Console也要美颜了,来给Console添色彩
我们在开发过程中,经常需要将信息用不同的颜色标记出来,这可以让我们快速关注到重点信息。想必大家都知道,可以通过Console. ForegroundColor设置输出文字的颜色,背景颜色可以通过Console. BackgroundColor去改变。但实际使用起来却非常繁琐。每输出一段文字就得改变一次颜色,否则整版都是一个色,不能突出重点。
最近发现一个叫Shotgun.ColorConsole的库类,可以避免这种糟糕的情况 。ColorConsole使用颜色标记的方式去控制Console的颜色输出,从而避免了像原生的Console一样反复修改颜色属性。例如:
Shotgun.ColorConsole.ColorConsole.WriteLine("$R The foreground color is red");
等效于:
var old=Console.ForegroundColor;
Console.ForegroundColor=Console.Red;
Console.WriteLine("The foreground color is red");
Console.ForegroundColor=old;
通过以上代码的展示相信你已经猜到了,$R是用来控制输出文字的颜色。事实上也的确如此。在默认情况下使用“$”标识修改前景色,“@”标识修改背影色,紧跟在标记后面一个字符则表示颜色值,如上例中的R则代表ConsoleColor.Red。
ColorConsole的颜色控制语法有两种,一种是整体颜色标识;另一种则是区间颜色标识。
整体颜色标识:
这种标识没有结束标记,通常自标识起至结束颜色都是一样的,除非又使了其他的颜色标识。本文第一个示例使用的就是这种语法。
区间颜色标识:
在整体颜色标识基础上增加一对中括号就成了区间颜色标识。中括号内的文字将以指定的颜色显示,括号外的文字将用原来的颜色显示。而且括号还可以多层的嵌套。
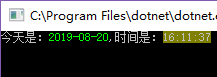
//区间颜色输出控制
ColorConsole.WriteLine("今天是:$G[{0:yyyy-MM-dd}],时间是:@y[{0:HH:mm:ss}]",DateTime.Now);

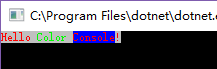
ColorConsole还提供了注入方法,这可以让System.Console支持这种有颜色的语法。
ColorConsole.Inject();
Console.WriteLine("@w$R Hello $G[Color] @B[Console]!");

颜色语法中的色值与ConsoleColor按以下关系进行映射(小写表示Drak Color):
- r => ConsoleColor.DarkRed
- R => ConsoleColor.Red
- g => ConsoleColor.DarkGreen
- G => ConsoleColor.Green
- b => ConsoleColor.DarkBlue
- B => ConsoleColor.Blue
- c => ConsoleColor.DarkCyan
- C => ConsoleColor.Cyan
- y => ConsoleColor.DarkYellow
- Y => ConsoleColor.Yellow
- m => ConsoleColor.DarkMagenta
- M => ConsoleColor.Magenta
- w => ConsoleColor.Gray (Dark White)
- W => ConsoleColor.White
- a => ConsoleColor.DarkGray
- A => ConsoleColor.Black
有需要的同学可以通过以下两种方式获取:
GitHub:https://github.com/cbanor/ColorConsole
NuGet - Package Manager : Install-Package Shotgun.ColorConsole
Console也要美颜了,来给Console添色彩的更多相关文章
- Node.js:console模块
console模块提供了一个简单的调试功能,类似与web浏览器的javscript console. 下面简单介绍下该模块的使用以及用途,我使用了ES6的模版字符串(使用反引号标识),有兴趣的可以去了 ...
- Chrome浏览器调试,console简述
作为一个前端开发者,不可避免的需要进行各种各样的调试. 在谷歌浏览器出来以前,火狐的firebug是特别有名的一款调试工具,不过自从谷歌浏览器诞生以来,其自带的开发者工具足以媲美firebug,某种程 ...
- 以 Console 方式运行、调试、编译 .Net 编写的 Windows 服务
经常看到一些人在调试 Windows 服务时,很执著的在附加进程后调试!其实 .Net 编写的 Windows 应用程序,包括 Windows 服务都可以编译成 Console 程序!甚至于 ASP. ...
- console 输出信息美化
不久前在一些前端的网站上看到的效果,以前觉得console只是拿来做做调试,不过现在看到别人网站的console美化效果,这个还可以作为一种网站个性来显示的.. 以%c开头,后面的文字就打印的信息,后 ...
- javascript的console.log用法
f1.html代码 <iframe id="frame2" name="frame1" src="ww.html"></i ...
- Console app 里的依赖注入及其实例生命周期
依赖注入是 ASP.NET Core 里的核心概念之一,我们平常总是愉快地在Startup类的ConfigureServices方法里往IServiceCollection里注册各种类型,以致有一些同 ...
- js控制台输出console
介绍: js的console你可以在firefox的firedbug或者ie和google的f12调试模式下看到,这些主流浏览器的调试模式的控制可以输出一些信息,你的一些js代码测试可以直接在cons ...
- console对象-转
console对象 来自<JavaScript 标准参考教程(alpha)>,by 阮一峰 目录 开发者工具 console对象 console.log() console.debug() ...
- Chrome开发工具之Console
Chrome开发工具-Console 看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息 前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误 ...
随机推荐
- [WPF自定义控件库]了解WPF的布局过程,并利用Measure为Expander添加动画
1. 前言 这篇文章介绍WPF UI元素的两步布局过程,并且通过Resizer控件介绍只使用Measure可以实现些什么内容. 我不建议初学者做太多动画的工作,但合适的动画可以引导用户视线,提升用户体 ...
- Neo4j配置文件neo4j.conf
机器配置为256G内存,48核(物理核24)cpu,4T SAS盘(建议磁盘使用SSD) 图数据库Neo4j配置文件neo4j.conf 中常用参数: dbms.active_database=gra ...
- sql server中format函数的yyyyMMddHHmmssffff时间格式兼容旧版sql写法
问题:博主看到项目脚本,有些地方使用了format函数来把当前日期转换成yyyyMMddHHmmssffff的格式,但在测试环境数据库是sql 2008 r2,是不支持format这个函数的.脚本会报 ...
- Java 面向对象面试题
1.Java面向对象的三种特性 封装:封装是把数据和操作数据的方法封装起来,对数据的访问只能通过已定义的接口进行访问. Java的四种访问控制符: - 默认的(default):不使用任何修饰符,在同 ...
- NetworkStream.Read
Reads data from the NetworkStream. 参数 buffer 类型:System.Byte[]类型 Byte 的数组,它是内存中用于存储从 NetworkStream 读取 ...
- layer设置maxWidth及maxHeight解决方案
layer介绍 layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验.下载及使用访问官方网站. area属性 l ...
- 如何在 Centos7 中使用阿里云的yum源
如何在 Centos7 中使用阿里云的yum源 1. 备份原来的yum源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Ba ...
- django第一次(转自刘江大佬)
下面的模型定义了一个“人”,它具有first_name和last_name字段: from django.db import models class Person(models.Model): fi ...
- java多线程核心api以及相关概念(一)
这篇博客总结了对线程核心api以及相关概念的学习,黑体字可以理解为重点,其他的都是我对它的理解 个人认为这些是学习java多线程的基础,不理解熟悉这些,后面的也不可能学好滴 目录 1.什么是线程以及优 ...
- 【Java】Map
今天用到了键-值对,于是想起了 Java 的 Map,由于之前并不很熟悉,就看了下源码,如下: /* * Copyright (c) 1997, 2006, Oracle and/or its aff ...
