echarts对柱状图进行标注,以及取消hover时的阴影
option = {
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : '' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
// containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: false
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'直接访问',
type:'bar',
barWidth: '40%',
//设置
markPoint : {
data : [
// value表示你标注中想要展示的数字或者提示信息
// xAxis表示标注的x轴坐标
// yAxis表示标注的y轴坐标
{value : '10', xAxis: 0, yAxis:10},
{ value : '52', xAxis: 1, yAxis: 52},
{ value : '200', xAxis: 2, yAxis: 200},
{ value : '334', xAxis: 3, yAxis: 334}
]
},
data:[10, 52, 200, 334, 390, 330, 220],
}
]
};
;
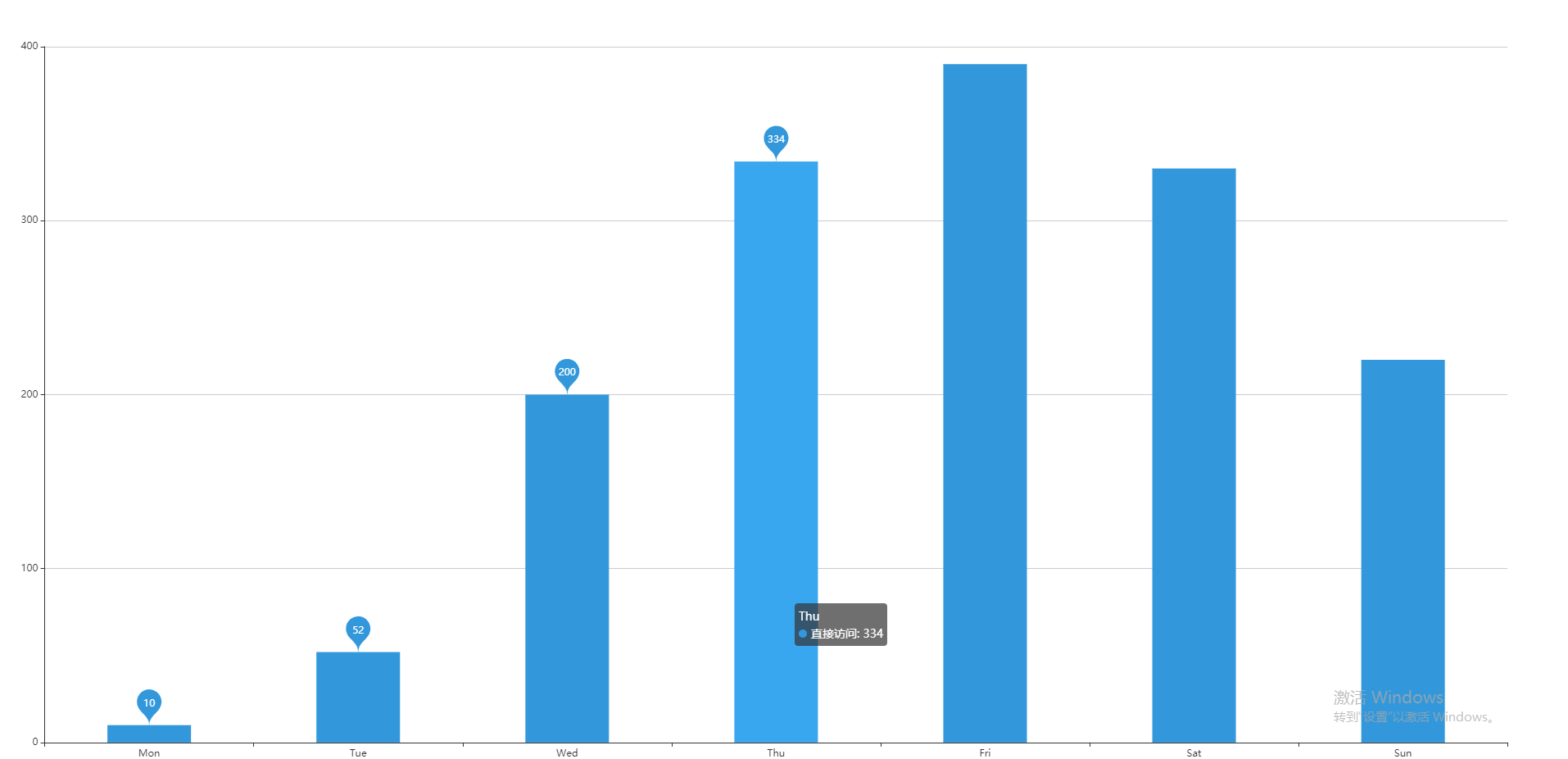
效果图:

echarts对柱状图进行标注,以及取消hover时的阴影的更多相关文章
- 如何在鼠标hover时改变标注的样式
如何在鼠标hover时改变标注的样式? ---------------- 教程 ----------------------- 首先创建1张地图 //初始化地图对象,加载地图 var map ...
- Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距 >>>>>>>>>>>>>>>> ...
- Echarts堆积柱状图排序问题
Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况.以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教. 排序后效果如下图: (1) ...
- ECharts堆叠柱状图label显示总和
Echarts本身没提供现成的解决方案. option = { title: { text: '分类销量' }, legend: { y: "bottom", data: ['百货 ...
- bootstrap的popover在trigger设置为hover时不隐藏popover
使用bootstrap的popover,trigger设置为hover时,可以实现当鼠标放置到目标元素上时显示popover,可是无法实现当鼠标移动到popover上时不隐藏popover,在网上找了 ...
- JS实现类似QQ好友头像hover时显示资料卡的效果
一.应用场景 鼠标hover弹出div,并且鼠标离开后不能马上隐藏,因为这个div上还有功能入口.比如: 鼠标经过好友列表中的好友头像时显示资料卡的效果 hover时显示二维码 二.实现 用如下这样一 ...
- 鼠标HOVER时区块动画旋转变色的CSS3样式掩码
鼠标hover时区块动画旋转变色的css3样式掩码<!DOCTYPE html> <html> <head> <meta charset="utf- ...
- vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined
vue项目使用echarts按需引入实现地图动态显示效果时,报错:TypeError: Cannot read property 'dataToPoint' of undefined 借鉴了该大神的文 ...
- 列表中不限制宽度,hover时,字体font-weight:bold,防止抖动
项目一个小问题困扰了很久,在一个没有限制宽度的列表容器中,如果给hover时,给字体➕'font-wieght:bold'容器就会变宽,然后移动的下一个容器,就会出现抖动,这样很是影响用户体验,于是在 ...
随机推荐
- Awake,start,update,OnEnable,OnDisable
如题,unity继承自MonoBehaviour的以上方法的先后顺序为Awake-OnEnable-start-update-OnDisable.不同游戏物体之间以及子游戏物体之间方法是怎么调用的呢. ...
- 爬虫链接mongodb 以及多线程多进程的操作
一.连接mongodb 1. 设置数据库 client=pymongo.MongoClient(‘localhost’) 2. db=client[‘lag ...
- C和C++引用传递和数组传参引用
引用传递有两种传参方式,具体可参考文章 概括地讲,就是 *声明一个形参是指针,所以需要传递指针实参,对应的函数实现也应当遵循指针的语法.这种实现思路并不针对于C或者C++,因为它们都有指针,所以都可以 ...
- iOS开发高级分享 - iOS上的设备标识符和指纹
苹果认可的标识符 Apple提供了各种API,以方便用户识别各种用途: 通用标识符(UDID) 在iOS的早期,苹果公司提供了一个uniqueIdentifier财产上UIDevice-亲切地称为ud ...
- pytest -- 中文文档
pytest-chinese-doc pytest官方文档(5.1.3版本)的中文翻译,但不仅仅是简单的翻译: 更多的例子,尽量做到每一知识点都有例子: 更多的拓展阅读,部分章节添加了作者学习时,所查 ...
- mybatis代理机制讲解
问题描述 在使用Mybatis开发中,或者和Spring整合中,在Dao层中的Mapper接口与xml中的sql对应着,在service中直接调用Dao中的方法就可以直接访问sql.如下所示: /** ...
- 学习笔记60_python面向对象
**** //可以给函数参数设置默认值 def stu_register(name,age,course,country="CN"): 若你的函数在定义时不确定用户想传入多少个参数 ...
- [爬虫]用python的requests模块爬取糗事百科段子
虽然Python的标准库中 urllib2 模块已经包含了平常我们使用的大多数功能,但是它的 API 使用起来让人感觉不太好,而 Requests 自称 “HTTP for Humans”,说明使用更 ...
- [考试反思]0920csp-s模拟测试48:弱小
注:T1全场46个人里42个AC了. %%%zkt也AK了呢越来越强啊 我是真的越来越弱了吗? 我到底在干什么... 在难度递增的题里分数递增... 考试过程大体还好,但是如此快速地WA掉T1也真是蠢 ...
- Lost My Music:倍增实现可持久化单调栈维护凸包
题目就是求树上每个节点的所有祖先中(ci-cj)/(dj-di)的最小值. 那么就是(ci-cj)/(di-dj)的最大值了. 对于每一个点,它的(ci,di)都是二维坐标系里的一个点 要求的就是祖先 ...
