简单地认识一下 HTML
简单复盘一下 HTML。
1、HTML
什么是 HTML?HTML 是 Hyper Text Markup Language 的简写,译成中文是「超文本标记语言」。
顾名思义,超文本,就是不止于文本,视频、音频、图片等等都可以,说到底就是一种特殊的文档。HTML 构建了一个网页的基本骨架,TA 是用来描述网页的一种语言。
2、HTML 有多简单?
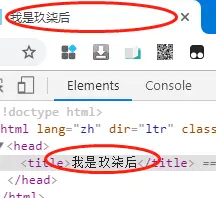
HTML 简单到只需要一个记事本就能编写。新建一个 msunh.txt 文档,输入「我是玖柒后」保存,将扩展名改为 .html ,浏览器打开就能直接看到左侧内容,F12 进入 Elements 看到如右侧内容:

红框内的 html、head、body 标签都是浏览器自动加上的,右键查看源代码或者编辑 msunh.html 文档,你会发现除了「我是玖柒后」这五个字之外并没有其他内容。
当然,这里是不建议用记事本进行开发的,这是为了你的生命安全考虑(人生苦短)。建议使用 Visual Studio Code,舒服的一批。
3、HTML 的基本组成
一个简单的网页组成如下:
<!Doctype html>
<html>
<head>
<title>我是玖柒后</title>
</head>
<body>
「我是玖柒后」
</body>
</html>
4、各种各样的零件
上面说的 html、head、title、body 被称之为 HTML 元素,也就是各种各样的零件、器官。
除了 <br/> 、<hr/>、<img/>、<input/> 等少部分自闭合标签外,元素的开始标签和结束标签必须成对出现,例如:<html></html>。
这些元素可以互相嵌套,这个“人”的所有部位都是嵌套而成,要想长得好,先把架子搭好。
关于 HTML 更多的介绍,可以去看一下网上的文档。这里给大家介绍一个网站:MDN。不吹不擂,看了你就知道了。
MDN 传送门:
5、head 标签
标签被看做是网页的头。
TA 里面通常会有 title、meta、style、link、script 这几种标签,title 比较简单,就是在窗口处显示网页的名称。

meta 是比较重要的一个辅助标签,有点类似于个人档案,正常浏览我们是不会在网页中看到的,一起了解一下 meta 标签常见形式:
// 定义页面的编码方式,国内通常都是用 UTF-8
<meta charset="UTF-8">
// 向搜索引擎说明网页的关键词
<meta name="keywords" content="我是玖柒后">
// 向搜索引擎说明站点的主要内容
<meta name="description" content="我是玖柒后">
// 表示页面的可见区域
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
// 说明主页制作所使用的文字以及语言
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
还有一些其他的属性,这里就不一一赘述了。
style 和 link 一样,都是在在网页中引入 CSS 样式,后续会详细写 CSS,这里简单带过。
// 引入外部的 css 文件
<link href="style.css">
// 直接在网页中定义
<style>
body {
color: red;
}
</style>
script 是引入 JavaScript 的方式,和 CSS 一样,可以引入,也可以直接在网页中定义,引入的话后缀名为 .js,但不管是引入还是直接定义都是用 <script> 标签。
// 引入外部 js 文件
<script src="index.js"></script>
// 直接定义
<script>
console.log("我是玖柒后");
</script>
6、其他标签
除了在 head 中的这些标签外,HTML 中还有很多其他标签,比如 div、span、img、table、a、p 等等。
这些标签可以用来展示文字、图片、表格等,TA 们之间还可以相互嵌套,例如:
<a class="title"><img src="photo.jpg" /></a>
其中 a 标签是成对存在,所以是 ,而 img 是自闭和标签,结尾用上 / 即可,不写也没多大事,只是更规范一点。class 是 CSS 选择器,这个后面再说,src 表示引用的图片路径。
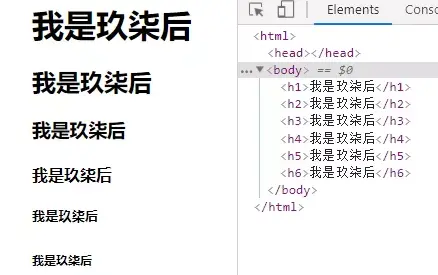
有些标签是自带样式的,上面那些标签可能看不出来,以 h1~h6 为例。(表示标题)

你会发现 TA 们的大小是不同的,这个可以看做是“天赋”,就好用同样的力气比打屁股和打脸,感受到的疼痛是不一样的(好像这么形容有点牵强),反正是说很多标签是具有「语义」的。
7、H5 语义化标签
在 HTML5 当中新增了很多语义化的标签,例如:header、footer、nav、article、address 等等,是不是一看就大概知道是用来描述哪些部分了?
HTMl 标签语义化,简单来说,就是让标签有含义,就好比直接告诉你这是个什么器官、什么部位,而不用再去用其他标签拼凑。
给某块内容用上一个恰当合适的标签,能使页面有良好的结构,也更容易看懂这块的内容是什么,且利于搜索引擎收录。
在以后的页面设计中,慢慢地将使用语义化标签养成习惯,方便自己也方便他人。
8、总结
这篇文章看完肯定不能掌握 HTML,但了解 HTML 应该是没什么问题的,HTML 相比 CSS 和 JavaScript 来说比较简单。
想要继续深入学习 HTML,多看文档,重要的是还得多写,这个和抄书有点类似,抄的多了,肚子里自然多多少少会有点墨水。
最后就是实践了,实践是的最好的学习方式之一,也能更好地理解使用学到的知识。
本文为个人复盘,如有错误或者不完善的地方,欢迎留言批评指正!

公众号「我是玖柒后」首发,分享即学习!
简单地认识一下 HTML的更多相关文章
- 【造轮子】打造一个简单的万能Excel读写工具
大家工作或者平时是不是经常遇到要读写一些简单格式的Excel? shit!~很蛋疼,因为之前吹牛,就搞了个这东西,还算是挺实用,和大家分享下. 厌烦了每次搞简单类型的Excel读写?不怕~来,喜欢流式 ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 哪种缓存效果高?开源一个简单的缓存组件j2cache
背景 现在的web系统已经越来越多的应用缓存技术,而且缓存技术确实是能实足的增强系统性能的.我在项目中也开始接触一些缓存的需求. 开始简单的就用jvm(java托管内存)来做缓存,这样对于单个应用服务 ...
- 在Openfire上弄一个简单的推送系统
推送系统 说是推送系统有点大,其实就是一个消息广播功能吧.作用其实也就是由服务端接收到消息然后推送到订阅的客户端. 思路 对于推送最关键的是服务端向客户端发送数据,客户端向服务端订阅自己想要的消息.这 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
- 简单粗暴地理解js原型链--js面向对象编程
原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好. 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么.简单粗暴点看原型链吧, ...
随机推荐
- Web for pentester_writeup之File Upload篇
Web for pentester_writeup之File Upload篇 File Upload(文件上传) Example 1 直接上传一句话木马,使用蚁剑连接 成功连接,获取网站根目录 Exa ...
- MySQL查询-分组取组中某字段最大(小)值所有记录
最近做东西的时候,用到一个数据库的查询.将记录按某个字段分组,取每个分组中某个字段的最大值的所有记录.举栗子来说. 已知分数表“score”,包含字段“id", "name&quo ...
- 读书笔记-《Maven实战》-2018/5/3
5.7依赖调解 1.当一个项目有以下依赖关系的时候:A->B->C->X(1.0).A->D->X(2.0),X作为A的传递依赖而拥有两个版本,Maven为了解决以上问题 ...
- 【XSY2558】圆上的蚂蚁 Ants on circle
Description L个点围成一个圆. 我们选定任意一个点作为原点, 则每个点的坐标为从原点顺时针走到这个点的距离. 圆上有N只蚂蚁, 分别被编号为1到N. 开始时, 第ii只蚂蚁在坐标为Xi的点 ...
- MongoDB自学------(1)MongoDB4.0安装
一.环境 操作系统 安装包 安装方式 Ubuntu18.04 mongodb4.0 apt安装 Ubuntu18.04 mongodb4.0 docker安装 二.apt安装 sudo apt-key ...
- Vue 2.x 3.x 配置项目开发环境跟线上环境
先找到package.json (这是nuxt版的vue 可能会跟一般vue不一样 当然总体上差不多的) "scripts": { "dev": " ...
- m74 考试反思
这次不叫考试题解,叫做考试反思,为什么折磨说,因为这次犯的错误太多了! 事情还要从昨天晚上说起,昨晚放学,班主任来机房说我被子不合格,要停课反思 ###&&¥%#%¥@#%¥#@……% ...
- 开源 ERP 系统 GoodERP
如果你有一个苹果,我也有一个苹果,彼此交换后,你我还是一人一个苹果,但是如果你有一个想法,我有一个想法,彼此交换后,你我就都有两个想法,三个人呢?一百个人呢? 使用openobject框架 重写全部功 ...
- PHP经典面试题:如何保证缓存与数据库的双写一致性?
只要用缓存,就可能会涉及到缓存与数据库双存储双写,你只要是双写,就一定会有数据一致性的问题,那么你如何解决一致性问题? 面试题剖析 一般来说,如果允许缓存可以稍微的跟数据库偶尔有不一致的情况,也就是说 ...
- spark-Worker内部工作流程
