React动画库
npm i react-transition --save
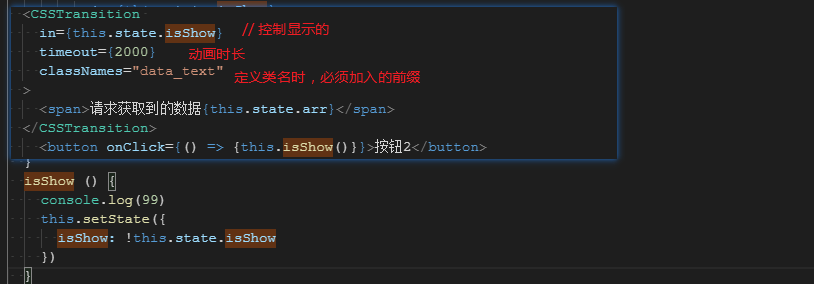
import {CSSTransition} from 'react-transition-group'


React动画库的更多相关文章
- 【React自制全家桶】八、React动画以及react-transition-group动画库的使用
React动画通常有三种方法实现从易到难为: 1.transition(CSS3自带) 2.animation(CSS3自带) 3.react-transition-group动画库(需要引入插件) ...
- 2019年10个最受欢迎的JavaScript动画库!
摘要: 非常炫酷的动画库! 原文:值得看看,2019 年 11 个受欢迎的 JavaScript 动画库! 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 1. Three.js 超过 ...
- Lottie 动画库
强大的动画库,且同时支持 android.ios.react native 和 web http://airbnb.io/lottie/
- 推荐 11 个好用的 JS 动画库
为了保证的可读性,本文采用意译而非直译. 1.Three.js 超过46K的星星,这个流行的库提供了非常多的3D显示功能,以一种直观的方式使用 WebGL.这个库提供了<canvas>. ...
- 3个CSS动画库,比Animated还好用,让你的网站酷炫起来
本文首发于https://www.1024nav.com/tools/css-animation-library 转载请注明出处 整理了日常前端开发中常用的css动画库,让你的网页动起来,可以在生成中 ...
- AOS – 另外一个独特的页面滚动动画库(CSS3)
AOS 是一个用于在页面滚动的时候呈现元素动画的工具库,你可能会觉得它和 WOWJS 一样,的确他们效果是类似的.但是AOS是 CSS3 动画驱动的库,当你滚动页面的时候能让元素动起来,当页面滚回顶部 ...
- css3动画简介以及动画库animate.css的使用
在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城尸...呵呵,作为一个攻城尸,没有点高端大气上档次的东西怎么能行呢,那么css3 ...
- CSS3 Animation Cheat Sheet:实用的 CSS3 动画库
CSS3 Animation Cheat Sheet 是一组预设的动画库,为您的 Web 项目添加各种很炫的动画.所有你需要做的是添加样式表到你的网站,为你想要添加动画效果的元素应用预制的 CSS 类 ...
- Snabbt.js – 极简的 JavaScript 动画库
Snabbt.js 是一个简约的 JavaScript 动画库.它会平移,旋转,缩放,倾斜和调整你的元素.通过矩阵乘法运算,变换等可以任何你想要的方式进行组合.最终的结果通过 CSS3 变换矩阵设置. ...
随机推荐
- QCustomplot使用分享(九) 绘制图表-多功能游标
目录 一.概述 二.效果图 三.源码讲解 1.源码结构 2.头文件 3.添加游标 4.监测移动 5.移动游标 6.其他函数 四.测试方式 1.测试工程 2.测试文件 3.测试代码 五.相关文章 六.总 ...
- Js极客之路 - 简化操作
1.对字符串使用单引号(避免动态添加元素时html会出现的双引号"引起的冲突,方便操作 - 单引号一个键,双引号两个键) // bad var name = "Barrior&qu ...
- ESP8266开发之旅 网络篇⑭ web配网
1. 前言 目前,市面上流行多种配网方式: WIFI模块的智能配网(SmartConfig以及微信AirKiss配网) SmartConfig 配网方式 请参考博主之前的博文 ESP8266开 ...
- 闪讯 开启wifi教程
这是我自己试了几次之后发现的,也不是什么技术活. 首先说下,我的比较是小米pro笔记本,一般笔记本都是自带wifi功能的.如果要开wifi的话,必须是用网线连接才可以,通过wifi连接网络就不能开移动 ...
- Java基础(37)ArrayList的remove方法
1.问题描述 给定两个字符串 s 和 t,它们只包含小写字母. 字符串 t 由字符串 s 随机重排,然后在随机位置添加一个字母. 请找出在 t 中被添加的字母. 输入: s = "abcd& ...
- day3-02 python入门之基本的数据类型
目录 一.整型(int) 二.浮点型(float) 三.字符串类型(str) 字符串在python2和python3中的细微区别 四.复数 五.列表(list) 六.数据字典(dict) 定义方式 七 ...
- Flask:Flask-script插件
Flask-Script插件扩展提供向Flask插入外部脚本的功能,包括一个开发用的服务器,一个定制的python shell,设置数据库的脚本,cronjobs,及其它运行在web应用之外的命令行任 ...
- vsftpd超实用技巧详解
简介: vsftpd是"very secure FTP daemon"的缩写,是一个完全免费的.开放源代码的ftp服务器软件. 工作原理: vsftpd使用ftp协议,该协议属于应 ...
- 20190906_matplotlib_学习与快速实现
20190906 Matplotlib 学习总结 第一部分: 参考连接: Introduction to Matplotlib and basic line https://www.jianshu.c ...
- 题解和总结——noip2019集训测试赛(一)贪吃蛇+字符串+都城
Problem A: 贪吃蛇 描述 Input Output Sample Input [样例输入1] 4 5 ##... ..1#@ 432#. ...#. [样例输出1] 4 [样例输入2] 4 ...
