a 标签 rel 属性值 opener 的作用
<a> 元素,原英文单词为 anchor 的缩写,所以又称之为锚点元素。锚点元素的 href 属性用来创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。
在这里,主要探讨锚点元素 rel 属性,该属性指定一个页面到另一个页面之间的关系。

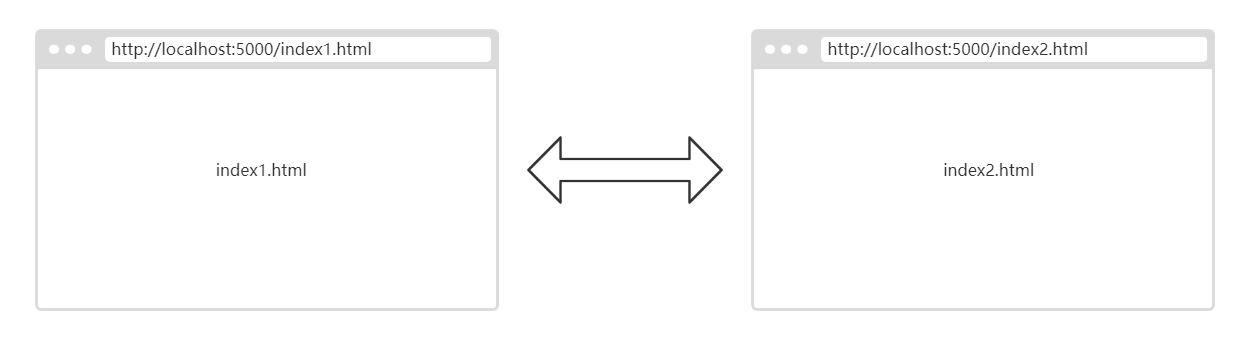
创建一个 index1.html 和一个 index2.html,index1.html 有一个锚点元素,点击之后跳转到 index2.html 页面。
要在 index2.html 页面中获取到 index1.html 的 window 对象,index1.html 的锚点元素的 rel="opener" 和 target="_blank" 就必须一起出现。
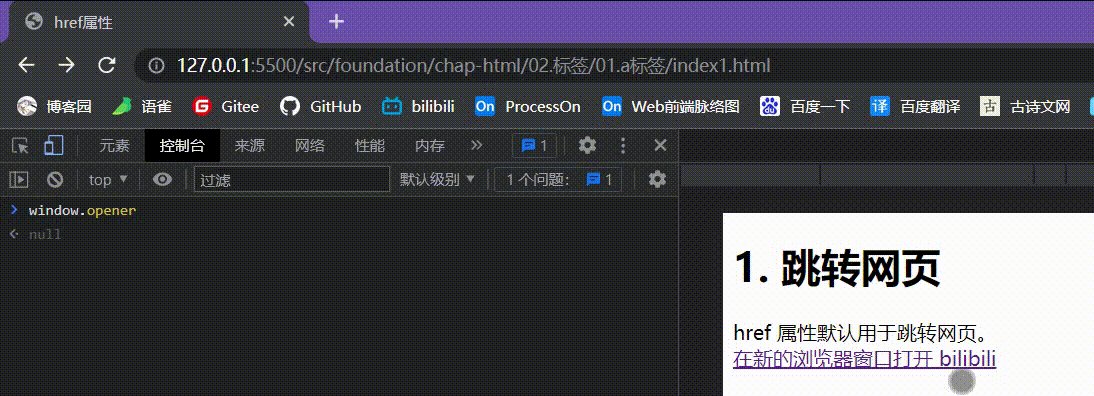
rel 属性值默认为 noopener。所以,必须将 rel 属性值设置为 opener,否则无法获取上一个页面的 window 对象。
<!--index1.html--><a href="./index2.html" target="_blank" rel="opener">into a new page.</a>
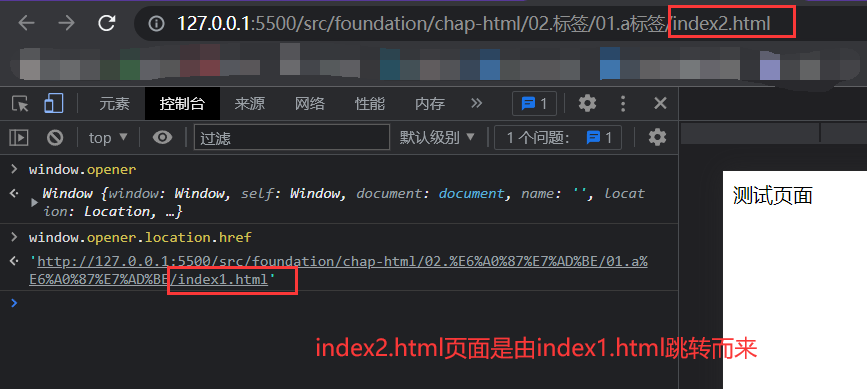
BOM(浏览器对象模型)中的 window 对象的 opener 属性表示当前对象是由哪个跳转而来。在 index2.html 页面中,打开浏览器控制台输入 window.opener,控制台将返回 index1.html 的 window 对象。

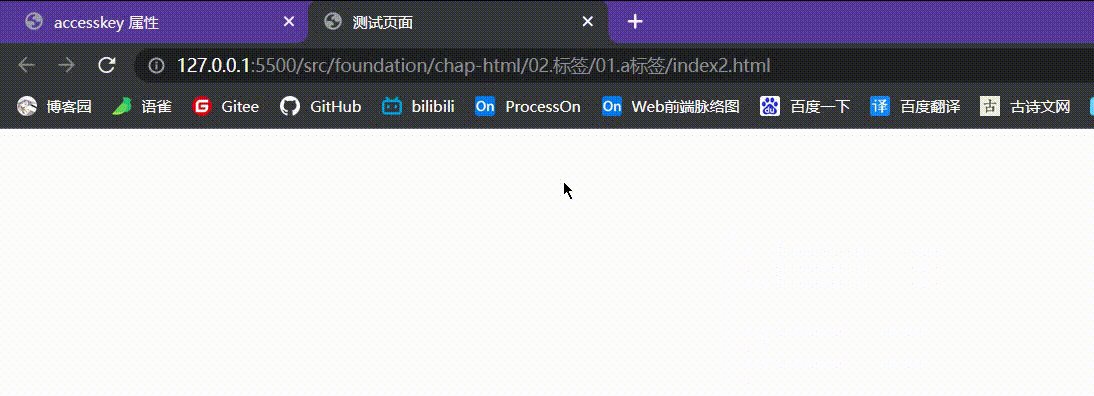
基于上面的探讨结果,我们进行一个实验:当跳转到另一个页面之后,利用 window.opener 让上一个页面进行重定向。
<!--index2.html--><script>window.opener.location.href = '../../01.全局属性/01.accesskey/index.html';</script>
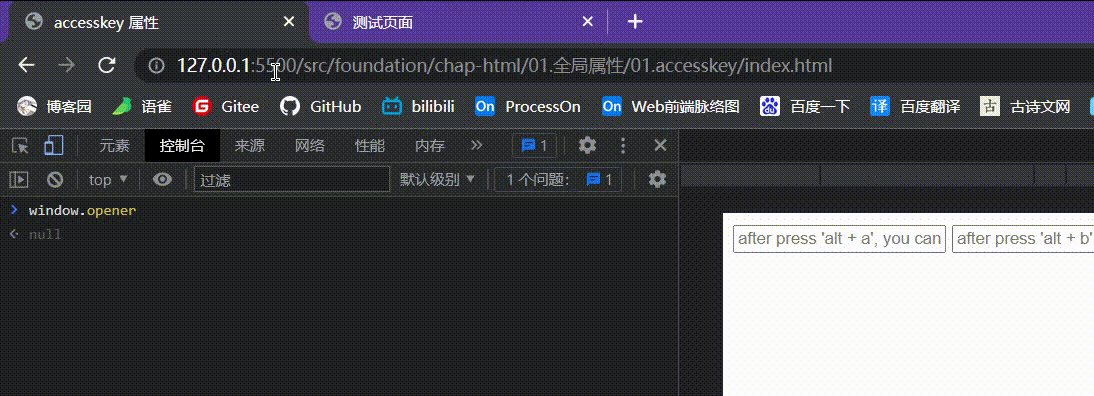
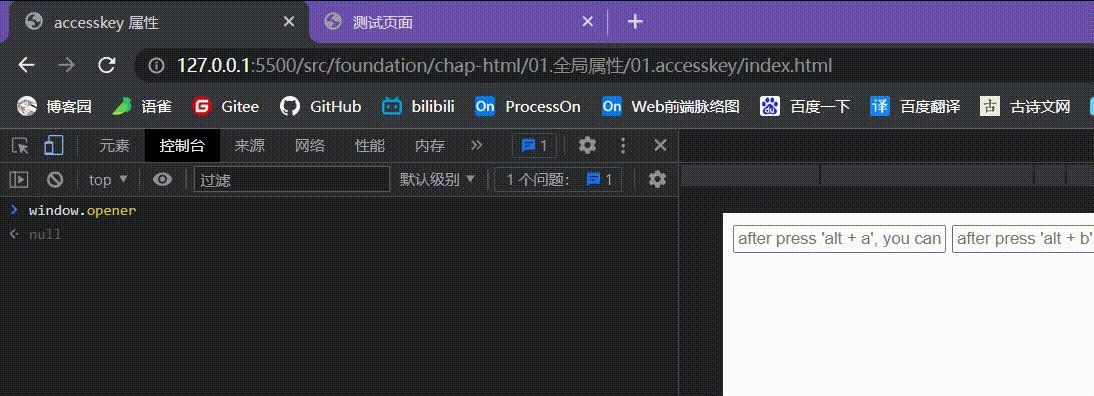
效果如下,当发生页面跳转之后,上一个页面立马进行重定向。

a 标签 rel 属性值 opener 的作用的更多相关文章
- <mate>标签中属性/值的各个意思
<mate>标签中属性/值的各个意思 HTML 4 name 属性 1.<mate name="author" content="" /> ...
- 正则表达式,提取html标签的属性值
/** * 提取HTML标签的属性值 * @param source HTML标签内容 * "<a title=中国体育报 href=''>aaa</a><a ...
- 正值表达式匹配html标签的属性值
今天由于工作的需求,需要获取html标签的属性值,立即想到了正则表达式,标签如下: <circle id="ap_test" cx="200" cy=&q ...
- 使用script创建标签添加属性值和添加样式
<mark>使用script创建标签和给标签属性值以及样式的方法</mark><script> window.onload=function(){ var btn= ...
- selenium--更改标签的属性值
前戏 在进行web自动化的时候,我们有时需要获取元素的属性,有时需要添加,有时需要删除,这时候就要通过js来进行操作了 实战 from selenium import webdriver import ...
- 在tomcat启动时解析xml文件,获取特定标签的属性值,并将属性值设置到静态变量里
这里以解析hibernate.cfg.xml数据库配置信息为例,运用dom4j的解析方式来解析xml文件. 1.在javaWeb工程里新建一个java类,命名为GetXmlValue.java,为xm ...
- JSP动作标签flush属性值
在JSP动作标签<jsp:include flush="true"/>,flush属性可以为true或false.flush默认值为false,当把flush属性赋值为 ...
- 怎样使用 v-bind 绑定 html 标签的属性值?
1. 在 Vue 中可是使用 v-bind 对 html 中的 属性 进行绑定, 如下所示, 我们想给这个 a 标签绑定一个 title 值: <!DOCTYPE html> <ht ...
- html标签默认属性值之margin;padding值
一.h1~h6标签:有默认margin(top,bottom且相同)值,没有默认padding值. 在chrome中:16,15,14,16,17,19; 在firefox中:16,15,14,16, ...
随机推荐
- SQL中把汉字转换拼音码
思路:在SQL中创建一个函数fn_GetPy(),函数的输入参数是一个汉字字符串,返回值是拼音码字符串. 创建函数语句: CREATE function fn_GetPy(@str nvarchar( ...
- Redis集群搭建 三主三从 docker版 急速搭建
最近学习了docker 发现使用docker搭建一个redis非常的简单接下来就是搭建步骤 1.首先清空一下容器 #清空所有容器docker rm -f $(docker ps -aq) 2.然后创 ...
- React简单教程-3.1-样式之使用 tailwindcss
前言 本文是作为一个额外内容,主要介绍 tailwindcss 的用法 tailwindcss 是一个功能类优先的 CSS 框架,我在以前的文章里有描述为什么使用功能类优先:为什么我在 css 里使用 ...
- Wget命令解释
Wget主要用于下载文件,在安装软件时会经常用到,以下对wget做简单说明. 1.下载单个文件:wget http://www.baidu.com.命令会直接在当前目录下载一个index.html的文 ...
- JavaScript Object学习笔记二
Object.create(proto, [propertiesObject])//创建对象,使用参数一来作为新创建对象的__proto__属性,返回值为在指定原型对象上添加自身属性后的对象 //参数 ...
- TypeScript(3)基础类型
基础类型 TypeScript 支持与 JavaScript 几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用. 布尔值 最基本的数据类型就是简单的true/false值,在JavaScri ...
- 10.Linux防火墙iptables之SNAT与DNAT
Linux防火墙iptables之SNAT与DNAT 目录 Linux防火墙iptables之SNAT与DNAT SNAT策略及应用 SNAT策略概述 SNAT策略典型应用环境 SNAT策略原理 SN ...
- BUUCTF-后门查杀
后门查杀 后门查杀这种题最好还是整个D盾直接扫描目录方便. 查看文件得到flag
- 关于使用 koa路由与mysql模块, ctx.body获取不到值的问题
var Koa = require('koa');var Router = require('koa-router' );var bodyParser = require('koa-bodyparse ...
- C#中的 Attribute 与 Python/TypeScript 中的装饰器是同个东西吗
前言 最近成功把「前端带师」带入C#的坑(实际是前端带师开始从cocos转unity游戏开发了) 某天,「前端带师」看到这段代码后问了个问题:[这个是装饰器]? [HttpGet] public Re ...
