typora的下载和基本的使用
typora的下载和基本的使用
typora是一款非常好用的文本编辑软件,深受各大IT行内人员的喜爱,让这一款从原来是免费的软件变成了收费的软件。

typora的下载
- 进入官方中文网站下载:typora中文官网。
- 选择自己对应的系统下载并安装。
typora基本的使用
选择自己喜爱的主题
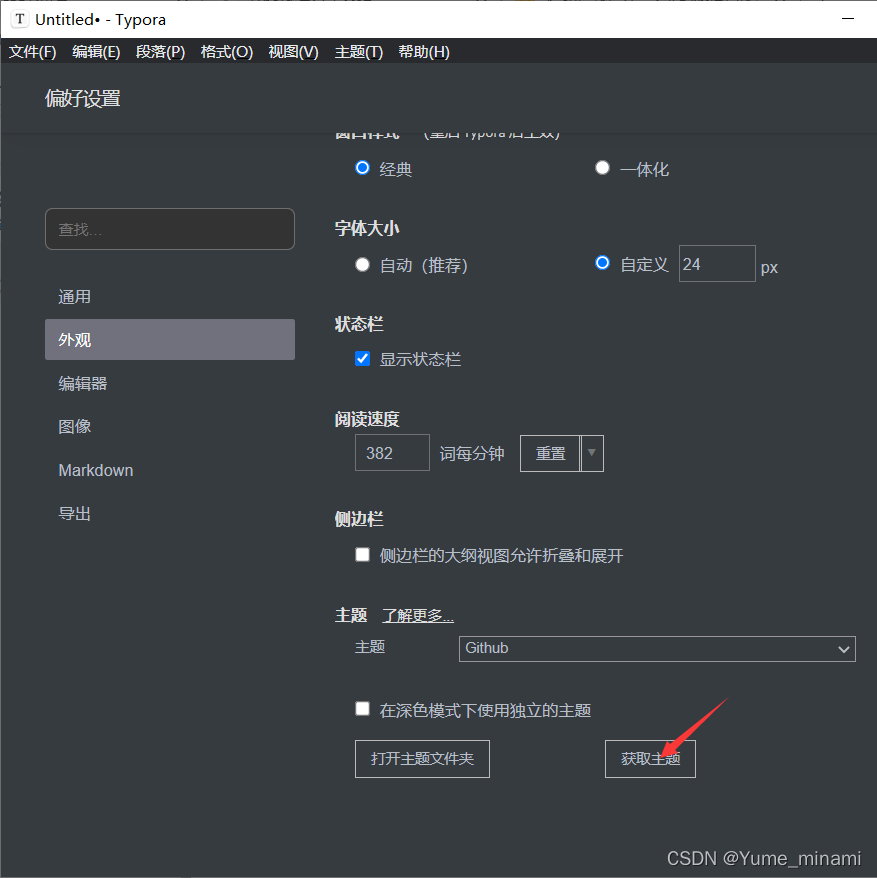
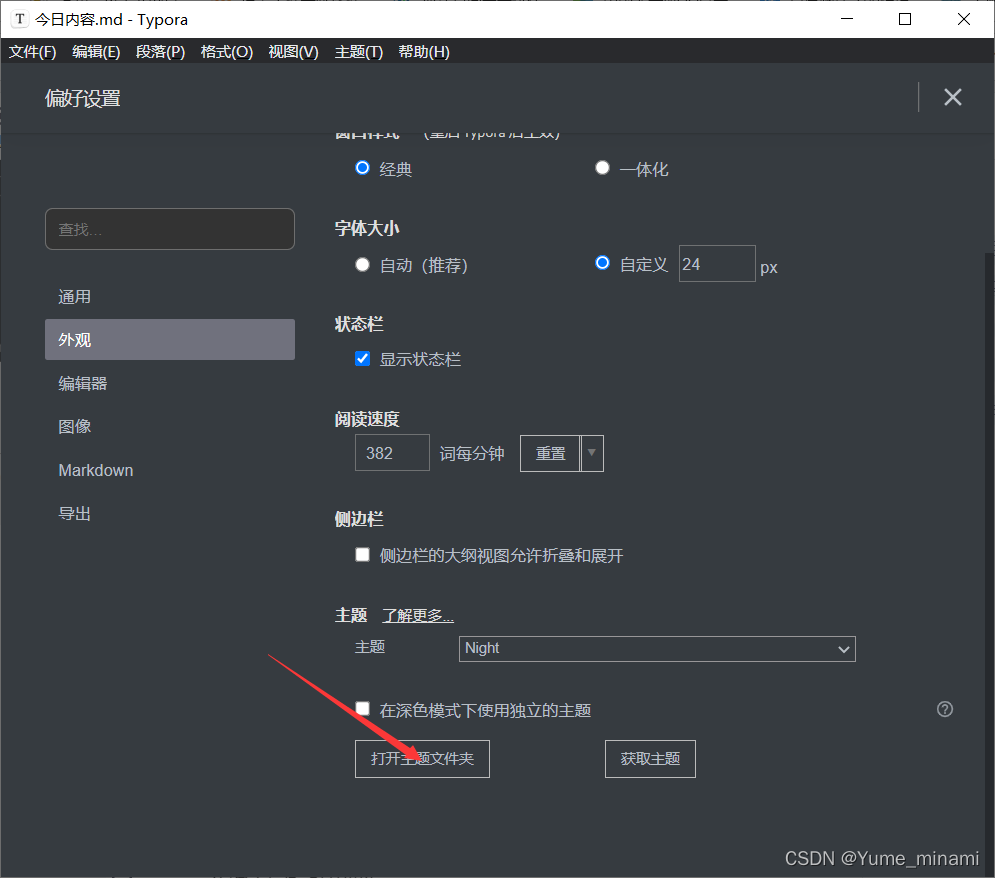
首先我们打开后可以先调整一下主题,我们可以在右上角里找到主题并修改。
如果想要更多的主题:
- 选择右上角→文件→偏好设置→外观→获取主题。

- 选择喜欢的主题下载后解压,复制css后缀的文件。
- 打开主题文件夹,粘贴刚刚复制的文件。

创建标题
标题的使用非常的简单,我们常用的标题有2种方法。
- 方法一:
一级标题:# + 空格 + 【标题内容】
二级标题:## + 空格 + 【标题内容】
三级标题:### + 空格 + 【标题内容】
以此类推... - 方法二:
在输入完标题内容后。
一级标题:快捷键ctrl + 1
二级标题:快捷键ctrl + 2
三级标题:快捷键ctrl + 3
以此类推...
进入编程环境
在英文输入法下,按下三个在键盘左上角的波浪键(在Tab键上方),并输入需要进入的编程环境,在按下回车。
如:进入python编程环境
输入:```+python+回车键
改变文本样式
强调文本 演示
输入:*强调文本*
或 _强调文本_
加粗文本演示
输入:**加粗文本**
或 __加粗文本__
标记文本演示
输入:==标记文本==
删除文本演示
输入:~~删除文本~~
插入链接
[ + 【文本说明】 + ] + ( + 【URL】 + )
如:添加百度的链接,百度
输入:[百度](https://www.baidu.com)
插入图片
插入图片有两种方法,一种是来源本地,一种是来源网页。
要注意的是如果从本地上传,其他人打开你的文档会无法显示图片。
! + [ + 【图片说明】 + ] + ( + 【图片链接】 + )
有序列表
1 + . + 空格 + 【文本内容】,输入完第一行后按下回车键自动生成第二行序号。最后按2下回车键即可退回初始状态。
无序列表
- + 空格 + 【文本内容】,输入完第一行后按下回车键自动生成第二行。最后按2下回车键即可退回初始状态。
创建表格
如果要生成2列的表格:
| + 【文本】+ | + 【文本】 + |
如果要生成3列的表格:
| + 【文本】+ | + 【文本】 + | + 【文本】 + |
以此类推...
单选框
- + 空格 + [ + 空格 + ] + 空格 + 【文本】
- 文本
输入:- [ ] 文本
如果想要勾选框,只需要将第二个空格改成x即可。
- 文本
输入:- [x] 文本
表情包
: + 【英文单词】+ :
如:
输入::key:
总结
以上就是全部内容啦!typora使用的是markdown语法,还有很多其他的内容,比如流程图、数学公式、分割线等等。

typora的下载和基本的使用的更多相关文章
- Typora破解下载
Typora破解下载 文章指路
- 开发工具-Typora编辑器下载地址
更新记录 2022年6月10日 完善标题. 比较好用的Markdown编辑器了,哈哈. https://typoraio.cn/
- Typora详细教程以及下载
发现一篇非常不错的 Typora 教程,分享给大家. 原文链接:https://www.cnblogs.com/hyacinthLJP/p/16123932.html 作者:MElephant T ...
- 推荐使用typora
最近在网上接触到一款全新的markdown写作工具--typora. 现在它已经是我的主要写作工具了. 甚至我也也会利用它安排自己的工作和任务. typora介绍 下载链接 特色:可以即时渲染mark ...
- Typora+PicGo+Gitee笔记方案
前言:需要学习的知识太多,从一开始就在寻找一款能让我完全满意的编辑器,然而一直都没有令我满意的.在前两天Typora新版本更新后,总算是拥有了一套我认为很完美的笔记方案:使用Typora编写markd ...
- Typora安装教程
一:Typora介绍 Markdown是一种轻量级标记语言.通过简单的标记语法,它可以使普通文本内容具有一定的格式.所谓轻量级标记语言指的是一类用简单句法描述简单格式的文本语言. 二:下载地址 ...
- MarkDown及Typora文本编辑器
文章介绍主要介绍MarkDown语法和与之能够配套使用的文本编辑器Typora的下载使用 1. MarkDown简介 MarkDown是一种纯文本标记语言,其书写与txt.word文档类似: 所有网站 ...
- 一招教你写博客,Typora+PicGo+阿里云oss,最好用的Markdown+最好用的图床工具!
博客 写博客的好处 1.使自己变得更善于观察.一旦你养成了记博客的习惯,与此同时你也赋予了一个更好的机会给自己,让自己去更细致地观察生活.一个人的生活经历本就是价值连城的,从中学习到的知识,教训更是异 ...
- Typora使用Gitee图床
前言 现在比较流行的Markdown编辑器应该是Typora,但是Typora本身不支持本地上传图片的云端存储,所以当我们写博客的时候,需要上传图片,就得自己设置图床,今天给大家推荐一款免费的图床-G ...
随机推荐
- CSS揭秘之《背景图案》
网格 html { background: #58a; background-image: linear-gradient(white 2px, transparent 0), linear-grad ...
- linux系统引导过程
linux系统引导过程 linux-0.11引导时,将依次运行BIOS程序.bootsect.s.setup.s和head.s,完成引导过程后进入到main函数运行.BIOS完成硬件的检查与初始化等工 ...
- python-杨辉三角形
[题目描述]输出n(0<n)行杨辉三角形,n由用户输入. [练习要求]请给出源代码程序和运行测试结果,源代码程序要求添加必要的注释. [输入格式]一行中输入1个整数n. [输出格式]输出n行杨辉 ...
- JSDOM基础
JavaScript 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素. HTML DOM 模型被构造为对象的树: HTML DOM 树 JavaScript 能够改变页 ...
- 使用 IDEA 创建 SpringBoot 项目(详细介绍)+ 源码案例实现
使用 IDEA 创建 SpringBoot 项目 一.SpringBoot 案例实现源码 二.SpringBoot 相关配置 1. 快速创建 SpringBoot 项目 1.1 新建项目 1.2 填写 ...
- springboot插件
目前spring官网(http://spring.io/tools/sts/all)上可下载的spring插件只有:springsource-tool-suite-3.8.4(sts-3.8.4).但 ...
- Mysql_事务_存储过程_触发器
一.什么是事务? 事务(Transaction),一般是指要做的或所做的事情.在计算机术语中是指访问并可能更新数据库中各种数据项的一个程序执行单元(unit).事务通常由高级数据库操纵语言或编程语言( ...
- Java学习day41
在力扣刷了几个算法题,对比了自己和优解的差距
- partTwo自动出题程序第三阶段
课堂测试3: 2.可定制(数量/打印方式):输入大的数量值,测试一下系统是否崩溃,反向查找系统是否优化的余地: 3.定制操作数的个数: 4.定制是否有乘除法 5.定制是否有括号(随机加入) 6 .定制 ...
- 09. 树莓派ASP.NET环境配置
在树莓派上部署ASP.NET环境(树莓派做ASP.NET项目服务器),之后Windows上开发的ASP.NET项目可以部署在树莓派上.配置过程如下: 前言:本篇文章内容是根据mono官网上查阅的配置教 ...
