vue与element ui的el-checkbox的坑
一,场景
通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态。

二, 官网的例子
通过切换checked值为true或者false来实现,一个checkbox的状态切换
<template>
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="checked">备选项</el-checkbox>
</template>
<script>
export default {
data() {
return {
checked: true
};
}
};
</script>
效果如下:

三, 思考。
通过循环li, 给数据添加checked属性,并绑定到v-model上,来实现 一的场景。模板代码如下:
<template>
<div class="demo">
<ul>
<li v-for="(item, index) in list" :key="index"> //循环li
<el-checkbox v-model="item.checked"> //v-model绑定到每个item的checked属性
{{ item.name }}
</el-checkbox>
</li>
</ul>
</div>
</template>
后台返回数据格式(已精简),如下(没有checked属性)
[
{ id: 1, pid: 1, name: '地区' },
{ id: 2, pid: 2, name: '游戏类型' },
{ id: 3, pid: 4, name: '性别' },
{ id: 4, pid: 5, name: '设备类型' },
{ id: 5, pid: 6, name: '休闲时间' },
{ id: 6, pid: 7, name: '王者荣耀' },
{ id: 7, pid: 8, name: '音乐' },
{ id: 8, pid: 9, name: '品牌手表' },
{ id: 9, pid: 10, name: '相机' },
{ id: 10, pid: 12, name: '游戏人群' },
]
我要做的, mounted方法获取后台数据,再给每条数据循环添加checked属性,初始值为false。
<script>
export default {
name: 'demo',
data() {
return {
list: [],
allTags: [],
}
},
methods: {
getList() {
//获取数据用settimeout模拟
setTimeout(() => {
this.allTags = [
{ id: 1, pid: 1, name: '地区' },
{ id: 2, pid: 2, name: '游戏类型' },
{ id: 3, pid: 4, name: '性别' },
{ id: 4, pid: 5, name: '设备类型' },
{ id: 5, pid: 6, name: '休闲时间' },
{ id: 6, pid: 7, name: '王者荣耀' },
{ id: 7, pid: 8, name: '音乐' },
{ id: 8, pid: 9, name: '品牌手表' },
{ id: 9, pid: 10, name: '相机' },
{ id: 10, pid: 12, name: '游戏人群' },
]
this.allTags.map(item => {
item.checked = false
return item
})
this.list = this.allTags
}, 1500)
},
},
mounted() {
this.getList()
},
}
</script>
到这以为实现了功能,看效果发现问题: 点击时候,没有勾上,只有框变了颜色。

排查问题.....
(脑补痛苦过程......)
猜测:
1,element不支持这种方法绑定,只能按官网例子中,循环el-checkbox来实现。
2,vue绑定问题
针对问题1: 换成了循环el-checkbox,发现结果是一样的不行。 否定!
剩下的就是猜测二:
人为把返回数据默认加上checked属性, 即data格式为:
[
{ id: 1, pid: 1, name: '地区', checked: false},
{ id: 2, pid: 2, name: '游戏类型' , checked: false},
{ id: 3, pid: 4, name: '性别' , checked: false},
{ id: 4, pid: 5, name: '设备类型' , checked: false},
{ id: 5, pid: 6, name: '休闲时间' , checked: false},
{ id: 6, pid: 7, name: '王者荣耀', checked: false },
{ id: 7, pid: 8, name: '音乐', checked: false },
{ id: 8, pid: 9, name: '品牌手表' , checked: false},
{ id: 9, pid: 10, name: '相机' , checked: false},
{ id: 10, pid: 12, name: '游戏人群' , checked: false},
]
测试发现,这样可以。
迷茫。。。
然后在控制台打印数据,对比了一下结果。
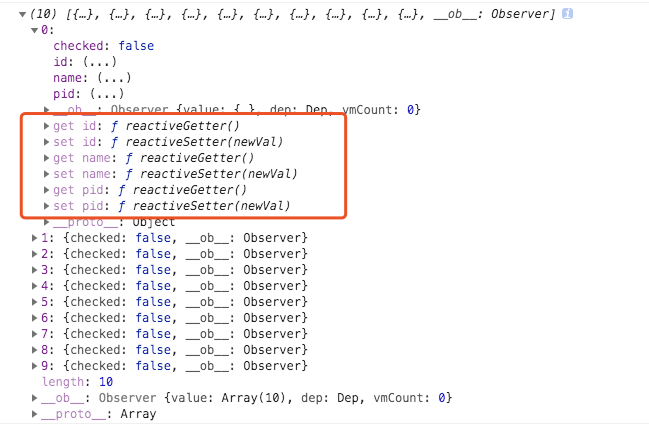
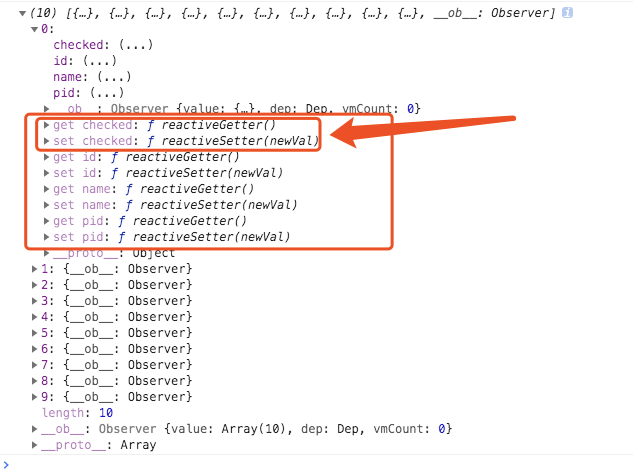
前端添加checked属性的情况 和 后台返回数据本来就有checked属性情况 打印出来分别如 1 和 图2


图1 图2
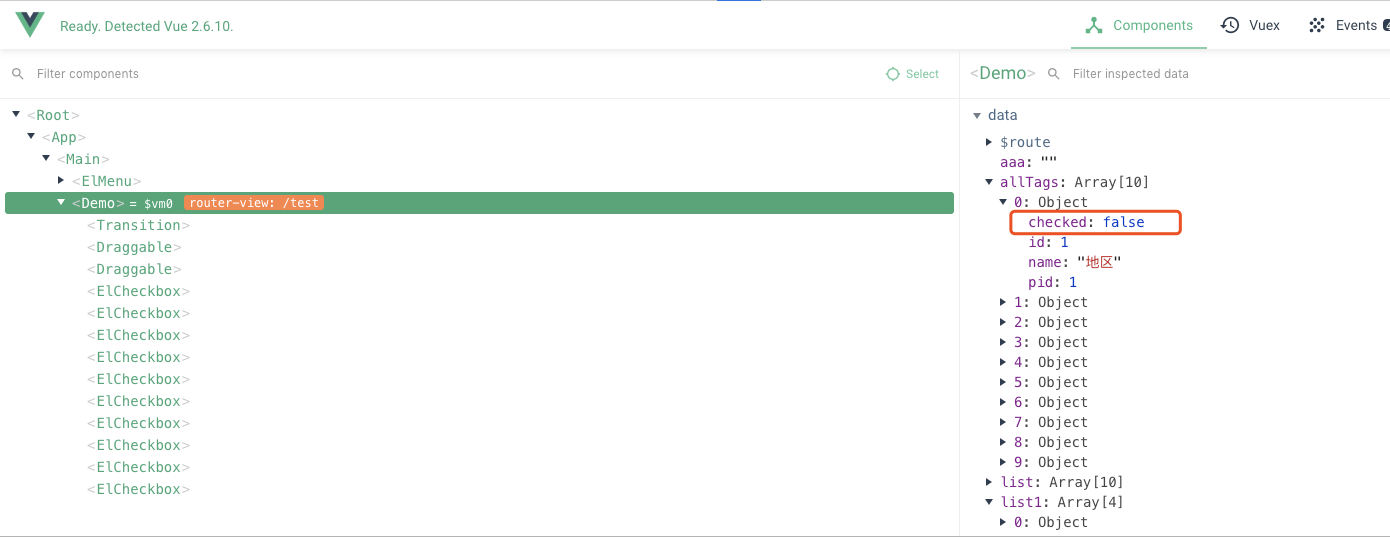
对比一下发现,前端添加checked属性, vue并没有添加get set方法,因此,监听不到checked值变化,进而不能更新view。这点,可以在浏览器vue调试中看到,点击时候 数据的checked属性 true和false是在交替变化,但是view上没同步更新。截了个图

四,解决方法
两种方法,
1, 拿到值不赋值给data属性的allTags,而是定义临时变量let, 操作完之后,赋值给list,即:
<script>
export default {
name: 'demo',
data() {
return {
list: [],
}
},
methods: {
getList() {
//获取数据用settimeout模拟
setTimeout(() => {
let allTags = [ //这里let定义allTags
{ id: 1, pid: 1, name: '地区' },
{ id: 2, pid: 2, name: '游戏类型' },
{ id: 3, pid: 4, name: '性别' },
{ id: 4, pid: 5, name: '设备类型' },
{ id: 5, pid: 6, name: '休闲时间' },
{ id: 6, pid: 7, name: '王者荣耀' },
{ id: 7, pid: 8, name: '音乐' },
{ id: 8, pid: 9, name: '品牌手表' },
{ id: 9, pid: 10, name: '相机' },
{ id: 10, pid: 12, name: '游戏人群' },
]
allTags.map(item => {
item.checked = false
return item
})
this.list = allTags
}, 1500)
},
},
mounted() {
this.getList()
},
}
</script>
2(推荐),用vue.$set方法,强制vue监听checked属性
<script>
export default {
name: 'demo',
data() {
return {
list: [],
}
},
methods: {
getList() {
//获取数据用settimeout模拟
setTimeout(() => {
this.allTags = [ //这里let定义allTags
{ id: 1, pid: 1, name: '地区' },
{ id: 2, pid: 2, name: '游戏类型' },
{ id: 3, pid: 4, name: '性别' },
{ id: 4, pid: 5, name: '设备类型' },
{ id: 5, pid: 6, name: '休闲时间' },
{ id: 6, pid: 7, name: '王者荣耀' },
{ id: 7, pid: 8, name: '音乐' },
{ id: 8, pid: 9, name: '品牌手表' },
{ id: 9, pid: 10, name: '相机' },
{ id: 10, pid: 12, name: '游戏人群' },
]
this.allTags.map(item => {
//item.checked = false
this.$set(item, 'checked', false) // 这里,给对象添加属性,用$set方法。
return item
})
this.list = this.allTags
}, 1500)
},
},
mounted() {
this.getList()
},
}
</script>
done!!
五,总结。
这个问题是我在项目中遇到的问题,通过一步一步锁定问题之后,抽出来做了最精简版本,故做此总结,也给其他遇到坑的童鞋一点点帮助。
ps,每次用element ui 都会有一些感触,苦笑。
vue与element ui的el-checkbox的坑的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- Vue.js + Element.ui 从搭建环境到打包部署
一.搭建环境 由于新的node已经集成了npm,所以直接安装node,前往node官网下载最新版本的node,根据自己的操作系统选择相应的包,按照步骤一步步走就可以,这里不做过多介绍. 安装好后可以打 ...
- Vue结合Element UI实战
创建工程 1. 创建一个名为hello-vue的工程 vue init webpack hello-vue 2. 安装依赖 需要安装 vue-router.element-ui.sass-loader ...
- vue基于 element ui 的按钮点击节流
vue的按钮点击节流 场景: 1.在实际使用中,当我们填写表单,点击按钮提交的时候,当接口没返回之前,迅速的点击几次,就会造成多次提交. 2.获取验证码,不频繁的获取. 3.弹幕不能频繁的发 基于这几 ...
随机推荐
- web前端开发面试题(附答案)-3
1.用纯css创建一个三角形的原理: .demo{ width:0; height: 0; border: 5px solid transparent; border-left-color: red; ...
- Android Studio [Activity的生命周期]
package com.xdw.a122; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; imp ...
- 构建之法——homework4
手机应用——软件腾讯QQ: QQ是腾讯公司开发的一款基于Internet的即时通信软件.最初通过在线广告进行盈利(Banner广告.Email广告等).然后通过免费注册QQ,获取大量用户.开发QQ相关 ...
- Scrapy项目 - 数据简析 - 实现腾讯网站社会招聘信息爬取的爬虫设计
一.数据分析截图 本例实验,使用Weka 3.7对腾讯招聘官网中网页上所罗列的招聘信息,如:其中的职位名称.链接.职位类别.人数.地点和发布时间等信息进行数据分析,详见如下图: 图1-1 Weka ...
- Spring boot 梳理 - 配置eclipse集成maven,并开发Spring boot hello
@RestController @EnableAutoConfiguration public class App { @RequestMapping("/hello") publ ...
- Spring MVC-从零开始-web.xml中classpath和classpath* 有什么区别
web.xml中classpath和classpath* 有什么区别?classpath:只会到你的class路径中查找找文件;classpath*:不仅包含class路径,还包括jar文件中(cla ...
- mysql having和using使用
1.having当用到聚合函数sum,count后,又需要筛选条件时,就可以考虑使用having,因为where是在聚合前筛选记录的,无法和统计函数一起使用,而having在聚合后筛选记录,可以和统计 ...
- 使用Thymeleaf给前端绑定值
1.pom依赖 <!-- thymeleaf --> <dependency> <groupId>org.springframework.boot</grou ...
- iSCSI 网关管理 - Storage6
iSCSI网关集成了Ceph存储和iSCSI标准,以提供一个高可用性(HA) iSCSI目标,该目标将RADOS块设备(RBD)映像导出为SCSI磁盘.iSCSI协议允许客户机 (initiator) ...
- ng 循环数据
显示数据的索引值 在ts中 public list:any[]=[ {title:"新闻1",},{title:"新闻2"},{title:"新闻3& ...
