【AGC】引导用户购买提升用户留存率
借助AGC的云数据库、云托管、应用内消息、App Linking等服务,您可以给不同价值用户设置不同的优惠套餐活动,引导用户持续购买,增强用户黏性。判断用户价值,发送营销短信,引导用户参与营销活动,提升用户留存率。
实现流程
|
序号 |
步骤 |
详情 |
|
1 |
配置预测服务,用于预测流失用户 |
首先,您需要配置预测服务,设置预测流失用户的任务。用于判断用户是否符合要求。 |
|
2 |
配置应用内消息服务,用于引导用户参与活动 |
您需配置应用内消息服务。配置完成后,当您的用户在登录客户端时,应用会自动调用应用内消息Android的接口将弹出弹框消息,引导用户去网页参与活动。 |
|
3 |
配置云托管服务,用于托管用户参与的活动网页 |
您需要配置云托管服务,通过AGC控制台可视化创建站点,并且您需要完成网页开发并将您的网页文件打包成托管包,再然后将托管包上传到站点创建网站版本。 |
|
4 |
配置APP Linking服务,用于用户点击网页跳转到活动详情页面参与 |
您需要配置APP Linking服务,申请链接前缀,配置网址允许清单,创建App Linking,在Android工程的manifest配置文件中添加Intent过滤器,用于指定处理哪些App Linking。 |
|
5 |
配置云数据库服务,用于记录用户参与活动的相关信息 |
当您的用户点击参与活动购买时,应用汇自动调用云数据库Android的接口将购买信息记录在云数据库中,以便您能清楚地了解哪些用户购买了哪些商品,并对此用户做出相应的反馈。 |
配置预测服务,用于预测流失用户
首先,您需要配置预测服务,设置预测流失用户的任务。用于判断用户是否符合要求。
配置应用内消息服务
1.登录AppGallery Connect,点击“我的项目”。
2.在项目列表中点击您的项目。
3.选择“增长 > 预测”,进入预测页面,完成如下操作:
启用预测服务。
设置预测任务
1.用户详情分析
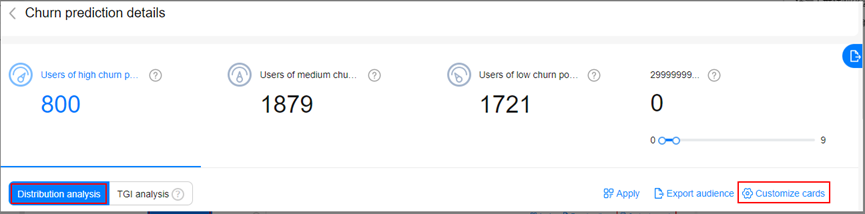
1)点击流失用户预测任务后的“查看”按钮,系统进入“流失用户预测详情”页面。
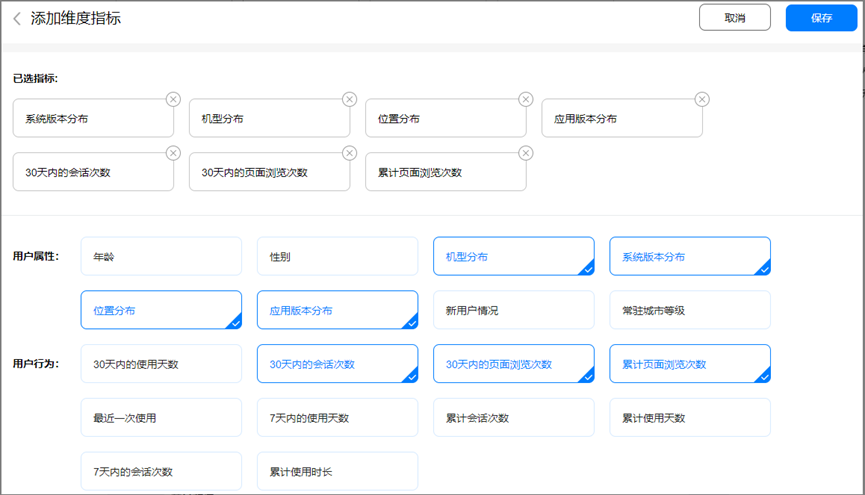
选择“分布分析”页签,点击“自定义卡片”,勾选需要查看的用户属性和用户行为。

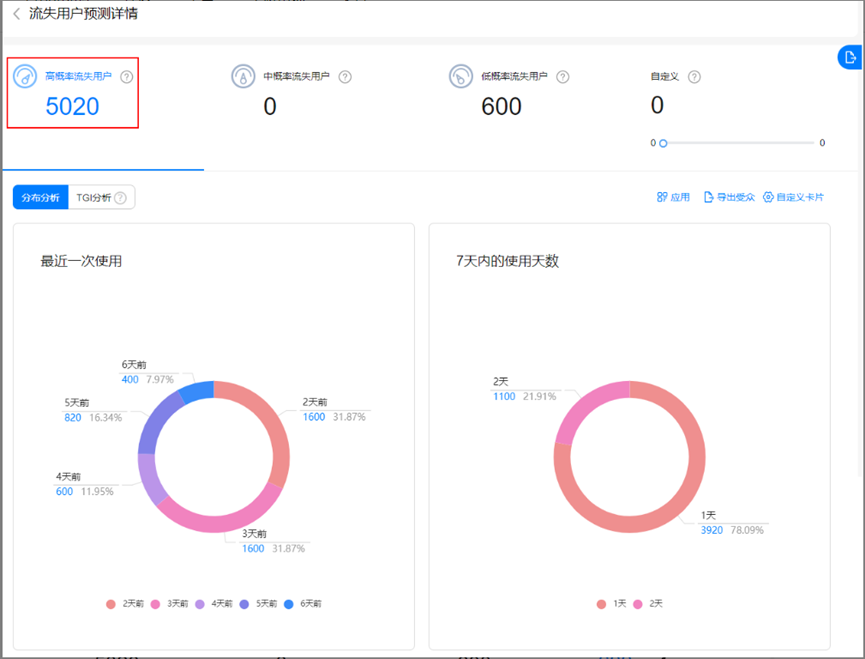
2)勾选完成后,点击“保存”,即可在预测详情页面查看预测出来的每个概率的分布分析用户详情。

3)通过点击“高概率流失用户”、“中概率流失用户”、“低概率流失用户”,可切换查看预测出来的不同概率的流失用户的属性和行为详情。

4)除了系统预置的高中低三个概率,也可以根据产品实际运营需求,自定义区间概率,来预测符合产品实际特点的人群。拖动下图所示的概率条,可动态查看上述用户属性和行为特征。

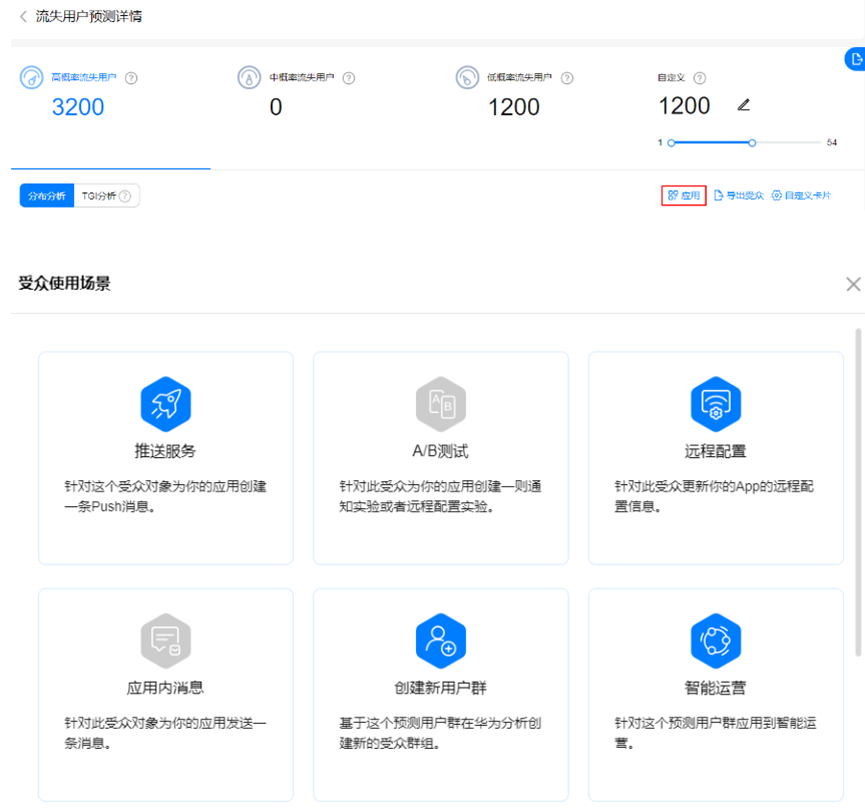
2. 预测人群精细化运营
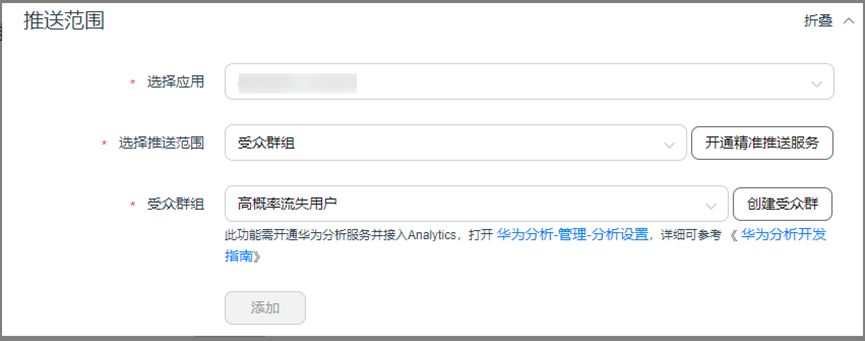
1) 点击“应用”,根据制定的运营策略,选择具体的受众使用场景。

2) 点击对应场景后,将跳转至其他能力的后台配置页面。

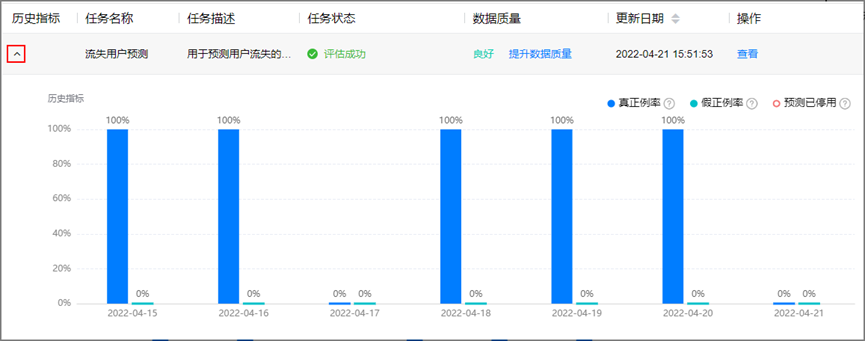
3. 查看历史预测准确率
1)预测服务不仅可以查看最新预测任务详情,还支持查看近一周的预测准确率。点击下图所示的首页预测列表历史指标按钮,即可查看近7天的预测准确率。

配置应用内消息服务,用于引导用户参与活动
首先,您需启用应用内消息服务并进行相关配置。配置完成后,用户才能在应用内接收到应用内消息。
配置应用内消息服务
1.登录AppGallery Connect,点击“我的项目”。
2.在项目列表中点击您的项目。
3.选择“增长 > 应用内消息”,进入应用内消息页面,完成如下操作:
启用应用内消息服务、集成SDK。
添加应用内消息
1.在AGC页面选择增长-应用内消息,点击添加应用内消息。

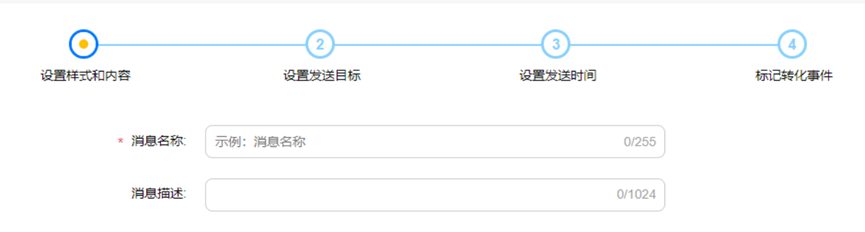
2. 配置消息名称和消息描述。

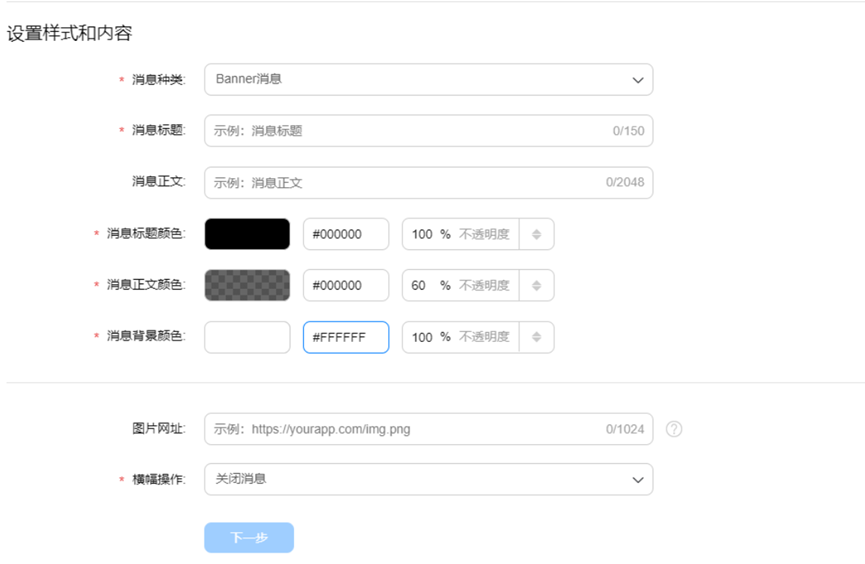
3. 设置样式和内容,本次Codelab选择创建Banner消息,其余信息可自行填写。完成后点击"下一步"。

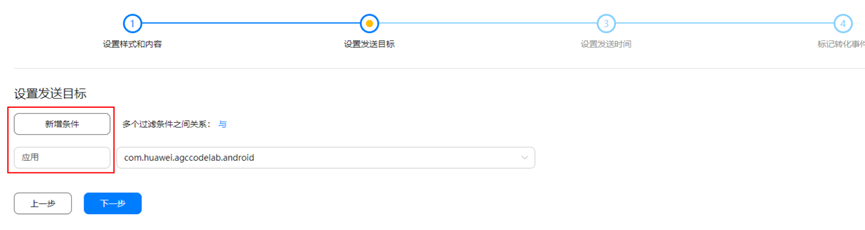
4. 设置发送目标,新增条件为应用并选择当前应用的应用包名。

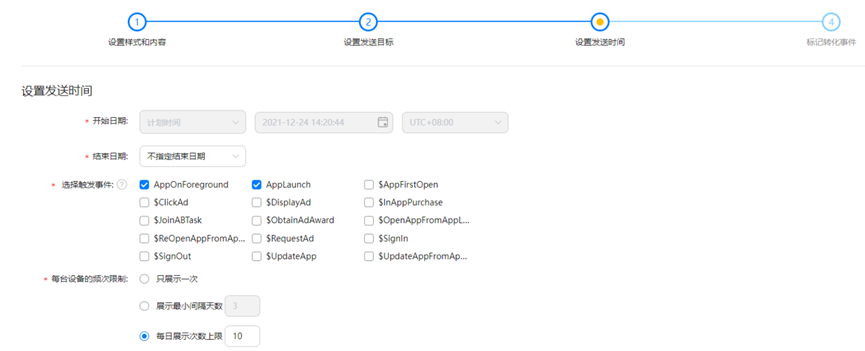
5. 设置发送时间,如下图设置,意为在应用在前台或启动时展示。标记转化事件无需设置,直接点击右上角 "发布"按钮发布设置。

配置云托管服务,用于托管用户参与的活动网页
您需要启动云托管服务并进行相关配置。配置完成后,再将开发的活动网页使用网站托管功能,站点的版本上线成功后,用户即可点击站点域名访问托管的静态页面。
配置云托管服务
1.登录AppGallery Connect,点击“我的项目”。
2.在项目列表中点击您的项目。
3.选择“构建 > 云托管”,进入云托管页面,完成如下操作:
启用云托管服务。
创建海外站点
使用泛域名创建站点。
1. 在“站点管理”页面,下拉框中选择“泛域名”后,点击“创建站点”。

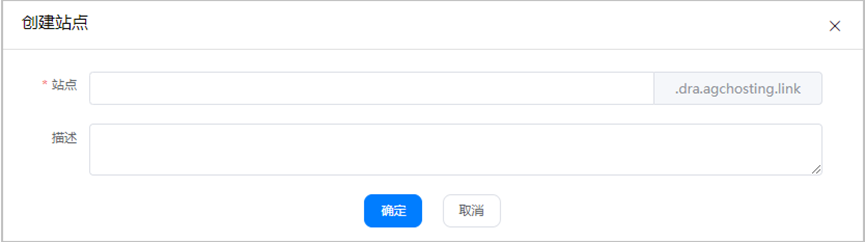
2. 输入站点名称和站点描述信息,点击“确定”,完成创建。站点名称只允许包含数字,英文字母以及短横线(-)。

创建版本
通过AGC控制台管理版本:在AGC界面中以可视化的方式实现创建版本。
1. 在“站点管理”页面,点击站点“操作”列表的“版本管理”,进入版本管理页面。

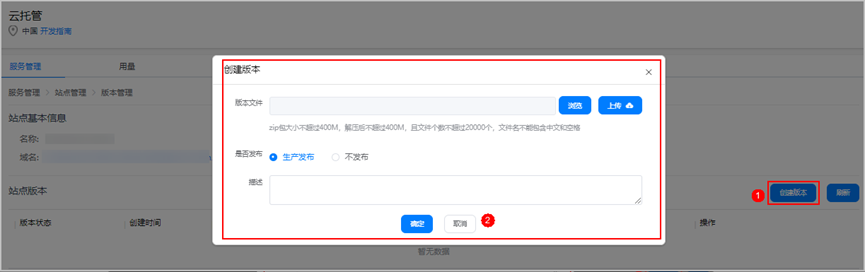
2. 点击“创建版本”,在弹出窗口完成版本创建后点击“确定”。

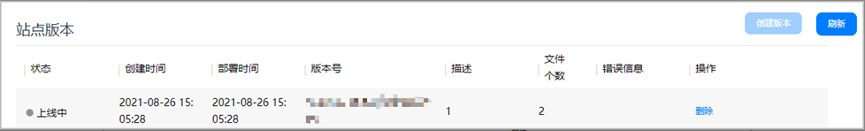
3. 点击“浏览”,选择您需要上传的静态网页包,点击“上传”,并填写描述信息。选择“生产发布”,版本成功创建之后,将显示在站点版本列表下,状态为“上线中”。

配置APP Linking服务,用于用户点击网页跳转到活动详情页面参与
您需要启动APP Linking服务并进行相关配置。配置完成后,创建App Linking,在Android工程的manifest配置文件中添加Intent过滤器,用于指定处理哪些App Linking。
配置APP Linking服务
1.登录AppGallery Connect,点击“我的项目”。
2.在项目列表中点击您的项目。
3.选择“增长 > APP Linking”,进入APP Linking页面。完成如下操作:
启用APP Linking服务、集成SDK。
申请链接前缀
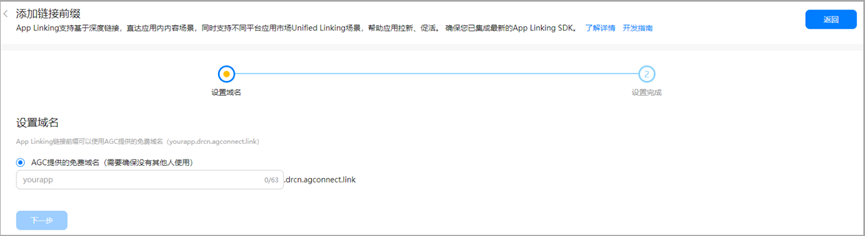
1.在导航选择"增长" >" App Linking",选择"链接前缀"页签,点击"添加链接前缀"。在"设置域名"中输入本次Codelab所使用的网址前缀。

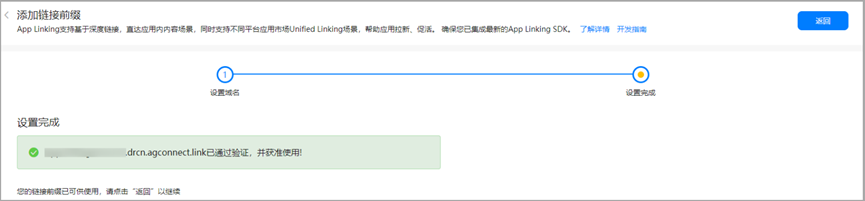
2. 完成输入并且点击"下一步",系统将自动验证该链接前缀是否可用。

创建App Linking
1. 在App Linking页面下,选择"App Linking"页签,点击"创建App Linking"

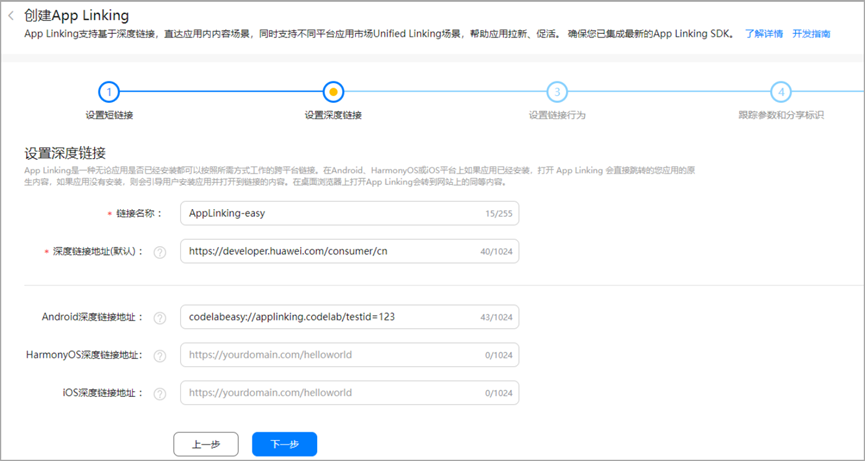
2. 在"设置短链接"步骤中,直接使用系统推荐默认的即可,直接点击"下一步"。在"设置深度链接"步骤,配置相应的参数,其中:链接名称 :按需配置即可,一般配置为该链接的使用场景。深度链接地址(默认):一般配置为PC打开场景下可访问的H5地址。Android深度链接地址:Android设备点击该链接中,重定向并且获取到的地址。

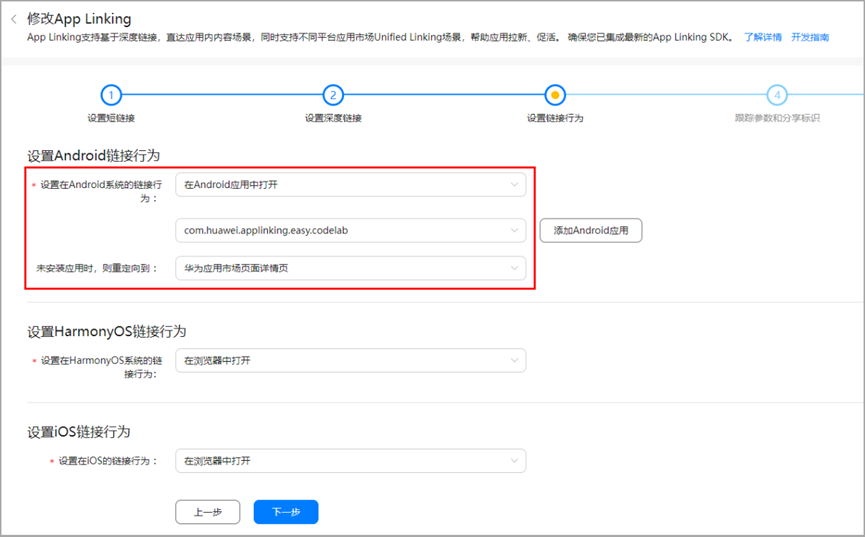
3. 设置链接行为,在"设置Android链接行为中",将行为配置为"在Android应用中打开",并且下拉选择对应的包名,未安装应用时,选择"华为应用市场"详情页。其他可选参数不填,直接点击右上角的"发布"按钮,发布该App Linking链接。

接收App Linking
1. 打开app/src/main路径下的AndroidManifest文件,在MainActivity的<activity>标签中添加需要接收DeepLink域名的Intent过滤器。
- <intent-filter>
- <action android:name="android.intent.action.VIEW" />
- <category android:name="android.intent.category.DEFAULT" />
- <category android:name="android.intent.category.BROWSABLE" />
- <data android:host="applinking.codelab" android:scheme="codelabeasy" />
- </intent-filter>
配置云数据库服务,用于记录用户参与活动的相关信息
用户点击购买后,通过云数据库记录数据,记录参与活动的用户的相关信息。
并对已参与的用户进行提示不能重复参与。
配置云数据库服务
1.登录AppGallery Connect,点击“我的项目”。
2.在项目列表中点击您的项目。
3.选择“构建 > 云数据库”,进入云数据库页面,完成如下操作:
启用云数据库服务、集成SDK。
新增和导出对象类型
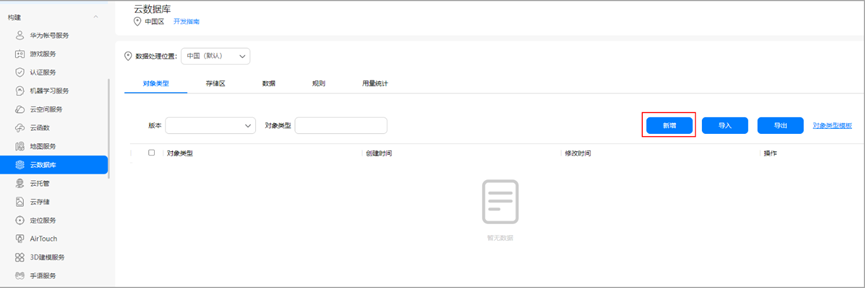
1. 在导航树上点击"构建 > 云数据库"。单击"新增",进入创建对象类型页面。

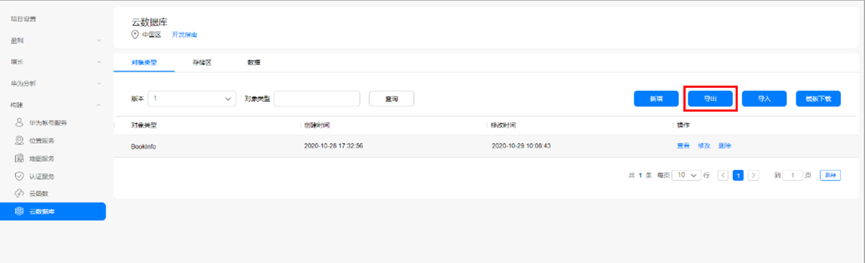
2. 输入"对象类型名"后,单击"下一步"。单击新增字段,新增如下字段后,单击"下一步"。单击新增索引,设置"索引名","索引字段"后,单击"下一步"。按照如下要求设置各角色权限后,单击"下一步"。单击"确定"。创建完成后返回对象类型列表中,可以查看已创建的对象类型。单击"导出"。

3. 选择导出文件格式,选择"java格式"。选择java文件类型,选择"android"。输入包名称,即java文件中的package名称。单击"导出"。 文件将会导出至本地,其内包含该版本中所有的对象类型文件和对象类型信息文件。导出的java格式文件在后续步骤用于添加至本地开发环境。
新增存储区
1.选择"存储区"页签。单击"新增",进入创建存储区页面。输入"存储区名称。单击"确定"。

2.添加对象类型文件。将AGC控制台上导出的java格式文件添加至本地开发环境,并通过AGConnectCloudDB类中的createObjectType()方法实现对象类型的定义和创建。您在进行本地应用开发时,无需再次创建对象类型。

写入数据
1.初始化。在应用中初始化AGConnectCloudDB。获取AGConnectCloudDB实例,并创建对象类型。
- public static void initAGConnectCloudDB(Context context) {
- AGConnectCloudDB.initialize(context);
- }
- public CloudDBZoneWrapper() {
- mCloudDB = AGConnectCloudDB.getInstance();
- }
- public void createObjectType() {
- try {
- mCloudDB.createObjectType(ObjectTypeInfoHelper.getObjectTypeInfo());
- } catch (AGConnectCloudDBException e) {
- Log.w(TAG, "createObjectType: " + e.getMessage());
- }
- }
2. 创建Cloud DB zone配置对象,并打开该Cloud DB zone。
- public void openCloudDBZoneV2() {
- mConfig = new CloudDBZoneConfig("QuickStartDemo",
- CloudDBZoneConfig.CloudDBZoneSyncProperty.CLOUDDBZONE_CLOUD_CACHE,
- CloudDBZoneConfig.CloudDBZoneAccessProperty.CLOUDDBZONE_PUBLIC);
- mConfig.setPersistenceEnabled(true);
- Task<CloudDBZone> openDBZoneTask = mCloudDB.openCloudDBZone2(mConfig, true);
- openDBZoneTask.addOnSuccessListener(new OnSuccessListener<CloudDBZone>() {
- @Override
- public void onSuccess(CloudDBZone cloudDBZone) {
- Log.w(TAG, "open clouddbzone success");
- mCloudDBZone = cloudDBZone;
- // Add subscription after opening cloudDBZone success
- addSubscription();
- }
- }).addOnFailureListener(new OnFailureListener() {
- @Override
- public void onFailure(Exception e) {
- Log.w(TAG, "open clouddbzone failed for " + e.getMessage());
- }
- });
- }
3. 在CloudDBZoneWrapper中通过executeUpsert()实现数据的写入。我们对executeUpsert()进行了封装,可以直接使用upsertBookInfos()方法进行写入数据操作。
- public void upsertBookInfos(BookInfo bookInfo) {
- if (mCloudDBZone == null) {
- Log.w(TAG, "CloudDBZone is null, try re-openit");
- return;
- }
- Task<Integer> upsertTask = mCloudDBZone.executeUpsert(bookInfo);
- upsertTask.addOnSuccessListener(new OnSuccessListener<Integer>() {
- @Override
- public void onSuccess(Integer cloudDBZoneResult) {
- Log.w(TAG, "upsert " + cloudDBZoneResult + " records");
- }
- }).addOnFailureListener(new OnFailureListener() {
- @Override
- public void onFailure(Exception e) {
- mUiCallBack.updateUiOnError("Insert book info failed");
- }
- });
- }
测试功能
您可以执行如下操作来功能是否可以正常使用:
- 打开您的应用,登录到主界面。
- 主界面会弹出应用内消息框。
- 点击应用内消息跳转到网页活动。
- 点击想要参与的活动,跳转到相应的活动详情界面。
- 点击购买,云数据库记录用户信息。
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【AGC】引导用户购买提升用户留存率的更多相关文章
- UI设计可供性解析:巧用隐藏的设计力提升用户体验
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 在实际的Web或App界面设计中,设计师们在学习和实践各种专业知识和技能之外,也会不可避免的遇到到各 ...
- 【译】如何使用Vue过渡效果来提升用户体验
在Vue应用中添加过渡效果是一个可以使你的项目感觉更专业的简单方法.通过提升用户体验,可以使你的网站留住更多的用户以及提高转化率. 只需要简单的处理就可以获得巨大的回报,何乐而不为? 在这个指南中,我 ...
- Atitit.hybrid混合型应用 浏览器插件,控件的实现方式 浏览器运行本地程序的解决方案大的总结---提升用户体验and开发效率..
Atitit.hybrid混合型应用 浏览器插件,控件的实现方式 浏览器运行本地程序的解决方案大的总结---提升用户体验and开发效率.. 1. hybrid App 1 1.1. Hybrid Ap ...
- paip.提升用户体验--radio图片选择器 easyui 实现..
#paip.提升用户体验--radio图片选择器 easyui 实现.. =================================== ##原因... ------------------- ...
- paip.提升用户体验--提升java的热部署热更新能力
paip.提升用户体验--提升java的热部署热更新能力 想让java做到php那么好的热部署能力 "fix online"/在线修复吗??直接在服务器上修改源码生效,无需重启应 ...
- 加链接太麻烦?使用 linkit 模块提升用户编辑体验
在制作网站内容时,适当地添加链接会非常用利于网站内容的SEO.加入链接的文章可以让访客了解到更多相关内容,从而提升文章的质量.被链接到的内容也能因此获得更多的访问和关注.只不过,在内容编辑时添加链接却 ...
- paip.提升用户体验----gcc c++ JIT-debugging 技术
paip.提升用户体验----gcc c++ JIT-debugging 技术 作者Attilax , EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http ...
- paip.提升用户体验-----c++ gcc 命令在notepad++扩展中的配置..
paip.提升用户体验-----c++ gcc 命令在notepad++扩展中的配置.. 作者Attilax , EMAIL:1466519819@qq.com 来源:attilax的专栏 地址: ...
- paip.提升用户体验---c++ qt 取消gcc编译的警告信息.txt
paip.提升用户体验---c++ qt 取消gcc编译的警告信息.txt 作者Attilax , EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http:// ...
随机推荐
- MongoDB 常用启动参数
每日一句 Once you choose your way of life, be brave to stick it out and never return. 生活的道路一旦选定,就要勇敢地走到底 ...
- 【SSM框架】Spring笔记 --- 事务详解
1.Spring的事务管理: 事务原本是数据库中的概念,在实际项目的开发中,进行事务的处理一般是在业务逻辑层, 即 Service 层.这样做是为了能够使用事务的特性来管理关联操作的业务. 在 Spr ...
- js算法-埃筛法
- BSP-充电名词解释
充电名词解释 A~G H~N O~T U~Z A~G ACA = accessory charger adapter = 辅助充电适配器 ACC = apparent charge capacity ...
- 论文解读(GraphSMOTE)《GraphSMOTE: Imbalanced Node Classification on Graphs with Graph Neural Networks》
论文信息 论文标题:GraphSMOTE: Imbalanced Node Classification on Graphs with Graph Neural Networks论文作者:Tianxi ...
- Lombok - 快速入门
1. val 自动识别循环变量类型 本地变量和foreach循环可用. import java.util.ArrayList; import java.util.HashMap; import lom ...
- 【高并发】通过ThreadPoolExecutor类的源码深度解析线程池执行任务的核心流程
核心逻辑概述 ThreadPoolExecutor是Java线程池中最核心的类之一,它能够保证线程池按照正常的业务逻辑执行任务,并通过原子方式更新线程池每个阶段的状态. ThreadPoolExecu ...
- 【Java面试】请简单说一下你对受检异常和非受检异常的理解
Hi,我是Mic 今天给大家分享一道阿里一面的面试题. 这道题目比较基础,但是确难倒了很多人. 关于"受检异常和非受检异常的理解" 我们来看看普通人和高手的回答. 普通人: 嗯.. ...
- 【Spring】AOP实现原理(一):AOP基础知识
AOP相关概念 在学习AOP实现原理之前,先了解下AOP相关基础知识. AOP面向切面编程,它可以通过预编译方式或者基于动态代理对我们编写的代码进行拦截(也叫增强处理),在方法执行前后可以做一些操作, ...
- jdk8对象集合转map集合
package koukay.Controller.Controllers; import koukay.Portal.webservices.Entity.User; import com.fast ...
