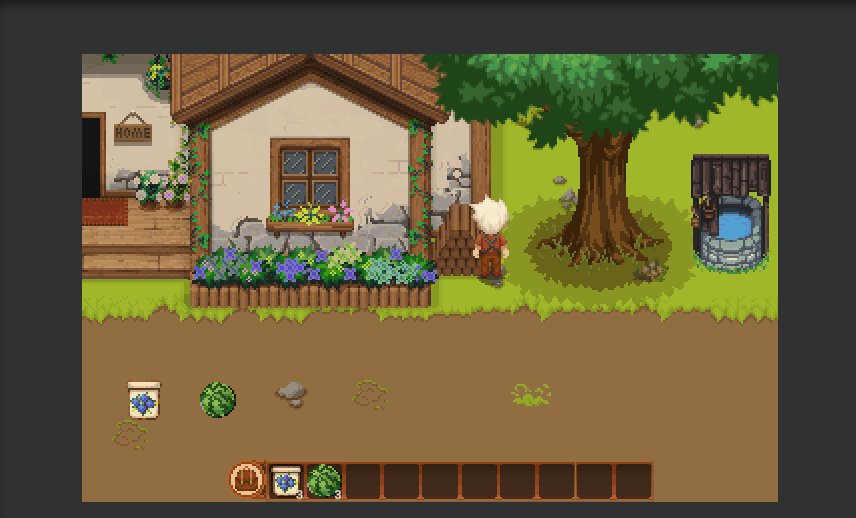
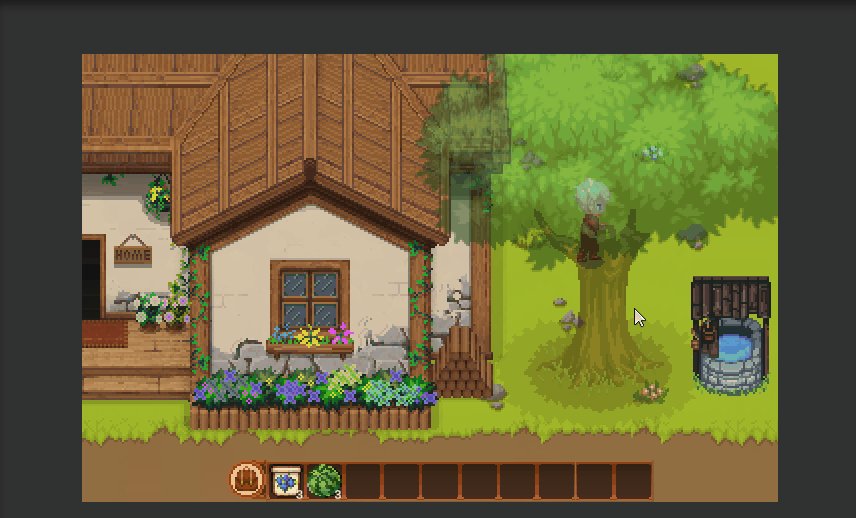
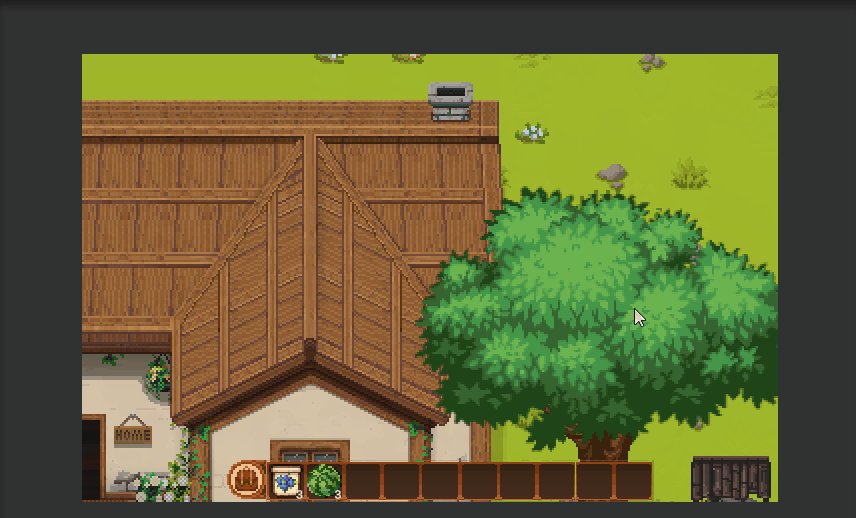
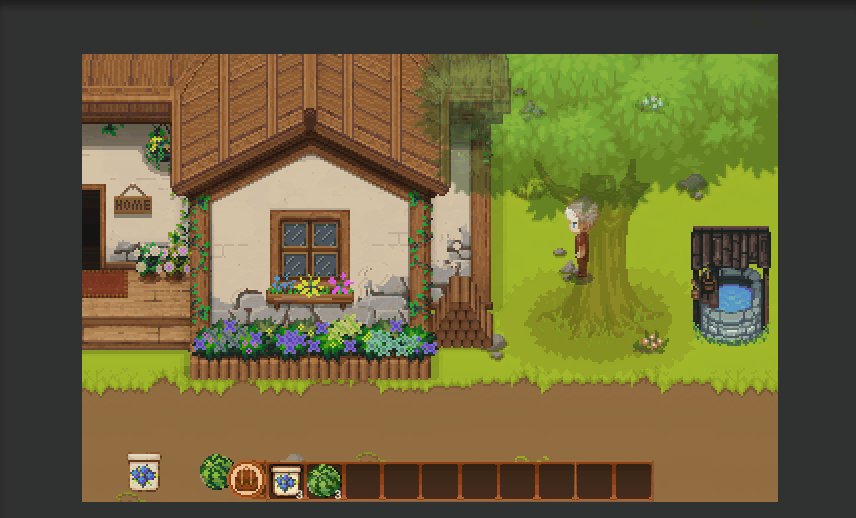
2D 消隐效果
在触发消隐的物体(比如玩家)挂下面的代码,以及box collider,rigidbody 2d
using UnityEngine; public class ColliderFader : MonoBehaviour
{
ItemFader[] m_Faders; private void OnTriggerEnter2D(Collider2D collision)
{
m_Faders = collision.GetComponentsInChildren<ItemFader>();
foreach(ItemFader fader in m_Faders)
{
fader.FadeOut();
}
} private void OnTriggerExit2D(Collider2D collision)
{
m_Faders = collision.GetComponentsInChildren<ItemFader>();
foreach (ItemFader fader in m_Faders)
{
fader.FadeIn();
}
}
}
再被消隐的物体上挂下面的脚本,以及box collider 2d trigger
using UnityEngine;
using DG.Tweening; [RequireComponent(typeof(SpriteRenderer))]
public class ItemFader : MonoBehaviour
{
SpriteRenderer render;
private void Awake()
{
render = GetComponent<SpriteRenderer>();
} public void FadeOut()
{
Color color = new Color(1, 1, 1, Settings.fadeAlpha);
render.DOColor(color, Settings.fadeDuration);
} public void FadeIn()
{
Color color = new Color(1, 1, 1, 1);
render.DOColor(color, Settings.fadeDuration);
}
}

2D 消隐效果的更多相关文章
- 使用Unity创造动态的2D水体效果
者:Alex Rose 在本篇教程中,我们将使用简单的物理机制模拟一个动态的2D水体.我们将使用一个线性渲染器.网格渲染器,触发器以及粒子的混合体来创造这一水体效果,最终得到可运用于你下款游戏的水纹和 ...
- 使用Unity实现动态2D水效果
http://forum.china.unity3d.com/thread-16044-1-1.html 在这片教程里面我们将会用简单的物理效果来模拟动态的2D水效果.我们将会使用Line Rende ...
- 【转】如何使用Unity创造动态的2D水体效果
原文:http://gamerboom.com/archives/83080 作者:Alex Rose 在本篇教程中,我们将使用简单的物理机制模拟一个动态的2D水体.我们将使用一个线性渲染器.网格渲染 ...
- Unity Shader 2D水流效果
水流的模拟主要运用了顶点变换和纹理动画的结合: 顶点变换中,利用正弦函数模拟河流的大致形态,例如波长,振幅等. 纹理动画中,将纹理坐标朝某一方向持续滚动以形成流动的效果. 脚本如下: Shader & ...
- 【canvas系列】canvas实现"雷达扫描"效果
今天来讲解"雷达扫描"效果demo,来源于QQ群里边有群友说想要个雷达效果,就尝试写了一下. 效果图: demo链接: https://win7killer.github.io/c ...
- canvas实现"雷达扫描"效果
今天来讲解“雷达扫描”效果demo,来源于QQ群里边有群友说想要个雷达效果,就尝试写了一下. 效果图: demo链接: https://win7killer.github.io/can_demo/de ...
- 2D动画的制作
通过css3的transform transition可以实现平移,旋转,缩放,拉伸等效果 1.缩放 -webkit-transform: scale(1); -moz-transform: sca ...
- 使用uGUI制作游戏内2D动画
在3D的游戏中制作2D的效果是一个很常见的需求,我在很早前玩过一个叫做艾尔之光的游戏,里面就大量的使用了这个技术.就像下面图片中的伤害数字,这些数字往往还是有一些动画效果在里面的,比如大小的变化,颜色 ...
- 一个H5的3D滑动组件实现(兼容2D模式)
起由 原始需求来源于一个项目的某个功能,要求实现3D图片轮播效果,而已有的组件大多是普通的2D图片轮播,于是重新造了一个轮子,实现了一个既支持2D,又支持3D的滑动.轮播组件. 实现思路 刚一开始肯定 ...
- 《Genesis-3D开源游戏引擎完整实例教程-2D射击游戏篇01:播放序列动画》
1.播放序列动画 系列动画播放概述 2D游戏中的动画系统,不同于3D游戏.3D游戏中,角色美术资源不仅包含角色模型的,还包括角色的贴图和动作等,模型本身自带角色的动作动画效果.2D游戏中,角色美术资源 ...
随机推荐
- java-javaSE-异常机制
java中的异常结构 java 中的所有异常都来自于顶级父类 Throwable,Throwable 有两个子类 Exception 和 Error Error 是 Java 虚拟机无法解决的严重问题 ...
- c语言中计算逻辑表达式
1.设变量m.n.a.b.c.d均为1,执行 (m=a!=b)&&(n=c!=d) 后,m.n的值为() A. 0 0 B.0 1 C. 1 0 ...
- MCU构成及其运行原理
MCU构成及其运行原理 1. MCU概念 MCU,微控制单元(Microcontroller Unit) ,又称单片微型计算机(Single Chip Microcomputer )或者单片机,是把中 ...
- linux kernel 常用函数记录
offsetof是用来判断结构体中成员的偏移位置 container_of宏用来根据成员的地址来获取结构体的地址 bitwise 是用来确保不同位方式类型不会被弄混 (小端模式,大端模式,cpu 尾模 ...
- allure环境配置生成测试报告
一.pycharm中安装下载allure:pip install allure-pytest.或者设置里面添加allure-pytest搜索安装 二.电脑中配置allure系统环境变量: allure ...
- 前端BootStrap框架和django创建项目和app
1.JS 正则 test - 判断字符串是否符合规定的正则 rep = /\d+/; rep.test("asdfoiklfasdf89asdfasdf") # true rep ...
- 微信小程序JS遇到【object object 】怎么打印?js如何打印object对象
console.log(JSON.stringify(user)):或者打印的时候直接 console.log(user):不要出现'""'+这些符号
- 智能风控:python金融风险管理与评分卡建模
Ch1 互联网金融的申请过程,通常由用户从移动端发起,首次贷款用户会经理申请.四要素验证.授信与额度利率定价.多层审批.用户提款等多个环节:对于还款后再次贷款的复贷客户,平台通常会基于更好的信用评估结 ...
- java script--一些冷知识
java script--一些冷知识 目录 java script--一些冷知识 布兰登·艾奇,JavaScript 创始人 java script logo json logo json node. ...
- vue 图片下载
getBase64Image(img) { var canvas = document.createElement("canvas"); canv ...
