flex布局的相关注意事项
文献参考地址:https://www.cnblogs.com/qcloud1001/p/9848619.html
重点事项:
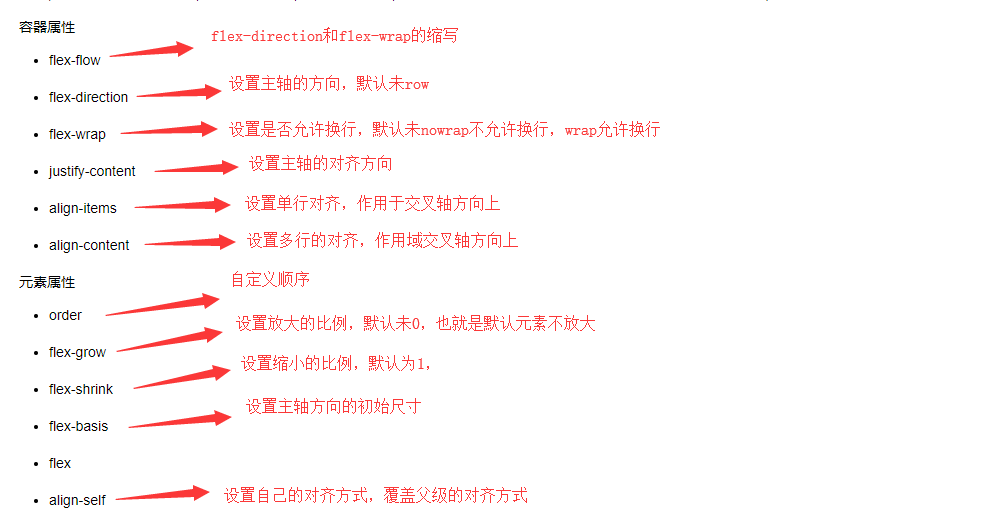
弹性容器的属性
作用于交叉轴
- align-items :对单行起作用
- align-content :对多行起作用,容器必须开启换行才可以。
作用于主轴
- justify-content:对主轴的对齐设置
常用的符合属性
flex = flex-grow + flex-shrink + flex-basis

flex布局的相关注意事项的更多相关文章
- flex布局以及相关属性
容器的属性: 父元素设置display:flex:子元素即可使用flex布局. flex-direction 决定项目排列方向: .box { flex-direction: row | row-re ...
- Flex 布局相关用法
前言: 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 就不容易实现. 2009年,W3C提出了 ...
- 使用 flex 弹性布局 ,相关教程记录
一.Flex布局是什么? Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局. .box1{ dis ...
- 2017.11.13 flex 布局相关问题
一.今日任务:城市体验平台小程序的开发(由于数据还未完善,今天主要是 UI 布局的开发) 二.所遇问题 1. flex 布局问题: html: <view class="flex-sp ...
- css相关,flex布局全通!
寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中. 记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联想到 Word 文 ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- 【转】Flex 布局语法教程
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- Flex 布局
Flex 布局 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非 ...
- H5新出的flex布局
百度前端技术学院第一阶段中的任务十,就是关于flexbox布局的 与flexbox布局相关的资料如下: 1.flex布局教程-语法篇-阮一峰的网络日志 http://www.ruanyifeng.c ...
随机推荐
- nacos服务端和客户端版本不一致的时候,客户端无限刷日志
解决方法: logging: level: com: alibaba: nacos: client: error
- Thread记录
项目用到了线程 所以写出来留作以后复习线程Thread类包含在System.Threading命名空间有关线程的操作主要包含在这个类中现在总结一下Thread的常用方法和属性 Start([参数])/ ...
- Java中静态方法和实例方法
static修饰的方法可以直接用方法名. 访问 实例成员方法必须永实例成员调用
- Kubernetes--管理Pod对象的容器(3)
共享节点的网络名称空间 同一个Pod对象的各容器均运行于一个独立的.隔离的Network名称空间中,共享同一个网络协议栈及相关的网络设备.也有一些特殊的Pod对象需要运行于所在节点的名称空间中,执行系 ...
- 一、100ASK_IMX6ULL嵌入式裸板学习_LED实验(上)
LED实验 汇编的方式驱动LED /* *LED汇编实验 *创建者:Orange *2021年03月04日 */ .global _start @全局标号 _start: /*使能所有外设时钟 */ ...
- .net code 3.0 获取配置文件 json 和 config 中的值
using Microsoft.Extensions.Configuration;using Microsoft.Extensions.FileProviders; using System.IO; ...
- Win10官方1909版本无法打开windows安全中心中病毒和威胁防护的实时保护解决方案。
进入手痒难耐,将电脑操作系统重新安装了win10 专业工作站版 1909版,但是装完软件激活后,发现windows安全中心的"病毒和威胁防护"中的所有项目都是关闭的,试着重新安装也 ...
- .什么是 SPA 单页面,它的优缺点分别是什么
SPA( single-page application )即一个web项目就只有一个页面(即一个HTML文件,HTML 内容的变换是利用路由机制实现的. 仅在 Web 页面初始化时加载相应的 HTM ...
- .Net最小工作线程对应用程序性能的影响
这要从Asp.Net建立连接的机制说起,Asp.Net建立连接依赖于.Net线程池,线程池的大小决定了应用程序最多可以同时执行的请求数量.maxWorkerThreads最大工作线程,决定单个处理器最 ...
- 》》》Java利用aspose-words将word文档转换成pdf(破解 无水印)
参考转载:Java利用aspose-words将word文档转换成pdf(破解 无水印) (bbsmax.com) 1.引入 aspose.words 包2.添加解水印 license.xml3.写业 ...
