手写promise解决回调地狱问题
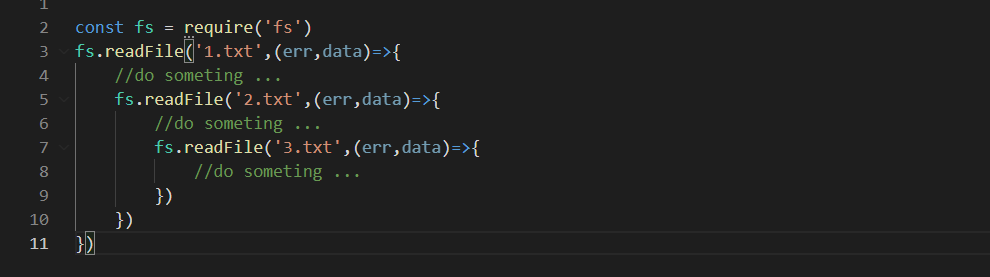
在介绍promise之前我们先来看一段代码:

根据案例我们可以看出,这段代码可以无限的嵌套下去,但是每嵌套一层,代码的运行就会降低,而解决回调地狱最好的办法就是new promise
一。什么是 promise
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。
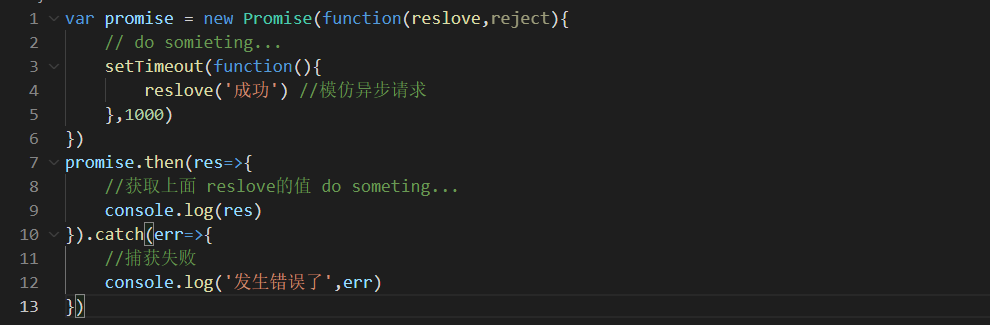
上面这段代码用 promise实现如下

二。promise的基本结构
promise有三个状态:
1、pending[待定]初始状态
2、fulfilled[实现]操作成功
3、rejected[被否决]操作失败
promise的构造函数接收一个参数,是函数,并且传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行
失败后的回调函数。

promise.all() 和 promise.race()的用法

手写promise解决回调地狱问题的更多相关文章
- 基于PROMISE解决回调地狱问题
回调地狱问题: 在使用JavaScript时,为了实现某些逻辑经常会写出层层嵌套的回调函数,如果嵌套过多,会极大影响代码可读性和逻辑,这种情况也被成为回调地狱.比如说你要把一个函数 A 作为回调函数, ...
- Promise解决回调地狱(多层调用问题)
Promise # Promise 是异步编程的一种解决方案:从语法上讲,promise是一个对象,从它可以获取异步操作的消息:从本意上讲,它是承诺,承诺它过一段时间会给你一个结果.promise有三 ...
- Promise解决回调地狱
Promise是JavaScript异步操作解决方案.介绍Promise之前,先对异步操作做一个详细介绍. JavaScript的异步执行 概述 Javascript语言的执行环境是”单线程”(sin ...
- async + promise 解决回调地狱
// 解决异步回调地狱的方案: async + promise async function writeFile() { // 打开文件 const fd = await new Promis ...
- JS之用ES6 Promise解决回调地狱(这里以小程序为例)
首先 写一个请求的方法,如: /** * 银行窗口 * 你需要给我提供相关的相关参数我帮你提交到服务器上 * 我会给你一个等待区的编号给你 你去等待区等待,我处理完成会去等待区通知你 * @param ...
- ES6(promise)_解决回调地狱初体验
一.前言 通过这个例子对promise解决回调地狱问题有一个初步理解. 二.主要内容 1.回调地狱:如下图所示,一个回调函数里面嵌套一个回调函数,这样的代码可读性较低也比较恶心 2.下面用一个简单的例 ...
- Promise,async/await解决回调地狱
先说一下async的用法,它作为一个关键字放到函数前面,用于表示函数是一个异步函数,因为async就是异步的意思, 异步函数也就意味着该函数的执行不会阻塞后面代码的执行. 写一个async 函数 as ...
- promise对象解决回调地狱
先放一张图片感受一下回调地狱 看起来是真的很让人头痛的东西 而现在我这里使用promise对象来解决回调地狱 采用链式的 then,可以指定一组按照次序调用的回调函数. 这时,前一个 then 里的一 ...
- [转]史上最最最详细的手写Promise教程
我们工作中免不了运用promise用来解决异步回调问题.平时用的很多库或者插件都运用了promise 例如axios.fetch等等.但是你知道promise是咋写出来的呢? 别怕-这里有本promi ...
- 手写Promise原理
我的promise能实现什么? 1:解决回调地狱,实现异步 2:可以链式调用,可以嵌套调用 3:有等待态到成功态的方法,有等待态到失败态的方法 4:可以衍生出周边的方法,如Promise.resolv ...
随机推荐
- C++自学笔记 构造与析构;
构造与析构 类不是实体:对象属于类:函数属于类 : 用不同的对象调用同一个类里面的函数的时候,函数知道是哪一个对象在调用它 关键字 this this是一个指针 Point a; a.print(); ...
- 洛谷P3810 陌上花开 (cdq)
最近才学了cdq,所以用cdq写的代码(这道题也是cdq的模板题) 这道题是个三维偏序问题,先对第一维排序,然后去掉重复的,然后cdq分治即可. 为什么要去掉重复的呢?因为相同的元素互相之间都能贡献, ...
- 结构体struct知识
2022-10-12 08:52:03 // 结构体知识#define _CRT_SECURE_NO_WARNINGS 1#include<stdio.h>#include<m ...
- [ZJOI2012] 灾难 题解
爵士好提 Solution 定义\(u\)控制\(v\)当且仅当\(u\)死后\(v\)也会死 把图建出来,从食物向消费者连边 我们不难想到只能先处理食物,再处理消费者,所以先上个拓扑排序 想一想暴力 ...
- 死锁与Lock锁
死锁1.死锁的理解:不同的线程分别占用对方需要的同步资源不放弃,都在等待对方放弃自己需要的同步资源,就形成了线程的死锁 2.说明: 1)出现死锁后,不会出现异常,不会出现提示,只是所有的线程都处于阻塞 ...
- JAVA学习前准备
电脑常用快捷键 Ctrl+C:复制 Ctrl+V:粘贴 Ctrl+A:全选 Ctrl+X:剪切 Ctrl+Z:撤销 Ctrl+S:保存 Alt+F4:关闭窗口 Shift+delete:永久性删除文件 ...
- pycharm系列---django
manage debug Python Console基本配置 DJANGO_SETTINGS_MODULE=mini_project.settings import sys import djang ...
- Redis可视化管理工具-RedisDesktopManager
Windows客户端,访问Redis数据库并执行一些基本操作. 链接:https://pan.baidu.com/s/1OuGqIfbpGwglC-642rECbQ 提取码:m6uo
- go GMP
动态栈 操作系统的线程一般都有固定的栈内存(通常为2MB),而 Go 语言中的 goroutine 非常轻量级,一个 goroutine 的初始栈空间很小(一般为2KB),所以在 Go 语言中一次创建 ...
- [leetcode] 547. Number of Provinces
题目 There are n cities. Some of them are connected, while some are not. If city a is connected direct ...
