Vue报错之" [Vue warn]: Unknown custom element: <wzwzihello> - did you register the component correctly? For recursive components, make sure to provide the "name" option."
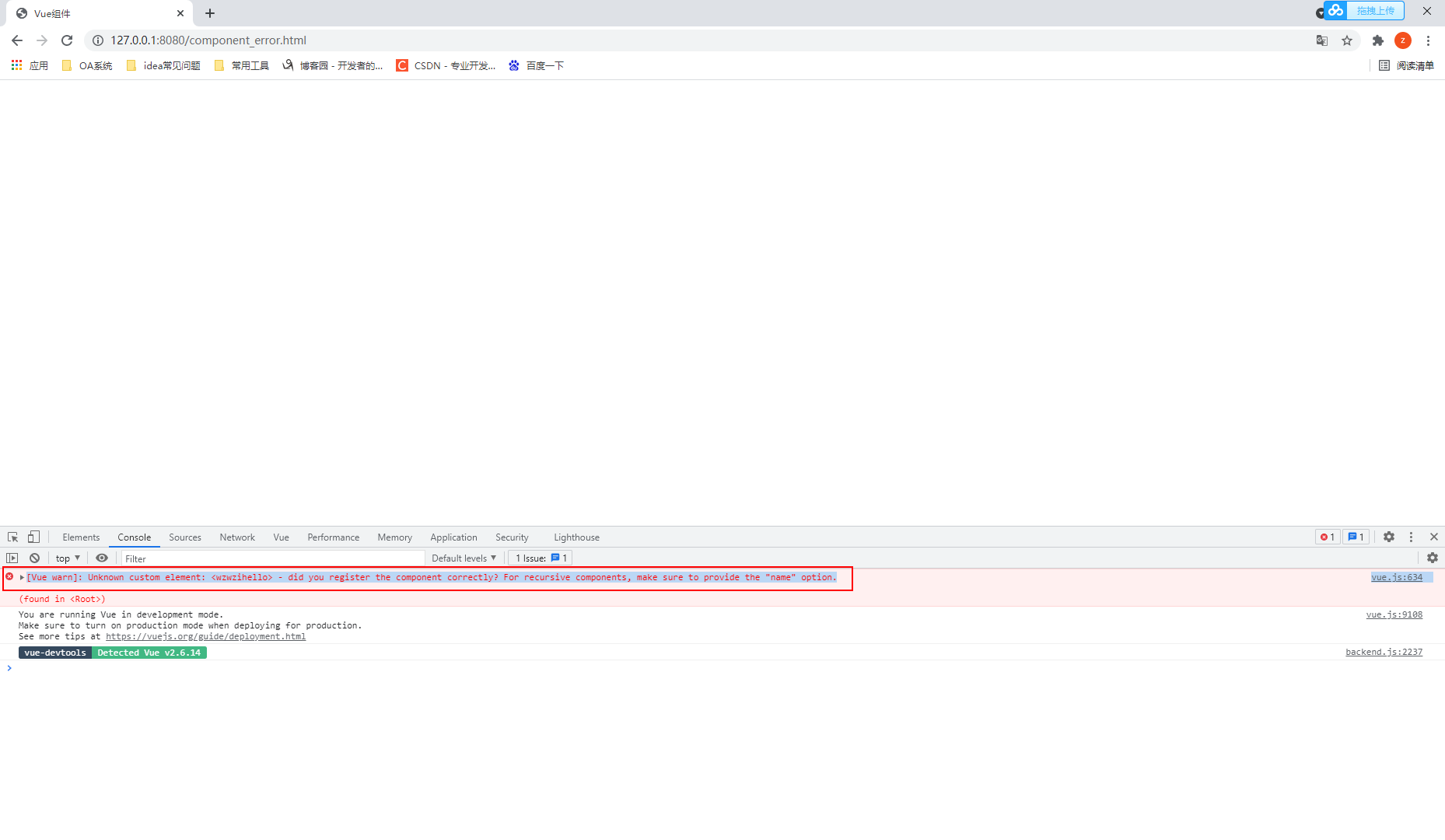
一.报错截图
[Vue warn]: Unknown custom element: <wzwzihello> - did you register the component correctly? For recursive components, make sure to provide the "name" option.

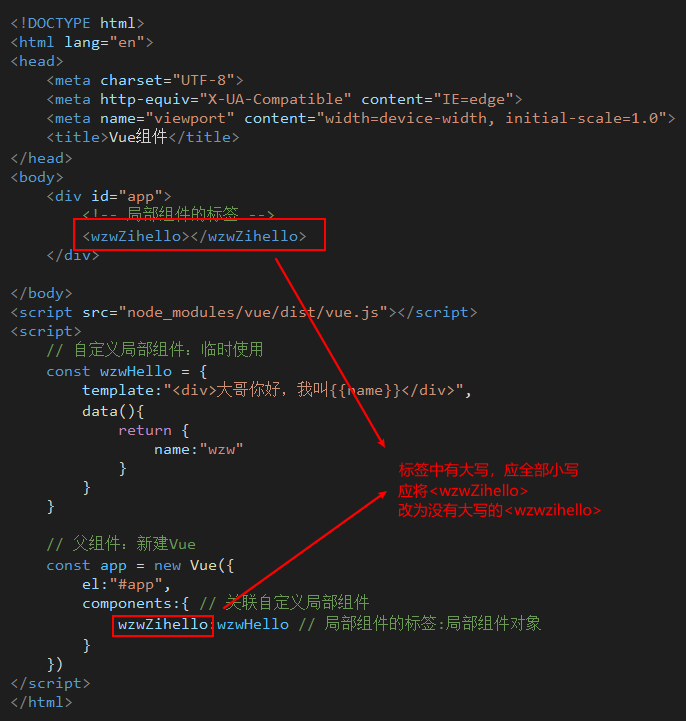
错误代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue组件</title>
</head>
<body>
<div id="app">
<wzwZihello></wzwZihello>
</div> </body>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
// 自定义局部组件:临时使用
const wzwHello = {
template:"<div>大哥你好,我叫{{name}}</div>",
data(){
return {
name:"wzw"
}
}
} // 父组件:新建Vue
const app = new Vue({
el:"#app",
components:{
wzwZihello:wzwHello
}
})
</script>
</html>
二.分析可能的原因
import语句导入组件时from后面的路径写错
注册组件时括号内的组件名称写错,与import声明的不一致
注册组件关键字components写错导致无法使用
使用组件时名称写错,与注册组件的名字不一致
使用组件时没有使用 / 反斜杠结尾
标签中包含大写
三.解决方案(我的问题代码)
标签中包含大写

Vue报错之" [Vue warn]: Unknown custom element: <wzwzihello> - did you register the component correctly? For recursive components, make sure to provide the "name" option."的更多相关文章
- vue报错[Vue warn]: Unknown custom element: <router-Link> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
vue浏览器报错,如下 vue.runtime.esm.js?2b0e:619 [Vue warn]: Unknown custom element: <router-Link> - di ...
- [Vue warn]: Unknown custom element: <sapn> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <Evaluate> at src/views/index/
关于vue报错: [Vue warn]: Unknown custom element: <sapn> - did you register the component correctly ...
- [Vue warn]: Unknown custom element: <terminal-process> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
Vue组件注册报错问题 import 不要加{},排查出如果页面引用单个组件的时候不要加上{}中括号,引入多个组件时才能派上用场,中括号去除问题即可解决.
- 使用Vue自定义组件时,报did you register the component correctly? For recursive components, make sure to provide the "name" option.(未注册组件)的原因之一
错误信息: [Vue warn]: Unknown custom element: <list> - did you register the component correctly? F ...
- Vue报错——Unknown custom element: <shop-slide> - did you register the component correctly?
参考: https://blog.csdn.net/jiangyu1013/article/details/85676292 解决:除了import组件外,还要在components中添加 <t ...
- 使用el-dialog时,报错“Unknown custom element:<el-dialog> did you register the component correctly?...make sure to provide the 'name' option”
初学vue时,曾遇到一个无语的问题,在用el-dialog时一直显示没有导入,结果发现是因为没有把element ui引入到项目里. 需进行以下步骤: 1.执行: npm install elemen ...
- Unknown custom element: <componentName> - did you register the component correct?
最近开发的时候遇见一个头疼的事情,之前用过的组件没有出现过任何问题,但偏偏在其他目录下引用就出问题了. 组件的名称.import的路径都没任何问题,看了其他人遇到的问题和官方文档关于组件name属性的 ...
- Vue报错之"[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum"."
一.报错截图 [Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number w ...
- Vue报错之"[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead......"
一.报错截图 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the p ...
随机推荐
- 【C# TAP 异步编程】一 、async 修饰符(标记)
async的作用: 1.async是一个标记,告诉编译器这是一个异步方法. 2.编译器会根据这个标志生成一个异步状态机. 3.编译器将原异步方法中的代码清空,写入状态机的配置,原先异步方法中的代码被封 ...
- updatexml , extractvalue 报错注入
过滤了union, < ,> = 空格过滤,()没有被过滤 updatexml没有被过滤 那么就不能用布尔类型注入 数据库名 username=admin'or(updatexml(1,c ...
- C语言while循环语句
循环语句三要素 1.在循环外给循环变量赋初值2.进入循环判断循环变量3.在循环体内修改循环变量,使循环趋近结束 2021-11-02
- pandas模块篇(之二)
今日内容概要 布尔选择器 索引 数据对齐 数据操作(增出改查) 算术方法 DataFrame(Excel表格数据) 布尔选择器 import numpy as np import pandas as ...
- 03-Eureka注册中心
1.介绍 2.快速开始 2.1 pom文件依赖 <?xml version="1.0" encoding="UTF-8"?> <project ...
- Dubbo服务框架和spring-cloud架构的优缺点
Dubbo一.dubbo简介 Dubbo是阿里巴巴公司开源的一个高性能优秀的服务框架,使得应用可通过高性能的RPC实现服务的输出和输入功能,可以和Spring框架无缝集成. Dubbo是一款高性能.轻 ...
- cobbler check执行报错
httpd does not appear to be running and proxying cobbler, or SELinux is in the way. 当执行cobbler check ...
- 人生苦短,我用JRebel
昨天看到团子推送的一篇关于热部署的文章,其中介绍了自研的Sonic插件在公司内部的应用.同时晒出来一张对比图: 团子表示我们的插件要比同类插件优秀哦.不过我定睛一看,好家伙,第一列的JRebel在图中 ...
- ArcMap进行天空开阔度(SVF)分析
这里的SVF并不是生物学或医学的(Stromal Vascular Fraction),而是指GIS中的(Sky View Factor,SVF),即为(城市)天空开阔度. 城市天空开阔度(Sky V ...
- kafka 第一次小整理(草稿篇)————演变[二]
前言 简单整理一些kafka的设计. 正文 前文提及到log 的重要性,以及kafka在其中的作用,起着一个日志管理分发的作用,对于其他服务来说相当于新闻报社,订阅某种主题就会收到某类信息. 当人们意 ...
