}
IDBOpenDBRequest.onupgradeneeded = e => {
const db = IDBOpenDBRequest.result
const store = db.createObjectStore('User', {
keyPath: 'name'
})
store.createIndex('name', 'name')
store.createIndex('age', 'age')
store.createIndex('sex', 'sex')
const bookStore = db.createObjectStore('Book', {
keyPath: 'id',
autoIncrement: true
})
bookStore.createIndex('bookName', 'bookName')
bookStore.createIndex('price', 'price')
bookStore.createIndex('status', 'status')
}

add_header Set-Cookie "say=hello;Domain=local.tuya-inc.cn;Path=/;Max-Age=10000";


Chrome 开发工具之 Application的更多相关文章
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
- Chrome 开发工具之Sources
Sources面板主要用于查看web站点的资源列表及javascript代码的debug 熟悉面板 了解完面板之后,下面来试试这些功能都是如何使用的. 文件列表 展示当前页面内所引用资源的列表,和平常 ...
- Chrome 开发工具之Console
前段时间看git的相关,记的笔记也大致写到了博客上,还有些因为运用不熟,或者还有一些疑惑点,暂时也不做过多纠缠,之后在实践中多运用得出结论再整理分享吧. 工欲善其事,必先利其器.要想做好前端的工作,也 ...
- Chrome开发工具之Console
Chrome开发工具-Console 看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息 前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误 ...
- Chrome 开发工具指南
Chrome 开发工具指南 谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具.开发者工具允许网页开发者深入浏览器和网页应用程序的内部.该工具可以有效地追踪布局问题,设置 Ja ...
- Chrome 开发工具之Timeline/Performance
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline(现已更名Performance)更多的是用在性能优化 ...
- Chrome 开发工具之 Memory
开发过程中难免会遇到内存问题,emmm... 本文主要记录一下Chrome排查内存问题的面板,官网也有,但有些说明和例子跟不上新的版本了,也不够详细... !!! 多图预警!!! 简单的内存 ...
- Chrome开发工具Elements面板(编辑DOM和CSS样式)详解
Element 译为“元素”,Element 面板可以让我们动态查看和编辑DOM节点和CSS样式表,并且立即生效,避免了频繁切换浏览器和编辑器的麻烦. 我们可以使用Element面板来查看源代码,它不 ...
- Chrome 开发工具 Javascript 调试技巧
http://www.w3cplus.com/tools/dev-tips.html 一.Sources 面板介绍: Sources 面板分为左中右 3 部分左:Sources 当前页面加载的资源列表 ...
随机推荐
- 用margin还是padding ?
margin是用来隔开元素与元素的间距:padding是用来隔开元素与内容的间隔. margin用于布局分开元素使元素与元素互不相干:padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元 ...
- 2. Java基本数据类型及运算符
1. 计算机数制 1.1 计算机信息单位 阅读二进制.字节.字长,回答以下问题: 1. 计算机中采用什么进制存储信息,它的优点是什么 2. 什么是位.字节 3. K.M.G.T.P之间的转换 4. 什 ...
- Calico 网络通信原理揭秘
Calico 是一个纯三层的数据中心网络方案,而且无缝集成像 OpenStack 这种 Iaas 云架构,能够提供可控的 VM.容器.裸机之间的 IP 通信.为什么说它是纯三层呢?因为所有的数据包都是 ...
- Docker 安装部署Sql Server
前言 在如今,容器化概念越来越盛行,.Net Core项目也可以跨平台部署了,那么思考下Sql Server能不能呢?当然是可以的啦.本文今天就是介绍Docker部署配置和连接Sql Server.本 ...
- Python基础总结之认识lambda函数、map函数、filter() 函数。第十二天开始(新手可相互督促)
今天周日,白天在学习,晚上更新一些笔记,希望对大家能更好的理解.学习python~ lambda函数,也就是大家说的匿名函数.它没有具体的名称,也可以叫做一句话函数,我觉得也不过分,大家看下代码,来体 ...
- OV SSL证书有哪些功能?网站安装OV SSL证书的好处
OV SSL证书英文名称为Organization Validation SSL Certificate,申请OV SSL证书需要审核申请者对域名是否拥有控制权,同时审核申请者是否为一个合法登记.真实 ...
- 坐标下降法(coordinate descent method)求解LASSO的推导
坐标下降法(coordinate descent method)求解LASSO推导 LASSO在尖点是singular的,因此传统的梯度下降法.牛顿法等无法使用.常用的求解算法有最小角回归法.coor ...
- python 字符串格式化format
通过{}和:来代替传统%方式 1.位置参数 位置参数不受顺序约束,且可以为{},只要format里有相对应的参数值即可,参数索引从0开,传入位置参数列表可用*列表 >>> li ...
- 什么时候使用redis?什么时候使用memcache?
要清楚为什么,redis具有高可用特性,并且可固化,但特性有时候不能成为选择他的理由,一些业务场景中并不需要这样的特性. 什么时候倾向于选择redis? 1.复杂数据结构 value是哈希,列表, ...
- Visual Studio 中两个窗体(WinForm)之间相互传值的方法
编写WinowsForm应用程序时,实现两个窗体之间相互传递值的方法其实很简单.以下用一个例子说明:在名为FormMain主窗体运行过程中利用名为FormInfo窗体,获取用户输入信息,并将这些信息返 ...
