table表格的合并

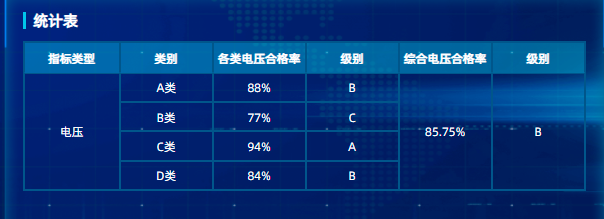
如上图,实现单元格合并功能,不多说,直接上代码
一,添加 :span-method="objectSpanMethod"
<el-table
:key="timer1"
:data="tableData"
:span-method="objectSpanMethod"
style="width: 100%"
cell-class-name="cellStyle"
highlight-current-row
>
二,objectSpanMethod方法计算合并
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) { //第一列 下标为0
if (rowIndex === 0) { //第一列下的第一行 下标为0
return {
rowspan: 4, //向下合并4个
colspan: 1
};
}else{ //其他的不变
return {
rowspan: 0,
colspan: 0
};
}
}else if(columnIndex === 4){ //第四列也需要合并 同理
if (rowIndex === 0) {
return {
rowspan: 4,
colspan: 1
};
}
}else if(columnIndex === 5){ //第五列也需要合并 同理
if (rowIndex === 0) {
return {
rowspan: 4,
colspan: 1
};
}
}
},

第二种情况:每一列都有两个合并行 方法类似,无非每一列多了一个行的合并
objectSpanMethod_two({ row, column, rowIndex, columnIndex }){
if (columnIndex === 0) { //第一列
if (rowIndex === 0) { //第一行 需要合并4个单元格
return {
rowspan: 4,
colspan: 1
};
}else if (rowIndex === 4){ //第四行,需要合并下面四个单元格
return {
rowspan: 4,
colspan: 1
};
}else { //其他不变,这个一定不能漏了
return {
rowspan: 0,
colspan: 0
};
}
}else if(columnIndex === 4){
if (rowIndex === 0) {
return {
rowspan: 4,
colspan: 1
};
}else if (rowIndex === 4){
return {
rowspan: 4,
colspan: 1
};
}
}else if(columnIndex === 5){
if (rowIndex === 0) {
return {
rowspan: 4,
colspan: 1
};
}else if (rowIndex === 4){
return {
rowspan: 4,
colspan: 1
};
}
}
},
table表格的合并的更多相关文章
- 【HTML】table表格拆分合并(colspan、rowspan)
代码演示 横向合并: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http:// ...
- 使用js方法将table表格中指定列指定行中相同内容的单元格进行合并操作。
前言 使用js方法对html中的table表格进行单元格的行列合并操作. 网上执行此操作的实例方法有很多,但根据实际业务的区别,大多不适用. 所以在网上各位大神写的方法的基础上进行了部分修改以适合自己 ...
- 普通table表格样式及代码大全(全)
普通table表格样式及代码大全(全)(一) 单实线边框表格 <TABLE style="BORDER-COLLAPSE: collapse" borderColor=#00 ...
- ASP.NET中重复表格列合并的实现方法(转自脚本之家)
这几天做一个项目有用到表格显示数据的地方,客户要求重复的数据列需要合并,就总结了一下.NET控件GridView 和 Repeater 关于重复数据合并的方法. 这是合并之前的效果: 合并之后的效果图 ...
- 自设table表格,获取内容,并经弹出框的url传参,获取结果显示在弹出框,并加载合计
table表格,选择框 form id="editForm1"> <table class="table_form"> <td > ...
- CSS之表格边框合并、兄弟标签外边距合并、父子标签的外边距合并
本文内容: 表格边框合并 兄弟标签外边距合并 父子标签的外边距合并 首发日期:2018-05-01 表格边框合并: 发生情况: 当设置了cellpadding="0" cellsp ...
- 【table】给table表格设置一个通用的css3样式(默认有斑马条纹)
/* = 表格(默认有斑马条纹) ------------------------------------------ */ .data-table { margin: 10px 0; } .data ...
- html-3,table 表格标签 tr th td caption thead tbody tfoot 的简单使用
<!-- table border='1' style="border-collapse:collapse;" border 表格的像素宽度 border-collapse: ...
- bootstrap table表格属性、列属性、事件、方法
留存一份,原文地址http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 表格参数 表格的参数定义在 jQuery.fn.bootst ...
- 普通table表格样式及代码大全
普通table表格样式及代码大全(全)(一) 单实线边框表格 <table style="border-collapse: collapse" borderColor=#0 ...
随机推荐
- 云原生下基于K8S声明式GitOps持续部署工具ArgoCD实战-上
@ 目录 概述 定义 工作原理 主要组件 核心概念 环境准备 概述 安装Kubekey 创建K8S 安装K9S OpenLB 安装ArgoCD 安装 ArgoCD CLI 从Git库中创建一个应用程序 ...
- 玩转Google开源C++单元测试框架Google Test系列(gtest)之八 - 打造自己的单元测试框架
转载来源:https://www.cnblogs.com/coderzh/archive/2009/04/12/1434155.html 一.前言 上一篇我们分析了gtest的一些内部实现,总的来说整 ...
- Sqoop 之 安装
Sqoop 之 安装 前言 安装 Sqoop 的前提是已经具备 Java 和 Hadoop 的环境. 一.下载并解压 1) 下载地址:http://mirrors.hust.edu.cn/apache ...
- 华为设备配置Stelnet命令
配置SSH server:rsa local-key-pair create 生成本地RSA主机密钥对 display rsa local-key-pair public 查看本地密钥对中的公钥信息 ...
- java.lang.ClassNotFoundException:(新建的servlet无法找到class文件)的报错
该问题有可能是IDEA的部署没有更新的问题 将out中的 删除,然后重新导入即可
- JavaScript基础&实战(5)js中的数组、forEach遍历、Date对象、Math、String对象
文章目录 1.工厂方法创建对象 1.1 代码块 1.2.测试结果 2.原型对象 2.1 代码 2.2 测试结果 3.toString 3.1 代码 3.2 测试结果 4.数组 4.1 代码 5.字面量 ...
- 【SSM】学习笔记(二)——SpringMVC入门
原视频链接:https://www.bilibili.com/video/BV1Fi4y1S7ix/?p=43&spm_id_from=pageDriver&vd_source=8ae ...
- .Net Core - 使用事务IDbtransaction操作DBData
New一个流程 获取数据库连接字符串,实例化SqlConnection 打来数据库连接 Begin当前连接的事务(IDbTransaction) 操作数据库(操作数据库的时候一定要使用当前连接和事务修 ...
- Cypher 笔记
添加 // 创建节点 CREATE (n:MOVIE{name:"电影"}) // 创建节点 create (n:Test) set n.name="Test" ...
- 【JVM】关于JVM,你需要掌握这些 | 一文彻底吃透JVM系列
写在前面 最近,一直有小伙伴让我整理下关于JVM的知识,经过十几天的收集与整理,初版算是整理出来了.希望对大家有所帮助. JDK 是什么? JDK 是用于支持 Java 程序开发的最小环境. Java ...
