【Vue3+Express实战】项目开发环境搭建
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
2020年9月份,Vue3正式发布,到现在已经一年多了,整个Vue3的生态已经很完善了,今年的2月份呢,Vue3已经成为了Vue的默认版本了,也就是说我们使用npm install vue 将默认安装 Vue 3。所以说,Vue3你会用了吗?从今天开始,我会开设一个新的系列-Vue3+Express实战
在本课程中,我会带着大家使用Vue.js + Express + MySQL来构建一个CRUD全栈项目。后端服务器使用 Express 搭建 REST FUl风格的API接口,前端将使用Element-Plus 来搭建页面。同时使用axios来访问接口。
本节课程我们先开始进行前后端开发环境的搭建。首先是Vue项目的搭建。
Vue-前台项目环境搭建
依赖
vue3
vue-router 4
axios
element-plus
初始化项目
执行vue create
vue create Vue-CRUD

PS:执行vue命令,需要先安装Vue脚手架。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
选择依赖
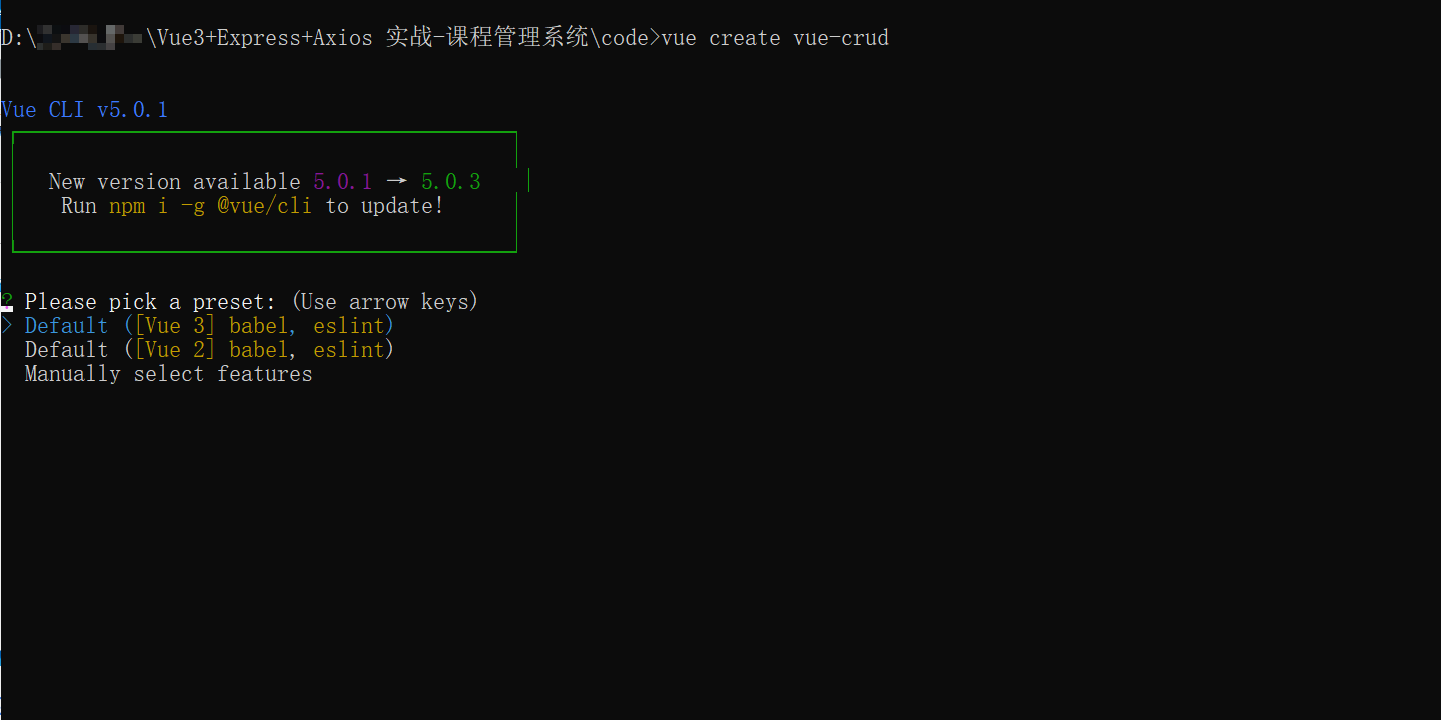
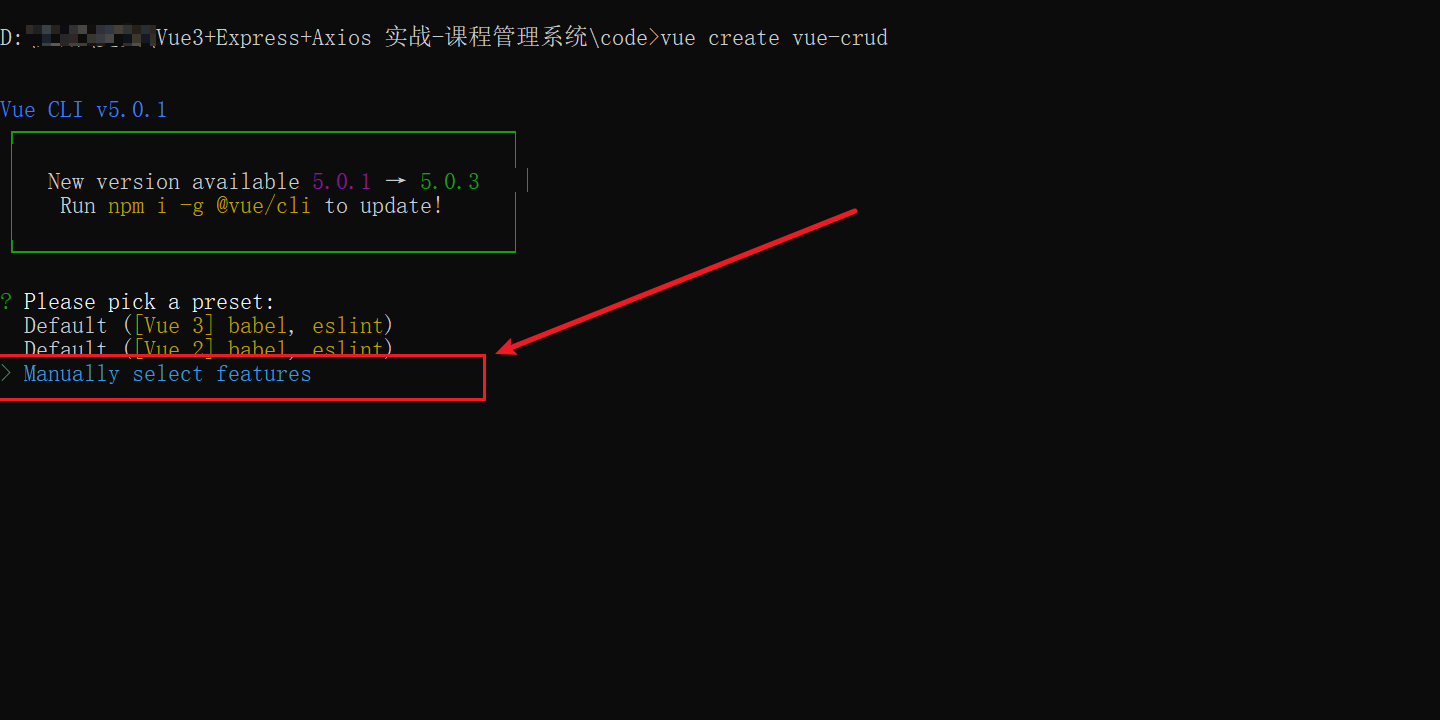
执行完命令之后,我们通过上下键选择自定义=》Manually select features

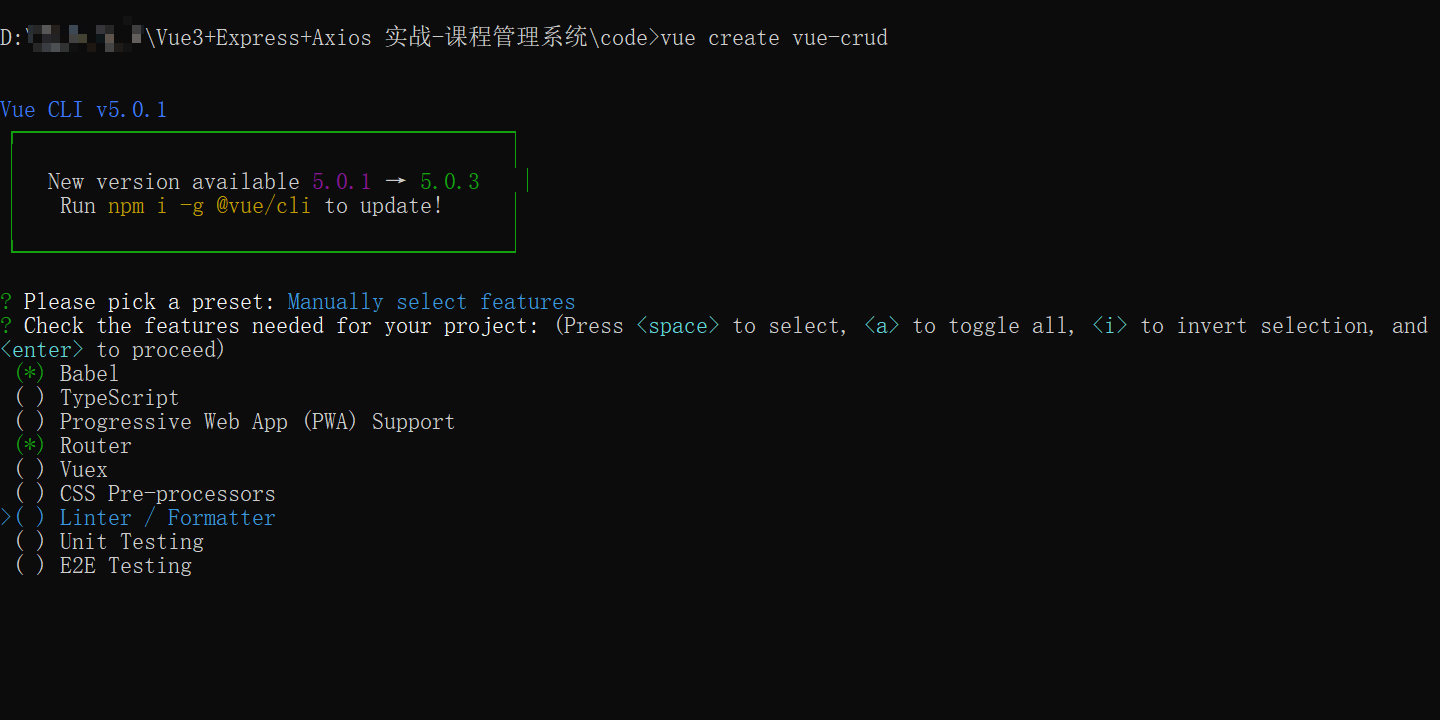
回车键,进入=》自定义选择依赖项目。这里通过空格选中babel和Router,其他的我们不选择。

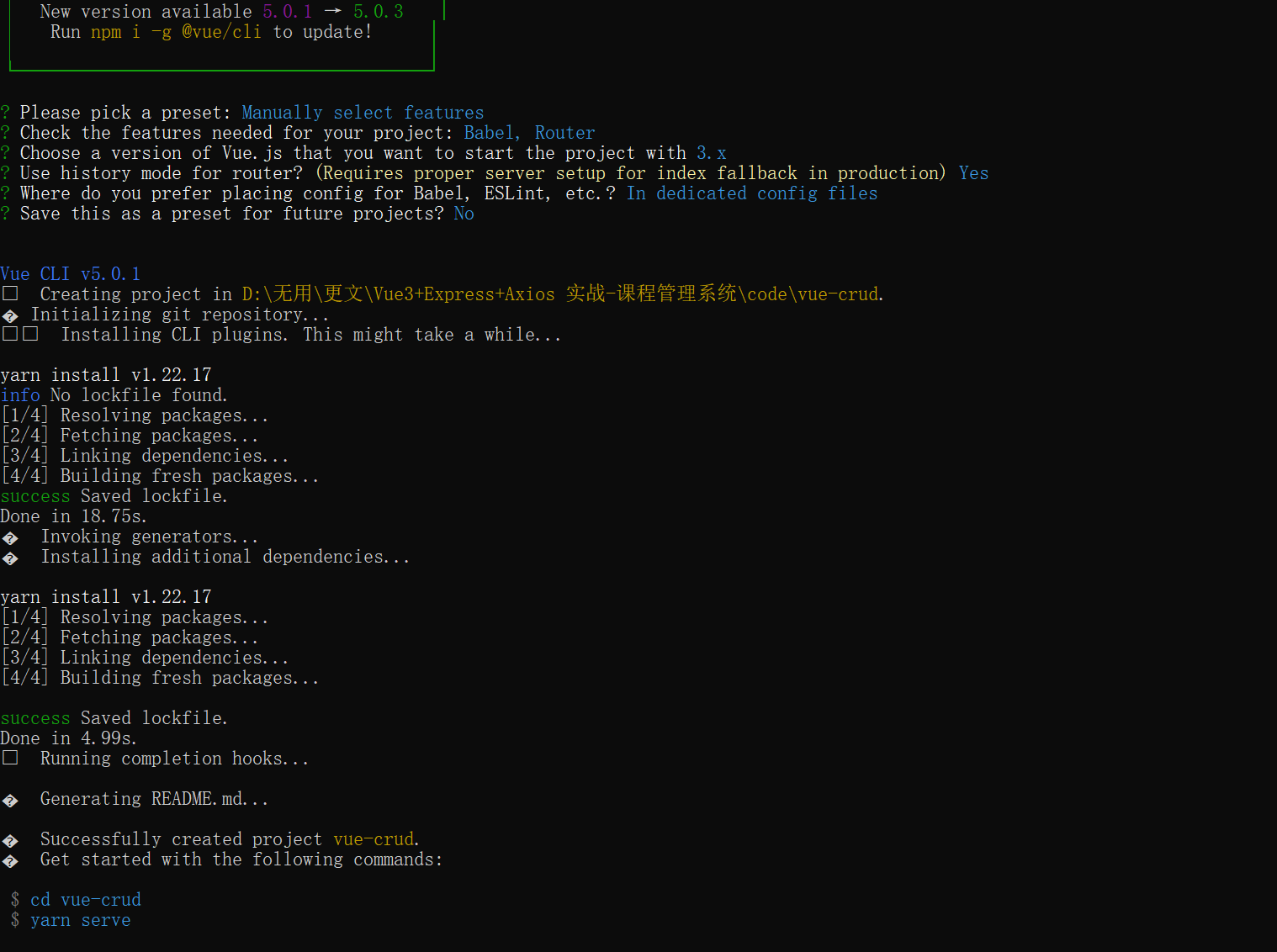
然后回车,回到上个界面,我们一直回车,直到开始安装依赖!

安装element-plus和Axios
执行下面命令,安装依赖
cd vue-crud & yarn add element-plus axios

安装完依赖,在VS CODE编辑器打开项目。
在 main.js中加入下面的代码
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).use(router).mount('#app')
至此我们的前端项目环境搭建完毕!
我们执行下面的命令,运行项目。完美!!!
yarn dev

Express-后台环境搭建
依赖
- express
- sequelize
- mysql2
- body-parser
- cors
这里我们使用命令行来创初始化项目。
创建文件夹
mkdir express-crud

npm init
进入上一步创建的文件夹

执行
npm init -y

安装依赖
yarn add express sequelize mysql2 body-parser cors --save

测试代码
用vscode打开项目,并创建一个server.js文件
const express = require("express");
const bodyParser = require("body-parser");
const cors = require("cors");
const app = express();
var corsOptions = {
origin: "http://localhost:8081"
};
app.use(cors(corsOptions));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get("/", (req, res) => {
res.json({ message: "课程管理系统" });
});
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});
这段代码我们做了啥?
导入express,body-parser,cors模块
其中:
- Express 用于构建 Rest api
- body-parser帮助解析请求并创建
req.body对象 - cors用来解决跨域问题
定义一个用于测试的 GET 路由
在端口 8080 上监听请求
下面我们运行程序:
node server.js
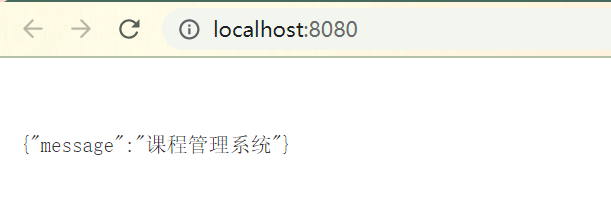
使用 url http://localhost:8080/会出现下面的页面。

到此为止,我们成功的搭建了开发所需的环境!
下一个课程,我们进入到正式的编码环节!
【Vue3+Express实战】项目开发环境搭建的更多相关文章
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- Hadoop项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
- Hive项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
- iOS项目——项目开发环境搭建
在开发项目之前,我们需要做一些准备工作,了解iOS扩展--Objective-C开发编程规范是进行开发的必备基础,学习iOS学习--Xcode9上传项目到GitHub是我们进行版本控制和代码管理的选择 ...
- Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) 我这里,相信,能看此博客的朋友,想必是有一定基础的了.我前期写了大量的基础性博文. ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十一║Vue实战:开发环境搭建【详细版】
缘起 哈喽大家好,兜兜转转终于来到了Vue实战环节,前边的 6 篇关于Vue基础文章我刚刚简单看了看,感觉写的还是不行呀,不是很系统,所以大家可能看上去比较累,还是得抽时间去润润色,修改修改语句和样式 ...
- 利用maven开发springMVC项目——开发环境搭建(版本错误解决)
申明:部分内容参见别人的博客,没有任何的商业用途,只是作为自己学习使用.(大佬博客) 一.相关环境 - eclipse :eclipse-jee-oxygen-3-win32-x86_64(下载地址) ...
- react项目开发环境搭建
1.环境安装,首先要安装node http://nodejs.cn/ 进入nodejs下载,你是window就下在window的反之,安装下一步下一步...就好了 安装成功了试试 node -v , ...
- Forward团队-爬虫豆瓣top250项目-团队编程项目开发环境搭建过程
本次结对编程和团队项目我都需要用python环境,所以环境的搭建是一样的.(本文部分内容引用自己博客:http://www.cnblogs.com/xingyunqi/p/7527411.html) ...
随机推荐
- 使用dom4j处理xml文件
1.项目中加入dom4j的jar 2.基本的读取xml文件为Document对象:将Document对象写入到指定文件中 package com.ricoh.rapp.deploymenttool.u ...
- Molecule实现数栈至简前端开发新体验
Keep It Simple, Stupid. 这是开发人耳熟能详的 KISS 原则,也像是一句有调侃意味的善意提醒,提醒每个前端人,简洁易懂的用户体验和删繁就简的搭建逻辑就是前端开发的至简大道. 这 ...
- 为什么以iPhone6为标准的设计稿的尺寸是以750px宽度来设计的呢?
iPhone6的满屏宽度是375px,而iPhone6采用的视网膜屏的物理像素是满屏宽度的2倍,也就是dpr(设备像素比)为2, 并且设计师所用的PS设计软件分辨率和像素关系是1:1.所以为了做出的清 ...
- Homebrew安装环境
p.p1 { margin: 0; font: 11px Menlo; color: rgba(0, 0, 0, 1) } span.s1 { font-variant-ligatures: no-c ...
- 使用 MyBatis 的 mapper 接口调用时有哪些要求?
1.Mapper 接口方法名和 mapper.xml 中定义的每个 sql 的 id 相同: 2.Mapper 接口方法的输入参数类型和 mapper.xml 中定义的每个 sql 的 paramet ...
- 转:C++初始化成员列表
转载至:https://blog.csdn.net/zlintokyo/article/details/6524185 C++初始化成员列表和新机制初始化表达式列表有几种用法: 1.如果类存在继承关系 ...
- 学习k8s(三)
一.Kubernetes核心概念 1.Kubernetes介绍 Kubernetes(k8s)是自动化容器操作的开源平台,这些操作包括部署,调度和节点集群间扩展.如果你曾经用过Docker容器技术部署 ...
- (stm32学习总结)—GPIO位带操作
本章参考资料:<STM32F10X-中文参考手册>存储器和总线构架章节.GPIO 章节,<CM3 权威指南 CnR2>存储器系统章节. 位带简介 位操作就是可以单独的对一个比特 ...
- Arduino 烧写bootloader
什么是bootloader 一般情况下微处理器写入程序时都通过专门的编程器进行烧写,但是也可以通过在MCU中预先写入一些程序来实现某些基本功能,这些预先写入的程序代码就是bootloader.这样每次 ...
- carsim的一些注意事项
1.carsim导入simulink中运行的目录下最好有simfile.sim文件,可以再carsim_2016.1_date中找到(文件夹内最下端) 2.carsim导入simulink中如果显示下 ...
