javascript JS CryptoJS DES加解密CBC模式与C#DES加解密相同互通
我们只知道不同的语言解密要相互通用,就需要遵循相同的加密方式,然而在具体做技术预研的时候,就发现会遇到很多问题,网上找的资料也是比较片面,所以我踩了坑,并且把解决方案和相关资料源码提供出来,给需要的朋友一些参考。
场景:网页客户端(html)页面通过在发起请求时,将数据加密发送给C#编写的后端。C#后端接受到数据后需要进行解密,解密后得到明文,用明文进行业务操作,操作完成后,将结果加密返回。
因为C#后端使用的是DES CBC模式,所以前端JS也要使用相同的方式。否则加密解密结果不以言,就无法互通了。
使用技术:
1.前端javascript 使用CryptoJS进行加解密。
2.使用System.Security.Cryptography 命名空间下的相关类。
前端核心代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JS_DES加解密CBC模式与C#DES加解密相同互通</title>
<script type="text/javascript">
function CBCJiami() {
var key = $("#desKey").val();
var iv = $("#desIV").val();
var msg = $("#source").val();
var dd = encryptByDES(msg, key, iv);
$("#JiaMiHou").val(dd);
$("#target").val(toBase641(dd));
}
function CBCJiemi() {
var key = $("#desKey").val();
var iv = $("#desIV").val();
var msg = $("#JiaMiHou").val();
var dd = decryptByDESModeEBC(msg, key, iv);
$("#CBCJiemi").val(dd);
}
// DES CBC模式加密
//加密内容、秘钥、向量
function encryptByDES(message, key, iv) {
var keyHex = CryptoJS.enc.Utf8.parse(key);
var ivHex = CryptoJS.enc.Utf8.parse(iv);
encrypted = CryptoJS.DES.encrypt(message, keyHex, {
iv: ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
}
);
return encrypted.ciphertext.toString();
}
//DES CBC模式解密
function decryptByDESModeEBC(ciphertext, key, iv) {
//把私钥转换成UTF - 8编码的字符串
var keyHex = CryptoJS.enc.Utf8.parse(key);
var ivHex = CryptoJS.enc.Utf8.parse(iv);
// direct decrypt ciphertext
var decrypted = CryptoJS.DES.decrypt({
ciphertext: CryptoJS.enc.Hex.parse(ciphertext)
}, keyHex, {
iv: ivHex,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return decrypted.toString(CryptoJS.enc.Utf8);
}
//十六进制字符串转为base64
function toBase641(input) {
var digits = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/";
var base64_rep = "";
var cnt = 0;
var bit_arr = 0;
var bit_num = 0;
for (var n = 0; n < input.length; ++n) {
if (input[n] >= 'A' && input[n] <= 'Z') {
ascv = input.charCodeAt(n) - 55;
}
else if (input[n] >= 'a' && input[n] <= 'z') {
ascv = input.charCodeAt(n) - 87;
}
else {
ascv = input.charCodeAt(n) - 48;
}
bit_arr = (bit_arr << 4) | ascv;
bit_num += 4;
if (bit_num >= 6) {
bit_num -= 6;
base64_rep += digits[bit_arr >>> bit_num];
bit_arr &= ~(-1 << bit_num);
}
}
if (bit_num > 0) {
bit_arr <<= 6 - bit_num;
base64_rep += digits[bit_arr];
}
var padding = base64_rep.length % 4;
if (padding > 0) {
for (var n = 0; n < 4 - padding; ++n) {
base64_rep += "=";
}
}
return base64_rep;
}
</script>
<script src="jquery-3.4.1.min.js"></script>
<script src="CryptoJS v3.1.2/rollups/tripledes.js"></script>
<script src="CryptoJS v3.1.2/components/mode-ecb-min.js"></script>
<script src="Base64Helper.js"></script>
</head>
<body>
<div>
<fieldset>
<legend>DES CBC模式加密</legend>
Key:<input type="text" id="desKey" value="z9j#$@4D">
<br />
IV:<input type="text" id="desIV" value="x34dg!df">
<br />
MSG:<input id="source" value="{}" />
<br />
<input type="button" onclick="CBCJiami();" name="" value="CBC加密" />
<br />
加密后:<input id="JiaMiHou" value="" />
<br />
转base64后:<input id="target" value="" />
<br />
<input type="button" onclick="CBCJiemi();" name="" value="CBC解密" />
<br />
解密后:<input id="CBCJiemi" value="" />
</fieldset>
</div>
</body>
</html>
后端核心代码:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Security.Cryptography;
using System.Text;
using System.Threading.Tasks; namespace WindowsFormsTest
{
public class DESHelper
{
/// <summary>
/// DES加密字符串
/// </summary>
/// <param name="encryptString">待加密的字符串</param>
/// <param name="encryptKey">加密密钥,要求为8位</param>
/// <returns>加密成功返回加密后的字符串,失败返回源串</returns>
public static string EncryptDES(string encryptString, string encryptKey, string iv)
{
try
{
//将字符转换为UTF - 8编码的字节序列
byte[] rgbKey = Encoding.UTF8.GetBytes(encryptKey.Substring(0, 8));
byte[] rgbIV = Encoding.UTF8.GetBytes(iv);
byte[] inputByteArray = Encoding.UTF8.GetBytes(encryptString);
//用指定的密钥和初始化向量创建CBC模式的DES加密标准
DESCryptoServiceProvider dCSP = new DESCryptoServiceProvider();
dCSP.Mode = CipherMode.CBC;
dCSP.Padding = PaddingMode.PKCS7;
MemoryStream mStream = new MemoryStream();
CryptoStream cStream = new CryptoStream(mStream, dCSP.CreateEncryptor(rgbKey, rgbIV), CryptoStreamMode.Write);
cStream.Write(inputByteArray, 0, inputByteArray.Length);//写入内存流
cStream.FlushFinalBlock();//将缓冲区中的数据写入内存流,并清除缓冲区
return Convert.ToBase64String(mStream.ToArray()); //将内存流转写入字节数组并转换为string字符
}
catch
{
return encryptString;
}
} /// <summary>
/// DES解密字符串
/// </summary>
/// <param name="decryptString">待解密的字符串</param>
/// <param name="decryptKey">解密密钥,要求为8位,和加密密钥相同</param>
/// <returns>解密成功返回解密后的字符串,失败返源串</returns>
public static string DecryptDES(string decryptString, string decryptKey, string iv)
{
try
{
//将字符转换为UTF - 8编码的字节序列
byte[] rgbKey = Encoding.UTF8.GetBytes(decryptKey.Substring(0, 8));
byte[] rgbIV = Encoding.UTF8.GetBytes(iv);
byte[] inputByteArray = Convert.FromBase64String(decryptString);
//用指定的密钥和初始化向量使用CBC模式的DES解密标准解密
DESCryptoServiceProvider dCSP = new DESCryptoServiceProvider();
dCSP.Mode = CipherMode.CBC;
dCSP.Padding = PaddingMode.PKCS7;
MemoryStream mStream = new MemoryStream();
CryptoStream cStream = new CryptoStream(mStream, dCSP.CreateDecryptor(rgbKey, rgbIV), CryptoStreamMode.Write);
cStream.Write(inputByteArray, 0, inputByteArray.Length);
cStream.FlushFinalBlock();
return Encoding.UTF8.GetString(mStream.ToArray());
}
catch
{
return decryptString;
} }
}
}
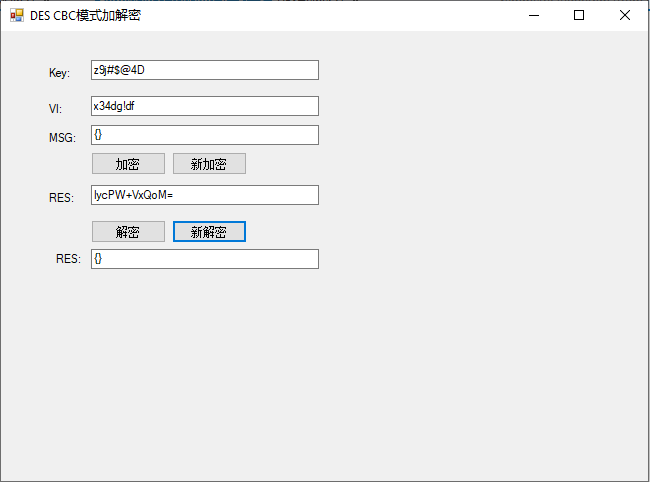
运行效果:


其中要注意一点:前端加密后有个转Base64的操作,加密解密后才会相同,原因是C#加密后的数据是转成base64的。
多说无益,直接上代码:
链接:https://pan.baidu.com/s/1FqpRa9LGuSfRZ9ZZ7Hau0g
提取码:hjvu
最后感谢网络上我参考过的文章、博客。有的代码是直接抄过来改的,参考太多无法一一列出,但要感谢他们无私精神。
javascript JS CryptoJS DES加解密CBC模式与C#DES加解密相同互通的更多相关文章
- DES加解密 cbc模式 的简单讲解 && C++用openssl库来实现的注意事项
DES cbc是基于数据块加密的.数据块的长度为8字节64bit.以数据块为单位循环加密,再拼接.每个数据块加密的秘钥一样,IV向量不同.第一个数据快所需的IV向量,需要我们提供,从第二个数据块开始, ...
- C++调用openssl实现DES加密解密cbc模式 zeropadding填充方式 pkcs5padding填充方式 pkcs7padding填充方式
============================================== des cbc 加密 zeropadding填充方式 ======================= ...
- C++ 使用openssl库实现 DES 加密——CBC模式 && RSA加密——公加私解——私加公解
之前工作上需要用C++把软件生成的用户序列号用des加密cbc的模式,加密后为二进制,转化为十六进制,然后提供给java写的授权码管理平台. java平台会根据用户序列号,生成一个授权码,授权码是用r ...
- Android DES加密的CBC模式加密解密和ECB模式加密解密
DES加密共有四种模式:电子密码本模式(ECB).加密分组链接模式(CBC).加密反馈模式(CFB)和输出反馈模式(OFB). CBC模式加密: import java.security.Key; i ...
- 解决AES算法CBC模式加密字符串后再解密出现乱码问题
问题 在使用 AES CBC 模式加密字符串后,再进行解密,解密得到的字符串出现乱码情况,通常都是前几十个字节乱码: 复现 因为是使用部门 cgi AESEncryptUtil 库,找到问题后,在这里 ...
- php AES cbc模式 pkcs7 128位加密解密(微信小程序)
PHP AES CBC模式PKCS7 128位加密 加密: $key = '1234567812345678'; $iv = '1234567890123456'; $message = '12345 ...
- PHP 3DES 加解密(CBC模式,pkcs5padding填充)
1.前言:项目中接入第三方支付遇到3DES加密,以前也没用过,搜了好多,都不适用,各种不对,后来自己结合搜到的终于弄正确了,检测地址:http://tool.chacuo.net/crypt3des. ...
- [编码解码] 关于AES加解密中CBC模式的IV初始化向量的安全性问题
copy from : https://www.jianshu.com/p/45848dd484a9 前段时间,在研究HLS的AES加密,由于一个地方电视台的HLS流有AES加密,在查看了相关的加解密 ...
- AES加密CBC模式兼容互通四种编程语言平台【PHP、Javascript、Java、C#】
原文:AES加密CBC模式兼容互通四种编程语言平台[PHP.Javascript.Java.C#] 由于本人小菜,开始对AES加密并不了解,在网络上花了比较多时间查阅资料整理: 先简单从百度找来介绍: ...
随机推荐
- jsp的简介(2)
JSP(JavaServer Pages )是什么? JavaServer Pages(JSP)是一种支持动态内容开发的网页技术它可以帮助开发人员通过利用特殊的JSP标签,其中大部分以<%开始并 ...
- HTTP_1_Web及网络基础
Web使用一种HTTP(HyperText TransFer Protocol,超文本协议)的协议作为规范,完成从客户端到服务器等一系列运作流程.可见web是建立在HTTP协议上通信的. 通常我们使用 ...
- Unity3D热更新之LuaFramework篇[09]--资源热更新与代码热更新的具体实现
前言 在上一篇文章 Unity3D热更新之LuaFramework篇[08]--热更新原理及热更服务器搭建 中,我介绍了热更新的基本原理,并且着手搭建一台服务器. 本篇就做一个实战练习,真正的来实现热 ...
- jQuery通过id和name获取值的区别
$(#'id').函数 $("input[name='name']")
- Djangou中使用cookie和session
一.会话跟踪 我们先需要了解是什么是会话!可以把会话理解为客户端与服务器之间的一次会话,在一次会话中可能会包含多次请求和响应,例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器, ...
- 激活函数、正向传播、反向传播及softmax分类器,一篇就够了!
1. 深度学习有哪些应用 图像:图像识别.物体识别.图片美化.图片修复.目标检测. 自然语言处理:机器创作.个性化推荐.文本分类.翻译.自动纠错.情感分析. 数值预测.量化交易 2. 什么是神经网络 ...
- vue前后分离项目部署(不同端口号,nginx反向代理解决跨域问题)
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #erro ...
- 控制台出现_ob_:Obsever
我遇到一个问题:我的代码想让他点击之后得到经纬度坐标数组,然后我就这样写了 然而控制台却读取出了
- python自动化测试框架unittest
对于刚学习python自动化测试的小伙伴来说,unittest是一个非常适合的框架: 通过unittest,可以管理测试用例的执行,自动生成简单的自动化测试报告: 首先我们尝试编写编写一个最简单的un ...
- Spark 系列(五)—— Spark 运行模式与作业提交
一.作业提交 1.1 spark-submit Spark 所有模式均使用 spark-submit 命令提交作业,其格式如下: ./bin/spark-submit \ --class <ma ...
