vue结合element-ui做简单版todolist
结合element-ui首先需要npm安装element-ui
npm i element-ui -S;
然后在入口文件中引入;

<template>
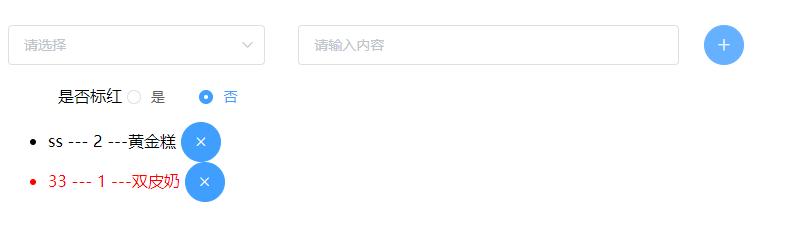
<!-- 编写简单小功能 -->
<div class="demo">
<!-- 在element-ui中选择相应的模块,然后复制进来,如果不需要结合element-ui的话,把前面的el-去掉即可-->
<el-select v-model="value" placeholder="请选择">
<el-option v-for="item in options" :key="item.label" :label="item.label" :value="item.label">
</el-option>
</el-select>
<el-input placeholder="请输入内容" v-model="input" clearable>
</el-input>
<el-button type="primary" icon="el-icon-plus" circle @click="add"></el-button>
<div class="radio_select">
<span>是否标红</span>
<el-radio v-model="radio" label="1">是</el-radio>
<el-radio v-model="radio" label="2">否</el-radio>
</div>
<ul>
<!-- 可以使用以下两种方式,个人喜欢绑定class;
动态绑定class
:class="item.red==1?'changered':''"
动态绑定样式
:style="{'color':item.red==1?'red':''}"
-->
<li v-for="(item,index) in list" :key="index" :class="item.red==1?'changered':''">
<!-- li遍历list,得到点击add按钮后输入框/选择框/单选中的值然后进行渲染
标红通过三目运算符判断添加class名;
-->
{{item.data}} --- {{item.red}} ---{{item.selected}}
<!-- 样式比较丑,可以自己改变 -->
<el-button type="primary" icon="el-icon-close" circle @click="reduce(index)"></el-button>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
input: "", //输入框的值;
list: [], //存数据
radio: "2", //默认单选按钮在否上
options: [ //下拉中的选项;
{
label: "黄金糕"
},
{
label: "双皮奶"
},
{
label: "蚵仔煎"
},
{
label: "龙须面"
},
{
label: "北京烤鸭"
}
],
value: ""
};
},
methods: {
add() { //添加功能
//把所有的值放到list里面;
this.list.push({
data: this.input,
red: this.radio,
selected: this.value
});
// 清空为原始状态
this.input = "";
this.value="",
this.radio="2"
},
reduce(index) { //删除功能。利用splice截取实现删除功能;
this.list.splice(index, 1);
}
}
};
</script>
<style>
/* 样式随便写的,除最后一个可全部删除 */
img{
width: 200px;
min-height: 350px;
border: 1px solid #ddd;
margin-left:200px;
margin-top: 200px;
}
.demo {
width: 100%;
height: 100%;
}
.demo .el-select {
width: 15%;
}
.demo .el-select .el-input {
width: 90%;
}
.demo .el-input {
width: 20%;
margin-right: 20px;
}
.demo .radio_select {
margin: 20px 0 0 50px;
}
.changered { /* 标红的样式 */
color: red;
}
</style>
vue结合element-ui做简单版todolist的更多相关文章
- vue用mand-mobile ui做交易所移动版实战示例
vue用mand-mobile ui做交易所移动版实战示例 先展示几个界面: 目录结构: main.js // The Vue build version to load with the `impo ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- VUE+Element UI实现简单的表格行内编辑效果
原理是通过Css控制绑定的输入控件与显示值,在选中行样式下对控件进行隐藏或显示 <!DOCTYPE html> <html> <head> <meta cha ...
随机推荐
- ieda使用 在jsp页面中,有时候会出现不能智能显示方法 idea pageContext.setAttribute
idea使用,出现问题记录: 就比如在 pageContext.setAttribute("user",u);这句打pageContext会智能提示, 但是后面的setAttrib ...
- tablayout_不能左右滑动问题小计
<android.support.design.widget.TabLayout android:id="@+id/tab_pic" android:layout_width ...
- linux初学者-网络桥接篇
linux初学者-网络桥接篇 在网络的使用中,有时需要搭建网络桥来实现网络桥接.例如在一台主机上制作一台虚拟机,虚拟机是没有物理网卡的,这时虚拟机数据的发送和接收就需要通过主机上的物理网卡,需要主机的 ...
- go mod 无法自动下载依赖包的问题
go 11以后启用了go mod功能,用于管理依赖包. 当执行go mod init生成go.mod文件之后,golang在运行.编译项目的时候,都会检查依赖并下载依赖包. 在启动了go mod之后, ...
- java名词
1 applet Java语言编写的小程序,可以包含在html页面中,有支持Java语言的浏览器执行,作用是在页面产生动态效果. 2 jdk java development kit java 开发环 ...
- 关于 '<a[^>]+href=["\'](.*?)["\']' 的解释
'<a[^>]+href=["\'](.*?)["\']' [] 表示匹配其中的任意字符 ^> 表示除了 > 的字符 ["\'] 表示" ...
- Python 与数据库交互
安装:pip3 install pymysql 引入模块在python3里:from pymysql import * 使用步骤:1.创建Connection对象,用于建立与数据库的连接,创建对象调用 ...
- ubuntu18.04下安装matlab2018a
一.下载 百度网盘链接:https://pan.baidu.com/s/1M6KafnsljmYV9_5m_1pXMw 提取玛:jp76 二.安装 下载下来的文件夹中有三个文件,分别是破解文文件与映像 ...
- 几大排序算法的Java实现(原创)
几大排序算法的Java实现 更新中... 注: 该类中附有随机生成[min, max)范围不重复整数的方法,如果各位看官对此方法有什么更好的建议,欢迎提出交流. 各个算法的思路都写在该类的注释中了,同 ...
- 数据结构之堆栈java版
import java.lang.reflect.Array; /* 具体原理在c++版已经说的很清楚,这里不再赘述, 就提一点:java的泛型具有边界效应,一旦离开作用域立马被替换为object类型 ...
