01初识 JavaScript
1.初识 JavaScript
1.1 JavaScript 是什么
l JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
l 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
l 现在也可以基于 Node.js 技术进行服务器端编程
1.2 JavaScript 的作用
l 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
l 网页特效
l 服务端开发(Node.js)
l 桌面程序(Electron)
l App(Cordova)
l 控制硬件-物联网(Ruff)
l 游戏开发(cocos2d-js)
1.3 HTML/CSS/JS 的关系
HTML/CSS 标记语言--描述类语言
l HTML 决定网页结构和内容( 决定看到什么 )
l CSS 决定网页呈现给用户的模样( 决定好不好看 )
JS 脚本语言--编程类语言
l 实现业务逻辑和页面控制( 决定功能 )
1.4 浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
l 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
l JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
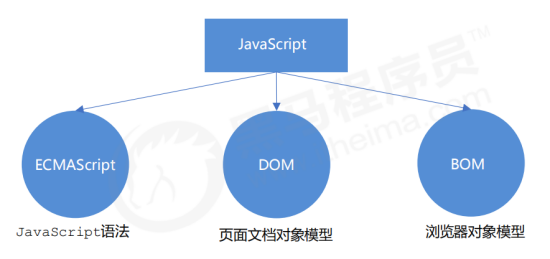
1.5 JS 的组成

1. ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广 泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
2. DOM ——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3. BOM ——浏览器对象模型
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行
互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
1.6 JS 初体验
1. 行内式 JS
<input type="button"value="点我试试"onclick="alert('Hello World')"/>
2. 内嵌 JS
<script>
alert('Hello World~!');
</script>
3. 外部 JS文件
<script src="my.js"> </script>
2. JavaScript注释
2.1 单行注释
// 用来注释单行文字
2.2 多行注释
/* 用来注释多行文字*/
3. JavaScript 输入输出语句

<script>
// 这是一个输入框
prompt('请输入您的年龄');
// alert 弹出警示框 输出的 展示给用户的
alert('计算的结果是');
// console 控制台输出 给程序员测试用的
console.log('我是程序员能看到的');
</script>
01初识 JavaScript的更多相关文章
- 《前端之路》之 初识 JavaScript
01 初识 JavaScript 作为在码农圈混迹了 四五年的老码畜来说,学习一门新的语言,就仿佛是老司机开新车一样 轻车熟路. 为什么会这么快呢? 因为各种套路啊- 任何一种计算机语言的最开始都是和 ...
- Day15 HTML补充、初识JavaScript
一.上节回顾 上节回顾: HTML 头部信息:编码.title.style.link(导入css文件) 身体: 内联 块级 --->inline-block(既有内联效果又有块级效果) a标签: ...
- 笔记一、初识 Javascript
一.初识 Javascript javascript是一种专为与网页交互儿设计的脚本语言.由三部分组成:ECMAScript (ECMA-262定义) : 提供核心语言功能文档对象模型(DOM): ...
- 初识JavaScript(一)
初识JavaScript(一) 最近由于工作的需要的原因,我从一个写后台的现在让我转到写前端,再加上我的js部分特别的差,所以我现在开始学习js部分的知识. 我的第一篇博文就这样开始写了.俗话说,千里 ...
- TensorFlow --- 01初识
由于博客园对Markdown支持不够友好,阅读此文请前往云栖社区:TensorFlow --- 01初识
- day24 01 初识继承
day24 01 初识继承 面向对象的三大特性:继承,多态,封装 一.继承的概念 继承:是一种创建新类的方式,新建的类可以继承一个或者多个父类,父类又可称基类或超类,新建的类称为派生类或者子类 cla ...
- day22 01 初识面向对象----简单的人狗大战小游戏
day22 01 初识面向对象----简单的人狗大战小游戏 假设有一个简单的小游戏:人狗大战 怎样用代码去实现呢? 首先得有任何狗这两个角色,并且每个角色都有他们自己的一些属性,比如任务名字nam ...
- 初识JavaScript(三)
初识JavaScript(三) 我从上一讲<初识JavaScript(二)>了解到了类型.值.变量的定义以及特点,本节我将学习到JavaScript中的算术运算.二进制浮点数和四舍五入的错 ...
- 初识JavaScript(二)
初识JavaScript(二) 我从上一篇<初识JavaScript(一)>知道和认识JavaScript的词法结构,也开始慢慢接触到了JavaScript的使用方法,是必须按照JavaS ...
随机推荐
- Xcode 中配置 clang-format 格式化 C++ 代码
Xcode 自带的代码格式化功能(control + I)很有限,其 "格式化" 仅限于设置缩进,代码里面的格式是不会处理的.所以需要借助额外的工具来完成代码的美化. clang- ...
- Oracle 事务ACID的特性
1.事务对数据库控制操作 事务(Transaction)是用户定义的一个数据库操作序列,是不可分割的一部分的整体.这些操作要么做,要么不做(原子性).事务是对数据库对进行操作的最基本的逻辑单位,他可以 ...
- Ling to sql 多表查询,多个条件进行关联
使用多表查询进行关联时,提示 join子句中其中一个表达式的类型不正确,注意字段类型和名称要一致,否则join时提示语法错误,错误截图如下 var incomeDetails = from a in ...
- 【C#】学习笔记(3) 关于Events使用的小Demo
关于Events事件的简单Demo. 目录结构: Program.cs using System; namespace EventsDemo { class Program { static void ...
- ArcGIS以数据库作为数据源作为source发布服务步骤详解(以Postgresql为例)及各种发布问题
创建企业级数据库 Data Management Tools-->Geodatabase Administration-->Create Enterprise Geodatabase 按如 ...
- MySQL基础之数据管理【5】
子查询的使用 select 字段名称 from tbl_name where col_name=(select col_name from tbl_name); --内层语句查询的结果可以作为外层语句 ...
- idea找不到terminal
起因是这样的,我要用命令行,懒,不想开cmd但是该死的我的idea找不见terminal,好奇怪哦,于是我查了一下,原来设置它蒙蔽了我的眼. 下面给出流程: 一般像我这样比较好学的好孩子不懂就比较喜欢 ...
- redis5.0.4安装配置
1.下载redis wget http://download.redis.io/releases/redis-5.0.4.tar.gz 2.解压到opt目录 tar -zxvf redis-5.0.4 ...
- linux watch 命令使用;进行循环执行程序,并显示结果;
watch 能间歇地执行程序,并将输出结果以全屏的方式显示,默认时2s执行一次: watch -n 5 ping -c 1 www.baidu.com # 进行循环5秒钟,发送一次ping包: 使用范 ...
- Python-1-Day
C = float(input("Enter a degree in Celsius:"))F = (9/5) * C + 32print("{0} Celsius is ...
