CSS 之Grid网格大致知识梳理1
CSS所提供的关于网格Grid属性让我们可以更方便编写页面以及布局,而它的一些主要应用属性如下:
1.将父容器的display属性值设置为grid 即可将其转换为网格容器;
2.在网格容器中添加列的属性:grid-template-columns;
ag:
<div class="container">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
</div> <style>
.d1{background:LightSkyBlue;}
.d2{background:LightSalmon;}
.d3{background:PaleTurquoise;}
.d4{background:LightPink;}
.d5{background:PaleGreen;} .container {
font-size: 40px;
width: 100%;
background: LightGray;
display: grid;
/* add your code below this line */
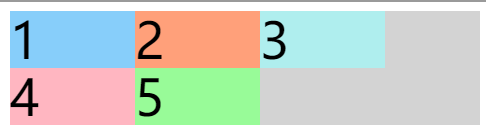
grid-template-columns:100px 100px 100px; /* add your code above this line */
}
</style>
效果:
3.在网格容器中添加行的属性:grid-template-rows;(用法与添加列的方法一致);
4.改变行/列尺寸的单位有:fr :可用区域;auto:自定义尺寸; xxpx:具体的px值;
5.创建空白列宽(列间隙):grid-columns-gap;
ag:以上同一个栗子,修改其父元素contain的属性,代码如下:
.container {
font-size: 40px;
min-height: 300px;
width: 100%;
background: LightGray;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-column-gap:20px; //列宽20px;
}
效果如下:
6.创建行间隙:grid-row-gap;(用法同添加列间隙一致);
7.由5,6条综合,为了更方便的创建行间距与列间隙(快捷方式):grid-gap属性;
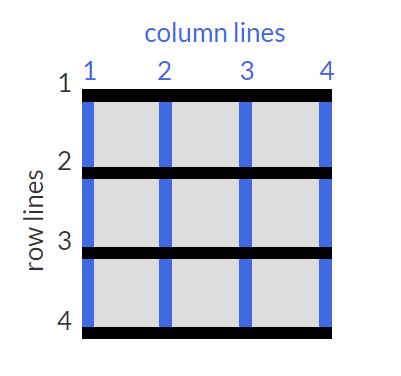
8.改变一个网格中的一个方格占据的列宽:grid-column;该属性的工作原理:以下的表格中列从左往右数,行从上往下数;

还是以上的栗子,改变其item5的样式:
.item5 {
background: PaleGreen;
grid-column:2/4; //从第二条列间隙—第四条,即从第二列到第三列
}
效果如下:
9.改变一个方格的占据行高:grid-row属性;(原理同上);
10.单元格与单元格对齐的属性设置:justify-self;
该属性接收以下参数:stretch:默认填充整个单元格; start:左对齐; center:居中对齐; end:右对齐;
11.单元格与单元格垂直方向对齐设置:align-self属性;(接受的值与垂直方向一致)
12.水平方向上对齐所有的项:justify-items;(接收参数与以上对齐属性接收的值一致);
13.垂直方向上对齐所有的项的属性;align-items;(接收参数与以上对齐属性接收的值一致);
CSS 之Grid网格大致知识梳理1的更多相关文章
- CSS 之Grid 网格知识梳理2
继上篇的CSS 之Grid下半部分 14.将单元格划分到一个区域,使用grid-template-areas属性: ag: grid-template-areas: "header h ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
- 从 NavMesh 网格寻路回归到 Grid 网格寻路。
上一个项目的寻路方案是客户端和服务器都采用了 NavMesh 作为解决方案,当时的那几篇文章(一,二,三)是很多网友留言和后台发消息询问最多的,看来这个方案有着广泛的需求.但因为是商业项目,我无法贴出 ...
- css之grid layout代码解释
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr);/*grid-template-columns CSS属性定义了网格列的 ...
- Linux实战教学笔记19:Linux相关网络知识梳理
第十九节 Linux相关网络知识梳理 标签(空格分隔): Linux实战教学笔记-陈思齐 一,前言 一个运维有时也要和网络打交道,所以具备最基本的网络知识,对一个运维人员来说是必要的.但,对于我们的工 ...
- jQuery知识梳理20190818
目录 jQuery知识梳理20190818 1. 时间绑定和解绑 2. 区别mouseover与mouseenter 3. 时间委托(委派/代理) 4 . 多库共存 5.window.onload与$ ...
随机推荐
- 脑裂是什么?Zookeeper是如何解决的?
什么是脑裂 脑裂(split-brain)就是"大脑分裂",也就是本来一个"大脑"被拆分了两个或多个"大脑",我们都知道,如果一个人有多个大 ...
- Helm 3 使用 harbor 作为仓库存储 charts
简介 本文讲述的是调教 Helm 3 和 harbor 1.6+ 的经验,从 helm2 更新到 helm 3 并且将 charts 推送到 harbor 中进行存储,移除了原先的 helm serv ...
- 有不少朋友问我Halcon和Opencv的区别?
Halcon:机器视觉行业里知名的商业视觉库,非开源的,在国内市场份额处于第一,其提供了1500个多个API算子供开发人员使用,有些编程基础的都可以轻松的入门,其调试也是很方便的,断点单步运行,图像变 ...
- 15款好用超赞的chrome插件, 开发者们的必备~
今天推荐一波Chrome插件干货.这些插件带给我开发效率上的提升.所以在这里整理一下,分享给朋友们. 作为一名程序开发者,推荐一波常用的chrome插件,用了就舍不得丢,包括免费FQ工具,github ...
- 【iOS】判断苹果的设备是哪种
有时候需要判断苹果的设备是 iPhone 还是 iPad 等其他设备,示例代码如下: if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUs ...
- 解释一下一门语言该有的东东(Javascript)
注释 Js中有两种注释 // 单行注释 /**/ 多行注释 变量 变量就像学校学习的 未知数 如 3 + x = 8 x: 类似变量,在改造一下 x + y = z 当 x=3, y=5, z=8, ...
- Thread.Sleep太久,界面卡死
在Winform程序的UI界面使用Thread.Sleep,窗体界面会被卡死,如图1所示,程序sleep 5000毫秒,时间到了之后,按钮的名称才更改过来,窗体也能被鼠标拖动.而用Delay方法,就能 ...
- WPF后台设置颜色字体等
Button TempButton = new Button(); TempButton.Tag = “按 ...
- UR机器人的位姿
一.Ur 移动命令 UR机器人移动,一共有三种移动指令,movej,movel,movep,分别是关节运动,线性运动,圆周运动. movej:6个关节的弧度 movel/movep:分别是x,y,z, ...
- UEM“探针”技术及用户体验管理
随着互联网产品越来越多,用户群体越来越庞大以及用户品位的多样性增加,我们会发现这样的一个规律,就是相同类型的产品,比如播放器中的QQ影音和暴风影音,再比如小游戏平台中的腾讯游戏和联众等等,他们的功能是 ...
