** PC端完美兼容各种分辨率的简便方法 **
原文链接:https://blog.csdn.net/qq_43156398/article/details/102785370
PS:此方法需使用到less或者scss的@变量来支持
以设计图 1920 宽度为例:
css中存在一种叫vw的单位,是针对浏览器宽度为基础的百分比单位,与%的区别在于,子元素%是相对于父级元素的宽度来计算的,而vw则是针对浏览器的宽度来计算的。打个比方,浏览器宽度为1920px,父级元素宽度为100px,子元素宽度写50%则是50px;而子元素如果写50vw,则其宽度则为浏览器宽度的50%即960px;
弄清楚这点之后,我们可以计算得出:
100vw = 1920px;
1vw = 19.2px
1px = 1 / 19.2vw;
由此,我们可以设置变量 @1px : 1 / 19.2vw;
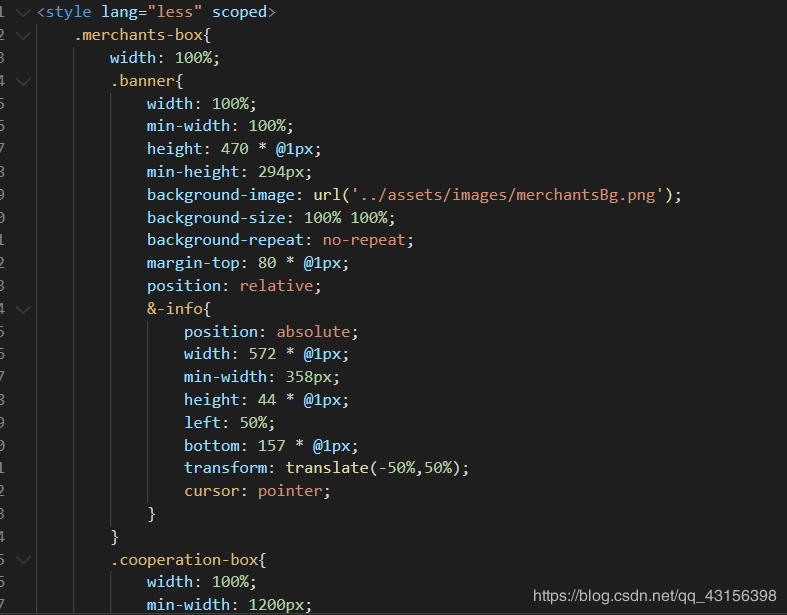
如此一来,在写样式的时候就可以使用到@1px进行计算,如图:

这样如果浏览器大小发生变化,对应的vw值也会改变,自然vw计算的px也会发生改变,就达到了我们兼容各种浏览器的目的;
但是,这个方法美中不足的是,当浏览器宽度逐渐变小时,margin padding等值也会越来越小,而字体最小是12px,所以大概在800px左右的时候元素会挤在一块,虽然我们现在不必做800分辨率的PC兼容,一般最小兼容到1200,但是为了严谨,我们还是用媒体查询兼容一下1200以下分辨率的
当然,也不是说按1200设计图的元素属性值重写一遍
重点
1200 / 1920 = 0.625
我们知道了两者的比例,这时候再设置一个变量,也可以叫常量,因为这时候我们要设置一个固定的值
因为按1920设计图来的,所以,我们设置1200下的每1px为1920的0.625px;
@1200-1px : 0.625px
这时候写
@media screen and(max-width:1201){
复制以上css代码,并把@1px全局替换为@1200-1px;
}
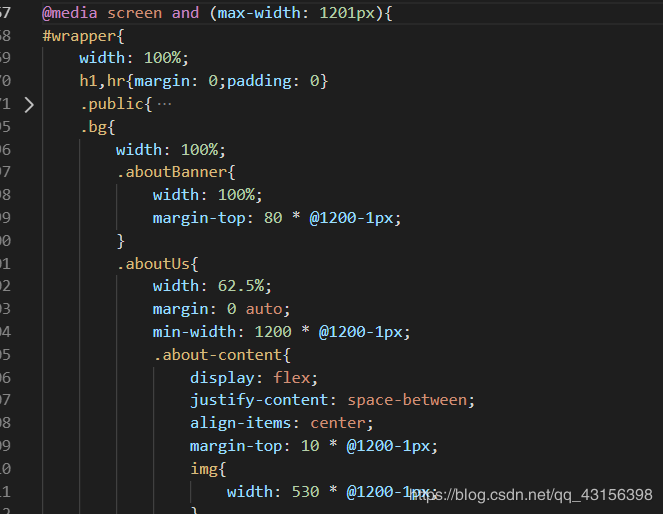
如图:

** PC端完美兼容各种分辨率的简便方法 **的更多相关文章
- js常见的判断移动端或者pc端或者安卓和苹果浏览器的方法总结
1.js常见的判断移动端或者pc端或者安卓和苹果浏览器的方法总结 : http://www.haorooms.com/post/js_pc_iosandmobile 2.Js判断客户端是否为PC还是手 ...
- 移动端web兼容各种分辨率写法
移动端web开发最好用rem单位,再设置以下js,以iphone6 750*1334为基准 <script> var size = document.documentElement.cli ...
- Web前端开发 --》 如何实现页面同时在移动端和pc端的兼容问题
很简单,只需要在html文件中对你引入的css进行一个类似于媒体查询的操作 <!DOCTYPE html> <html lang="en"> <hea ...
- pc端,自适应屏幕分辨率
前端开发框架Bootstrap 网址:http://www.dnzs.com.cn/w3cschool/bootstrap/bootstrap-tutorial.html 需要加入代码 <sc ...
- 【Airtest】Airtest中swipe方法兼容不同分辨率的解决方法
使用Airtest中swipe方法由于不同分辨率的手机上滑动的坐标位置不同,所以想要兼容所有的手机,仅仅靠固定坐标就会出现问题 想要兼容所有的手机,可以按照如下思路进行 1.首先获取手机的分辨率,可以 ...
- CSS3及JS简单实现选项卡效果(适配手机端和pc端)
想要适配手机端和pc端,有几种简单的方法,本人使用的是百分比分配的方法. *{ padding: 0; margin: 0; } body,html{ width: 100%; height: 100 ...
- HTML5和CSS3 PC端静态网页琐碎知识点
1.PC端为了兼容IE9以及IE9以下,尽量要使用float进行布局,兼容性好,一般不要用flex进行布局. 2.问起CSS选择器的分类,先说id选择器,类选择器,属性选择器,伪类选择器,伪元素选择器 ...
- 判断pc端还是移动,并给移动加上其它的样式文件方法
所有移动端PC端 按 640 进行排版 body, html { width: %; height: %; overflow: hidden; background-color: #; } bod ...
- 网页背景H5视频自动播放---PC端、移动端兼容问题完美解决方案(IOS、安卓、微信端)
最近公司官网需要使用视频当做banner背景且自动播放,并且因为是官网需要做到PC端和移动端都可以适配兼容,这些问题很是头疼: 兵来将挡,水来土掩,进过查阅相关技术资料,现已完美兼容PC端和移动端.下 ...
随机推荐
- 渗透测试之wep无线网络破解
WEP 无线网络破解 WEP(无线等效协议)于 1999 年诞生,并且是用于无线网络的最古老的安全标准.在 2003 年,WEP 被 WPA 以及之后被 WPA2 取代.由于可以使用更加安全的协议,W ...
- 2. Linux文件与目录管理
一.目录与路径 1. 相对路径与绝对路径 绝对路径:路径写法[一定由根目录 / 写起],如:/usr/share/doc 相对路径:路径写法[不由 / 写起], /usr/share/doc 要到 / ...
- Excel调换数据位置
选择需要调换位置的项,按住Shift键,拖动数据,移动到BC列中间线处,出现C4:C5时,放开键盘鼠标即可: 若是不按住Shift键,则数据移动到C列:
- 字典与json转化
json.dumps(字典) #转成json格式 json.loads(json格式) #转成字典格式
- springboot中的照片上传工具类
public class UploadImgUtils { private static String savePath = ""; /** * 上传照片工具类 * * @para ...
- 【Eureka篇三】EurekaServer服务注册中心(1)
注:在前面[Rest微服务案例(二)]的基础上进行操作. 1. 新建Maven Module,子模块名称为microservicecloud-eureka-7001,packaging为jar模式 & ...
- 不获取元素,直接使用id操作dom元素
今天无意中发现个让我很吃惊的问题. 不使用getElementById方法,也可以用id直接操作有id的元素. 继续搜索后,发现name也可以直接操作... 这让我大感意外,了解以后,忍不住写点东西记 ...
- Nginx 负载均衡算法
Nginx 负载均衡算法 1.轮询(默认) 每个请求按时间顺序逐一分配到不同的后端服务,如果后端某台服务器死机,自动剔除故障系统,使用户访问不受影响. upstream tomcat_server { ...
- [探究] dsu on tree,一类树上离线问题的做法
dsu on tree. \(\rm 0x01\) 前言\(\&\)技术分析 \(\bold{dsu~on~tree}\),中文别称"树上启发式合并"(虽然我并不承认这种称 ...
- [LOJ 6433][PKUSC 2018]最大前缀和
[LOJ 6433][PKUSC 2018]最大前缀和 题意 给定一个长度为 \(n\) 的序列, 求把这个序列随机打乱后的最大前缀和的期望乘以 \(n!\) 后对 \(998244353\) 取膜后 ...
