10分钟理解React生命周期
前言
学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助.
一、简介
React /riˈækt/ 组件的生命周期指的是组件从创建到销毁过程中所经历的一系列方法调用。这些方法可以让我们在不同的时刻执行特定的代码,以满足组件的需求。
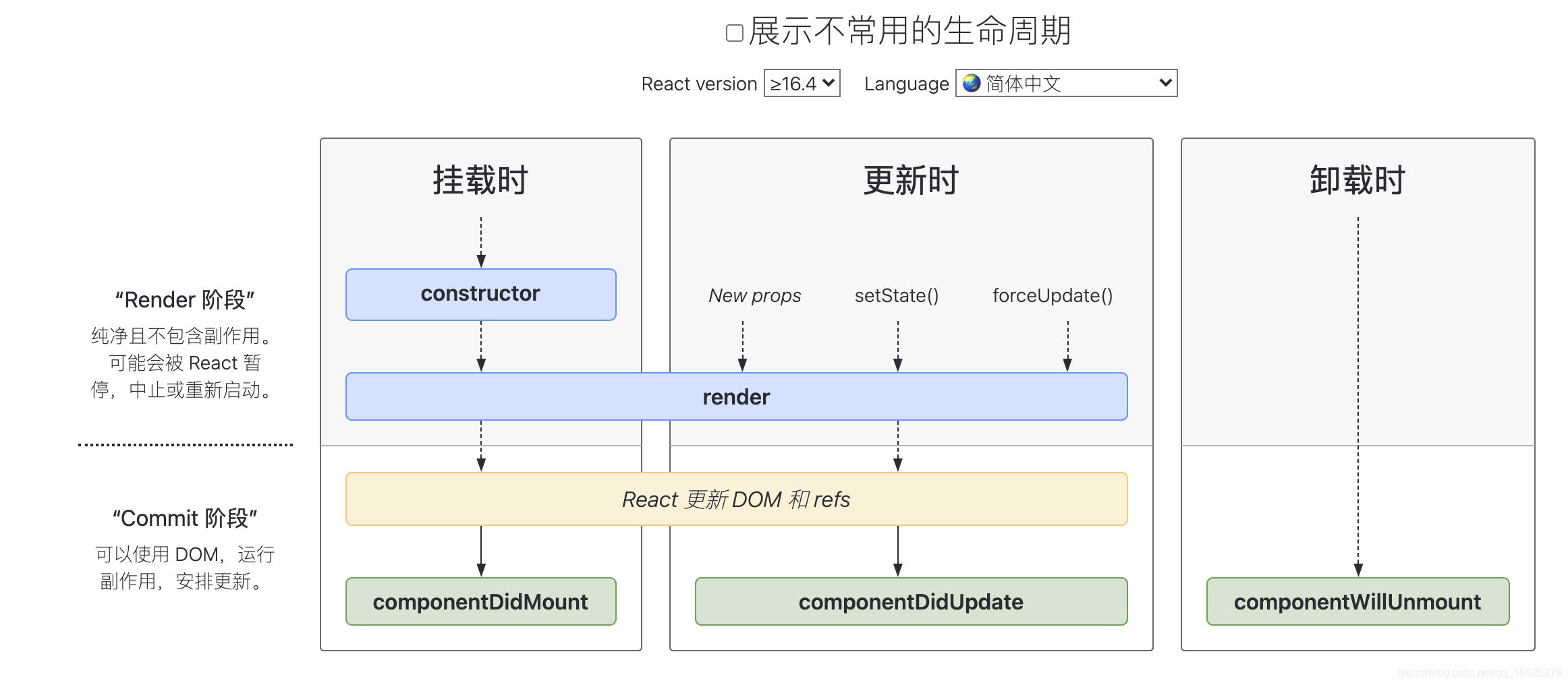
React 的生命周期可以分为三个阶段:挂载阶段、更新阶段和卸载阶段。每个阶段都有对应的生命周期方法,如下所示:
二、生命周期三个阶段
挂载阶段
- constructor() :/kənˈstrʌktə(r)/ 构造函数,最先被执行,我们通常在构造函数里初始化
state对象或者给自定义方法绑定this - static getDerivedStateFromProps() :
static getDerivedStateFromProps(nextProps, prevState),这是个静态方法,当我们接收到新的属性想去修改state,可以使用getDerivedStateFromProps - render() : /ˈrendə(r)/
render函数是纯函数,只返回需要渲染的东西,不应该包含其它的业务逻辑,可以返回原生的DOM、React组件、Fragment、Portals、字符串和数字、Boolean和null等内容 - componentDidMount():组件装载之后调用,此时可以获取到DOM节点并操作,比如对canvas,svg的操作,服务器请求,订阅都可以写在这个里面,但是记得在
componentWillUnmount中取消订阅。componentWillUnmount中取消订阅。
1、在 componentWillUnmount 生命周期方法中,我们可以执行一些清理工作,比如取消订阅或者清除定时器等。
取消订阅是指在组件卸载之前,将之前添加的事件监听或者数据订阅取消掉,以避免内存泄漏和无效的数据处理。
具体实现方法取决于你所使用的订阅方式。如果你使用的是 React Context API 或者 Redux 等状态管理库,则可以在 componentWillUnmount 方法中取消订阅。例如,使用 React Context API 订阅状态更新的代码可能如下所示:
- class MyComponent extends React.Component {
- constructor(props) {
- super(props);
- this.state = {
- value: props.initialValue,
- };
- this.unsubscribe = props.subscribe(this.handleValueChange);
- }
- componentWillUnmount() {
- this.unsubscribe();
- }
- handleValueChange = (newValue) => {
- this.setState({ value: newValue });
- };
- render() {
- return (
- <div>
- <span>Current value: {this.state.value}</span>
- </div>
- );
- }
- }
在上面的代码中,unsubscribe 方法是一个用于取消订阅的函数,它在组件创建时通过 props.subscribe 方法添加订阅,然后在组件卸载时通过 componentWillUnmount 方法进行取消订阅。
2、如果你使用的是普通的 DOM 事件监听器或者 WebSocket 等浏览器原生 API,那么你需要在组件卸载时手动移除事件监听或者关闭 WebSocket 连接等。
例如,使用 addEventListener 添加事件监听器的代码可能如下所示:
- class MyComponent extends React.Component {
- constructor(props) {
- super(props);
- this.handleClick = this.handleClick.bind(this);
- }
- componentDidMount() {
- document.addEventListener('click', this.handleClick);
- }
- componentWillUnmount() {
- document.removeEventListener('click', this.handleClick);
- }
- handleClick(event) {
- console.log('Clicked!', event.target);
- }
- render() {
- return <div>Click anywhere to log the target element.</div>;
- }
- }
在上面的代码中,我们在组件挂载时通过 addEventListener 方法添加了一个 click 事件监听器,然后在组件卸载时通过 removeEventListener 方法移除该监听器。这样可以确保在组件卸载时不会再接收到无效的事件通知。
更新阶段
- static getDerivedStateFromProps() /ˈstætɪk/ /dɪˈraɪvd/ /steɪt/ /prɒps/ 此方法在更新个挂载阶段都可能会调用
- shouldComponentUpdate()
shouldComponentUpdate(nextProps, nextState),有两个参数nextProps和nextState,表示新的属性和变化之后的state,返回一个布尔值,true表示会触发重新渲染,false表示不会触发重新渲染,默认返回true,我们通常利用此生命周期来优化React程序性能 - render() 更新阶段也会触发此生命周期
- getSnapshotBeforeUpdate()
getSnapshotBeforeUpdate(prevProps, prevState),这个方法在render之后,componentDidUpdate之前调用,有两个参数prevProps和prevState,表示之前的属性和之前的state,这个函数有一个返回值,会作为第三个参数传给componentDidUpdate,如果你不想要返回值,可以返回null,此生命周期必须与componentDidUpdate搭配使用 - componentDidUpdate()
componentDidUpdate(prevProps, prevState, snapshot),该方法在getSnapshotBeforeUpdate方法之后被调用,有三个参数prevProps,prevState,snapshot,表示之前的props,之前的state,和snapshot。第三个参数是getSnapshotBeforeUpdate返回的,如果触发某些回调函数时需要用到 DOM 元素的状态,则将对比或计算的过程迁移至getSnapshotBeforeUpdate,然后在componentDidUpdate中统一触发回调或更新状态。
卸载阶段
- componentWillUnmount() 当组件被卸载或者销毁了就会调用,我们可以在这个函数里去清除一些定时器,取消网络请求,清理无效的DOM元素等垃圾清理工作
这些生命周期方法按照顺序依次被调用。在挂载阶段,组件被创建并插入到 DOM 树中。在更新阶段,组件的 props 或者 state 发生改变时会触发更新,从而重新渲染组件。最后,在卸载阶段,组件被从 DOM 树中移除并销毁。
每个生命周期方法都有不同的作用,可以用来实现各种需求,比如在组件挂载时进行初始化工作、在组件更新时进行数据处理或者在组件卸载时进行清理工作等。

10分钟理解React生命周期的更多相关文章
- 10秒钟理解react生命周期
慎点!这是一篇很水很水的文章, 抄自react中文文档, 本文详细介绍了react生命周期函数执行顺序, 以及各生命周期函数的含义和具体作用. 不同阶段生命周期函数执行顺序 挂载(Mounting) ...
- 理解React生命周期的好例子
class App extends React.Component { static propTypes = { }; static defaultProps = { }; constructor(p ...
- React生命周期简单详细理解
前言 学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助. Ract生命周期 React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁 初始化 1.g ...
- [转帖]SQL Server 10分钟理解游标
SQL Server 10分钟理解游标 https://www.cnblogs.com/VicLiu/p/11671776.html 概述 游标是邪恶的! 在关系数据库中,我们对于查询的思考是面向集合 ...
- React 生命周期
前言 学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助. Ract生命周期 React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁 初始化 1.g ...
- 22.1 、react生命周期(一)
在每个react组件中都有以下几个生命周期方法~我们需要在不同阶段进行讨论 组件生命周期概述 1.初始化 在组件初始化阶段会执行 constructor static getDerivedStateF ...
- vue生命周期和react生命周期对比
一 vue的生命周期如下图所示(很清晰)初始化.编译.更新.销毁 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE ht ...
- 前端005/React生命周期
ES6中React生命周期 一.React生命周期 React生命周期主要包括三个阶段:初始化阶段.运行中阶段和销毁阶段. 在React不同的生命周期里,会依次触发不同的钩子函数. 二.React的生 ...
- React生命周期
在react生命周期中,分2段执行,一个挂载的生命周期,一个是组件发生了数据变动,或者事件触发而引发的更新生命周期. 注:react生命周期很重要,对于很多组件场景的应用发挥重要作用,而且不熟悉生命周 ...
- React生命周期详解
React生命周期图解: 一.旧版图解: 二.新版图解: 从图中,我们可以清楚知道React的生命周期分为三个部分: 实例化.存在期和销毁时. 旧版生命周期如果要开启async rendering, ...
随机推荐
- MongoDB:内嵌文档查询匹配 查询集合中的文档
1.db.getCollection('Notification').find({ Title:{$regex:/班/}, "Message.TargetUrl":{$regex: ...
- linux中安装启动postgresql教程
安装: 官网地址:https://www.postgresql.org 选择下载版本: https://www.postgresql.org/ftp/source 下载方式: wget https:/ ...
- 洛谷P1118数字三角形,
#include <bits/stdc++.h> using namespace std; int c[13][13];//杨辉三角 int b[13];//用于排除 int a[13]; ...
- nodejs 连接MSSQL数据库 Setting the TLS ServerName to an IP address is not permitted by RFC 6066. This will be ignored in a future version
初学nodejs连接lmssql数据库,测试报错,查了很多资料,最后发现报这个错主要是mssql不支持https安全连接,如果不考虑这个,仅做测试连接,就很容易,直接改个参数就可以了: const s ...
- jmeter-脚本制作
HTTP请求 默认端口号 HTTP默认端口号:80 HTTPS默认端口:443 数据来源 通过网络抓包软件(Fiddler.Charles等).接口文档数据 脚本制作+结果 录制脚本 badbod 录 ...
- 树莓派利用摄像头实现web在线监控
1.https://shumeipai.nxez.com/2021/10/21/raspberry-pi-usb-camera-to-realize-remote-network-monitoring ...
- 关于UPD章节学习的一些感想
课程看到了UDP, 首先了解UDP的原理模型. 服务端,首先是实例QUdpSocket,也就是UDP套接字,然后,需要绑定.绑定一个任意IP地址,分为IPV4和IPV6.自行选择课程中讲解时绑定的是I ...
- Leecode 141.环形链表(Java 快慢指针)
想法: 1:遍历链表,每次判断节点是否被访问过.(哈希表) 2:快慢指针(看题解之后) 两个指针pq都在head头指针开始(初始化): 快指针每次走两步,慢指针每次走一步,如果 ...
- vim指令大全
Linux vi种 wq .wq!.x.q.q!区别 上面的命令只是在vi编辑命令中使用 wq:表示保存退出 wq!:表示强制保存退出 x:表示保存退出 wq和wq!的区别如下: 有些文件设置了只 ...
- 【Mybatis-Plus】使用updateById()、update()将字段更新为null或者空
参考 https://blog.csdn.net/weixin_41544866/article/details/119738605
