uni-app使用阿里巴巴图标库icon详细步骤--避免踩坑
踩了很多坑~~ 最终终于找到可以使用阿里图标库的方法 简单方便
阿里巴巴图标库:https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
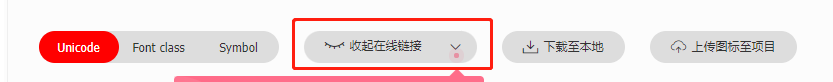
近期阿里图标库更新了 没有之前的在线链接直接使用(如下图) 不要慌 绝绝子来教你啊

怎么创建项目 加入图标 我这里就不再具体说了
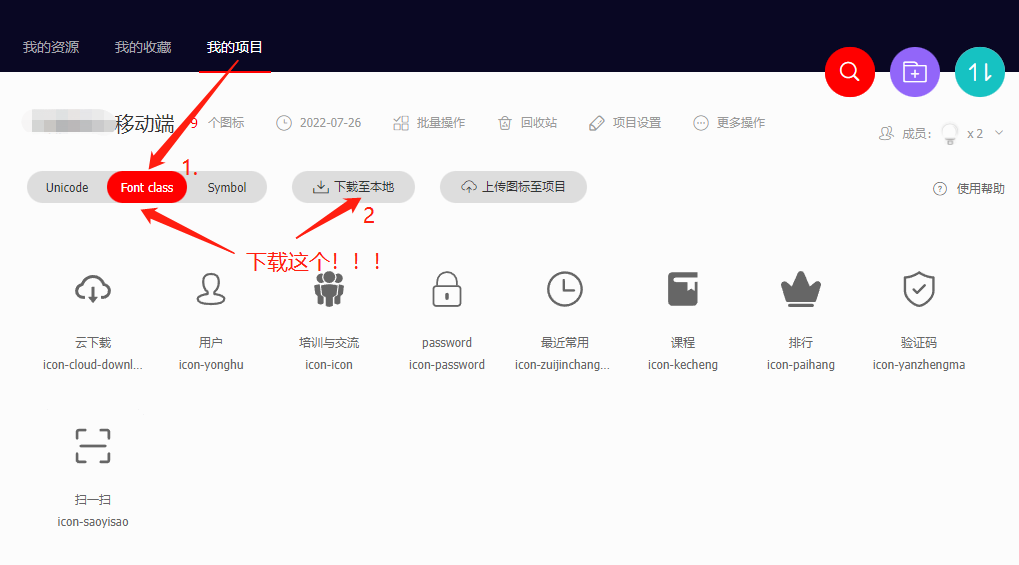
一. 首先打开你的iconfont项目(如下图)
1.1 选择Font class (重点!!! 一定不要下载错了!!!)
1.2 点击下载至本地
1.3 解压下载的文件

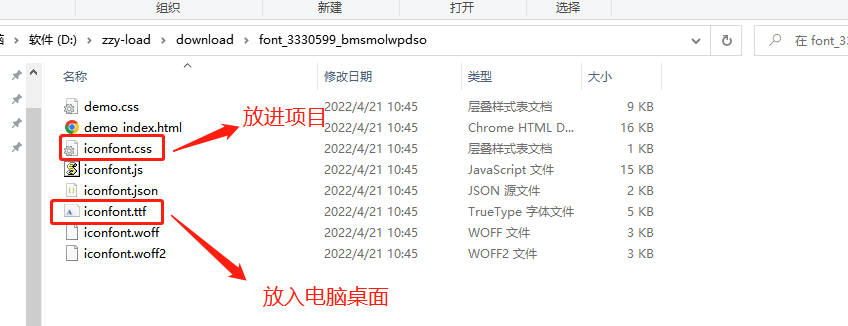
二、解压刚刚下载的download文件
2.1 iconfont.css放入uni-app项目 iconfont.ttf 复制到电脑桌面 (如下图)


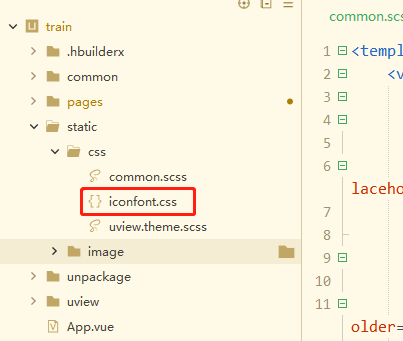
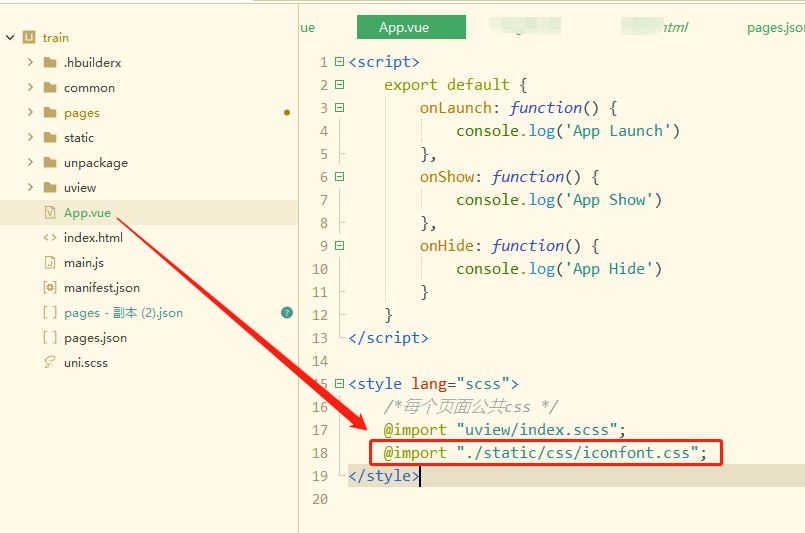
2.2 在项目中App.vue 引入css文件
注意:路径别写错了!!

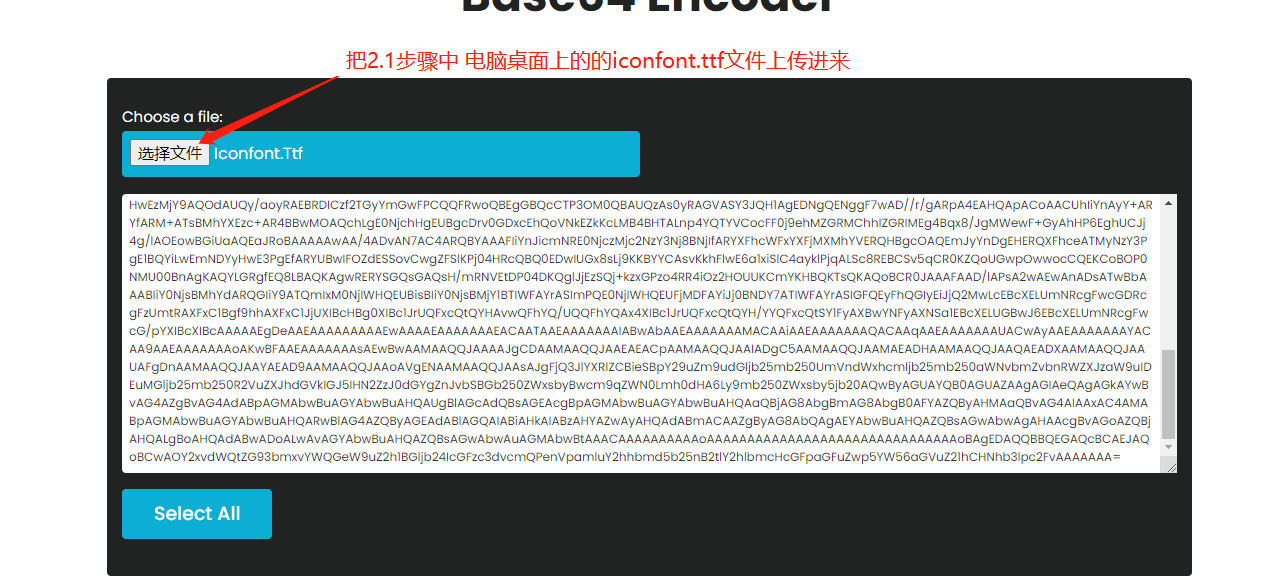
2.3 打开这个网站 https://www.giftofspeed.com/base64-encoder/
把2.1步骤中 电脑桌面上的的iconfont.ttf文件上传进去

三.最关键的:
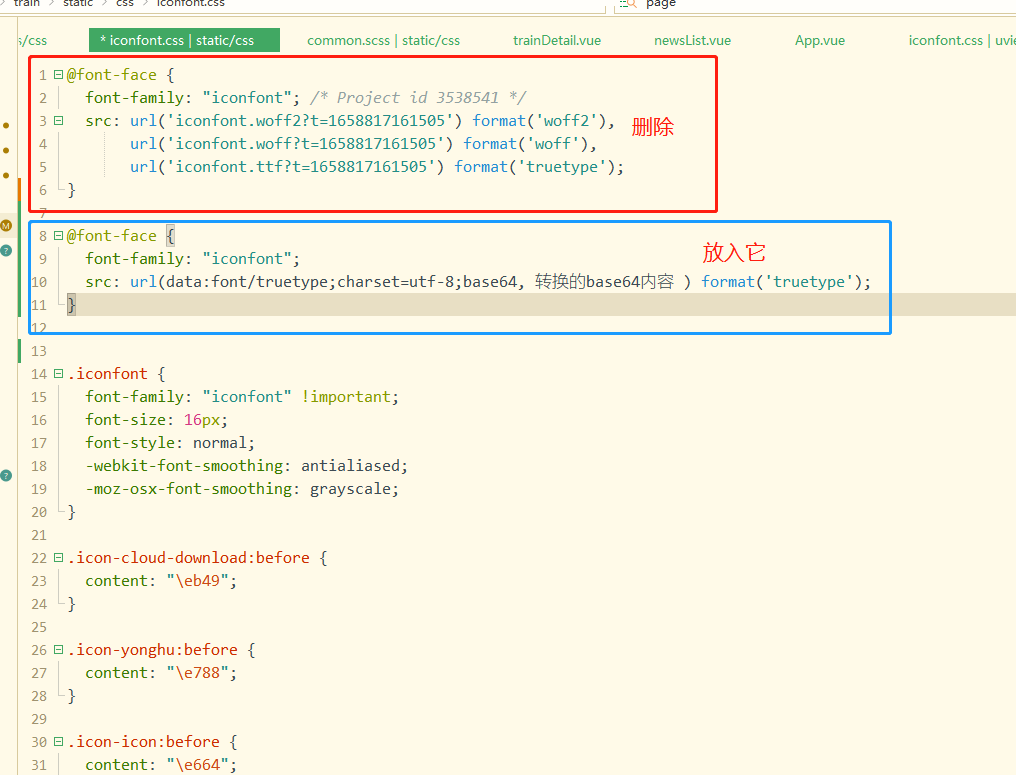
3.1 把刚刚放入的iconfont.css 里面的@font-face删除(红色圈起来的),放入下面这段代码(蓝色圈起来的)

代码如下:
@font-face {
font-family: "iconfont";
src: url(data:font/truetype;charset=utf-8;base64, 转换的base64内容 ) format('truetype');
}
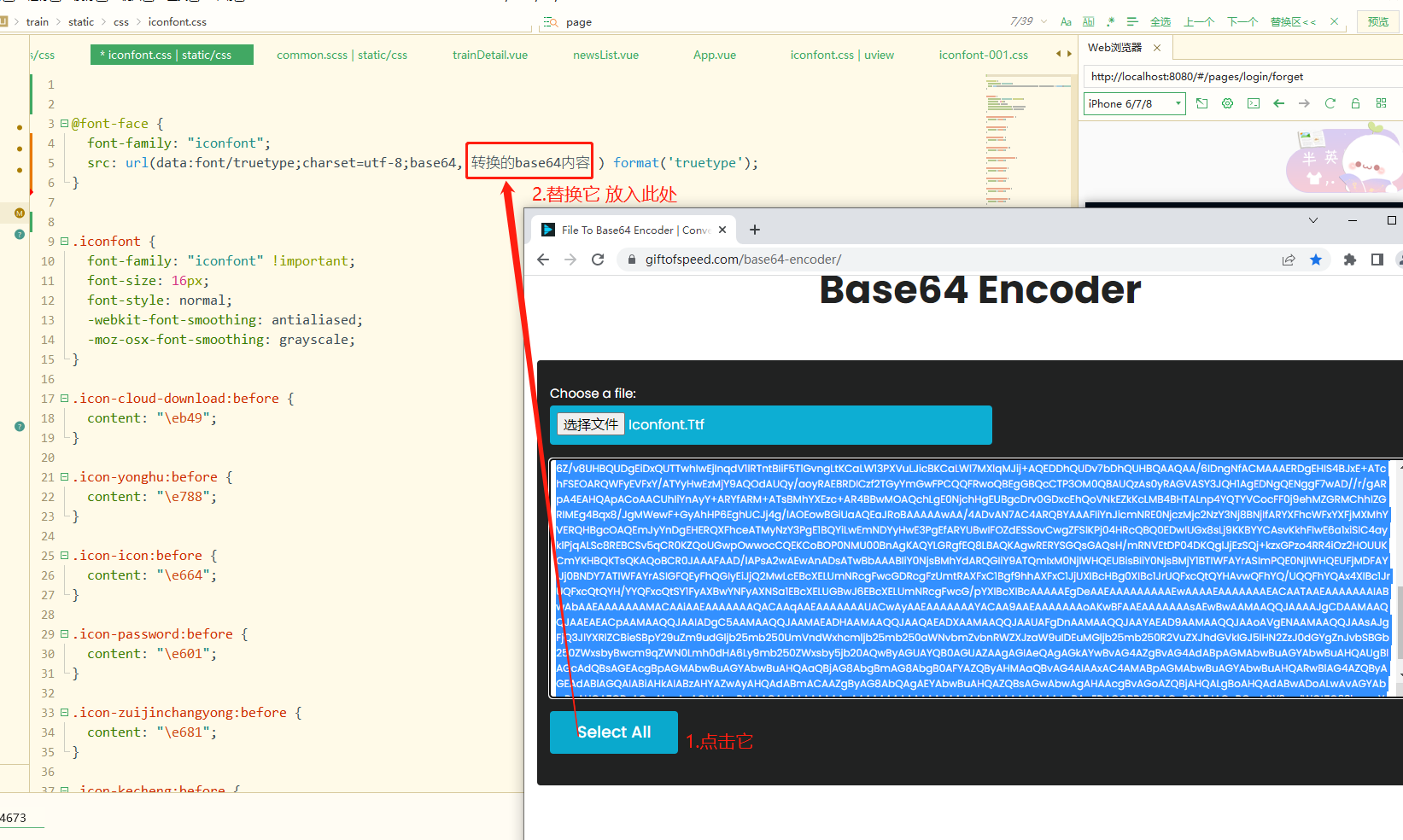
3.2 点击刚刚打开的网站中的selectAll按钮 复制代码 替换iconfont.css中@font-face里面的 “转换的base64内容” 这句话 如下图

3.3 放入之后如下图所示

保存!
四、使用

效果如下:

大功告成!!!赶快试试吧~~~
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16521569.html
本博客文章均为作者原创,转载请注明作者和原文链接。
uni-app使用阿里巴巴图标库icon详细步骤--避免踩坑的更多相关文章
- 在微信小程序中引入 Iconfont 阿里巴巴图标库
小程序的代码包不能超过4M,为了压缩代码包的大小,可以通过第三方链接引入图标资源 Iconfont 无疑是最常用的第三方图标库,这里介绍一下在微信小程序引入 Iconfont 的方法 一.下载图标 首 ...
- 每天进步一点点------Modelsim添加Xilinx仿真库的详细步骤
Modelsim,可以选型SE和XE两个版本.Modelsim XE可以直接被ISE调用,而Modelsim SE需要手动添加仿真库.但SE版和OEM版在功能和性能方面有较大差别,比如对于大家都关心的 ...
- centos7安装Docker详细步骤(无坑版教程)
一.安装前必读 在安装 Docker 之前,先说一下配置,我这里是Centos7 Linux 内核:官方建议 3.10 以上,3.8以上貌似也可. 注意:本文的命令使用的是 root 用户登录执行,不 ...
- iOS运营级B2B服务平台App、自定义图标库、个人中心页面、识别身份证Demo、瀑布流等源码
iOS精选源码 简单的个人中心页面-自定义导航栏并予以渐变动画 一个近乎完整的可识别中国身份证信息的Demo 可自动快速... iOS可自定义图表库 - PNChart 开源一款曾是运营级的B2B服务 ...
- 阿里巴巴图标库iconfont上传svg后,显示不了图片
AI里面选中图形,点对象-路径-轮廓化描边
- 微信小程序如何使用iconfont阿里巴巴图标库?
步骤: 1.如图先下载: 2.找到iconfont.css改为iconfont.css 3.修改iconfont.wxss文件的内容,如图复制内容至其文件 4.替换到文件页面当中 5.去页面中引入i ...
- 一、cadence元件库绘制详细步骤
一.元件库 1.打开如下图标的软件 2.勾选1选项,下次就直接打开,不用选择 3.新建库文件File-New-Library,如下图: 4.新建元件 5.绘制元件
- Docker+STF在ubuntu下测试环境搭建(详细搭建步骤及踩坑记录)
一.什么是OpenSTF? STF又称OpenSTF,它是一个手机设备管理平台,可以对手机进行远程管理.调试.远程手机桌面监控等操作.这个系统类似于目前很流行的云测服务比如Testin,虽然网页上提供 ...
- 超详细解锁Webpack步骤,踩坑记录
webpack 核心 entry: 入口 output: 输出 loader: 模块转换器,用于把模块原内容按照需求转换成新内容 插件(plugins): 扩展插件,在webpack构建流程中的特定时 ...
- 字体图标库 IcoMoon IconFont Font Awesome的使用
在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图标,字体图标任意放大缩小不会失 ...
随机推荐
- 【SQL Server】按日期分组产品
1 SELECT sell_date ,COUNT(1) AS num_sold, 2 STUFF(( 3 SELECT ',' + son.product 4 FROM (SELECT DISTIN ...
- SAR成像(四):多普勒频移的计算
雷达系统中,雷达与目标间的相互运动会使回波信号产生频移,称为多普勒效应,对应的频移称为多普勒频率. 假设雷达发射信号为单频连续波, f ( t ) = c o s ( 2 π f 0 t + ϕ ) ...
- ps如何正确擦除文字 如何正确用ps擦除文字
1.启动PS:新建文档,进入到软件操作界面中. 2.再把图片素材拖入到PS中.接下来,要把图片上的文字清除掉. 3.按L键,调出套索工具,接着,把文字给框选出来. 4.再按SHIFT+F5调出填充对话 ...
- 靶场练习2:cloudantvirus
靶场链接 https://www.vulnhub.com/entry/boredhackerblog-cloud-av,453/ 信息收集 练习1用了arp-scan,这种工具有可能会被防火墙流量监测 ...
- Ubuntu子系统shell脚本自动连接xfce4界面
脚本功能 命令行参数指定ip连接/获取ifconfig中的本地ip连接 修改.bashrc #!/bin/bash net_dev="wifi0" #默认的设备名 FALSE=&q ...
- [2002年NOIP普及组] 选数
已知 n 个整数 x1,x2,-,xn,以及一个整数 k(k<n).从 n 个整数中任选 k 个整数相加,可分别得到一系列的和.例如当 n=4,k=3,4 个整数分别为 3,7,12,19 时, ...
- vue获取标签对象的方式
我知道2种方式: 1.在标签内 使用 ref 属性定义对象名,使用this.$refs.[name] 调用 2.在标签内 使用 函数传递事件对象, 定义, <div @click="h ...
- Python学习笔记(六)循环
一.while循环 1.while在给定的判断条件为True时执行循环体,否则退出循环体 1 flag = True 2 while flag: 3 print('正确') 4 flag = Fals ...
- 和为K的子数组
给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的连续子数组的个数 . /** * @param {number[]} nums * @param {number} k ...
- npm查询所有可以安装的包
npm view 包名 versions
