MyBatis_10(分页插件)
主题:分页插件 --> 针对:查询功能
一、分页插件使用步骤:
1-添加依赖
<!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.2.0</version>
</dependency>
2-配置分页插件
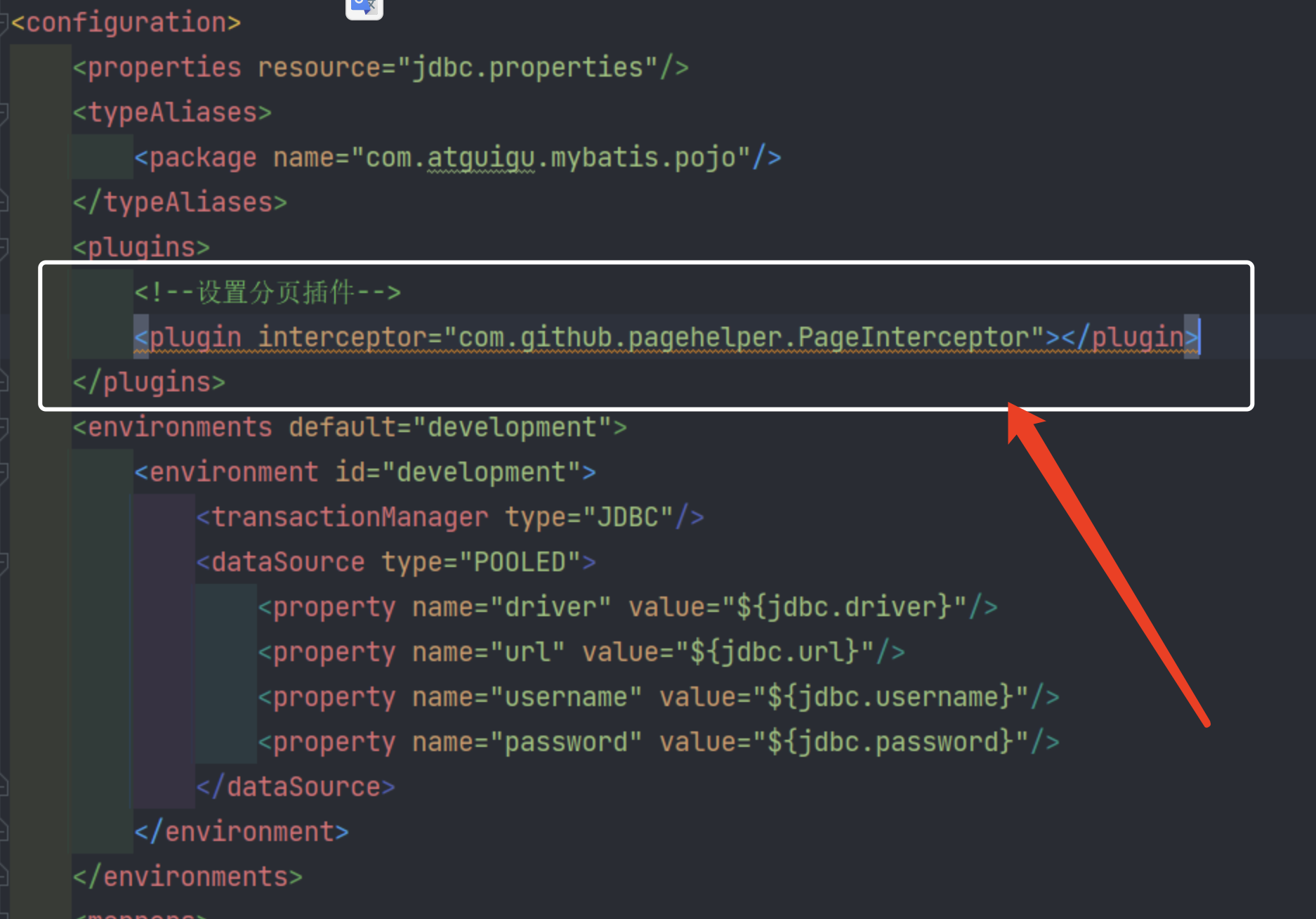
在MyBatis的核心配置文件(mybatis-config.xml)中配置插件

//分页插件
<plugins>
<!--设置分页插件-->
<plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin>
</plugins>
二、分页插件的使用
2.1-开启分页功能
在查询功能之前使用PageHelper.startPage(int pageNum, int pageSize)开启分页功能
pageNum:当前页的页码
pageSize:每页显示的条数

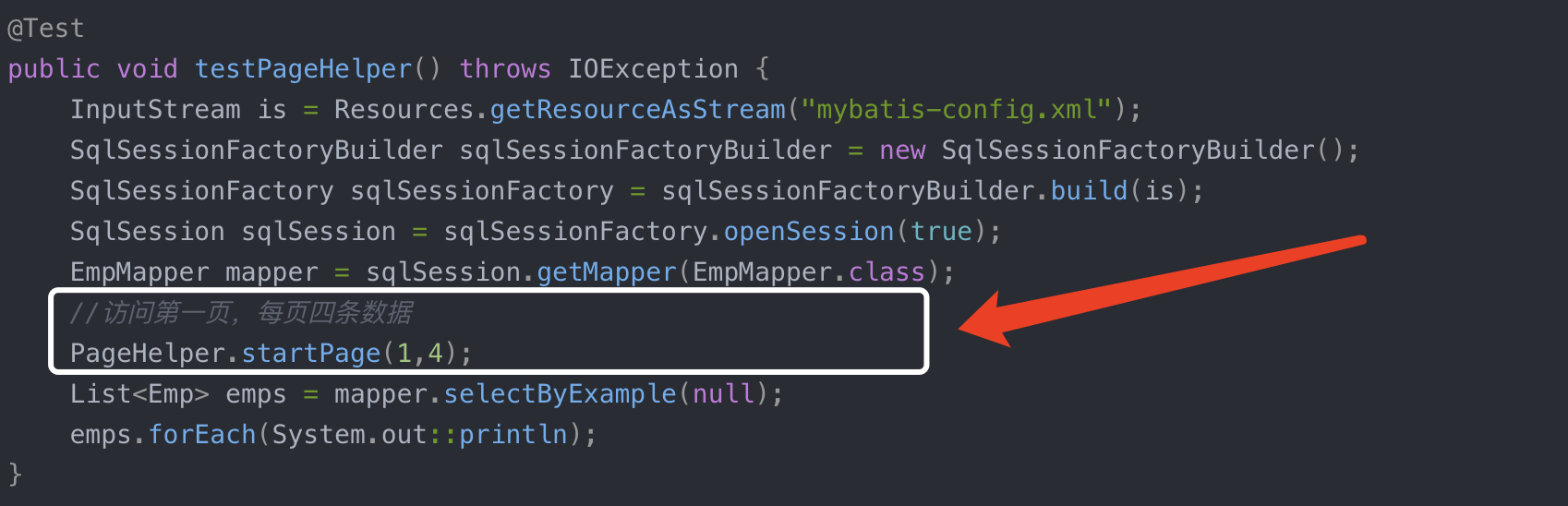
@Test
public void testPageHelper() throws IOException {
InputStream is = Resources.getResourceAsStream("mybatis-config.xml");
SqlSessionFactoryBuilder sqlSessionFactoryBuilder = new SqlSessionFactoryBuilder();
SqlSessionFactory sqlSessionFactory = sqlSessionFactoryBuilder.build(is);
SqlSession sqlSession = sqlSessionFactory.openSession(true);
EmpMapper mapper = sqlSession.getMapper(EmpMapper.class);
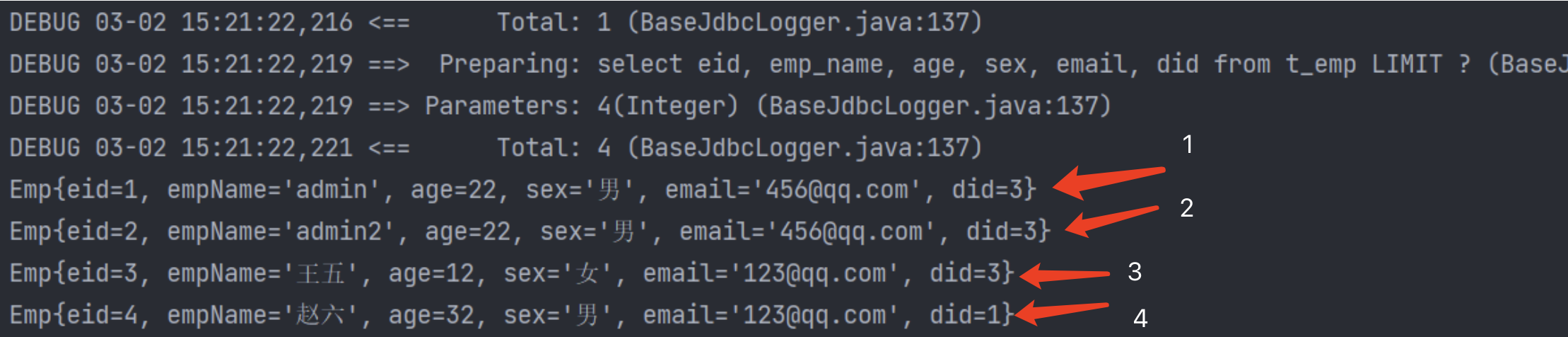
//访问第一页,每页四条数据
PageHelper.startPage(1,4);
List<Emp> emps = mapper.selectByExample(null);
emps.forEach(System.out::println);
}
2.2-分页相关数据:
方法一:直接输出:
@Test
public void testPageHelper() throws IOException {
InputStream is = Resources.getResourceAsStream("mybatis-config.xml");
SqlSessionFactoryBuilder sqlSessionFactoryBuilder = new SqlSessionFactoryBuilder();
SqlSessionFactory sqlSessionFactory = sqlSessionFactoryBuilder.build(is);
SqlSession sqlSession = sqlSessionFactory.openSession(true);
EmpMapper mapper = sqlSession.getMapper(EmpMapper.class);
//访问第一页,每页四条数据
Page<Object> page = PageHelper.startPage(1, 4);
List<Emp> emps = mapper.selectByExample(null);
//在查询到List集合后,打印分页数据
System.out.println(page);
}
//分页相关数据:
Page{count=true, pageNum=1, pageSize=4, startRow=0, endRow=4, total=8, pages=2, reasonable=false, pageSizeZero=false}[Emp{eid=1, empName='admin', age=22, sex='男', email='456@qq.com', did=3}, Emp{eid=2, empName='admin2', age=22, sex='男', email='456@qq.com', did=3}, Emp{eid=3, empName='王五', age=12, sex='女', email='123@qq.com', did=3}, Emp{eid=4, empName='赵六', age=32, sex='男', email='123@qq.com', did=1}]
方法二使用PageInfo
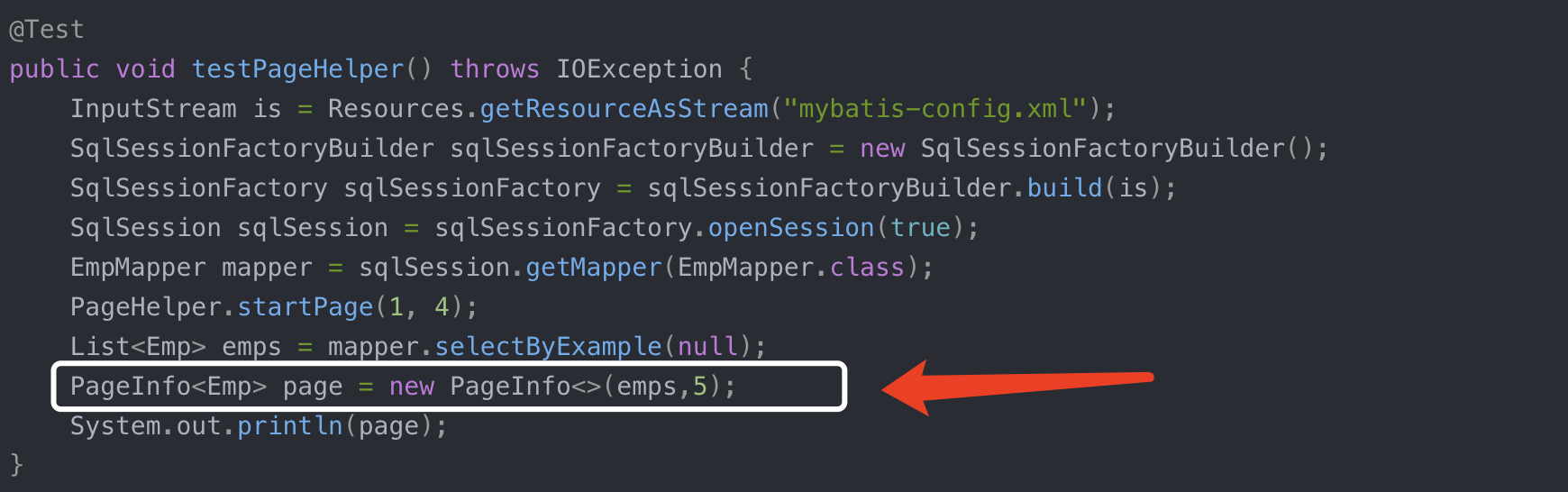
在查询获取list集合之后,使用PageInfo pageInfo = new PageInfo<>(List list, intnavigatePages)获取分页相关数据
list:分页之后的数据
navigatePages:导航分页的页码数

@Test
public void testPageHelper() throws IOException {
InputStream is = Resources.getResourceAsStream("mybatis-config.xml");
SqlSessionFactoryBuilder sqlSessionFactoryBuilder = new SqlSessionFactoryBuilder();
SqlSessionFactory sqlSessionFactory = sqlSessionFactoryBuilder.build(is);
SqlSession sqlSession = sqlSessionFactory.openSession(true);
EmpMapper mapper = sqlSession.getMapper(EmpMapper.class);
PageHelper.startPage(1, 4);
List<Emp> emps = mapper.selectByExample(null);
PageInfo<Emp> page = new PageInfo<>(emps,5);
System.out.println(page);
}
分页相关数据:
//分页相关数据:
PageInfo{
pageNum=1, pageSize=4, size=4, startRow=1, endRow=4, total=8, pages=2,
list=Page{count=true, pageNum=1, pageSize=4, startRow=0, endRow=4, total=8, pages=2, reasonable=false, pageSizeZero=false}[Emp{eid=1, empName='admin', age=22, sex='男', email='456@qq.com', did=3}, Emp{eid=2, empName='admin2', age=22, sex='男', email='456@qq.com', did=3}, Emp{eid=3, empName='王五', age=12, sex='女', email='123@qq.com', did=3}, Emp{eid=4, empName='赵六', age=32, sex='男', email='123@qq.com', did=1}],
prePage=0, nextPage=2, isFirstPage=true, isLastPage=false, hasPreviousPage=false, hasNextPage=true, navigatePages=5, navigateFirstPage=1, navigateLastPage=2, navigatepageNums=[1, 2]}
//其中list中的数据等同于方法一中直接输出的page数据
三、常用数据:
pageNum:当前页的页码
pageSize:每页显示的条数
size:当前页显示的真实条数
total:总记录数
pages:总页数
prePage:上一页的页码
nextPage:下一页的页码
isFirstPage/isLastPage:是否为第一页/最后一页
hasPreviousPage/hasNextPage:是否存在上一页/下一页
navigatePages:导航分页的页码数
navigatepageNums:导航分页的页码,[1,2,3,4,5]
MyBatis_10(分页插件)的更多相关文章
- MVC如何使用开源分页插件shenniu.pager.js
最近比较忙,前期忙公司手机端接口项目,各种开发+调试+发布现在几乎上线无问题了:虽然公司项目忙不过在期间抽空做了两件个人觉得有意义的事情,一者使用aspnetcore开发了个人线上项目(要说线上其实只 ...
- 分页插件--根据Bootstrap Paginator改写的js插件
刚刚出来实习,之前实习的公司有一个分页插件,和后端的数据字典约定好了的,基本上是看不到内部是怎么实现的,新公司是做WPF的,好像对于ASP.NET的东西不多,导师扔了一个小系统给我和另一个同事,指了两 ...
- [原创]jquery+css3打造一款ajax分页插件
最近公司的项目将好多分页改成了ajax的前台分页以前写的分页插件就不好用了,遂重写一个 支持IE6+,但没有动画效果如果没有硬需求,个人认为没必要多写js让动画在这些浏览器中实现css3的动画本来就是 ...
- 一个强大的jquery分页插件
点击这里查看效果 这个分页插件使用方便,引用keleyidivpager.js和keleyidivpager.css文件,然后在htm(或者php,aspx,jsp等)页面中对分页总数,参数名,前缀后 ...
- 【SSM 5】Mybatis分页插件的使用
一.添加maven依赖项 <span style="font-family:KaiTi_GB2312;font-size:18px;"><dependency&g ...
- Mybatis分页插件
mybatis配置 <!-- mybatis分页插件 --> <bean id="pagehelper" class="com.github.pageh ...
- 用jquery编写的分页插件
用jquery编写的分页插件 源码 function _pager_go(total_page) { var page_str = $("#_pager_textbox").val ...
- JS无刷新分页插件
本文介绍一个本人自己写的一JS分页插件 <script src="/Js/smart.page.min.js" type="text/javascript" ...
- 分享一个Jquery 分页插件 Jquery Pagination
分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤.展现形式等. 对于初学者想写分页插件的同学,也可以看下源码,代码也挺简单明了的,也助于自己写个小插件. 不过我比较懒,一般直接 ...
- [转]Mybatis极其(最)简(好)单(用)的一个分页插件
原文地址:http://blog.csdn.net/isea533/article/details/23831273 分页插件示例:http://blog.csdn.net/isea533/artic ...
随机推荐
- ideal的基础使用2022版本,黑马程序员的基础使用
1. 2.配xml <dependencies> <dependency> <groupId>javax.servlet</groupId ...
- javaEE(网络编程、TCP、线程池优化)
网络编程 Client-Server(CS) Browser/Server(BS) 1.客户端--服务端 安装客户端 更新. 依赖PC 2.浏览器和服务端 分布式 兼容性 一站开发 网络通信: UDP ...
- JZOJ 3736. 【NOI2014模拟7.11】数学题
\(\text{Problem}\) 给出向量 \(\boldsymbol a = (x1,y1), \boldsymbol b = (x2,y2)\) 求 \(|\lambda_1\boldsymb ...
- 3D场景建模
在这个虚拟现实的世界里,我们将会和你一起在云端构建属于自己的世界. 这里有一款3D场景编辑器可以让你在上面进行编辑.设计及渲染. 它是一个非常炫酷的软件,在这里,你可以尽情发挥你的想象力,创造出独一无 ...
- Uncaught ReferenceError: Cannot access 'constantRouterMap' before initialization
这个问题可以在 main.js 中,调整 import store from '@/store 和 import router from @/router 的先后顺序进行解决 router 在 s ...
- 通过 Pulsar 源码彻底解决重复消费问题
背景 最近真是和 Pulsar 杠上了,业务团队反馈说是线上有个应用消息重复消费. 而且在测试环境是可以稳定复现的,根据经验来看一般能稳定复现的都比较好解决. 定位问题 接着便是定位问题了,根据之前的 ...
- Servlet一笔记
Servlet一笔记 一.web相关概念 1. 软件架构 目标 理解B/S 和 C/S的优缺点 讲解 C/S架构 C:Client,客户端:S:Server,服务器 比如:QQ,微信,网游 优点: 显 ...
- 记一次hooks陷阱
今天写一个hook,正想发挥hooks这种高级复用方式来缩短我的开发时间,就出现了一个新bug. 我编写的这个hook用于管理数据列表状态.除了导出内部的状态外,还导出一些方法供外部调用.代码简化如下 ...
- NLP知识栈
- label 与input其中input的 id与name
<div> <label for="myfile">新头像 {% load static %} <img src="{% static 'i ...