Vant+小程序+购物车实例
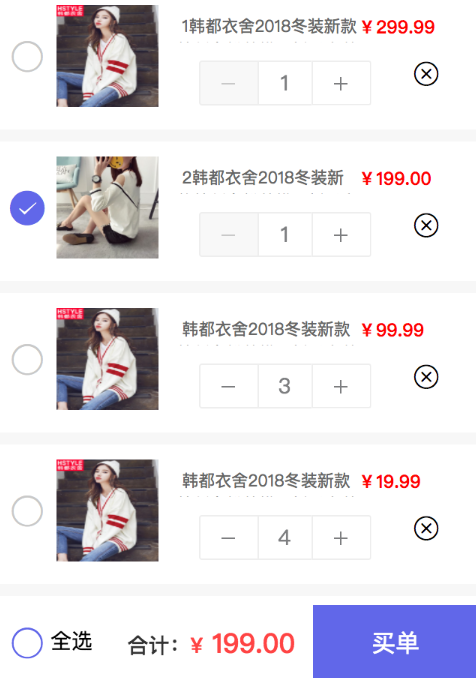
图片实例,看是否是您所需要的喔。。。。

扫码小程序可看实例操作,有啥问题也可扫码加群,很希望可以帮助到你喔!


HTML部分:
<view class="cart">
<view class='top' wx:if="{{isTop}}">
<view>
<van-icon name="delete" class='delete' bindtap="emptyCart"/><text bindtap="emptyCart">清空购物车</text>
</view>
</view>
<view>
<view class="cartGoods" wx:for="{{items}}" wx:key="item" data-index="{{index}}">
<view class="sigleCheck">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="#6167e9" bindtap="sigleCheck" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="sigleCheck" data-index="{{index}}"/>
</view>
<view class="goodsImg">
<navigator url="../details/details?id={{item.id}}">
<image src="{{item.pic}}" />
</navigator>
</view>
<view class="goodsDetail">
<view class='details'>
<view class='goodsName'>
<navigator url="../details/details?id={{item.id}}">
{{item.info}}</navigator>
</view>
<text class='goodsPrice'>¥{{item.sale_price}}</text>
</view>
<view class="operate">
<van-stepper value="{{item.number}}" data-index="{{index}}" min="1" max="10" bind:plus="plus" bind:minus="minus"/>
<view class="del">
<van-icon name="close" bindtap="deleteList" data-index="{{index}}"/>
</view>
</view>
</view>
</view>
<view class="submitBar" wx:if="{{bottomBar}}">
<van-submit-bar
price="{{ totalPrice*100 }}"
button-text="买单"
bind:submit="onClickButton"
>
<!-- wx:if 是否全选显示不同图标 -->
<view class='allCheck'>
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#6167e9" bindtap="selectAll"/>
<icon wx:else type="circle" color="#6167e9" bindtap="selectAll"/>
<text class="allText">全选</text>
</view>
</van-submit-bar>
</view>
</view>
<view wx:if="{{hasList}}" class='empty'>
<view>
<image src='../../images/a.png' class='empty_pic'></image>
<view class="empty_text">购物车为空,快去添加商品吧~</view>
<view>
<van-button round type="danger" bindtap='Gohome' class='Gohome' size="large">去逛逛</van-button>
</view>
</view>
</view>
<van-notify id="custom-selector" />
<van-toast id="van-toast" />
</view>
JS部分:
1 //index.js
2 import Notify from '../vant/notify/notify';
3 import Toast from '../vant/toast/toast'; //引入toast
4 var cartData = require('../../api/cart.js');
5
6 //获取应用实例
7 const app = getApp()
8
9 Page({
10 data: {
11 isTop: true,
12 bottomBar:true, //默认底部导航
13 hasList: false, // 列表是否有数据
14 selectAllStatus: false, // 全选状态,默认全选
15 totalPrice:0, //总价
16 },
17 onLoad: function () {
18 this.setData({
19 items: cartData.cartList
20 });
21 },
22 // 减去商品
23 minus(event){
24 var items = this.data.items //获取购物车列表
25 var index = event.currentTarget.dataset.index;//获取当前点击事件的下标索引
26 var number = items[index].number //获取购物车里面的value值
27 number--
28 items[index].number=number;
29 console.log("number",number);
30 this.setData({
31 items: items
32 });
33 this.getTotalPrice(); // 重新获取总价
34 },
35 // 加
36 plus(e){
37 var items = this.data.items //获取购物车列表
38 var index = e.currentTarget.dataset.index;//获取当前点击事件的下标索引
39 var number = items[index].number //获取购物车里面的value值
40 number++
41 items[index].number = number;
42 this.setData({
43 items: items
44 });
45 this.getTotalPrice(); // 重新获取总价
46 },
47 // 单选
48 sigleCheck(e){
49 var items = this.data.items //获取购物车列表
50 var index = e.currentTarget.dataset.index;//获取当前点击事件的下标索引
51 var selected = items[index].selected //获取购物车里面的value值
52 items[index].selected = !selected;
53 this.setData({
54 items:items
55 });
56 this.getTotalPrice(); // 重新获取总价
57 },
58 // 全选
59 selectAll(e) {
60 let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
61 selectAllStatus = !selectAllStatus;
62 let items = this.data.items;
63
64 for (let i = 0; i < items.length; i++) {
65 items[i].selected = selectAllStatus; // 改变所有商品状态
66 }
67 this.setData({
68 selectAllStatus: selectAllStatus,
69 items: items
70 });
71 this.getTotalPrice(); // 重新获取总价
72 },
73 // 总价
74 getTotalPrice() {
75 let items = this.data.items; // 获取购物车列表
76 let total = 0;
77 for (let i = 0; i < items.length; i++) { // 循环列表得到每个数据
78 if (items[i].selected) { // 判断选中才会计算价格
79 total+= items[i].number * items[i].sale_price; // 所有价格加起来
80 total=total
81 }
82 }
83
84 this.setData({ // 最后赋值到data中渲染到页面
85 items: items,
86 totalPrice: total
87 });
88 console.log(this.data.totalPrice)
89 },
90 // 删除商品
91 deleteList(e) {
92 const index = e.currentTarget.dataset.index;
93 let items = this.data.items;
94 items.splice(index, 1); // 删除购物车列表里这个商品
95 this.setData({
96 items: items
97 });
98 if (!items.length) { // 如果购物车为空
99 Notify({
100 text: '全部删除',
101 duration: 1000,
102 selector: '#custom-selector',
103 backgroundColor: '#fc464a'
104 });
105 this.setData({
106 hasList: true, // 修改标识为false,显示购物车为空页面
107 bottomBar: false, //底部导航隐藏
108 isTop: false,
109 });
110 } else { // 如果不为空
111 this.getTotalPrice(); // 重新计算总价格
112 Notify({
113 text: '删除一个',
114 duration: 1000,
115 selector: '#custom-selector',
116 backgroundColor: '#fc464a'
117 });
118 }
119 },
120 // 清空购物车
121 emptyCart(){
122 console.log("清空",this.data.items)
123 var items = this.data.items;
124 items = '';
125 this.setData({
126 items: items,
127 bottomBar: false,
128 hasList: true,
129 isTop: false,
130 });
131 },
132 // 购买成功
133 onClickButton() {
134 Toast.success('购买成功');
135 },
136 Gohome(){
137 wx.switchTab({
138 url: '../home/home'
139 })
140 }
141 })
CSS部分:
.cart{
background: #f7f7f7;
}
.top{
color: #666;
background: #fff;
padding: 20rpx 20rpx;
font-size: 32rpx;
display: flex;
justify-content: space-between;
}
.top .wap-nav{
vertical-align: middle;
padding-right:16rpx;
}
.delete{
padding-right:16rpx;
margin-left: 20rpx;
}
.compute,.cartGoods{
display: flex;
align-items: center;
}
.cartGoods{
justify-content: space-between;
}
.cartGoods{
background: #fff;
margin-top: 20rpx;
padding: 10px 0;
}
.goodsImg image{
width: 160rpx;
height: 160rpx
}
.goodsDetail{
margin:0 30rpx;
}
.goodsName{
color: #666;
font-size: 28rpx;
width: 80%;
}
.details{
height: 46rpx;
overflow: hidden;
display: flex;
}
.goodsPrice{
font-size: 30rpx;
color: red;
font-weight: bold;
display: inline-block;
width: 200rpx;
}
.operate{
display: flex;
margin-top:30rpx;
justify-content: space-around;
}
.sigleCheck{
margin: 0 20rpx;
}
.allCheck{
margin-left: 20rpx;
}
.allCheck icon{
vertical-align: middle;
padding-right:10rpx;
}
.empty{
background: #fff;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
color: #666;
font-size: 32rpx;
}
.empty_text{
padding: 10rpx 0 30rpx 0;
text-align: center;
}
.empty_pic{
width:400rpx;
height:250rpx;
}
.Gohome .van-button--large{
height: 80rpx;
background: #6167e9;
border: 1px solid #6167e9;
line-height: 74rpx;
font-size: 36rpx;
}
.submitBar .van-button--danger{
border: 1px solid #6167e9;
background: #6167e9;
}
Vant+小程序+购物车实例的更多相关文章
- 微信小程序购物车产品计价
微信小程序购物车产品计价: 问题:当选中商品,价格累加时会出现无限循环小数 解答:在计算前先parseFloat(变量),再计算的最后使用(变量).toFixed(2)保留两位小数 例如: jiaCa ...
- 微信小程序web-view实例
微信小程序web-view实例 index.js //index.js //获取应用实例 const app = getApp() Page({ /** * 页面的初始数据 */ data: { }, ...
- 微信小程序全选,微信小程序checkbox,微信小程序购物车
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下. 摘要: 加减商品数量,汇总价格,全选与全不选 设计思路: 一.从网络上传入以下Json数据格式的数组 1.标题titl ...
- 微信小程序——购物车结算
项目需要做个购物车结算功能,先分析需求: 1.全选,反选的功能.当选中的个数 = 购物车的数量时,勾选全选按钮,反之则取消选中全选按钮: 2.改变选中状态时,计算总价和总数量: 3.单个产品的数量加减 ...
- 微信小程序入门实例之记事本
主要实现思想都在代码的注释中,项目源码见github 首先上项目目录 app.js文件代码如下: //app.js App({ onLaunch: function() { //调用API从本地缓存中 ...
- “完美”解决微信小程序购物车抛物动画,在连续点击时出现计算错误问题,定时器停不下来。
最近做,微信点餐小程序,遇到添加商品时出现抛物动画,参考借鉴了这位大神的方法 https://www.cnblogs.com/greengage/p/7815842.html 但出现了一个问题,连续点 ...
- 微信小程序——购物车数字加减
上一篇,我们有讲到如何造一个购物车弹层.今天来说一下,购物车数量的加减如何实现. 主要思路就是在data里面定义一个属性,属性值就是这个数量.点击+的时候就+1,点击-的时候就-1,再结合setDat ...
- 微信小程序购物车实现
1,wxml <view class="miniCart-wrap {{isIpx?'is-ipx':''}}"> <view class="miniC ...
- 微信小程序购物车功能
<view class='shop-mana'> <text class='management'>管理您的购物车</text> <text class='g ...
- 微信小程序 购物车流程
购物车流程 一.需求分析 a:全选,单选,根据选中的计算数目和总价 b:单个商品加减 c:删除一个商品 wxml 布局 <view> <view v-if="flag&qu ...
随机推荐
- es的核心原理 (一)
搜索引擎 搜索引擎的分类 全文搜索:谷歌.百度.必应:这种搜索过程到底搜索啥,不知道,有可能是个帖子,也有可能是个门户网站 垂直搜索:视频网站.各大电商:这种搜索内容是固定的,比如在懂车帝,你搜索的一 ...
- 转载-分享一个Ubuntu20.04安装以及中文教程
https://blog.csdn.net/weixin_45912291/article/details/108901106 https://www.cnblogs.com/libotaoer/p/ ...
- ider git Reset Type 使用记录
Soft:在选定提交点之后所做的所有更改都将被暂存(这意味着可以到 Version Control 窗口(Alt+9)的Local Changes 选项卡,以便您可以查看它们,并在必要时稍后提交). ...
- websocket状态码
状态码 描述 0–999 保留段, 未使用 1000 正常关闭; 无论为何目的而创建, 该链接都已成功完成任务. 1001 终端离开, 可能因为服务端错误, 也可能因为浏览器正从打开连接的页面跳转离开 ...
- css样式 div垂直水平居中对齐
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 尝试window10系统下使用appuim获取ios元素
一般来说搞iOS手机的APP自动化需通过Mac电脑,但当前APP出图自动化测试平台是基于windows系统环境开发.如果因iOS APP需要再重新搭建Mac的开发及测试环境,会很大程度上浪费资源,增加 ...
- linux中的环境变量/etc/profile /etc/bashrc ~/.bash_profile ~/.bashrc
来源:https://blog.csdn.net/zzhongcy/article/details/108663751 /etc/profile ============ 此文件为系统的每个用户设置环 ...
- 在LUbuntu上搭建Neovim+LaTeX环境
目录 安装.配置vimtex 安装texlive 安装zathura 安装.配置vimtex Plug 'lervag/vimtex' let g:tex_flavor= 'latex' " ...
- 如何使用cmd(dos命令)关闭IIS中某个站点
在 目录 C:\Windows\System32\inetsrv 下面有一个 appcmd 程序,定位到 该目录下 appcmd site /? #管理站点 appcmd /? #管理整个IIS ...
- 看K线学炒股(8.10)
今天大盘看起来疲软但强势的一天,收涨1.01%. 广东骏亚,现价21.39,看尾盘,这只票现在看还有下跌空间,但也有反弹可能,跌到21元以下均价上可加仓,博止跌反弹.现在60分钟线看有点阴雨绵绵的意思 ...
