vue+element 返回数组或json数据自定义某列显示的处理--两种方法
本文是作者开发一个业务需求时,将返回数据列表的其中一个数据长度很长的字段处理成数组,并将其作为子表显示的过程,具体样式如下(数据做了马赛克处理)

返回的过长字段数据处理(用分号分隔的一个长字段):
this.list = this.currentRow.failMessage.split(';')
法一:
利用插槽获取值

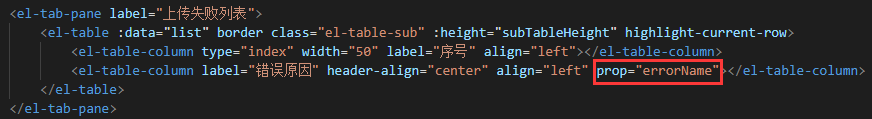
法二:利用js数组map方法 “自己封装prop”
// 数据处理
this.list.map((item: string) => {
this.gvUploadFailList.push({errorName:item})
})

大功告成!
vue+element 返回数组或json数据自定义某列显示的处理--两种方法的更多相关文章
- 把JSON数据载入到页面表单的两种思路(对easyui自带方法进行改进)
#把JSON数据载入到页面表单的两种思路(对easyui自带方法进行改进) ##背景 项目中经常需要把JSON数据填充到页面表单,一开始我使用easyui自带的form load方法,觉得效率很低,经 ...
- vue里使用element饿了么的el-menu+vue-router实现路由跳转的两种方法
最近准备写一个echarts的可视化展示案例,首先用vue-cli3创建了一个项目(好像vue-cli4也出来,感觉变化不大,就没升级了) 然后,开始配置路由↓下面是我的router.js文件 imp ...
- DataGridView显示数据的两种方法
1.简介 DataGridView空间是我们经常使用的显示数据的控件,它有极高的可配置性和可扩展性. 2.显示数据 DataGridView显示数据一般我们经常使用的有两种方法,一种是直接设置Data ...
- 11月13日上午ajax返回数据类型为JSON数据的处理
ajax返回数据类型为JSON数据的处理 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu ...
- ajax返回数据类型为JSON数据的处理
JSON数据处理: 1.编码格式必须为utf8 2.echo json_encode($db->GuanQuery($sql)); 返回的是关联数组.json_encode返回的是json数 ...
- PHP中ajax返回数据类型为JSON数据的处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 关于springmvc 返回json数据null字段的显示问题-转https://blog.csdn.net/qq_23911069/article/details/62063450
最近做项目(ssm框架)的时候,发现从后台返回的json(fastjson)数据对应不上实体类,从数据库查询的数据,如果对应的实体类的字段没有信息的话,json数据里面就不显示,这不是我想要的结果,准 ...
- laravel 返回统一的json数据
laravel 在Api接口开发中,可以使用 response()->json(["code"=>200,"msg"=>"ok&qu ...
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- C# web api 返回类型设置为json的两种方法
每次写博客,第一句话都是这样的:程序员很苦逼,除了会写程序,还得会写博客!当然,希望将来的一天,某位老板看到此博客,给你的程序员职工加点薪资吧!因为程序员的世界除了苦逼就是沉默.我眼中的程序员大多都不 ...
随机推荐
- solidedge型材库/.sldlfp格式转.par
一.打开solidworks型材库:D:\Program Files\SOLIDWORKS Corp\SOLIDWORKS\lang\chinese-simplified\weldment profi ...
- 【Devexpres】spreadsheetControl冻结行
Worksheet worksheet = this.spreadsheetControl1.ActiveWorksheet; worksheet.Import(datatable, true, 0, ...
- psutil.AccessDenied: psutil.AccessDenied
解决办法 import psutil for proc in psutil.process_iter(): try: print(proc.name()) except (psutil.NoSuchP ...
- Google地图瓦片
1.Web墨卡托空间参考 1.1.什么是Web墨卡托 墨卡托投影,又称正轴等角圆柱投影,由荷兰地图学家墨卡托(G.Mercator)于1569年创拟.假设地球被套在一个圆柱中,赤道与圆柱相切,然后在地 ...
- NOIP 口胡
因为没准备啥东西 这两天口胡一下近年 NOIP 的题 大概会一道不落?没什么很寄的考点主要是 2021 T1 报数 打一个 \(O(\log n)\) 查询 \(n\) 中是否有 \(7\),打一个类 ...
- JS中BOM与DOM操作
BOM操作 window对象 是与浏览器窗口做交互的语言 BOM = Browser Object Model 是指浏览器对象模型,它可以使Javascript 有能力和浏览器进行对话 window. ...
- Django 之swagger中尝试调试post请求时返回 "detail": "JSON parse error - Expecting value: line 1 column 1 (char)
swagger已配置OK,但发送POST请求时一直显示数据格式错误,怪异.... 经过各种查找资料,才发现setting.py文件中缺少配置 配置完成后重启服务,再次尝试发送POST请求,不会再报格式 ...
- avue框架 拼接后端返回的数据到table中
根据要求展示下列详细地址情况: 后端返回的数据: 具体实现步骤: { label: "详细地址", prop: "buildingName", display: ...
- 【世界杯黑技术专题】「原理探索专题」一文解读一下“卡塔尔世界杯”的先进技术之半自动越位技术SAOT+比赛用球Al Rihla
盘点卡塔尔世界杯的先进黑科技 归纳总结一下目前世界杯的先进的黑科技有哪些?大致可以划分为以下几点. 半自动化越位技术 比赛用球Al Rihla 球场智能空调 可持续利用的体育场 便利的数字设施和App ...
- 【转载】github.com访问慢解决办法
打开网站 IPAddress.com ,找到页面中下方的"IP Address Tools – Quick Links" 分别输入github.global.ssl.fastly. ...
