npm报错及解决
nodejs安装之后 无法使用 npm的解决方法
首先我们要知道Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效
而npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
工作时遇到了一个很奇怪的问题
win更新后打开项目代码 npm run serve 发现一大堆报错
大概是是npm的问题 然后npm -v node-v
发现node版本变成了V0.10.38版本 慌了 npm变成1.4.3了


然后解决方法:
首先找到node.js和npm的位置
1.删除node

不知道文件夹位置在哪可以 可以输入命令 where node where npm
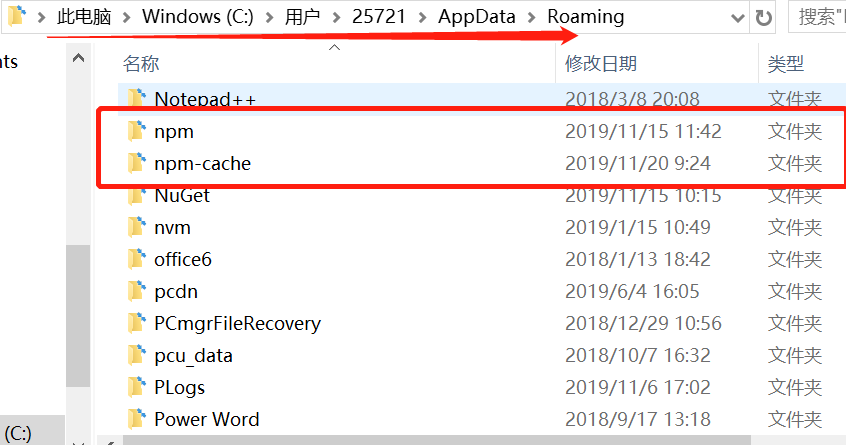
2.删除node npm 好了话不多说放图
C:\Users\25721\AppData\Roaming这是我npm的目录 删除npm 及 npm-cache
大部分人是C:\Users\Administrator\AppData\Roaming

完成彻底删除node和npm后
接下来就去官网下载node了 一步步安装
http://nodejs.cn/download/ ......node中文官网
https://nodejs.org/en/ ......node英文官网
node -v
npm -v
我们发现版本更新了 恢复了原来的版本 欧克。
npm报错及解决的更多相关文章
- vue项目初始化时npm run dev报错webpack-dev-server解决方法
vue项目初始化时npm run dev报错webpack-dev-server解决方法 原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好webpack-dev- ...
- Vue 项目在其他电脑 npm run dev 运行报错的解决方法
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone .并使用 npm run dev 或 npm run start 发生以下报错的解决方法. 报错原因 ...
- npm报错处理
在npm install 命令下载的时候经常会出现下面的报错: 解决办法: npm cache clean --force npm install
- 安装了nodejs后在命令行运行npm报错
安装了nodejs后在命令行运行npm报错:Error: Cannot find module 'internal/util/types' 解决方法:删除目录“C:\Users\mengxiaobo\ ...
- vue-cli 安装时 npm 报错 errno -4048
如何解决vue-cli 安装时 npm 报错 errno -4048 第一种解决方法:以管理身份运行cmd.exe 第二种解决办法:在dos窗口输入命令 npm cache clean --fo ...
- npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\web ...
- 玄学 npm报错记录
刚开始是版本原因npm报错,ok卸载重装就可以了, 后面报错 npm ERR! code ENOGIT npm ERR! No git binary found in $PATH npm ERR! n ...
- npm报错 This is probably not a problem with npm,there is likely additional logging output above可能的原因
npm WARN Local package.json exists, but node_modules missing, did you mean to install? 解决方法: 输入npm i ...
- Springboot数据库连接池报错的解决办法
Springboot数据库连接池报错的解决办法 这个异常通常在Linux服务器上会发生,原因是Linux系统会主动断开一个长时间没有通信的连接 那么我们的问题就是:数据库连接池长时间处于间歇状态,导致 ...
随机推荐
- CookieUtils-浏览器缓存工具类
package cn.yonyong.myproject.commons.utils; import javax.servlet.http.Cookie; import javax.servlet.h ...
- Django之视图层与模板层
目录 视图层 小白必会三板斧 HttpResponse render redirect JsonResponse 前后端分离 FBV CBV 给CBV加装饰器 模板层 模板语法 模板传值 过滤器 语法 ...
- CouchDB学习-维护
官方文档 1 压缩 压缩操作是通过从数据库或者视图索引文件中移除无用的和老的数据减少硬盘使用空间.操作非常简单类似于其他数据库(SQLite等)管理系统. 在压缩目标期间,CouchDB将创建扩展名为 ...
- linux之寻找男人的帮助,man和info,
1.在linux下寻求帮助是一个很好的习惯,幸运的是系统提供了帮助的命令man和info,由于linux指令很多,记忆起来简直麻烦,比如以a开头的指令有100条,linux命令算起来得几千条,记忆却是 ...
- mySql的case when用法
背景 有点忘了,记录下 写法一 case colume when condition then result when condition then result when condition the ...
- Dc:7 Vulnhub Walkthrough
靶机下载地址: https://www.vulnhub.com/entry/dc-7,356/ 主机扫描: http://10.10.202.161/ Google搜索下: SSH 登录 以上分析得出 ...
- Android 再次打开APP进入按Home键退出时的界面(thisTaskRoot)
问题 Android 设置页面的启动模式为 singletask 之后,当按Home 退出时,再重新打开应用,还会进入首启动页.就会造成一些应用需要重新登录,当前页数据丢失等问题 解决 去除启动页的 ...
- 敏捷开发--洞察敏捷模型,从PO的角度看敏捷产品管理
转自本人运营的公众号“ 携程技术中心PMO”(ID:cso_pmo) 经常有人抱怨的一个问题:敏捷会让团队自组织,要求团队能“一方有难,八方支援”,但是为什么总感觉自己团队虽然实践了敏捷, ...
- Pycharm导入Django项目
Pycharm导入Django项目 添加项目:file-->open,找到项目所在的位置打开项目 添加django后台项目路径 file-->settings-->Languages ...
- Leetcode979 : Distribute Coins in Binary Tree 二叉树均匀分配硬币问题
问题 给定一个二叉树的root节点,二叉树中每个节点有node.val个coins,一种有N coins. 现在要求移动节点中的coins 使得二叉树最终每个节点的coins value都为1.每次移 ...
