CSS渐变的两种基本用法
1.线性渐变(linear-gradient)
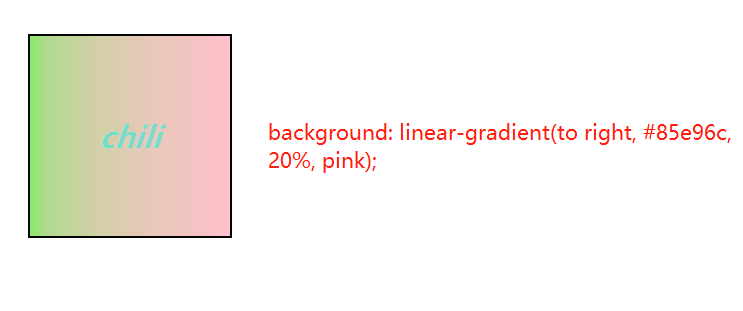
基础用法:background:linear-gradient(angle,start-color,soft-line,end-color);
依次解释下这几个参数:
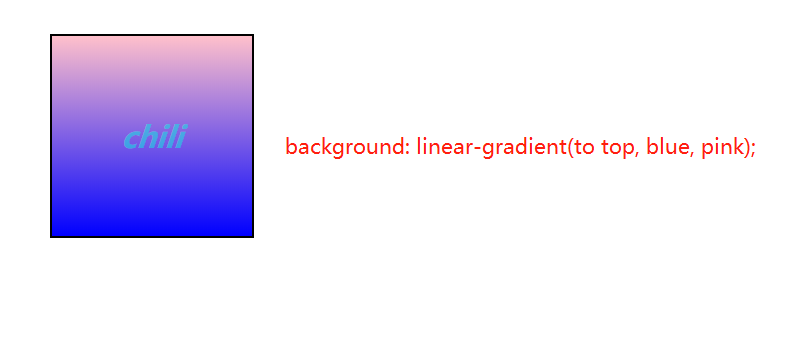
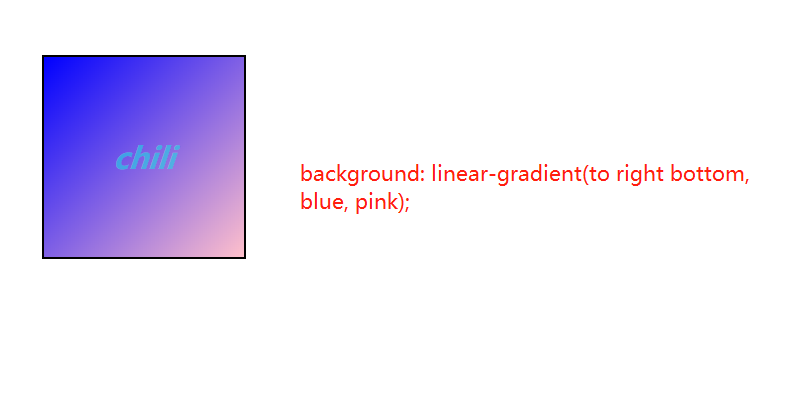
angle是渐变角度,不写则默认从上到下,也就是to bottom,当然其他类似的直角方向还有to right,to top,to left。其他的对角方向包括to left top,to right top,to bottom right,to bottom left。需要注意的是:对角线角度的单词顺序不讲究顺序,to bottom right和to right bottom是一样的意思。


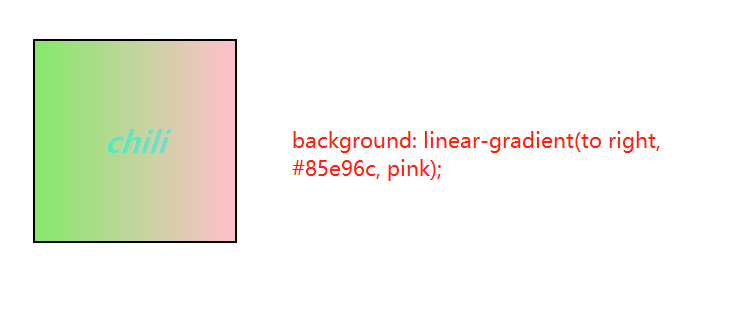
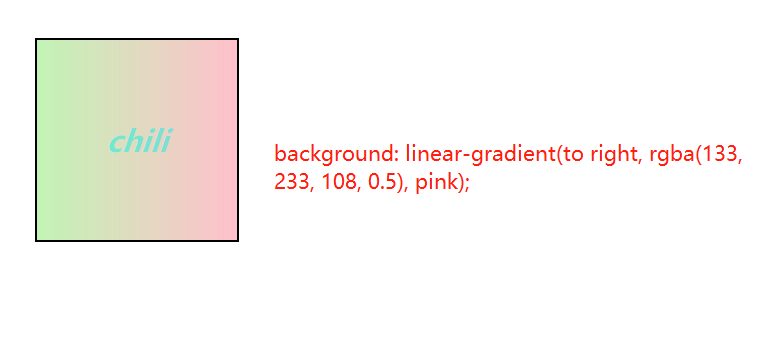
start-color && end-color表示起始色标和终止色标,支持16进制颜色(如"#85e96c"),h5示例颜色(如"aqua"),rgb(如"rgb(133, 233, 108)"),rgba("rgb(133, 233, 108,.5)")、transparent。


soft-line:柔性分界。不写则默认50%。表示两种颜色过渡的柔和边界,不是硬性边界。


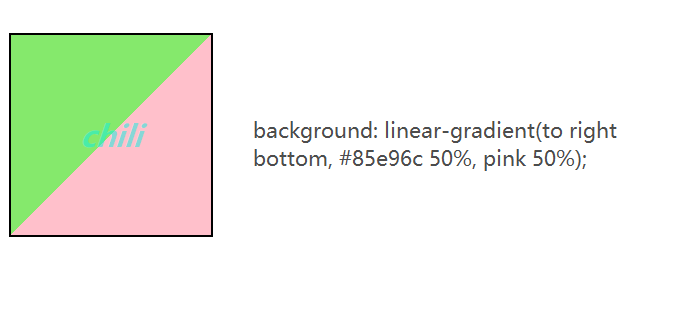
(如果想写一条硬线,也就是所谓的hard line来进行无渐变分割,则在两个色标尾部紧接着写上50%,注意,除了50%其他都不能完全消除渐变效果。这是一个去渐变的硬线分割写法)

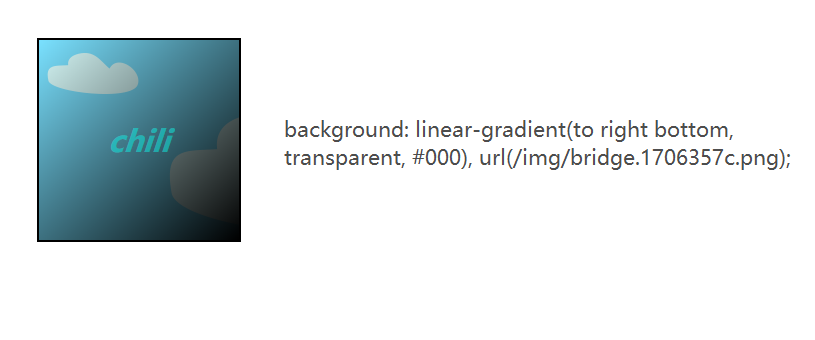
配合背景图使用,注意渐变效果要写在url引入的背景图之前。是不是觉得这种效果没什么卵用呢?我觉得也是。

2.径向渐变(radial-gradient)
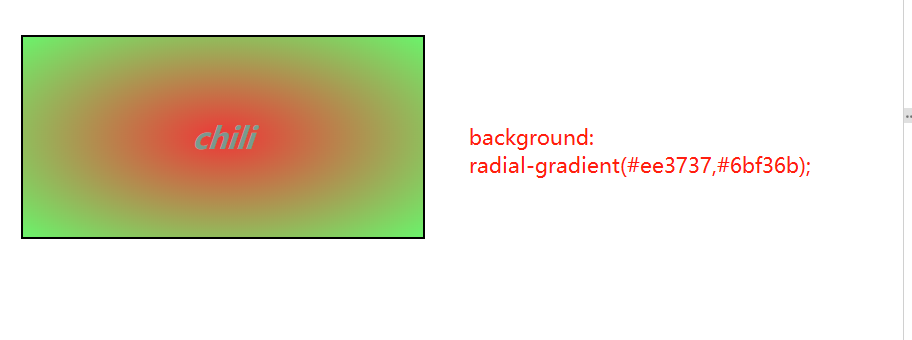
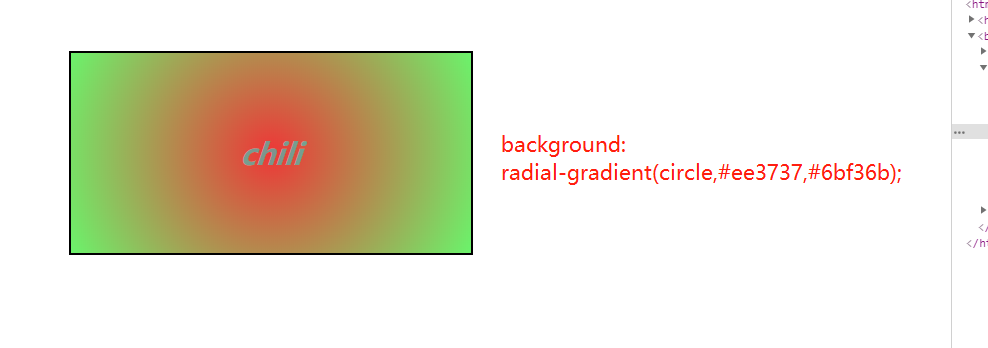
基础语法:radial-gradient(shape,start-color, soft-line,end-color )
shape即渐变的形状,不写则为默认的ellipse椭圆,可以改为circle正圆。


其他参数的含义(start-color,end-color,soft-line),包括硬线的实现代码,配合背景图使用的写法,都与线性渐变的几个同名参数或同名操作完全相同。这里就不重复去说了。
总结:
关于渐变还有其他一些玩法,比如渐变重复、多颜色渐变等。这里只记录两种最基本的,因为我个人觉得这属于比较边缘的CSS知识,目前在项目中我还没有使用过它。假如有一天CSS渐变能在前端项目中大放异彩,再对它做深入的研究也不迟。
CSS渐变的两种基本用法的更多相关文章
- css指示箭头两种实现方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生js更改css样式的两种方式
下面我给大家介绍的是原生js更改CSS样式的两种方式: 1通过在javascript代码中的node.style.cssText="css表达式1:css表达式2:css表达式3 &quo ...
- 20190313 org.apache.commons.lang3.builder.EqualsBuilder的两种典型用法
org.apache.commons.lang3.builder.EqualsBuilder的两种典型用法 public boolean equals(Object obj) { if (obj == ...
- 【javascript】原生js更改css样式的两种方式
下面我给大家介绍的是原生js更改CSS样式的两种方式: 1通过在javascript代码中的node.style.cssText="css表达式1:css表达式2:css表达式3 &quo ...
- HTML5的渐变色 渐变的两种类型 createLinearGradient 和createRadialGradient
今天又再看了html5的颜色渐变API,发现没有第一次看那么复杂. 不过我对这个颜色渐变存在着一个疑惑就是两种色带之间,那段是属于两种颜色混合的,有点模糊. 比如从红色变成黄色,在红与黄之间的那个地方 ...
- Qt中两种定时器用法
在Qt中使用定时器有两种方法,一种是使用QObiect类的定时器:一种是使用QTimer类.定时器的精确性依赖于操作系统和硬件,大多数平台支持20ms的精确度. 1.QObject类的定时器 QObj ...
- (转) c/c++调用libcurl库发送http请求的两种基本用法
libcurl主要提供了两种发送http请求的方式,分别是Easy interface方式和multi interface方式,前者是采用阻塞的方式发送单条数据,后者采用组合的方式可以一次性发送多条数 ...
- ToStringBuilder学习(二):两种方法用法优缺点及一个问题
研究ApacheCommon源码, 先从一个最简单的开始,即围绕Object类里的toString方法自动化实现的一系列类. 怎么来自动化地实现toString方法, 有两种:反射和手 ...
- css引入的两种方法link和@import的区别和用法
link和@import都是HTML中引入CSS的语法单词. 两者的基本语法 link语法结构 <link href="外部CSS文件的URL路径" rel="st ...
随机推荐
- Gerrit常见命令及最佳实践
概述 本文记录了笔者在使用Gerrit(一种免费.开放源代码的代码审查软件)过程中的一些微小的经验,在这里做个简单的分享. 克隆工程 git clone ssh://tusi@xx.xx.cn:294 ...
- Emoji 映射编码
Emoji官网:https://emojipedia.org/ Name Unified DoCoMo KDDI Softbank Google Wechat black sun with r ...
- 对python中等值和大小比较
等值.大小比较 在python中,只要两个对象的类型相同,且它们是内置类型(字典除外),那么这两个对象就能进行比较.关键词:内置类型.同类型.所以,两个对象如果类型不同,就没法比较,比如数值类型的数值 ...
- js的委托事件----Vue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Violet音乐社区界面原型手册
目录 Violet音乐社区界面原型手册 一.引言 1.0 项目前阶段相关文档 1.1 编写目的 1.2 开发背景 二.界面原型展示 2.0 界面设计说明 2.1 首页 2.2 歌单/专辑/单曲界面 2 ...
- 36-Docker 的两类存储资源
我们从本章开始讨论 Docker 存储. Docker 为容器提供了两种存放数据的资源: 由 storage driver 管理的镜像层和容器层. Data Volume. 我们会详细讨论它们的原理和 ...
- WPF button 图片显示
btn1.Background = new ImageBrush(new BitmapImage(new Uri(@"pack://application:,,,/Picture/PreSe ...
- 史上最全的各种C++ STL容器全解析
史上最全的C++ STL 容器大礼包 为什么\(C++\)比\(C\)更受人欢迎呢?除了\(C++\) 的编译令人感到更舒适,\(C++\)的标准模板库(\(STL\))也占了很重要的原因.当你还在用 ...
- Python gc
Python gc Python gc 模块提供垃圾回收器的接口 关于 Python 垃圾回收 <- 点击查看 官方文档:https://docs.python.org/3/library/gc ...
- 如何理解Virtual DOM
什么是虚拟DOM 接下来用vdom(Virtual DOM)来简称为虚拟DOM. 指的是用JS模拟的DOM结构,将DOM变化的对比放在JS层来做.换而言之,虚拟DOM就是JS对象.如下DOM结构: & ...
