JS学习-给Canvas上下文设置样式
给Canvas上下文设置样式
<canvas class="myCanvas" width="700" height="500">
<p>添加恰当的反馈信息。</p>
</canvas>
<script>
var canvas = document.querySelector('.myCanvas');
</script>
- fillStyle & strokeStyle
ctx.fillStyle = rgba(0,0,0,0.2);
ctx.fillRect(25,25,25,25);
ctx.strokeStyle = rgba(0,0,0,0.2);
ctx.strokeRect(25,25,25,25);
- 填充规则(['nonzero'-非零,'evenodd'-奇偶])
ctx.fill("evenodd");
- globalAlpha 设置透明度
ctx.strokeStyle = '#000';
ctx.globalAlpha = 0.2
ctx.strokeRect(25,25,25,25);
4.线条样式
lineWidth='': 设置线条宽度
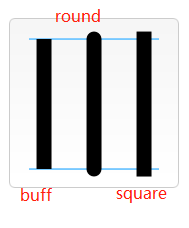
lineCap=['butt','round','square']: 设置线条末端样式。

lineJoin=['bevel','round','miter']: 设定线条与线条间接合处的样式。

miterLimit=
<number>: 限制当两条线相交时交接处最大长度。默认值是10。setLineDash(segments): 参数是一个数组。一组描述交替绘制线段和间距长度的数字。
getLineDash(): 返回一个包含当前虚线样式,长度为非负偶数的数组。
lineDashOffset=
<float>: 设置虚线样式的起始偏移量。
//eg:创建一个蚂蚁线的效果。它往往应用在计算机图形程序选区工具动效中
var ctx = document.getElementById('.my-canvas').getContext('2d'),offset = 0;
function draw() {
ctx.clearRect(0,0, canvas.width, canvas.height);
ctx.setLineDash([4, 2]);
ctx.lineDashOffset = -offset;
ctx.strokeRect(10,10, 100, 100);
}
(function march() {
offset++;
if (offset > 16) offset = 0;
/*draw();setTimeout(march, 20);*/
setInterval(draw,20)
})();
- Gradients设置渐变色
- createLinearGradient(x1,y1,x2,y2): 直线渐变
- createRadialGradient(x1,y1,r1,x2,y2,r2): 放射性渐变
- addColorStop(offset[0~1],color):
//开始圆:圆心(100,100),半径100;结束圆:圆心(100,100),半径30
var gradient = ctx.createRadialGradient(100,100,100,100,100,30);
gradient.addColorStop(0,"white"); //开始圆设白色
gradient.addColorStop(1,"green"); //结束圆设绿色
ctx.fillStyle = gradient;
ctx.fillRect(0,0,200,200);
- Patterns设置图案
- createPattern(img,repeatType['repeat','repeat-x','repeat-y','no-repeat']): 使用指定的图像创建模式
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/222/Canvas_createpattern.png';
var pattern = ctx.createPattern(img, 'repeat')
ctx.fillStyle = pattern;
ctx.fillRect(0,0,400,400);
- Text 设置文本
- font='CSS value': 设置字体样式的属性。
- fontAlign=['left','right','center','start','end']: 设置文本的对齐方式。
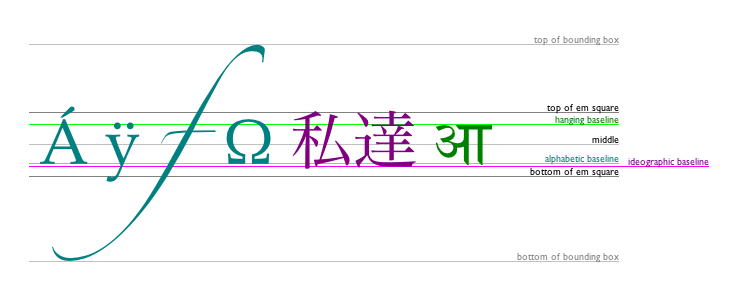
- textBaseLine=['top','hanging','middle','alphabetic','ideographic','bottom']: 设置当前文本基线,默认值是 alphabetic。
- direction=['ltr','rtl','inherit']: 描述当前文本方向
- measureText(
<text>): 返回一个关于被测量文本TextMetrics 对象包含的信息
ctx.font = '48px serif';
ctx.fontAlign = 'end';
ctx.textBaseLine = 'middle';
ctx.direction = 'rtl';
ctx.fillText('Hi!', 150, 50);
var text = ctx.measureText("foo"); // TextMetrics object
text.width; // 16;

- Shadows设置阴影
- shadowOffsetX =
<float>: 描述阴影水平偏移距离 - shadowOffsetY =
<float>: 描述阴影垂直偏移距离 - shadowBlur =
<float>: 描述模糊效果程度,默认是0 - shadowColor: 描述阴影颜色
ctx.shadowColor = "black";
ctx.shadowOffsetY = 10;
ctx.shadowOffsetX = 10;
ctx.shadowBlur = 30;
ctx.fillStyle = "green"
ctx.fillRect(10, 10, 100, 100);
JS学习-给Canvas上下文设置样式的更多相关文章
- js学习进阶-元素获取及样式设置
var imgs = document.querySelectorAll("article img"); 获得article元素的直接或间接子孙的所有img元素, <arti ...
- Node.js学习记录(一)--安装设置篇
安装Node window window上安装node可选择以下两种方式: 方式一:直接进入官网下载安装 进入node.js官网点击windows,选择.msi后缀的,根据自己的电脑选择对应的64位或 ...
- Cesium.js学习第一天(设置材质)
var viewer = new Cesium.Viewer('cs'); var entity = viewer.entities.add({ position: Cesium.Cartesian3 ...
- amazeui学习笔记--css(基本样式2)--基础设置Base
amazeui学习笔记--css(基本样式2)--基础设置Base 一.总结 1.盒子模型:外margin,内padding,这里的内外指的边框 2.border-box:Amaze UI 将所有元素 ...
- 进阶学习js中的执行上下文
在js中的执行上下文,菜鸟入门基础 这篇文章中我们简单的讲解了js中的上下文,今天我们就更进一步的讲解js中的执行上下文. 1.当遇到变量名和函数名相同的问题. var a = 10; functio ...
- HTML 学习笔记 (canvas 基础)
1.什么是Canvas canvas就是一个画布,可以进行画任何的线,图形,填充等一系列操作.这一切都是用Js操作的,另外Canvas不仅仅提供简单的二维矢量绘图,也提供了三维的绘图,以及图片处理等一 ...
- 我的three.js学习记录(三)
此次的亮点不是three.js的3d部分,而是通过调用摄像头然后通过摄像头的图像变化进行简单的判断后进行一些操作.上篇中我通过简单的示例分析来学习three.js,这次是通过上一篇的一些代码来与摄像头 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
随机推荐
- IsNotEmpty和isNotBlank的区别
isNotEmpty和isNotBlank都是判断字符串非空首先查看isNotEmpty( )isNotEmpty判断是否为空(null或size=0),不为空就返回true StringUtils. ...
- 一个小demo---递归计算子类下的某个值的总和
public function demo($frames) { foreach ($frames as $k => $frame) { $frames[$k]['allCount'] = $fr ...
- 【Java】@Scheduled注解各参数详解
每隔5秒执行一次:*/5 * * * * ? 每隔1分钟执行一次:0 */1 * * * ? 每天23点执行一次:0 0 23 * * ? 每天凌晨1点执行一次:0 0 1 * * ? 每月1号凌晨1 ...
- ES使用
shards 分片数 ES存储数据可以存储在多个分片 下载ES curl -L -O https://artifacts.elastic.co/downloads/elasticsearch/elas ...
- SQL server自动创建日历表。
做日报功能需要统计每个月的上班天数,节假日因为每年的日期都不一样,所以需要自己手动更新这些节假日 1:首先先自动创建一个日历表,选择开始年月日和结束的年月日 不要同时执行,先执行创建表之后CREATE ...
- 虚拟 DOM 的优缺点
优点: 保证性能下限: 框架的虚拟 DOM 需要适配任何上层 API 可能产生的操作,它的一些 DOM 操作的实现必须是普适的,所以它的性能并不是最优的:但是比起粗暴的 DOM 操作性能要好很多,因此 ...
- Git相关、Gitee多人协同开发
Git相关 1.介绍 是一个具有版本控制的软件,控制开发的项目代码,具有集群化.多分支的功能 2.对于程序员的作用 协同开发 解决代码合并过程中冲突 代码版本管理 3.git 与 svn 比较 ...
- springboot整合mybatis以及mybatis源码分析
1.@ComponentScan basePackages与value: 用于指定包的路径,进行扫描 basePackageClasses: 用于指定某个类的包的路径进行扫描 nameGenerato ...
- vite + vue3 + js + xlsx 导出excel
安装依赖 1 npm install xlsx --save 使用版本 封装js /* 导出excel文件 */ /** * 导出excel文件实现思路分析 * * 1.通过XLSX插件的 XLSX. ...
- Java-Collectors.groupingBy
Java中的Collectors类的groupingBy()方法用于按某些属性对对象进行分组并将结果存储在Map实例中. 当我我们想利用它的特性,我们需要指定一个属性来执行分组.此方法提供的函数类似于 ...
