微信支付之微信H5支付(坑,ajax不支持重定向跳转)
这里讲的是 微信h5支付, 是微信以外的手机浏览器调用微信h5支付

h5支付:
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
一、基本信息和配置
在基本配置的之初请参考【公众号支付】 的前面部分,
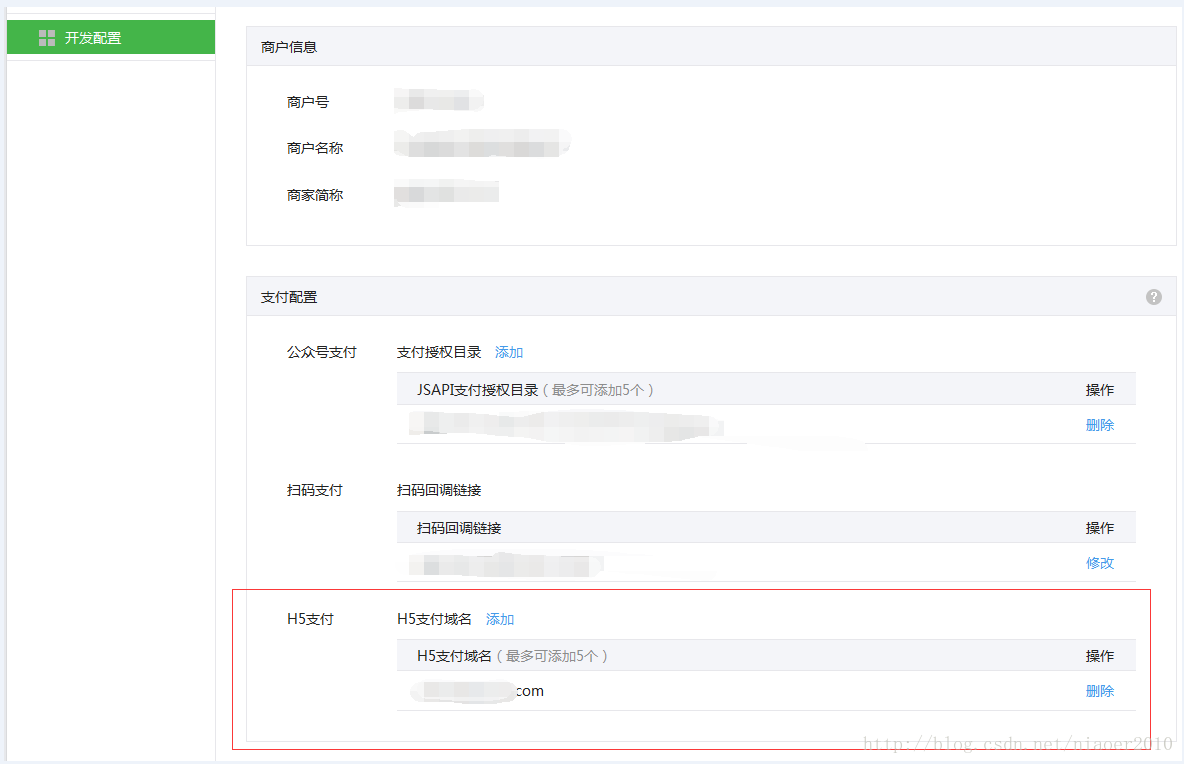
不同的是H5支付需要申请通过才能使用,申请的地方是商户平台 产品中心>我的产品,申请通过如下:

在开发配置里配上H5支付的域名:

基本信息配置到此,下面开始敲代码
二、开发支付
建议参考微信H5开发文档
(https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1)
微信H5支付开发也是两步走:
1. 通过统一下单接口发起请求,获得mweb_url(支付跳转url),这个是你接下来进入微信提供的支付页面的地址;
2. 完成支付流程后,实现后续逻辑。
一)发起统一下单接口
此处请参考【微信支付之公众号支付】博客里的流程,这里有两个地方需要注意:
1)本次请求中的参数:交易类型(trade_type)的值是“MWEB”
2)本次返回结果需要得到的是“mweb_url”的值
参考方法(由于上一篇公众号支付写的比较详细,只列出上文没有细说的方法,值得注意的是这个UnifiedOrder对象里是没有openid这个字段,api说明里也提到过公众号支付必填openid,H5支付是不用填写的,主要是没有,O(∩_∩)O哈哈~)
/**
*
* @Description: 微信支付 -统一订单类型获得mweb_url
* @author tianpengw
* @param uo
* @return
*/
public static String getUnifiedOrderMWebUrl(UnifiedOrder uo){
String sign = createUnifiedOrderSign(uo);
uo.setSign(sign);
String xml = XMLBeanUtils.objectToXMLStr(uo);
log.info("H5支付统一订单请求参数:"+xml);
String res = HttpHelper.httpsRequest(unifiedUrl,"POST",xml);
log.info("H5支付统一订单返回结果:"+res);
Map<String, String> responseMap = XMLBeanUtils.readStringXmlOut(res);
return responseMap.get("mweb_url");
}
相关的工具类不在赘述,参考上文公众号支付博客
通过此方法得到MWebUrl结果后,送到前端,通过window.location.href跳转即可完成H5支付流程,值得注意的是,H5支付扫尾比公众号支付要麻烦:
【官方文档】
一、回调页面 正常流程用户支付完成后会返回至发起支付的页面,如需返回至指定页面,则可以在MWEB_URL后拼接上redirect_url参数,来指定回调页面。 如,您希望用户支付完成后跳转至https://www.wechatpay.com.cn,则可以做如下处理: 假设您通过统一下单接口获到的MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096 则拼接后的地址为MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn 注意:
1.需对redirect_url进行urlencode处理
2.由于设置redirect_url后,回跳指定页面的操作可能发生在:1,微信支付中间页调起微信收银台后超过5秒 2,用户点击“取消支付“或支付完成后点“完成”按钮。因此无法保证页面回跳时,支付流程已结束,所以商户设置的redirect_url地址不能自动执行查单操作,应让用户去点击按钮触发查单操作。回跳页面展示效果可参考下图
官方文档提到两个关键地方,第一点是用户可通过拼接redirect_url来指引微信处理后的跳转动向,这个地址需要urlencode处理,第二点是不管什么结果最终结束后微信都会调用这个redirect_url地址,这些交给后端完成,让后端跳转 微信h5支付的链接, 前端 就一个下单接口, 其他事交给后端,

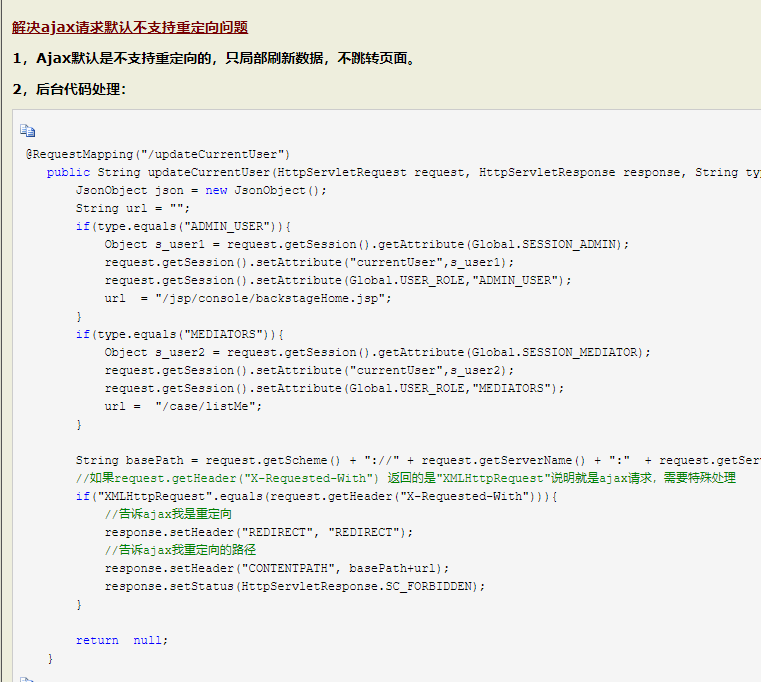
这边特别注意这块代码(红色的) 必须写, 不然会报错, 后端代码也需要改,参考下面链接
ajax不支持 重定向 跳转!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 参考链接 ajax不支持重定向!!https://www.cnblogs.com/ynxrsoft/p/9408253.html
前端部分代码如下:
var jqxhr
$.ajaxSetup({
complete: function () {
if ("REDIRECT" == jqxhr.getResponseHeader("REDIRECT")) { //若HEADER中含有REDIRECT说明后端想重定向,
var win = window;
while (win != win.top) {
win = win.top;
}
win.location.href = jqxhr.getResponseHeader("CONTENTPATH");//将后端重定向的地址取出来,使用win.location.href去实现重定向的要求
}
}
}); jqxhr = $.ajax({
url: config.api_buy,
type:"post",
async:true,
headers: {
'Content-Type':'application/json;charset=UTF-8'
},
data: JSON.stringify(obj),
success:res=>{
console.log('0元下单',res)
if(res.error == "00"){
that.$toast.success('领取成功')
that.flag = 1
// window.location.href = res.mweb_url+'&redirect_url='+'http://127.0.0.1:5500/Page-YongAnXing/localLife.html?aa='+res.mweb_url
}else{
that.$toast.fail(res.msg)
}
}
})
重定向 页面自己写了, 到时候调用 订单查询看看是否支付成功 或者支付失败 取消支付 在对其 进行跳转
最后贴出服务端方法:
/**
* H5支付
* @param req
* @param ids
* @param addrId
* @param orderRemark
* @return
* @throws UnsupportedEncodingException
*/
@RequestMapping(value = "gotoJSPayH5.json")
@ResponseBody
public Response gotoJSPayH5(HttpServletRequest req, @RequestBody PhoneBean pb) throws UnsupportedEncodingException{
log.info("进入H5支付:" + pb.getOrderId());
Response resp = new Response();
if(!MyStringUtils.isEmpty(pb.getOrderId())){
Order order = orderService.findOrderForPayH5(pb.getOrderId());
if(null != order){
Date endDate = MyDateUtil.parseDate(MyDateUtil.get30Minute(order.getOrderCreateTime()),MyDateUtil.DATETIME);
if(MyConstants.order_need_pay == order.getOrderStatus() && new Date().before(endDate)){
UnifiedOrder uo = new UnifiedOrder();
uo.setSpbill_create_ip(HttpHelper.getClientIP(req));
uo.setTrade_type(WechatPayUtil.tradeTypeH5);
uo.setBody(MyConstants.project_title+"-商品支付");
uo.setOut_trade_no(order.getOrderId());
//测试环境
if("test".equals(getDicValueByAlias("environment"))){
uo.setTotal_fee(1);//测试使用单位分
}else{
uo.setTotal_fee(order.getOrderTotalPrice().multiply(new BigDecimal(100)).intValue());//单位分
}
String mwebUrl = WechatPayUtil.getUnifiedOrderMWebUrl(uo);
if(!MyStringUtils.isEmpty(mwebUrl)){
//增加支付记录
WechatPay wp = new WechatPay();
wp.setPayId(RandomUtils.g());
wp.setPayOrderId(order.getOrderId());
//测试环境
if("test".equals(getDicValueByAlias("environment"))){
wp.setPayAmount(new BigDecimal(0.01));//测试使用
}else{
wp.setPayAmount(order.getOrderTotalPrice());
}
wp.setPayReturnUrl(mwebUrl);
wp.setPayType(WechatPayUtil.tradeTypeH5);
wp.setPayStatus(MyConstants.pay_status_ing);
wp.setPayNonceStr(uo.getNonce_str());
wpService.insertWechatPay(wp);
//拼接实现地址:跳转支付完成页面
resp.setData(mwebUrl+ "&redirect_url=" +URLEncoder.encode(MyConstants.product_address
+ "/phone/payComplete.do?orderId=" + order.getOrderId() + "&tradeType=" + WechatPayUtil.tradeTypeH5,"utf-8"));
resp.setErrCode(ErrorCode.err_code_success);
} }else if(MyConstants.order_has_pay == order.getOrderStatus()){
resp.setErrCode(ErrorCode.err_code_fail);
resp.setErrMsg("订单已完成支付,请勿重复支付!");
}else{
resp.setErrCode(ErrorCode.err_code_fail);
resp.setErrMsg("订单已失效,请重新选购商品!");
}
}
}else{
resp.setErrCode(ErrorCode.err_code_fail);
resp.setErrMsg("订单无效,支付异常!");
}
return resp;
}
这里有一些常用的方法就不再贴出了,简单描述下:
MyStringUtils:字符串处理工具类isEmpty() 非空判断方法;
MyDateUtil:日期解析工具类 parseDate()字符串转日期方法;
至此H5支付的主要流程就结束了,我的代码是两种支付的结合,有单独需求的可以分开,请继续关注【微信开发之自定义分享】,下文中我将把我自己总结jar包和源码都分享出来,供大家参考学习
微信支付之微信H5支付(坑,ajax不支持重定向跳转)的更多相关文章
- 微信支付开发(7) H5支付
关键字:微信支付 微信支付v3 H5支付 wap支付 prepay_id 作者:方倍工作室原文: http://www.cnblogs.com/txw1958/p/wxpayv3_h5.html 本文 ...
- 微信支付之手机H5支付实践
最近项目中支付部分涉及到微信支付,使用的是h5支付,官方文档中是没有demo的,所以摸着石头过河,将踩过的坑记录如下. 一 应用场景 H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前 ...
- 支付宝支付之扫码支付(电脑网站支付)、H5支付(手机网站支付)相关业务流程分析总结
前言 在上一篇文章<微信支付之扫码支付.公众号支付.H5支付.小程序支付相关业务流程分析总结>中,分析和总结了微信支付相关支付类型的业务流程,这里作为与微信支付平起平坐不相伯仲的支付宝支付 ...
- Vue3+Typescript+Node.js实现微信端公众号H5支付(JSAPI v3)教程--各种填坑
----微信支付文档,不得不说,挺乱!(吐槽截止) 功能背景 微信公众号中,点击菜单或者扫码,打开公众号中的H5页面,进行支付. 一.技术栈 前端:Vue:3.0.0,typescript:3.9.3 ...
- 微信支付之h5方式(非微信内置浏览器中支付)
这两天完成了公司网站手机和PC端的支付对接,就是支付宝和微信. 对接完后有所感触,我们来聊一聊,微信支付的坑,为什么这么说呢,因为我在对接完支付宝后是很愉快的,基本上在demo上稍加修改就ok了, 对 ...
- asp.net core 微信H5支付(扫码支付,H5支付,公众号支付,app支付)之2
上一篇说到微信扫码支付,今天来分享下微信H5支付,适用场景为手机端非微信浏览器调用微信H5支付惊醒网站支付业务处理.申请开通微信H5支付工作不多做介绍,直接上代码. 首先是微信支付业务类(WxPayS ...
- 微信支付---公众号支付和H5支付区别
微信支付分为如下几种:(来源https://pay.weixin.qq.com/wiki/doc/api/index.html) 本文主要讲解公众号支付和H5支付,两者均属于线上支付比较常用的方式: ...
- asp.net core 微信公众号支付(扫码支付,H5支付,公众号支付,app支付)之3
在微信公众号中访问手机网站,当需要调用支付时候无法使用H5支付,只有使用微信公众号支付,使用公众号支付用户必须关注该公众号同时该公众号必须开通公众号支付功能. 1.获取用户的OpenId ,参考之前写 ...
- 微信公众号内唤起h5支付详解
1.调用统一下单的接口URL地址:https://api.mch.weixin.qq.com/pay/unifiedorder 2.调用统一下单必传参数: appid:需要进行支付功能的公众号的app ...
随机推荐
- 清华大学ucore操作系统课笔记
操作系统 清华大学ucore操作系统课笔记 全文思维导图 1. 操作系统概述 1.1 什么是操作系统? 操作系统的定义 没有公认的精确定义 一个控制程序 一个系统软件 控制程序执行过程,防止错误和计算 ...
- 二级py--day3
二级PY--day3 1.结构化程序设计方法主要原则:自顶向下.逐步求精.模块化.限制使用goto语句 2.三种控制结构:顺序.选择和重复(循环) 3.结构化程序强调:程序的可复用性 4.结构化程序设 ...
- 关于SQL Server 各种安装失败均失败,报错“等待数据库引擎恢复句柄失败”的经验分享
最近安装SQL 2019遇到这个问题,试过自己合网上几乎所有办法,怎么都安装不上,最后在微软社区解决了,由于这个问题比较特殊,并且网上几乎没有正确的决绝方案,因此将我的解决过程及经验记录分享一下,也为 ...
- LGP5071题解
我给这道题提供了314次提交qwq 题目大意 给定一个长为 \(n\) 的序列,每次询问给定一个 \(L\) 和 \(R\),求 \([L,R]\) 中所有数乘起来的质因数个数,答案对 \(19260 ...
- Qt记事本,美化版
主体代码实现 #include "mainwindow.h" #include "ui_mainwindow.h" #include<QMenu> ...
- 从MyIE2平滑升级到Maxthon的完美方案
经过几个Beta版本的测试MyIE2改名为Maxthon的新版浏览器终于发布了正式版本.喜欢MyIE2的朋友们也可以放心的将你的MyIE2升级为Maxthon了.以下是MyIE2平滑过渡到Mathxo ...
- 二叉树:前序遍历、中序遍历、后序遍历,BFS,DFS
1.定义 一棵二叉树由根结点.左子树和右子树三部分组成,若规定 D.L.R 分别代表遍历根结点.遍历左子树.遍历右子树,则二叉树的遍历方式有 6 种:DLR.DRL.LDR.LRD.RDL.RLD.由 ...
- Java并发编程虚假唤醒问题(生产者和消费者关系)
何为虚假唤醒: 当一个条件满足时,很多线程都被唤醒了,但是只有其中部分是有用的唤醒,其它的唤醒都是无用功:比如买货:如果商品本来没有货物,突然进了一件商品,这是所有的线程都被唤醒了,但是只能一个人买, ...
- 玩转SpringBoot之定时任务@Scheduled线程池配置
序言 对于定时任务,在SpringBoot中只需要使用@Scheduled 这个注解就能够满足需求,它的出现也给我们带了很大的方便,我们只要加上该注解,并且根据需求设置好就可以使用定时任务了. 但是, ...
- TiDB 5.0认证指南之PCTA PCTP
1. TiDB简介 TiDB 是 PingCAP 公司自主设计.研发的开源分布式关系型数据库,是一款同时支持在线事务处理与在线分析处理 (Hybrid Transactional and Analyt ...
