Dropzone.js拖拽上传(简单示例)
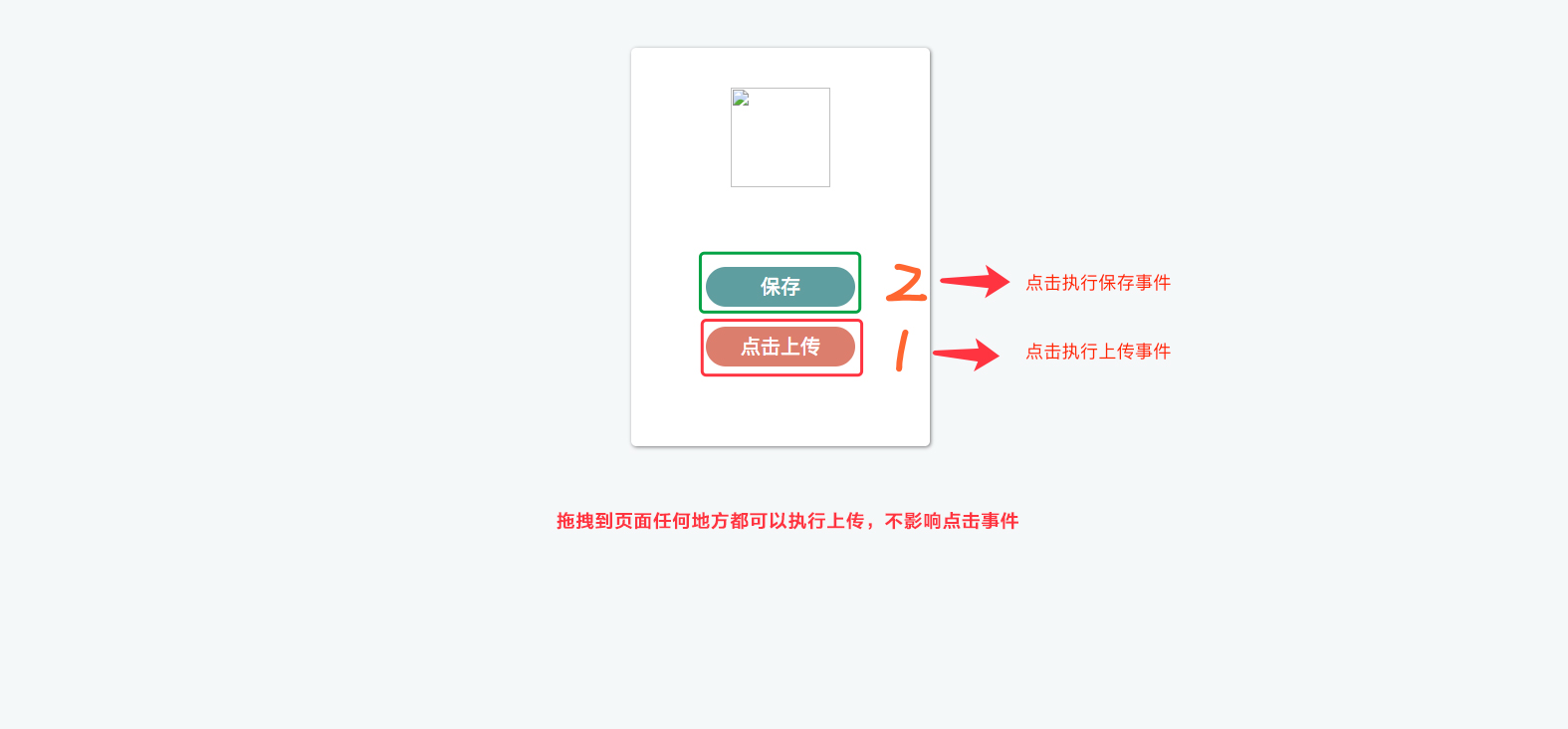
今天碰到一个需求,页面上有“点击上传”的按钮,点击可以执行上传事件,从桌面拖拽图片拖拽到任何地方,都可以执行上传,且不影响点击按钮事件。下面是简单示例:

简单示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<link href="https://cdn.bootcss.com/dropzone/5.4.0/min/dropzone.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/dropzone/5.4.0/min/dropzone.min.js"></script>
<style>
html,body{
margin: 0;
padding: 0;
background-color: #F5F8F9;
}
body{
position: absolute;
width: 100%;
height: 100%;
}
.dropz{
width: 300px;
height: 400px;
border-radius: 5px;
background-color: #fff;
margin: 50px auto;
box-shadow: 1px 1px 5px rgba(0,0,0,.5);
}
.logo{
width: 100px;
height: 100px;
margin: 40px 100px;
}
.btns{
width: 150px;
height: 40px;
border-radius: 50px;
margin: 40px 75px;
color: #fff;
text-align: center;
line-height: 40px;
font-size: 20px;
cursor: pointer;
}
.sure-btn{
background-color: cadetblue;
margin-bottom: 20px;
}
.file-upload{
background-color: #dc7e6e;
margin-top: 20px;
}
.dz-preview{
display: none;
}
</style>
</head>
<body id="dropz"> <div class="dropz" class="dropzone">
<img class="logo" src="#" />
<div class="btns sure-btn">保存</div>
<div class="btns file-upload">点击上传</div>
</div> <script>
$(function(){ var dropz = new Dropzone("#dropz,.file-upload", {
url: "#",
maxFiles: 1,
maxFilesize: 1,
acceptedFiles: ".jpg,.jpeg,.png",
parallelUploads: 1,
init: function() {
this.on("addedfile", function(file) {
setTimeout(function(){
document.querySelector('.logo').src = file.dataURL;
}, 3000); });
this.on("success", function(file) {
console.log("File " + file.name + "uploaded");
});
}
}); $(document).on('click','#logo_upload',function(){
$('#dropz').click();
})
var uploadable = false;
$('#dropz').click(function(ev){
if(!uploadable){
return false;
}else{
uploadable = false;
}
})
$('.file-upload').click(function(){
uploadable=true;
$('#dropz').click();
})
})
</script>
</body>
</html>
Dropzone.js拖拽上传(简单示例)的更多相关文章
- js拖拽上传 文件上传之拖拽上传
由于项目需要上传文件到服务器,于是便在文件上传的基础上增加了拖拽上传.拖拽上传当然属于文件上传的一部分,只不过在文件上传的基础上增加了拖拽的界面,主要在于前台的交互, 从拖拽的文件中获取文件列表然后调 ...
- html5原生js拖拽上传(golang版)
一次只能传一个文件,需在main.go同级目录中建一个upload文件夹 main.go package main import ( "fmt" "io" &q ...
- Dropzone.js实现文件拖拽上传
dropzone.js是一个开源的JavaScript库,提供 AJAX 异步文件上传功能,支持拖拽文件.支持最大文件大小.支持设置文件类型.支持预览上传结果,不依赖jQuery库. 使用Dropzo ...
- 实现拖拽上传文件的一款小控件——dropzone
由于专注所以专业.非常多小巧的东西乍一看非常不起眼,却在特定的领域表现不俗,就是由于集中了热情. dropzone就是这样一款小控件,实现拖拽上传.它不依赖于其他像jquery等JS库.并且支持多方面 ...
- DropzoneJS 可以拖拽上传的js库
介绍 可以拖拽上传的 js库 网址 http://www.dropzonejs.com/ 同类类库 1.jquery.fileupload http://blueimp.github.io/jQu ...
- 基于 jq 实现拖拽上传 APK 文件,js解析 APK 信息
技术栈 jquery 文件上传:jquery.fileupload,github 文档 apk 文件解析:app-info-parser,github 文档 参考:前端解析ipa.apk安装包信息 - ...
- php和js实现文件拖拽上传
Dropzone.js实现文件拖拽上传 http://www.sucaihuo.com/php/1399.html demo http://www.sucaihuo.com/jquery/13/139 ...
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
- DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库. 它是轻量级的,不依赖任何其他类库(如JQuery)并且高度可定制. 试试看! 将文件拖至此处或点击上传.(这仅仅是 dropzo ...
随机推荐
- [考试反思]1015csp-s模拟测试75:混乱
赶上一套极其傻逼的题(是傻逼,不是简单) T1超级卡精 T2模拟(输出卡"0.0"与"-0.0"不开spj),而且数据诡异乱打就能A(貌似给这道题的时间越长分越 ...
- Nginx 的进程结构,你明白吗?
Nginx 进程结构 这篇文章我们来看下 Nginx 的进程结构,Nginx 其实有两种进程结构: 单进程结构 多进程结构 单进程结构实际上不适用于生产环境,只适合我们做开发调试使用.因为在生产环境中 ...
- C 总结 | 复习注意点
1.1 C预处理 常见错误 预处理错误 #include "" 和 <> 使用错误 "No such....." 更改“” 或者<> 或 ...
- Mac下配置nacos开机启动
nacos能正常启动后,开始制作启动app. 1.打开自带的 自动操作 2.点击选项 3.选择应用程序 4.搜索shell,点击运行Shell脚本,写入脚本,$NACOS 为nacos的绝对路径,保存 ...
- 201871010114-李岩松《面向对象程序设计(java)》第八周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- haproxy+keepalived练习
小的网站结构 说明:如果部署在云上,比如阿里云上,不需要自己部署keepalived,直接买阿里云的slb即可,slb然后分发流量到两台haproxy机器 一.先部署两个web服务器 编译安装ngin ...
- mysql优化必知(mysql的语句执行顺序)
MySQL的语句执行顺序 MySQL的语句一共分为11步,如下图所标注的那样,最先执行的总是FROM操作,最后执行的是LIMIT操作.其中每一个操作都会产生一张虚拟的表,这个虚拟的表作为一个处理的输入 ...
- nyoj 290 动物统计加强版 (字典树 (Trie) PS:map<TLE>)
动物统计加强版 时间限制:3000 ms | 内存限制:150000 KB 难度:4 描述 在美丽大兴安岭原始森林中存在数量繁多的物种,在勘察员带来的各种动物资料中有未统计数量的原始动物的名单 ...
- nyoj 35-表达式求值(stack, 栈的应用)
35-表达式求值 内存限制:64MB 时间限制:3000ms Special Judge: No accepted:37 submit:53 题目描述: ACM队的mdd想做一个计算器,但是,他要做的 ...
- hdu 2846 Repository (字典树)
RepositoryTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
