基于vue-cli搭了一个多页面应用的空脚手架
vue2.* (多页面跳转)
@[vue2.3.3|webpack2.6.1|less|axios]
之前看过有相关朋友share了空的多页面脚手架. 不过down了几个都是webpack1.0或者vue1.0的.
刚好项目需要用到vue. 就在vue-cli的基础上进行了修改
已经有babel直接用es6即可,如果需要修改配置的请到 .babelrc里面修改
并且全局引了JQ(如果不需要或者不喜欢 请到base.conf.js里面修改)
多页面空脚手架链接 如果需要路由版的在github的另外一个文件夹里
命令
国际惯例
npm install (or cnpm 其他) 装依赖包
npm run dev 起服务
npm run build 打上线包
跑起来服务后,需要在url输入才可显示具体页面 /module/*.html (*为对应文件夹名字)
添加了新文件夹后,需要重新 npm run dev一下
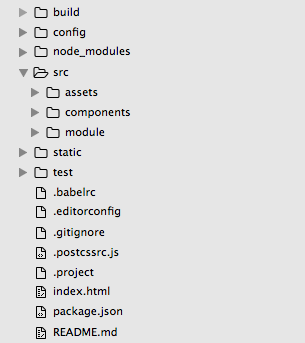
目录结构
1.build/config: 一系列配置文件
2.src: 页面文件
3.(src)assets:
js公用的方法/配置方法
less公用的样式和reset.css
lib.js页面引用的入口
4.(src)components: 复用的组件
5.(src)module: 相关的页面 (每个文件夹表示一个页面)
app.vue (页面)
*.html (页面的入口,需要和文件夹名称一致)
*.js (页面的js入口,需要和文件夹名称一致)
在static文件夹中的tpl有模板直接复制就ok
其他
设置了webpack启动进行跳转
在build/dev-server.js中可以进行配置(默认的为localhost:端口号)
// var uri = 'http://localhost:' + port
// 修改启动后的跳转的地址
var uri = 'http://localhost:' + port + '/module/template.html'模板中的app.vue引入了公用的样式,配置和方法
import Lib from 'assets/lib.js';在assets/conf.js中配置了axios请求拦截.已经全局引入axios(使用this.$axios进行请求)
有需要的话.具体的配置请到conf.js中进行增加
import Vue from 'vue';
import axios from 'axios';
//拦截方法
...
Vue.prototype.$axios = axios;在assets/common.js中配置了一些公用的方法.有需要增加的请自行添加
引用路径的别称
开发过程中需要import各种东西,为了减少写的路径地址.在build/webpack.base.conf.js中的alias进行了一系列的配置
new webpack.ProvidePlugin 这一部分是给项目全局引入的内容
端口号
端口号在config/index.js中修改;
开发过程中的代理
请到config文件夹中的 index.js中 proxyTable进行修改
具体请参考此 github链接
/*
param:
*: 表示挂代理时,识别的请求前缀
url: 表示代理的地址
*/
'/*': {
target: 'url',
changeOrigin: true,
pathRewrite: {
'^/*': '/*'
}
}本人也还正在学习中,刚好想着搭一个空的架子以备日后使用.其中有部分vue-cli生成的语句暂时还不太明白,希望能帮到有需要的或者不给大家挖坑.互相学习
0723模板修改
style标签中 区分独立样式的标识打错了.导致组件的样式互相影响了 - -
//<style lang="less" scope> (scope打错了)
<style lang="less" scoped>通过js引入的样式文件进行拆分(为了更好使用mixin方法)
lib.js
//不通过js直接引入
//引入全局样式
// import 'assets/less/reset.css';
// import 'assets/less/common.less';
1. reset.css(重置的css)
在页面统一入口的 *.js 引入
2.common.less(公用的样式和mixin方法)
在每个 *.vue 的style中 引入
//@import '~assets/less/common.less';
(~前缀在style的引入路径 配合alias使用)基于vue-cli搭了一个多页面应用的空脚手架的更多相关文章
- 从开发一款基于Vue技术栈的全栈热重载生产环境脚手架,我学到了什么
浏览文章前 这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的. 被反复使用的代码 这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习. 穿越时间的代码 如果一段代码10年 ...
- 在vue项目中添加一个html页面,开启本地服务器
在vue项目里新增一个不需要登录的页面,那么我只能新增一个html页面了,不经过路由,直接在浏览器输入路径打开,那么就需要用到本地服务器, 1.vue里面的html页面最好放过在public文件夹里面 ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑.那么 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- 基于Vue cli生成的Vue项目的webpack4升级
前面的话 本文将详细介绍从webpack3到webpack4的升级过程 概述 相比于webpack3,webpack4可以零配置运行,打包速度比之前提高了90%,可以直接到ES6的代码进行无用代码剔除 ...
- 基于vue框架手写一个notify插件,实现通知功能
简单编写一个vue插件,当点击时触发notify插件,dom中出现相应内容并且在相应时间之后清除,我们可以在根组件中设定通知内容和延迟消失时间. 1. 基础知识 我们首先初始化一个vue项目,删除不需 ...
- 基于laravel5.4 vue 和vue-element搭建的单页面后台CMS
介绍 该项目后台是基于vue和laravel搭建的单页面CMS系统,包含了文章管理,权限管理,用户管理等基本模块. 前台使用了传统web技术,laravel渲染搭建了个博客系统 github地址:ht ...
- 基于vue现有项目的服务器端渲染SSR改造
前面的话 不论是官网教程,还是官方DEMO,都是从0开始的服务端渲染配置.对于现有项目的服务器端渲染SSR改造,特别是基于vue cli生成的项目,没有特别提及.本文就小火柴的前端小站这个前台项目进行 ...
随机推荐
- Mysql基础学习第二天
Mysql基础学习第二天 函数 函数:是指一段可以直接被另一段程序调用的程序或代码. 字符串函数 数值函数 日期函数 流程函数 字符串函数 MySQL内置很多字符串函数,常用的几个如下: 函数 功能 ...
- 人工智能之深度学习-初始环境搭建(安装Anaconda3和TensorFlow2步骤详解)
前言: 本篇文章主要讲解的是在学习人工智能之深度学习时所学到的知识和需要的环境配置(安装Anaconda3和TensorFlow2步骤详解),以及个人的心得体会,汇集成本篇文章,作为自己深度学习的总结 ...
- Python:读取Excel 不带第一行标题
#根据第0到第1列进行重建 0-X 1-Y PX=sheet_name.col_values(0)[1:] PY=sheet_name.col_values(1)[1:] 读取的某一列后在后边加[1: ...
- Flutter 设计模式|工厂模式家族
文/ 杨加康,CFUG 社区成员,<Flutter 开发之旅从南到北>作者,小米工程师 在围绕设计模式的话题中,工厂这个词频繁出现,从 简单工厂 模式到 工厂方法 模式,再到 抽象工厂 模 ...
- U3D破解方法
文件我的云盘里面有,然后操作如下:Win版破解方法:1.安装Unity后(联网破解不成功就断网试试),运行破解补丁.2.点击Browse选择Unity所在路径 例如我的Unity安装路径 F:\Sof ...
- Laravel7-验证器使用
- 您的请求在Web服务器中没有找到对应的站点”这是什么原因?出现这个界面说明域名解析已经正确并生效,这是由于域名没有绑定好,
宝塔出现 您的请求在Web服务器中没有找到对应的站点"这是什么原因?出现这个界面说明域名解析已经正确并生效,这是由于域名没有绑定好 , 本人经过测试使用如下方法解决.允话空HTTP_REFE ...
- LGP3813题解
这道题是我去年11月份的时候看到的,当时写了一个假的做法没过样例,然后就没管了. 结果今天在模拟赛的时候放到了 T1( 我也不知道他为什么是对的,可是他就是过了样例和大样例.jpg 容易发现 \(n\ ...
- javascript的比较运算符
JavaScript一共提供了8个比较运算符: > 大于运算符 < 小于运算符 <= 小于等于运算符 >= 大于等于运算符 == 相等运算符 === 严格相等运算符 != 不相 ...
- svn 清理报错
Can't install '*' from pristine store, because no checksum is recorded for this file svn同步时,提示clean ...