element-ui的自定义表头
自定义表头
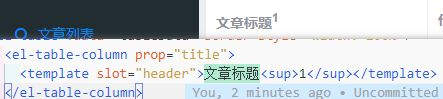
需求:之前在做一个项目的时候,原型图要求表头文字需要额外解释就会在文字后面标注 1,2作为上标
html中提供了<sup></sup>和<sub><sub>等来处理文字的上标和下标的问题,table的表头可以使用label标签,但是在label只支持字符串,
开始我的想法只是局限于如何处理label能实现文字上标的效果,但是并不能起作用
最后发现table表格有自定义列表的功能,可以使用插槽实现表头的自定义的功能最终实现该功能

element-ui的自定义表头的更多相关文章
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- element之table自定义表头
1.实现效果 2.使用render-header可以自定义表头 <el-table-column prop="date" label="日期" sorta ...
- vue+element ui 表格自定义样式溢出隐藏
样式 .hoveTitle { text-align: left; width: 140px; overflow: hidden; text-overflow: ellipsis; white-spa ...
- Element UI - DatePicker 自定义日期选择期间
<el-date-picker v-else v-model="searchForm.data_Selected" type="daterange" un ...
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
- 【Element UI】使用问题记录
[Element UI]使用问题记录 转载:https://www.cnblogs.com/yangchongxing/p/10750994.html 下载地址: https://unpkg.com/ ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- QTableWidget自定义表头QHeaderView加全选复选框
1 QTableWidget自定义表头QHeaderView加全选复选框 在使用QTableWidget时需要在表头添加全选复选框,但是默认的表头无法添加复选框,只能用图片画上去一个复 ...
- element ui 的Notification通知如何加 a 标签和按钮,并弹多个
前言:工作中需要在页面右下角弹出很多个提醒框,提醒框上有一个可点击的a标签,并有一个按钮,同时还需要一次性关闭所有的弹出框.转载请注明出处:https://www.cnblogs.com/yuxiao ...
随机推荐
- Vue.js中使用iView日期选择器并设置开始时间结束时间校验
废话不多说直接上代码,拷贝代码保存为 html 文件,用浏览器打开就可以看到效果. 在线查看效果:https://run.iviewui.com/PmGsUW3P 1 <!DOCTYPE htm ...
- git提交命令
链接:https://www.waimaiguai.com/technology/article/5425017来源:外卖怪 外卖怪技术学习git更新代码命令2022-08-17 02:56:11gi ...
- python web自动化-文件上传-亲身实践
文件上传三种方式: (一)查看元素标签,如果是input,则可以参照文本框输入的形式进行文件上传 方法:和用户输入是一样的,使用send_keys 步骤:1.找到定位元素,2,输入文件路径 ele=d ...
- Delphi播放铃声
两种方式: 一.简单直接 uses MMSystem; procedure TFmSound.playBtnClick(Sender: TObject); begin PlaySound(PChar( ...
- cython并行性能-计算滚动求和 rolling function
cython通过编译为C程序提高性能有很多例子,通过OpenMP并行的性能没那么多. 今天尝试了一下似乎gcc对parallelism reduction优化的很厉害,加上OpenMP并行可以提高20 ...
- swift中的进制转换,以及玩转二进制
swift中的进制转换,以及玩转二进制 在日常开发中我们很少用到进制转换,或操作二进制的情况.但是如果你处理一些底层的代码,你会经常与二进制打交道,所以接下来我们先来了解一下二进制. 二进制(bina ...
- dart+flutter中使用PaginatedDataTable分页时最后一页多出空白行问题
使用PaginatedDataTable时解决最后一页不够当前行的话会有很空白行的问题 解决的场景: 比如下图,28行数据,每页5行最后一页会多出两行空白. 解决方法: 可以使用PaginatedDa ...
- brew mongodb 安装 使用 brew update
参考: 菜鸟教程 https://www.runoob.com/mongodb/mongodb-osx-install.html https://juejin.cn/post/697403663320 ...
- Java基础——IO设计模式总结
- Hyperf微服务
https://hyperf.wiki 状态码含义 https://segmentfault.com/a/1190000002523655
