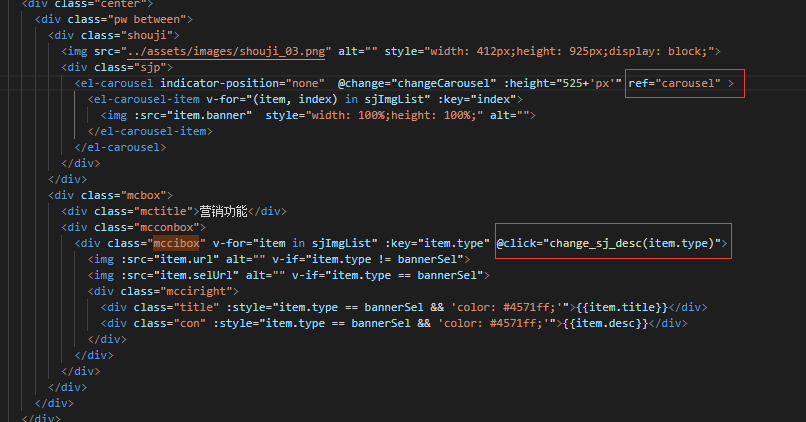
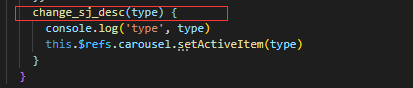
el-carousel手动切换图片

添加ref 和 点击哪个地方切换的方法


el-carousel手动切换图片的更多相关文章
- HTML-制作图片的自动播放和手动切换
思路:将想要播放的图片放入集合中,设置一个div,将图片依次从集合中定时取出放到div中展示:设置一个变量,通过变量与集合元素索引联系起来,点击改变时,获取当前图片的索引以切换图片 整体代码: < ...
- js多种切换图片
分享通过js实现多种图片切换特效,这里只有手动切换哦,自动效果需自写,效果地址:http://dwz.cn/1drD5u. 下载地址:http://***/download/index/52209 适 ...
- jQuery-图片轮播-随意切换图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript设计模式实践之职责链--具有百叶窗切换图片效果的JQuery插件(三)
在上一篇<javascript设计模式实践之模板方法--具有百叶窗切换图片效果的JQuery插件(二)>里,通过采用模板方法模式完成了切换效果对象的构建编写. 接下来就是完成各效果对象的调 ...
- javascript设计模式实践之模板方法--具有百叶窗切换图片效果的JQuery插件(二)
在上一篇<javascript设计模式实践之迭代器--具有百叶窗切换图片效果的JQuery插件(一)>里,通过采用迭代器模式完成了各初始化函数的定义和调用. 接下来就要完成各个切换效果的编 ...
- javascript设计模式实践之迭代器--具有百叶窗切换图片效果的JQuery插件(一)
类似于幻灯片的切换效果,有时需要在网页中完成一些图片的自动切换效果,比如广告,宣传,产品介绍之类的,那么单纯的切就没意思了,需要在切换的时候通过一些效果使得切换生动些. 比较常用之一的就是窗帘切换了. ...
- Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片
Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片 自定义ADPager 自定义水平滚动的ScrollView效仿ViewPager 当遇到要在Vie ...
- jQuery演示10种不同的切换图片列表动画效果
经常用到的图片插件演示jQuery十种不同的切换图片列表动画效果 在线演示 下载地址 实例代码 <!DOCTYPE html> <html lang="en" c ...
- HA模式强制手动切换:IPC's epoch [X] is less than the last promised epoch [X+1]
-- ::, WARN org.apache.hadoop.hdfs.qjournal.client.QuorumJournalManager: Remote journal failed to wr ...
随机推荐
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- Spring MVC 04-- 接收前端参数json格式的方式
/** * 第一种:以RequestParam接收 * 前端传来的是json数据不多时:{"id":1},可以直接用@RequestParam来获取值 * * @param id ...
- 字符串的高级应用-char a[100] = "1+2=;3-2=;2*5=;8/4=;" 得到char a[100] ="1+2=3;3-2=1;2*5=10;8/4=2;"
1 #include<stdio.h> 2 #include<string.h> 3 4 int main() 5 { 6 char a[100] = "1+2=;3 ...
- 基于EMR离线数据分析-反馈有礼
"云上漫步"第三期-反馈有礼 参与体验产品,提交反馈,就有机会获得定制背包,T恤,超萌虎年鼠标垫,以及5到100元阿里云通用代金券~ 反馈地址: https://developer ...
- 线程 Threading
import time from threading import Thread def func(): while True: time.sleep(0.5) print(123) def func ...
- 5月11日 python学习总结 子查询、pymysql模块增删改查、防止sql注入问题
一.子查询 子查询:把一个查询语句用括号括起来,当做另外一条查询语句的条件去用,称为子查询 select emp.name from emp inner join dep on emp.dep_id ...
- 绕过WAF进行常见Web漏洞利用
前言 本文以最新版安全狗为例,总结一下我个人掌握的一些绕过WAF进行常见WEB漏洞利用的方法. PS:本文仅用于技术研究与讨论,严禁用于任何非法用途,违者后果自负,作者与平台不承担任何责任 PPS:本 ...
- Arduino UNO开发板、Arduino CNC Shield V3.0扩展板、A4988驱动板、grbl固件使用教程
前言 CNC Shield V3.0可用作雕刻机,3D打印机等的驱动扩展板,板上一共有4路步进电机驱动模块的插槽,可驱动4路不进电机,而每一路步进电机都只需要2个IO口,也就是说,6个IO口就可以很好 ...
- XStream类对象把List<javaBean>()转成json数据
[省市联动] Servlet端: XStream把list转成json数据 //JSONArray-->变成数组/集合[] //JSONObject-->变成简单的数据{name:ayee ...
- 在Spring框架中如何更有效地使用JDBC?
使用SpringJDBC 框架,资源管理和错误处理的代价都会被减轻.所以开发者只需写statements 和 queries从数据存取数据,JDBC也可以在Spring框架提供的模板类的帮助下更有效地 ...
