vue大型电商项目尚品汇(前台篇)day05
紧急更新第二弹,然后就剩下最后一弹,也就是整个前台的项目
一.购物车
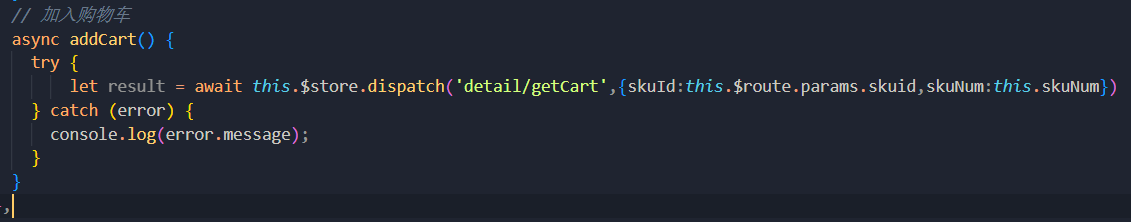
1.加入购物车(新知识点)
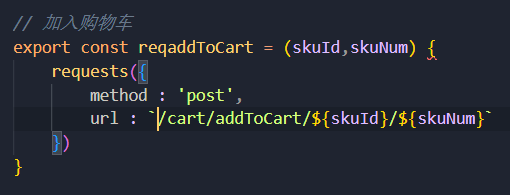
加入到购物车是需要接口操作的,因为我们需要将用户的加入到购物车的保存到服务器数据库,你的账号后面才会在你自己的购物车看到,所以这里要先写接口

然后vuex三部曲,

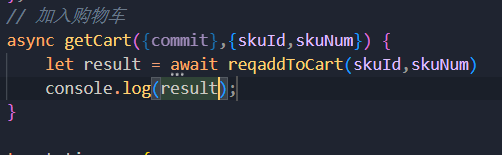
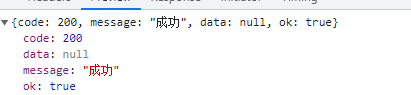
返回来的数据没有data,就是告诉你成功了,存近数据库了所以确实也不需要什么data,所以这里vuex三部曲,只需要到actions这一步就可以了

成功与失败的判定:
之前在actions里面的操作都是async加await的操作,他们的原理是这样的,是必须配合一起使用,但是各负责各的事,async是负责这个函数的返回值只一个promise对象,而await是能拿到promise的成功返回对象,但是拿到了也只能在函数里面操作
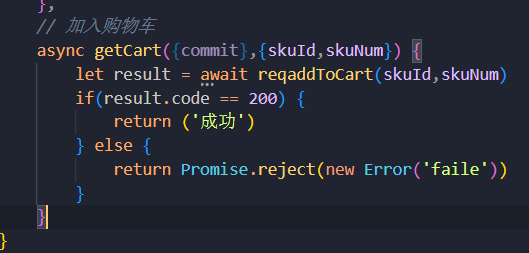
所以这里的解决方法就是,让actions里面的函数awiat接收成功回调数据,然后判断成功返回一个信息,else就是失败,失败就用promise.reject这个方法来返回捕捉一个promise失败的信息返回出来,最后由于async的修饰,都是返回的promise对象,然后在这边dispatch是调用的actions这里面的函数相当于,所以会接受到一个promise对象,也可以用await来接受成功的回调,但是这里如果是失败的话由于前面抛出的是一个Error错误信息,所以可能会导致程序崩溃,这里可以用try catch来让程序正常走下去


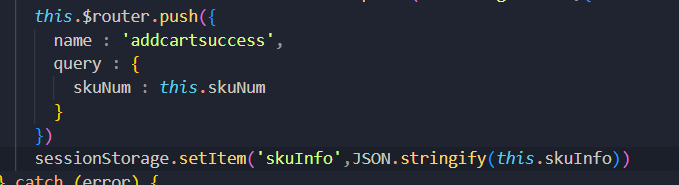
2.路由跳转
接着上面的逻辑,当我们成功执行就是接着执行,catch里面是出现了错误才执行

3.传递参数之会话存储
接下来可以进行传递参数过去,在我们的购物车界面显示了,我们这里需要的参数有四个,其中有三个都是在详情组件当中的计算属性之中,另外一个是单独的一个数据
路由传参时,一些简单的数据可以通过query或者params传递过去,但是一些复杂的数据比如数组、对象等这些用url传过去就不太好了,可以通过sessionStorage或者localStorage来传递

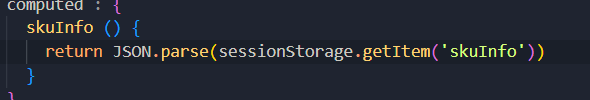
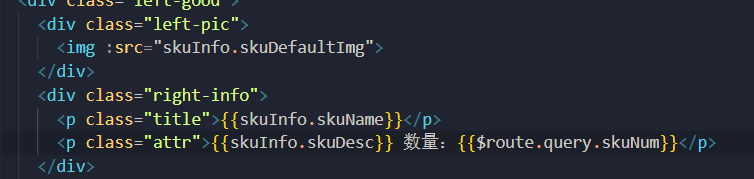
有了这些参数,就可以动态展示数据了。当然要先转回对象


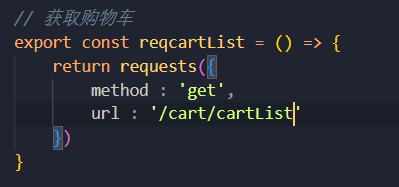
4.获取购物车列表
编写接口并放到vuex查看,注意购物车的数据是进入到这个页面后开始获取

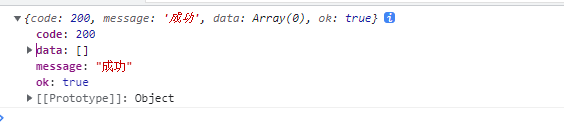
数据返回成功,但是data为空

其原因是因为在这类功能的实现上,需要你的一个个人信息,不然逻辑实现不了,上面加入了购物车都不知道为了谁去存储,但是我们上面加入购物车的接口确实也只有两个参数,那么怎么让我们服务器知道这是谁的数据呢,这里需要一个uuid
下一个问题:既然接口都不让带,那我们从哪里向服务器发我们的uuid游客身份,请求头,也就是我们封装的请求拦截器那里,后端比如node就可以通过req来拿到你这个身份信息然后将你的购物车信息一起存到数据库
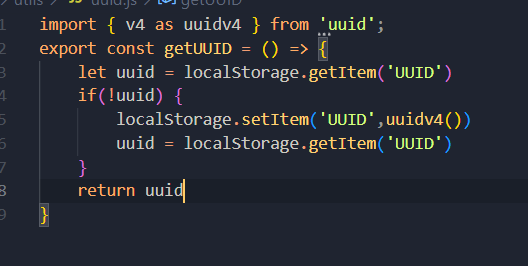
但是给的这个id还需要一些逻辑处理,最重要的就是我们每次点进来都是相同的不能再去创造一个,可以把这个id定义在detail的state里面,然后他的值为调用一个函数,可以保证每个id都是独立的,那么这个函数就要分为一个模块单独拎出来做处理
首先创建一个utils的文件夹,这个文件件一般是拿来放一些常用的功能模块,比如正则、临时身份等,在这里面要思考的是怎么让我们每次进来都是得到的那一个临时身份,不会再变,可以把我们获取到的id存放在localstorage,每次进来先检查有没有

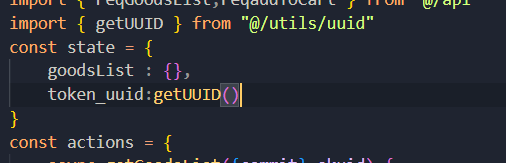
state引入并调用函数

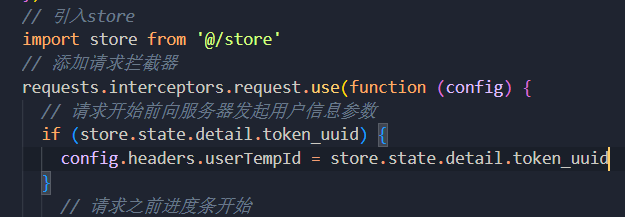
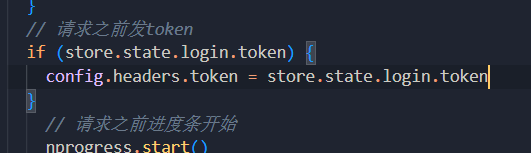
最后在请求拦截器用请求头发送我们的临时身份,注意可以在这里直接引入store,然后就拿到所有的仓库信息,然后就是注意,请求头后面的属性是跟后端程序员商量好的也就是他那边定义的变量不能乱写

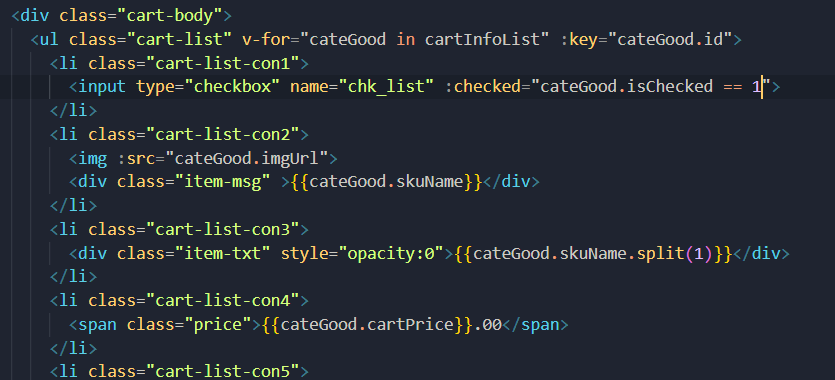
5.购物车数据动态展示
继续完成vuex剩下的工作
以后注意一下凡是跟ajax和vuex过来的数据然后出现undefined的错误,一般优先考虑是不是没有用异或语法考虑到请求还没到的时候会出现的这些错误


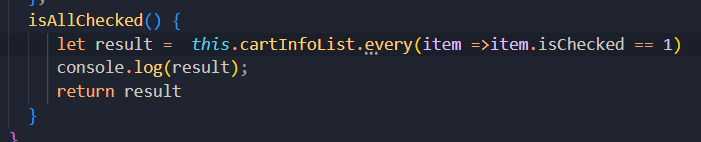
全选按钮用计算属性来做,一个新的数组方法 every,也是对数组进行遍历,里面可以去判断数组的元素是否全满足,如果全满足返回true,否则返回false
有些时候逻辑是对的,但是效果不能效可以试试简写形式

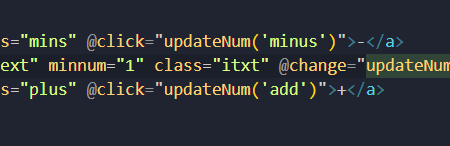
6.处理产品数量
首先要明白这个操作是要请求数据的,因为你每点一次都会存储进服务器,然后你刷新就不会丢了,而且他用的接口跟我们的添加进服务器是同一个接口
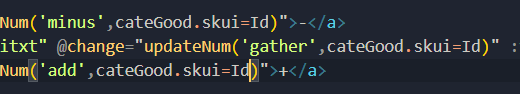
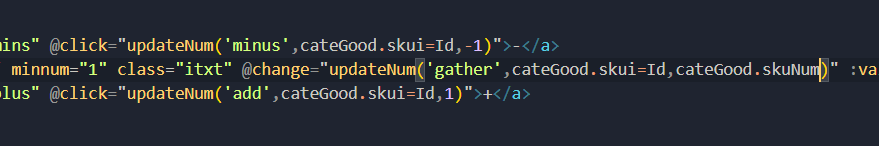
既然改动他需要存储到服务器,那么这里就是三个事件,用同一个处理函数,那就只有靠传进来的参数来区别了

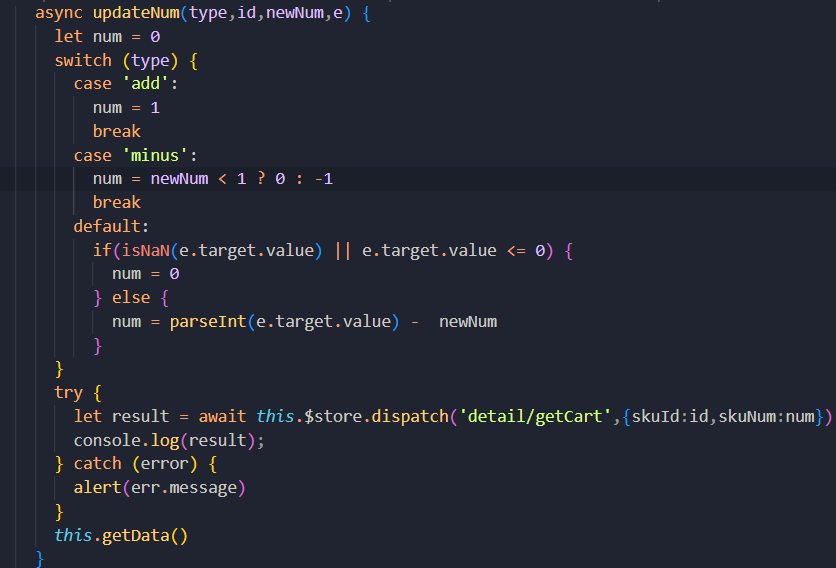
然后我们查看参考文档,这个接口要传进来两个参数,一个是你点击这个物品的id

第三个参数有点不一样,我们要加要减是直接传这个差值进来

整体函数如图

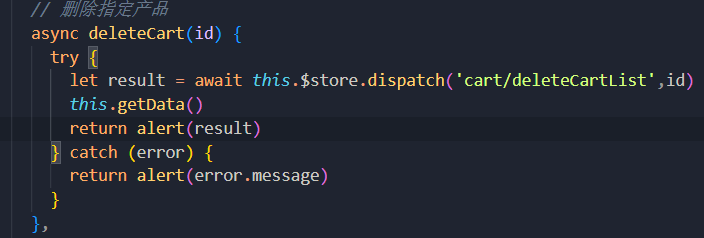
7.删除指定产品
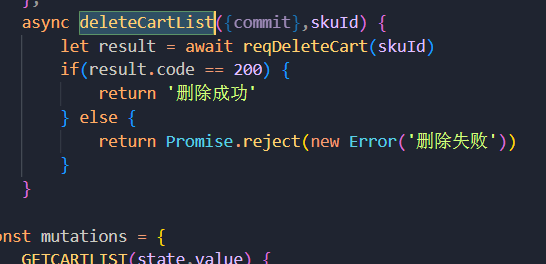
配置接口并放入vuex由于,删除不需要数据返回,所以直接做一个primise的成功失败返回结果

注意就是这边接受也是用一个try catch来做

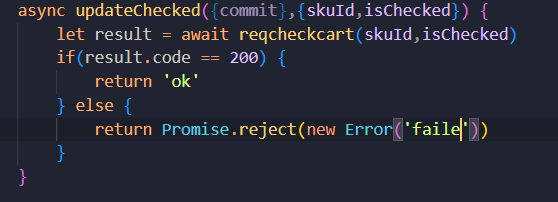
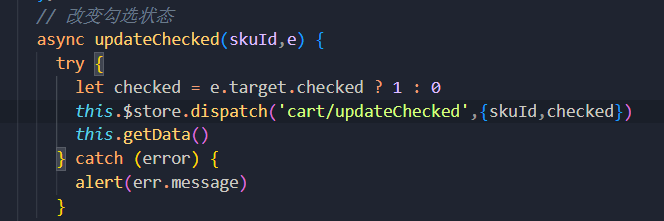
8.修改产品状态
接口+vuex

为单选框增加点击事件

9.删除选中的全部产品
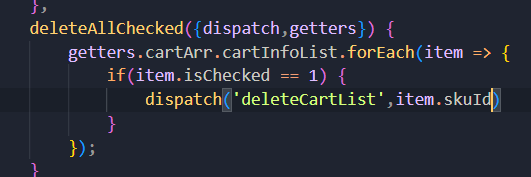
由于我们没有全部删除的接口,所以只能一个一个来删除,可以派发到actons里面,在这里面来调用单删除的接口

在这里面做一个循环判断,有多少选择的就调用几次单删除

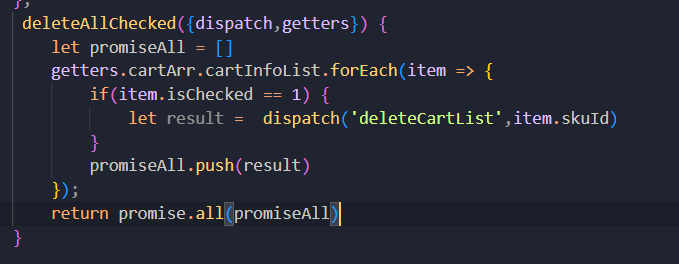
现在可以实现批量删除,但是要返回浏览器端结果,所以这里又是返回的promise,但是这里有多个,用到一个promise.all方法跟数组的every类似,所有的promise为成功就返回成功,否则返回失败

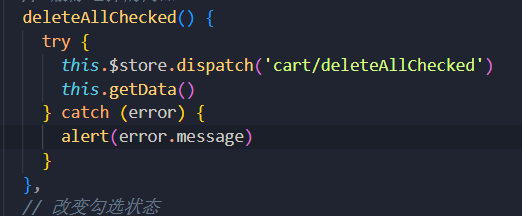
这边照样用try catch来捕获错误

这里有一个注意点,因为我们返回的是promise对象,而且最主要的是有多个,本身就是异步,所以这边在等待结果的时候用一个await,等待所有结束,再去执行刷新数据,不然就会出现删除了一部分,另一部分还会在页面上的结果

10.全选
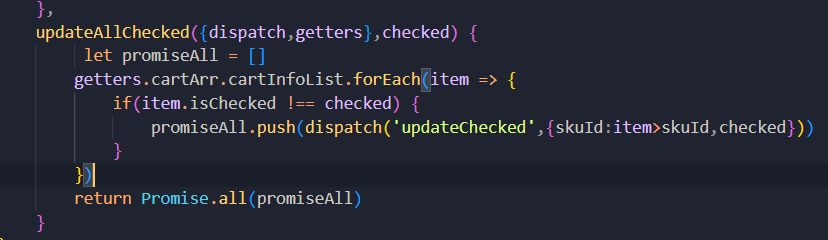
因为又要循环调用接口所以派发actions,在这里面做逻辑

二.登录注册
1.静态组件
要注意一下@符要在css中用的话,需要在前面加入~

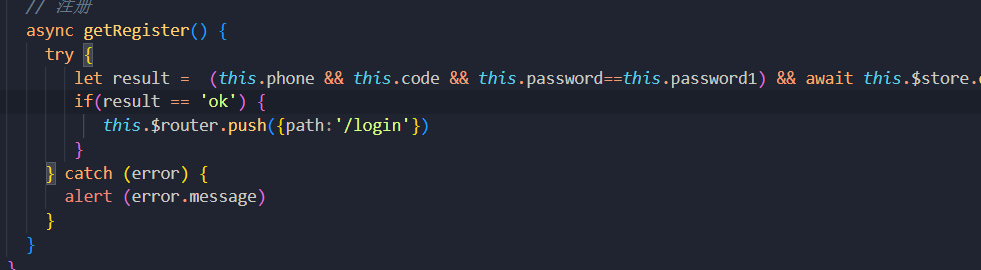
2.注册(不考虑表单验证)
先暂时不考虑表单验证,首先我们的所有表单数据肯定都是双向绑定的,我要收集,也可以改你的值
先完成验证码这一块,这一块真实的需求是,发送手机号到后端,后端给用户发送短信,这里就直接发送手机号到后面,默你会来一条短信即可
我们的注册接口只需要手机号、验证码、密码三个参数,做一个简单的验证传进去即可

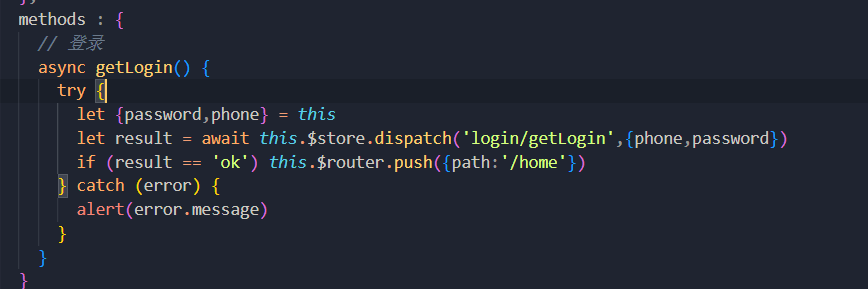
3.登录
再开始登录之前,先说一下token,之前node就创建过token,也理解过,现在印象更深刻了,当你登录过后,服务器会给你返回一个token,你保存起来,其作用就是为了你去访问一些要权限的地址,比如你的个人信息,你的购物车等等,有这个token就相当于有了通行证,可以畅通无阻
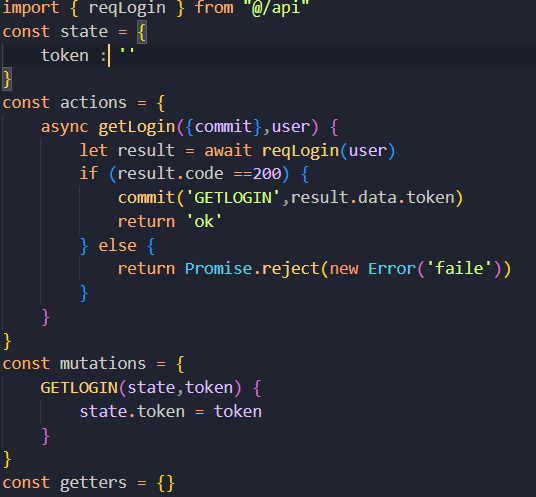
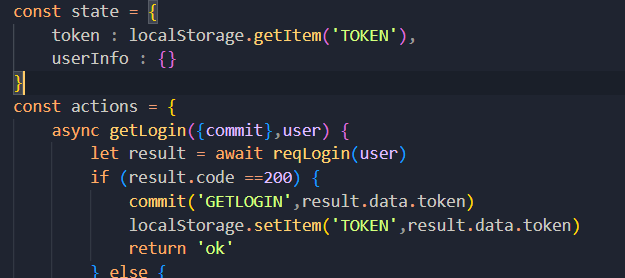
创建接口函数,放进vuex
登录成功会返回token,先放进vuex保管,但是要注意vuex不适合持久性保管,一刷新数据就会丢,同时登陆成功还应该跳转到首页,所以需要判定 try catch


4.token获取用户信息
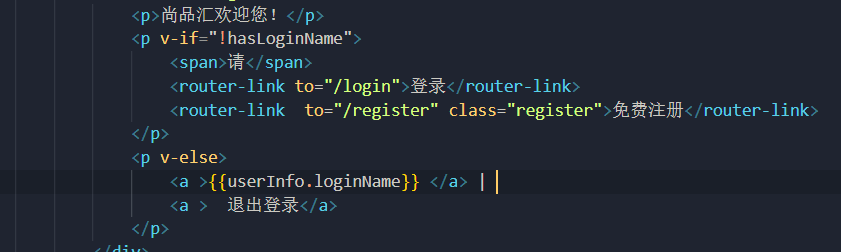
跳到首页我们应该展示登陆的用户名,利用token来获取接口
先理通一个逻辑,我们发起获取用户名的请求应该在home的mounted,然后登陆之后才会有token,我们需要在请求拦截器发起一个带有token的请求,所以登录之后才会登录成功显示用户名,所以每次进来都会重新登录,因为vuex保管的数据并收不持久性的,而我们请求头发起的token也是靠vuex获得的。

注意,因为我们跳转的事home组件,所以应该定义在home组件去派发获取用户信息的actions,并非header组件
扥路成功拿到数据,将header进行一个v-if判断


5.存在问题
问题一
虽然登陆成功,但是一刷新就没有了,原因是vuex不是持久化存储
可以在获取到token的时候,将token保存进localstorage,同时state获取的是localstorage里面的token

但是这样有个问题就是只能保证home组件可以刷新继续显示,其他组件由于没有派发actons虽然有token但是没有用户名拿来展示
问题二
用户已经登录就不应该再可以进入login组件
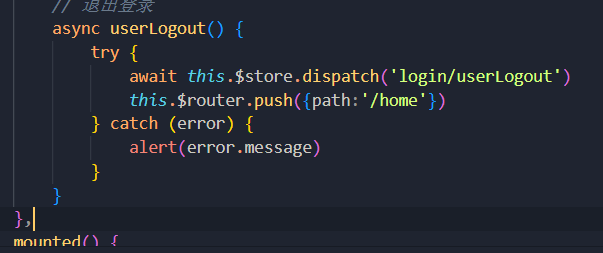
6.退出登录
点击派发请求,但是这个请求只是服务器的token清空,我们自己也需要将用户信息清掉,同时token清掉

不管在任何界面退出应该都返回home组件,所以要判断成功与失败的返回结果

7.路由守卫权限(重点)
首先路由守卫就不用多说了,全局是每个路由切换都要触发的,独享是进入你这一个要触发,组件内是进入这个组件和离开这个组件,主要是有一点我们的守卫放行next()括号里面有四个参数,详情参考vue-router官网,一种是无参数就是放行到任意组件你去的那个,也可以('/home')就是跳转到你指定的组件,还有两个这里用不到
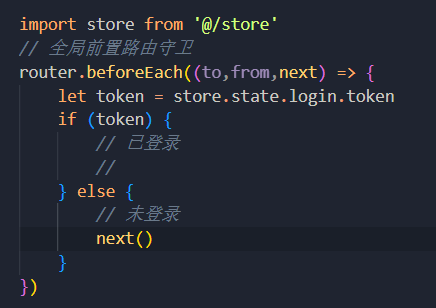
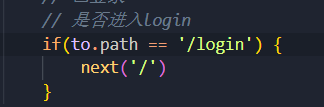
来解决我们之前的问题,首先我们登陆就不能进入login了,全局前置路由守卫,拿到我们的token,有token就说明肯定是登陆过的

在已登录状态下先判断是否会进入login,如果进入了就跳转到home

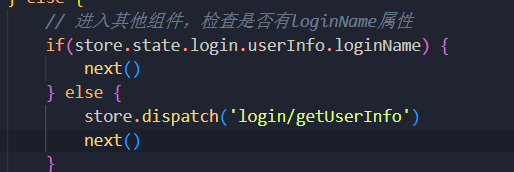
否则就是进入的除login外的任意组件,但是在这里面还要进行判断,目的是来解决我们任意组件任意刷新只要登录了都会显示用户名,可以先判断是否有loginName这个属性,注意这里不能判断有没有这个userInfo这个对象,因为空对象默认是为true
如果有就正常放行,如果没有那么就派发一下,再放行,这样一来就不用所有组件都去mounted派发,让他有userInfo了

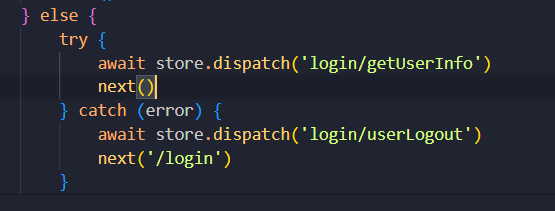
还需要完善最后一步,就是我们有没有派发失败的情况,那就是我们的token到期的时候就会派发失败,一般体现在一直是自动登录,长时间不登录就会让你重新登录一下,所以这里还要用try catch来做,vuex处理成功就跳转,处理失败,执行一下退出登录那个操作可以清空服务器和本地的token,再让你跳转到login组件,因为你到这个组件后在登录,又会获得新的token

三.交易
1.静态组件搭建
2.获取交易页数据
这个页面需要两个信息获取接口一个是,地址信息
接口管理+vuex走起
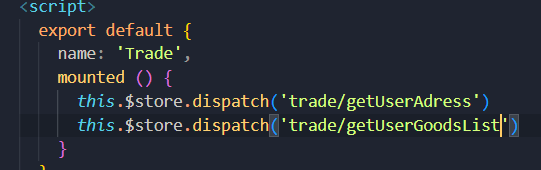
应该在交易页的mounted触发

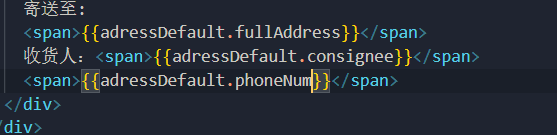
3.页面展示数据
商品详情展示

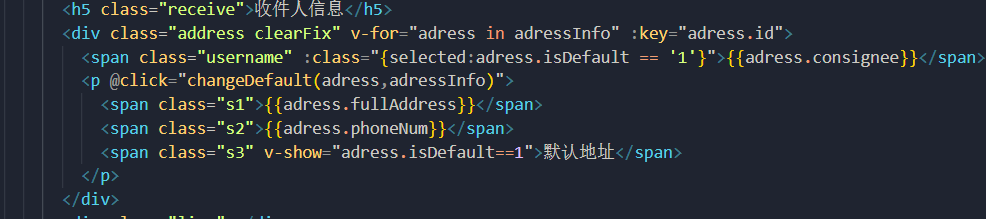
地址信息展示
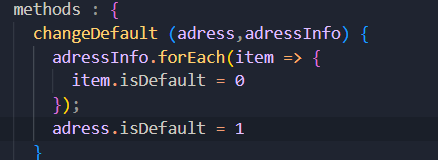
主要是点击的时候有一个排他操作
事件委派,传进来两个值一个你点的这个对象,一个整个数组


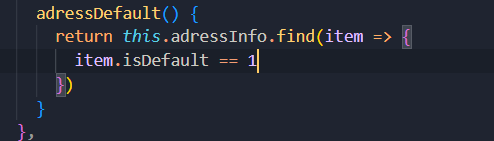
然后就是点击的这个地址信息下面结算的口子要显示,可以用一个计算属性先把当前这个default这个算出来,这里用到一个数组的find方法返回第一个满足条件的值


4.提交订单(不再使用vuex)
先完成静态页面
然后就应该是看怎么来使用接口,从现在开始后面的接口就不再使用仓库来做了,以防应对某些情况下没有vuex的时候
首先我们还是可以使用接口统一管理进行管理我们的接口

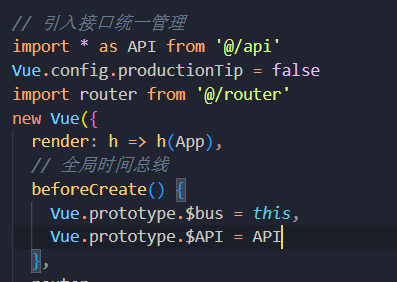
当我们不再使用vuex了,调用接口应该在组件内去调用,但是我们这里也有简便方法,可以把这整个接口文件引入到入口文件,需要注意的是以别名的方式来引入,然后跟全局事件总线一样,在beforeCreated钩子里面让他等于一个$API,那么我们以后要调用接口直接用这个api即可

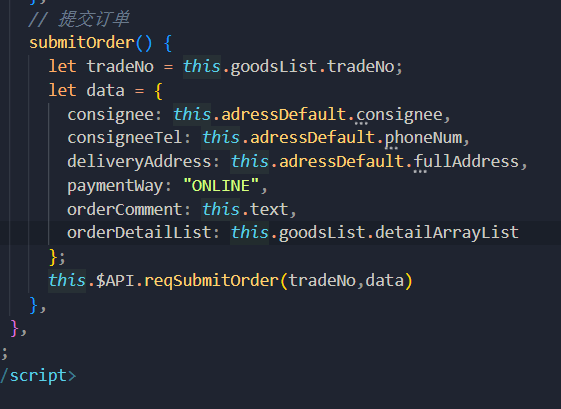
再点击提交订单的时候发起请求

5.获取订单号展示支付信息
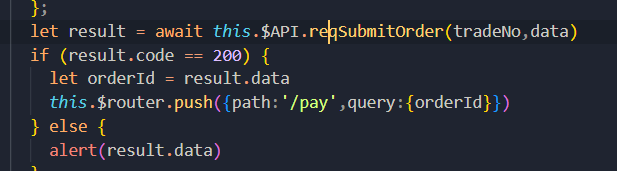
试想以前用vuex这个时候得到数据了,应该去判断是否成功,然后将我们的数据存储起来,这里没有vuex就保存在这个组件

跳转到支付界面之后首先把订单号换了,然后需要获取接口,将我们的支付金额换了
注意,生命周期函数不能被async修饰

6.ElementUI按需导入
组件库:基于vue pc端:ElementUI 移动端:vant
ElementUI快速语法提示插件vue-helper
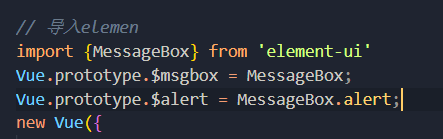
注意除了以前所熟知的按需导入,还可以将其注册成为api这样形式的按需导入


7.qrcode生成二维码
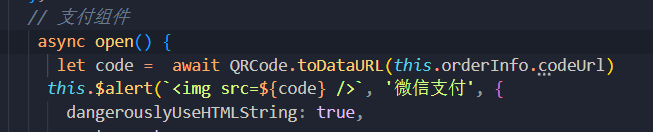
下载qrcode这个包,他可以将我们的一些信息处理成二维码
要注意qrcode返回的是一个promise对象,要拿到结果要加上await

8.微信支付
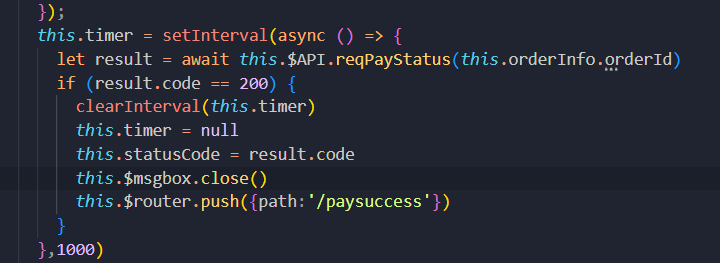
当你点开支付界面,就可以开启一个定时器,每一秒就去接口查询一下你有没有支付成功,支付成功就自动跳转
需要将我们的code存储下来,因为后面还会点击我已支付进行验证一次

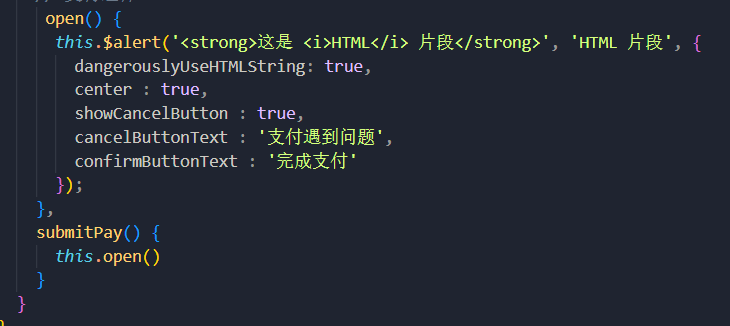
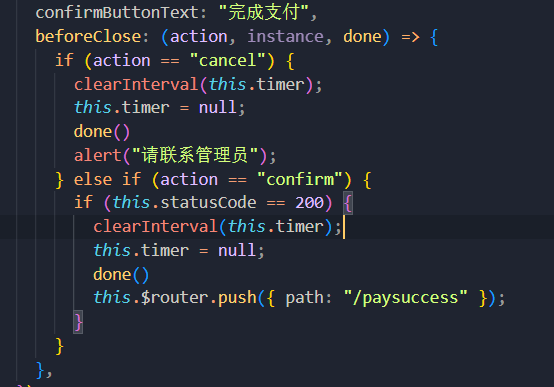
参考饿了么文档,这个组件有一个关闭前的回调,接受三个参数,第一个是你点击的是什么按钮,第二个是vc实例,第三个是关闭这个弹窗

vue大型电商项目尚品汇(前台篇)day05的更多相关文章
- vue大型电商项目尚品汇(前台篇)day01
学完vue2还是决定先做一个比较经典,也比较大的项目来练练手好一点,vue3的知识不用那么着急,先把vue2用熟练了,vue3随时都能学. 这个项目确实很经典包含了登录注册.购物车电商网站该有的都有, ...
- vue大型电商项目尚品汇(前台篇)day02
现在正式回归,开始好好做项目了,正好这一个项目也开始慢慢的开始起色了,前面的准备工作都做的差不多了. 而且我现在也开始慢慢了解到了一些项目才开始需要的一些什么东西了,vuex.router这些都是必备 ...
- vue大型电商项目尚品汇(前台篇)day04
这几天一直都在做项目,只是没有上传上来,即将把前台项目完结了.现在开始更新整个前台的部分 一.面包屑处理 1.分类操作 点击三级联动进入搜索产生面包屑,直接取参数中的name即可 点击x怎么干掉这个面 ...
- vue大型电商项目尚品汇(前台篇)day05终结篇
前台部分到此结束,一路走来还挺怀念,今天主要是对整个项目的完成做一个最后的收尾工作,对于功能上的需求没有什么了,主要就是项目上线的一些注意事项. 一.个人中心二级路由 当我们点击查看订单应该跳转到个人 ...
- vue大型电商项目尚品汇(后台篇)day03
今天把平台属性的管理基本完成了,后台管理做到现在基本也开始熟悉,确实就是对ElementUI的一个熟练程度. 一.平台属性管理 1.动态展示数据 先把接口弄好,应该在第三级标题选择后进行发请求 静态页 ...
- vue大型电商项目尚品汇(后台终结篇)day06 重磅!!!
自此整个项目前后台,全部搭建完毕. 今天是最后一天,内容很多,而且也比较常用,一个图标类数据可视化,一个后台的权限管理,都是很经典的类型. 一.数据可视化 1.简介 专门的一门学科,有专门研究这个的岗 ...
- vue大型电商项目尚品汇(后台篇)day01
开始我们后台篇的内容,前面处理了一些事情,去学校完成授位仪式,由校长授位合影,青春不留遗憾,然后还换了一个电脑,征战了四年的神船终于退役了,各种各样的小毛病是真的烦人. 现在正式开始后台篇的内容,做了 ...
- vue大型电商项目尚品汇(后台篇)day05
今天继续是对后台管理部分的一个操作,但是快要结束了,今天结束,明天会进入一个从Vue以来,另外一个名声显著的东西了,一只耳闻从未见识,而且十分的炫酷 他就是------数据可视化Echarts,迫不及 ...
- vue大型电商项目尚品汇(后台篇)day02
这几天更新有点小慢,逐渐开始回归状态了.尽快把这个后台做完,要开始vue3了 3.添加修改品牌 用到组件 Dialog 对话框,其中visible.sync这个配置是修改他的显示隐藏的,label-w ...
随机推荐
- idea 提示错误: 找不到或无法加载主类
首先检查自己的jdk 配置是否正确,检查好遍发现没有问题,但是项目就是运行不起来...... 重启idea,问题解决.
- CCF201512-2消除类游戏
问题描述 消除类游戏是深受大众欢迎的一种游戏,游戏在一个包含有n行m列的游戏棋盘上进行,棋盘的每一行每一列的方格上放着一个有颜色的棋子,当一行或一列上有连续三个或更多的相同颜色的棋子时,这些棋子都被消 ...
- 整合SSM框架环境搭建
知识要求 MySQL相关操作 Maven操作 Mybatis.Spring.SpringMVC三个框架基本操作 JavaWeb等知识 搭建环境 MySQL 8.0 Mybatis 3.5.2 使用c3 ...
- Oracle安装 - shmmax和shmall设置
一.概述 在Linux上安装oracle,需要对内核参数进行调整,其中有shmmax和shmall这两个参数,那这两个参数是什么意思,又该如何设置呢? 二.官方文档 在oracle的官方文档( htt ...
- windows上用命令行我们查看机器cpu信息(使用计算器-程序员模式-四字时,查看系统类型)
查看系统是64位还是32位 C:\Users\qingshuic>wmic os get osarchitecture OSArchitecture 64-bitC:\Users\qingshu ...
- 百兆以太网(100BASE-TX)的波形和眼图
沾了公司的光用了那台采样率吓死人的示波器看了下百兆以太网的三电平波形和眼图. 之前我也强调过百兆的三电平是不能从1状态越过0状态跳到-1状态的,从眼图上能明显看出来. 可以看出这个信号还是不错的.甚至 ...
- this的指向问题及改变this指向
概念: this是运行环境下的一个系统变量, 由于this在不同的执行环境下有不同的值, 所以在使用this时,多加注意 (使用this之前,先打印) 1,在全局作用域下,this默认指向window ...
- 【课程汇总】OpenHarmony 成长计划知识赋能第三期系列课程(附链接)
OpenHarmony 开源开发者成长计划第三期知识赋能课程硬核程度再次升级,带领开发者上手 OpenHarmony 的标准系统应用开发,学习标准设备应用开发,使用 eTS UI 开发分布式应用样例, ...
- 【dp/贪心】CF 780 (Div. 3), problem: (C) Get an Even String
Problem - C - Codeforces 难度: 1300 input 6 aabbdabdccc zyx aaababbb aabbcc oaoaaaoo bmefbmuyw output ...
- spring4 mvc + jpa demo
BEGIN; pom.xml 的引入的相关jar版本配置 <properties> <project.build.sourceEncoding>UTF-8</projec ...
