element-ui学习之-------input表单验证【各种情况总结】
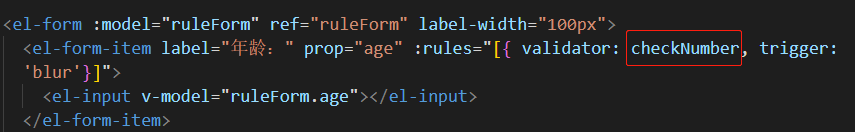
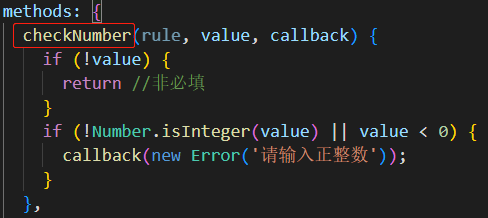
1、非必填,正整数


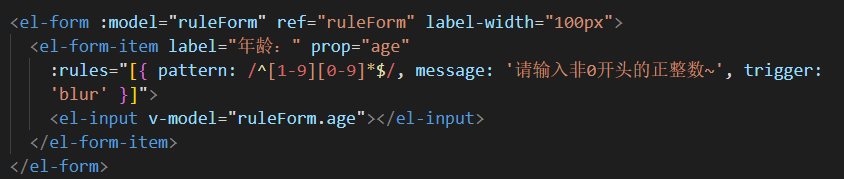
2、非0开头正整数

element-ui学习之-------input表单验证【各种情况总结】的更多相关文章
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- amaze UI 如何添加原生表单验证
这段时间做的一个项目,整个系统就一个页面,然后就是各种模态框,js里拼HTML代码,而且因为表单空留距离小,最后选定了amaze ui原生的表单验证 在amaze ui官网找到 表单验证. 但是ama ...
- Django学习笔记之表单验证
表单概述 HTML中的表单 单纯从前端的html来说,表单是用来提交数据给服务器的,不管后台的服务器用的是Django还是PHP语言还是其他语言.只要把input标签放在form标签中,然后再添加一个 ...
- AngularJS学习笔记(二) 表单验证案例(ng-repeat/filter)
这一节相对来说需要理解的东西不是太多,记住了那些api就行了. 还是一个案例(同样来自miaov),一个表单验证,先上代码,然后再对对应的内容进行解释. <!DOCTYPE html> & ...
- css实现input表单验证
有没有办法只通过css来确定input标签是否有输入? 我有这个想法是因为我想完成一个自动补全的input部件,最基本的功能是: 如果input没有内容,这隐藏下拉框 反之,显示下拉框 我找到了一个也 ...
- JavaScript入门学习笔记(表单验证)
表单验证: 在数据被送到服务器之前对HTML表单中的输入数据进行验证,避免服务器频繁验证信息造成用户体验差. (1)表单数据是否为空 (2)输入的信息格式是否正确 (3)输入数据的类型是否正确 必填( ...
- 云平台项目--学习经验--BootstrapValidate表单验证插件
使用前提,需要加载jquery和bootstrap库.并且引入bootstrapValidator.js和bootstrapValidator.css文件然后建立一个form表单,添加表单控件,表单控 ...
- input表单验证(全面)
1.英文字母 1 <script type="text/javascript"> 2 //验证只能是字母 3 function checkZm(zm){ 4 var z ...
- input表单验证
1.屏蔽输入法(只是不能输入中文还可以输入特殊字符)<input style="ime-mode:disabled" onkeydown="if(event.key ...
- 有关vue中用element ui 中的from表单提交json格式总是有冒号的问题解决办法
因为后台要求要传递JSON格式的数据给他,然后我转了之后总是多了冒号,后来又看了自己的报错,原来是报了404错误,说明路径找不到, 数据格式 后来发现怎么都不行了,然后突然查看了报错报的是404,说明 ...
随机推荐
- 移除链表元素&反转链表&设计链表
一.移除链表元素 203.移除链表元素 leetcode链接 1.方法概述 带傀儡节点的方法: 创建一个傀儡节点puppet来充当该链表的假头节点,当真正的头结点head不为null时,且在真正的头节 ...
- Seal 0.4 发布:软件供应链安全洞察更上一层楼!
今天,我们很高兴宣布 Seal 0.4 已正式发布!在上一个版本中,Seal 完成了从单一产品到全链路平台的转变,通过全局视图帮助用户掌握软件开发生命周期各个环节的安全状况. 在 Seal 0.4 中 ...
- css当文字过长时,显示省略号
/* 省略号三属性 */ /* 强制不换行 */ white-space: nowrap; /* 溢出隐藏 */ overflow: hidden; /* 省略号 */ text-overflow: ...
- JZOJ 3494. 【NOIP2013模拟联考13】线段(segment)
题目 数轴上有很多单位线段,一开始时所有单位线段的权值都是 \(1\).有两种操作,第一种操作将某一区间内的单位线段权值乘以 \(w\),第二种操作将某一区间内的单位线段权值取 \(w\) 次幂.并且 ...
- Docker安装部署Mysql8(以作数据持久化)
1.创建容器并进行持久化处理 #拉取镜像 docker pull mysql:8.0.20 #启动镜像,用于拷贝配置文件到宿主机 docker run -p 3306:3306 --name mysq ...
- 【译】.NET 7 中的性能改进(九)
原文 | Stephen Toub 翻译 | 郑子铭 原始类型和数值 (Primitive Types and Numerics) 我们已经看过了代码生成和GC,线程和矢量化,互操作......让我们 ...
- 批量下载Landsat遥感影像的方法
本文介绍在USGS网站批量下载Landsat系列遥感影像的方法. 首先,打开EarthExplorer的官网,首先完成注册与登录. 接下来,点击左侧"Search Criteri ...
- 前端js下载excel
// 1.文件流下载文件: export function axiosPostExport(url, data, fileName, suffix = '.xlsx') { url = get ...
- Anaconda 环境中安装OpenCV (cv2)
1.使用Anaconda 的对应环境,查看环境中的Python版本号 (1)使用Anaconda 查看存在的环境:conda info --env (2)激活环境:conda activate XXX ...
- Vulnhub:CK-00靶机
kali:192.168.111.111 靶机:192.168.111.196 信息收集 端口扫描 nmap -A -v -sV -T5 -p- --script=http-enum 192.168. ...
