H5 视频播放解决方案
前两天,美团推出的杨洋H5火爆朋友圈。里面主要的是多段视频播放、暂停。
听起来很简单,但是由于腾讯白名单限制,在微信浏览器,qq浏览器,会自动将video标签中非腾讯域名的视频 ,自动全屏,结尾追加视频推荐。并且白名单申请入口已经关闭。
本文包含
- 全屏适配播放 并在视频上放置其他元素。例如下载按钮。
- 苹果手机 嵌入视频小窗播放。
目前替换几种解决方案的实测。
- 上传至腾讯视频(实测已经不行)
- gif(尺寸太大)
先上代码
//html
<video
id="video1"
:src="src_mp4"
preload="auto"
webkit-playsinline
playsinline="true"
x-webkit-airplay="allow"
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
x5-video-orientation="portraint"
style="object-fit:fill">
</video>
//js
var video = document.querySelector('video');
videoMethod(video);
function videoMethod(video) {
video.addEventListener('touchstart', function () {
video.play();
});
setTimeout(function () { video.play(); }, 1000);
document.addEventListener("WeixinJSBridgeReady", function (){
video.play();
video.pause();
}, false);
video.addEventListener('ended', function (e) {
video.play();
})
//进入全屏
video.addEventListener("x5videoenterfullscreen", function(){
window.onresize = function(){
video.style.width = window.innerWidth + "px";
video.style.height = window.innerHeight + "px";
}
})
//退出全屏
video.addEventListener("x5videoexitfullscreen", function(){
window.onresize = function(){
video.style.width = 原尺寸;
video.style.height = 原尺寸;
}
})
}
//引用js
iphone-inline-video
//css
.IIV::-webkit-media-controls-play-button,
.IIV::-webkit-media-controls-start-playback-button {
opacity: 0;
pointer-events: none;
width: 5px;
}
.videobox {
width: 4.78rem;
height: 7.8rem;
position: absolute;
top: 3.2rem;
left: 1.2rem;
}
video{
width: 4.2rem;
height: 7.69rem;
position: absolute;
left: .22rem;
top: .7rem;
overflow: hidden;
margin-top:-.7rem;
}详细解读
属性
preload="auto"
是否预加载数据
- auto 页面加载后载入整个数据
- meta 页面加载后载入元数据
- none 不载入视频
webkit-playsinline && playsinline="true"
- 小窗播放 使视频不脱离文本流,但是需要webview(allowsInlineMediaPlayback = YES webview.allowsInlineMediaPlayback = YES) ,结果就是苹果支持,安卓不支持。安卓会自动全屏播放。
x-webkit-airplay="allow"
字面意思 容许airplay (通过AirPlay可以把当前的视频投放到支持此技术的其他设备上。)
- 如果是 video 标签,可以通过 x-webkit-airplay="allow" 属性开启;
- 如果是 embed 标签,可以通过 airplay="allow" 属性开启。
x5-video-player-type="h5" && x5-video-player-fullscreen="true" &&x5-video-orientation="portraint"
- 建议看官网文档非常详细 。十分重要必看。
object-fit:fill
- 填充尺寸 详情
方法
自动播放
setTimeout(function () { video.play(); }, 1000);
//微信webview全局内嵌,WeixinJSBridgeReady方法
document.addEventListener("WeixinJSBridgeReady", function (){
video.play();
video.pause();
}, false);
//诱导用户触摸
video.addEventListener('touchstart', function () {
video.play();
});封面增减
除ended,timeupdate其他事件慎用
video.addEventListener('timeupdate',function (){
//当视频的currentTime大于0.1时表示黑屏时间已过,已有视频画面,可以移除浮层(.pagestart的div元素)
if ( !video.isPlayed && this.currentTime>0.1 ){
$('.pagestart').fadeOut(500);
video.isPlayed = !0;
}
})框架中使用
react中使用
因我们实现h5播放效果,需要在video上设置属性。但我们知道react自定义属性,需要添加data-前缀。使得生成的节点属性 并不是 x5要求的属性。造成失效。
感谢 @weishijun14 提供解决方法
React 15及更早版本
componentDidMount: function() {
var element = ReactDOM.findDOMNode(this.refs.test);
element.setAttribute('custom-attribute', 'some value');
}See https://jsfiddle.net/peterjma...
React 16
自定义属性将会被原生支持在React 16,这个在RC版本中的特性,以及即将被公布。这意味着,加入自定义属性在元素中将会非常简单:
render() {
return (
<div custom-attribute="some-value" />
);
}weishijun14 实测版本
ref={(node) => { if(node){node.setAttribute('xmlns:xlink', 'w3.org/1999/xlink')} }} vue中使用
直接放在template中就可以了
<template>
<div class="videobox">
<video
id="video1"
:src="src_mp4"
preload="auto"
webkit-playsinline
playsinline
x-webkit-airplay="allow"
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
x5-video-orientation="portraint"
style="object-fit:fill">
</video>
</div>
</template>可能遇到的问题(坑)
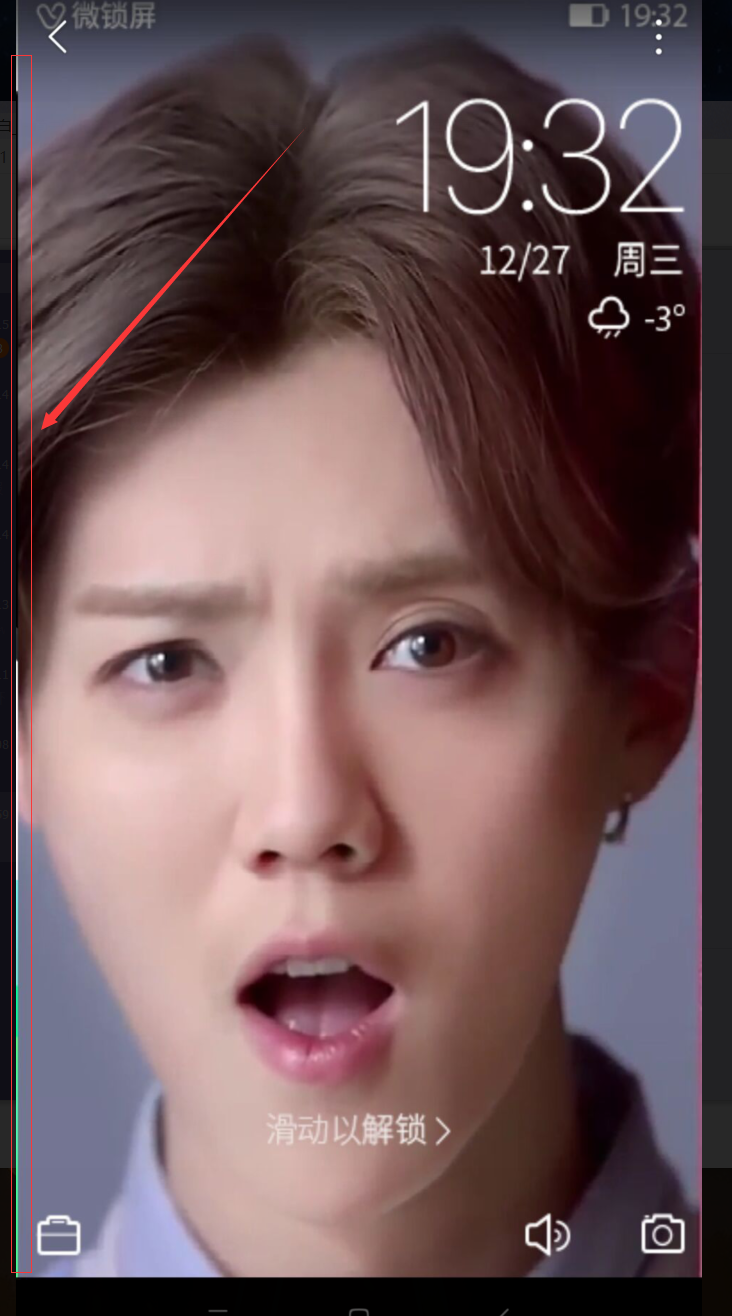
安卓手机全屏播放 边线问题
安卓手机中全屏播放视频,在左右会出现大概一像素的边线暴露,不能完全覆盖屏幕。如下图
解决方法:监听屏幕全屏事件中( video.addEventListener) 手动设置video 的left值为 0。
| 问题图 | |
|---|---|
 |
参考文献
https://github.com/gnipbao/ib...
https://x5.tencent.com/tbs/gu...
http://zhaoda.net/2014/10/30/...
本文转载于:H5 视频播放解决方案
H5 视频播放解决方案的更多相关文章
- Chimee - 简单易用的H5视频播放器解决方案
Chimee是由奇舞团开源的一套H5视频播放器解决方案,由奇舞团视频云前端团队结合在业务和视频编解码方向的沉淀积累倾心打造.Chimee支持MP4.M3U8.FLV等多种媒体格式,同时它也帮我们解决了 ...
- 让我为你介绍一个神器:Chimee,一套可扩展的 H5 视频播放器解决方案
Chimee(读"奇米", [tʃɪ'mɪ:])是由奇舞团开源的一套 H5 视频播放器解决方案,由奇舞团视频云前端团队结合在业务和视频编解码方向的沉淀积累倾心打造. Chimee ...
- h5视频播放
h5视频播放 一直在写js原生的东西,感觉总是停滞不前,现在我们应该学一些h5新的特性,因为我们毕竟是从事前端的,下面我们一起来写一个视频播放吧 1,html <div class=" ...
- video.js--很赞的H5视频播放库
video.js是一款很流行的html5视频播放插件.很适合在移动端播放视频(比如微信网页),功能强大,且支持降级到flash,兼容ie8.官网:http://videojs.com/ git& ...
- H5视频播放器属性与API控件,以及对程序的解释
一:理论 1.视频播放器的格式介绍 视频主要有三部分组成:视频.音频.编码格式 视频格式:avi.rmb.wmv.mpeg4.ogg.webm 2.H5的标签video的简单使用 <video ...
- html5视频播放解决方案
关键词:html5 nativeapp webapp mp4 H.264 html5没学习之前总觉的很神秘.近期通过学习和研究html5有点成果,特总结分享给大家.众所周知应用开发分两种:一是原生的 ...
- 微信 HTML5 VIDEO 视频播放解决方案
原文链接:https://www.jianshu.com/p/e4573acf6564 webkit-playsinline && playsinline="true&quo ...
- Java 使用blob对H5视频播放进行加密《java视频加密》
1.创建一个H5 <video>标签 <video id="sound" type="video/mp4" controls="co ...
- phonegap安卓视频播放解决方案
使用phonegap开发的时候,视频播放很多人一开始选择用html5的Video标签作为备选方案,实际上这种方案在真实环境下常常是无法满足需求的,因为目前HTML5的Video标签只支持MP4,OGG ...
随机推荐
- Leaflet:LatLng、LatLngBounds、Point、Bounds、Icon
LatLng 代表一个有着确定经纬度坐标的地理点. 1.用例 var latlng = L.latlng(50.5,30.5); 所有Leaflet的方法中接收的LatLng参数均可以用数组[ ]或者 ...
- 基于消息队列(RabbitMQ)实现延迟任务
一.序言 延迟任务应用广泛,延迟任务典型应用场景有订单超时自动取消:支付回调重试.其中订单超时取消具有幂等性属性,无需考虑重复消费问题:支付回调重试需要考虑重复消费问题. 延迟任务具有如下特点:在未来 ...
- c++ set与unordered set的区别
c++ std中set与unordered_set区别和map与unordered_map区别类似,其底层的数据结构说明如下: 1.set基于红黑树实现,红黑树具有自动排序的功能,因此map内部所有的 ...
- 使用ntp 实现时间同步
1.首先安装NTP [root@localhost /]# yum install ntp -y2.查看是否安装成功 rpm -qa|grep ntp [root@hadoop102 桌面]# vi ...
- 微信小程序刚注册快速达到1000uv
一.什么是微信小程序uv UV:是累计独立访问,1个微信号就是一个uv,多次访问不算 大家想提升微信小程序uv都是为了开通流量主 二.流量主开通标准 达到1000uv就可以开通:严重违纪不 ...
- .NET MAUI 已在塔架就位 ,4月份RC
最美人间三月天,春光不负赶路人.在充满无限希望的明媚春天里,一路风雨兼程的.NET 团队正奋力实现新的突破. 根据计划,新一代移动开发平台MAUI 将于4月份 发布RC. 目前,MAUI的测试工作和火 ...
- python中的super是什么?
技术背景 python中的super,名为超类,可以简单的理解为执行父类的__init__函数.由于在python中不论是一对一的继承,还是一子类继承多个父类,都会涉及到执行的先后顺序的问题.那么本文 ...
- # kubernetes节点不可调度
查看node [root@k8s-masterb ~]# kubectl get nodes NAME STATUS ROLES AGE VERSION k8s-mastera Ready maste ...
- ldap常用命令
单独查询用户信息 ldapsearch -D "cn=admin,dc=hrbeu,dc=edu,dc=cn" -b "ou=hbr,dc=hrbeu,dc=edu,dc ...
- web服务器-nginx反向代理
web服务器-nginx反向代理 一. 代理介绍 代理是网络中使用比较常见的, 比如我们说的最多的就是FQ软件, 比如ss, 蓝灯等这些大家常用的软件,他们就是能改代理大家访问的国内无法访问的一些国外 ...
