ExtJS 布局-HBox 布局(HBox layout)
更新记录:
2022年6月11日 更新文章结构。
2022年6月8日 发布。
2022年6月1日 开始。
1、说明
hbox布局与column布局几乎相同,但hbox允许拉伸列的高度。
既可以在水平方向也可以垂直方向改变排列方式。

2、设置布局方法
在容器中设置
layout: 'hbox'
layoutConfig: {
}
//或者
layout: {
type: 'hbox',
}
在子组件中使用的flex选项设置相对权重 或 直接设置width属性
注意:flex属性表示权重(优先级),不是表示大小,越大占用空间越大
宽度计算公式:
((Container Width – Fixed Width of Child Components) / Sum of Flexes) * Flex Value
{
title: 'Item 1',
html: 'Item 1',
flex: 1
}
3、布局相关的配置
layout: {
type: 'hbox',
pack: 'start',
align: 'stretch',
}
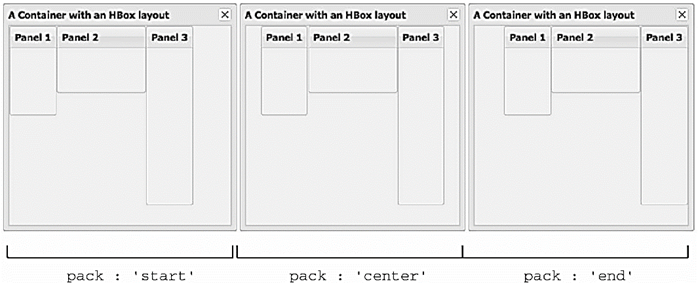
pack属性指定水平对齐的方式, 可取值:start(左)\center(中)\end(右)
align属性指定垂直对齐的方式,可取值: begin(顶)/middle(中)/stretch(拉伸高度)/stretchmax(拉伸到最高子项高度)

layoutConfig: {
pack: 'start',
align: 'top',
},
4、适合场景
适合场景:
1.水平部署组件,还可以设置高度。
5、实例
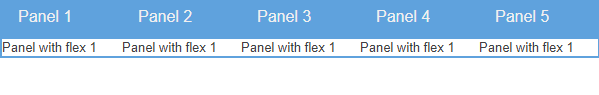
5.1、实例:flex五等分

代码:
{
xtype: 'panel',
layout : {
type :'hbox'
},
width : 600,
frame :true,
items : [
{
title: 'Panel 1',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 2',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 3',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 4',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 5',
html : 'Panel with flex 1',
flex : 1
}
]
}
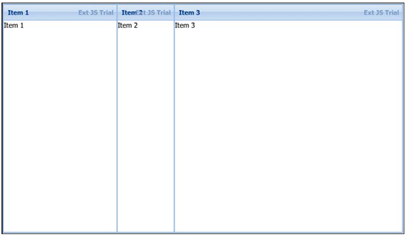
5.2、实例:混合flex和width

代码:
{
xtype: 'panel',
width: 700,
height: 400,
layout: {
type: 'hbox',
pack: 'start',
align: 'stretch',
},
items: [
{
title: 'Item 1',
html: 'Item 1',
flex: 1
},
{
title: 'Item 2',
html: 'Item 2',
width: 100
},
{
title: 'Item 3',
html: 'Item 3',
flex: 5
}
]
}
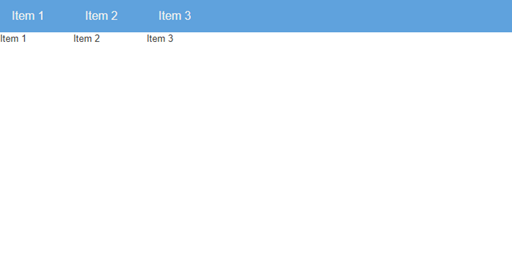
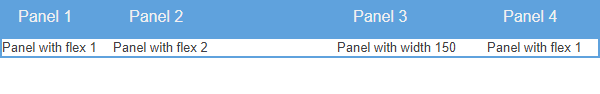
5.3、实例:混合flex和width

代码:
{
xtype: 'panel',
layout : {
type :'hbox'
},
width : 600,
frame :true,
items : [
{
title: 'Panel 1',
html : 'Panel with flex 1',
flex : 1
},
{
title: 'Panel 2',
html : 'Panel with flex 2',
flex : 2
},
{
title: 'Panel 3',
width: 150,
html : 'Panel with width 150'
},
{
title: 'Panel 4',
html : 'Panel with flex 1',
flex : 1
}
]
}
ExtJS 布局-HBox 布局(HBox layout)的更多相关文章
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-VBox布局(VBox layout)
更新记录: 2022年6月11日 优化文章结构. 2022年6月9日 发布. 2022年6月1日 开始. 1.说明 vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以 ...
- 关于extjs表单布局的几种方式
一.用column布局 layout:'column', defaults:{ style:'float:left;margin:4px;', columnWidth: 0.49, msgTarget ...
- 【ExtJS】FormPanel 布局(二)
周末2天好好学习了下布局,现在都给实现了吧. 5.border布局: Border布局将容器分为五个区域:north.south.east.west和center.除了center区域外,其他区域都需 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
- 【ExtJS】简单布局应用
前几天学习了ExtJS的各种布局后,以下就是各种实践,从简单做起. 实现目的: 一个提交表单页,一个显示信息页,表单为个人基本资料输入,显示页为基本信息展示. 内容: 总体布局为border布局,展示 ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- Android 布局学习之——Layout(布局)具体解释二(常见布局和布局參数)
[Android布局学习系列] 1.Android 布局学习之--Layout(布局)具体解释一 2.Android 布局学习之--Layout(布局)具体解释二(常见布局和布局參数) ...
随机推荐
- smdms超市订单管理系统之登录功能
一.超市订单管理系统准备阶段 Supermarket order management system 创建数据库 数据库代码放置如下 点击查看数据库address代码 CREATE TABLE `sm ...
- 设计模式学习笔记(十六)迭代器模式及其在Java 容器中的应用
迭代器(Iterator)模式,也叫做游标(Cursor)模式.我们知道,在Java 容器中,为了提高容器遍历的方便性,把遍历逻辑从不同类型的集合类中抽取出来,避免向外部暴露集合容器的内部结构. 一. ...
- kubectl get node -n wide --show-labels
集群环境:1.k8s用的是二进制方式安装2.操作系统是linux (centos)3.操作系统版本为 7.4/7.94.k8s的应用管理.node管理.pod管理等用rancher.k8s令牌以及ma ...
- 厉害!我带的实习生仅用四步就整合好SpringSecurity+JWT实现登录认证!
小二是新来的实习生,作为技术 leader,我还是很负责任的,有什么锅都想甩给他,啊,不,一不小心怎么把心里话全说出来了呢?重来! 小二是新来的实习生,作为技术 leader,我还是很负责任的,有什么 ...
- Spring 源码 (1)Spring IOC Bean 创建的整体流程
Spring IOC 中涉及的重要接口 BeanDefinition Bean的描述信息,实现类包括 RootBeanDefinition 和 GenericBeanDefinition,Bean的描 ...
- [源码解析] TensorFlow 之 分布式变量
[源码解析] TensorFlow 之 分布式变量 目录 [源码解析] TensorFlow 之 分布式变量 1. MirroredVariable 1.1 定义 1.2 相关类 1.2.1 类体系 ...
- Sql语言-操作表
2. 操作表 1. C(Create):创建 1. 语法: create table 表名( 列名1 数据类型1, 列名2 数据类型2, .... 列名n 数据类型n ); * 注意:最后一列,不需要 ...
- python基础练习题(题目 递归输出)
day19 --------------------------------------------------------------- 实例027:递归输出 题目 利用递归函数调用方式,将所输入的 ...
- 基于 POI 封装 ExcelUtil 精简的 Excel 导入导出
注 本文是使用 org.apache.poi 进行一次简单的封装,适用于大部分 excel 导入导出功能.过程中可能会用到反射,如若有对于性能有极致强迫症的同学,看看就好. 序 由于 poi 本身只是 ...
- 合并csv文件保存到一个csv文件中-保留表头
主要实现功能: 在同一文件夹下的所有csv文件全部合并到同一个csv文件中,并将csv文件的表头保留 1 import os 2 import pandas as pd 3 path = os.get ...
