vue 利用xlsx、xlsx-style、file-saver实现前端导出excel表格 (包括设置单元格居中、边框等样式) antdesignvue、elementui、vxetable 等都适用
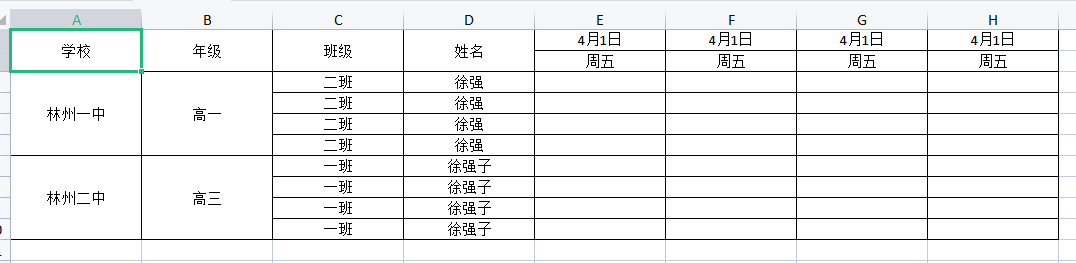
我用的方法是在表格的根组件外层赋一个div用来导出整个表格,所以antdesignvue、elementui、vxetable 或者原生的table写法应该全都适用,此处我用的框架为antdesignvue,包含合并单元格与二级标题,先看最终样式以及导出的效果:

导出的excel:

首先要引入三个库:
npm install file-saver --save npm install xlsx --save npm install xlsx-style --save
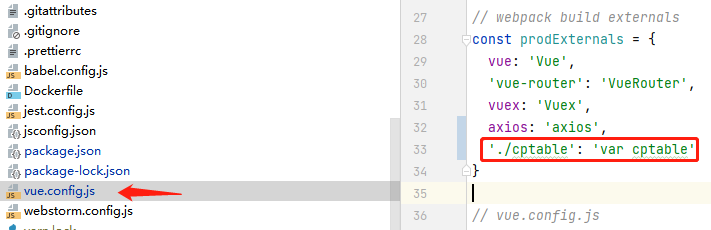
vue 2.0版本xlsx-style ./cptable' 报错:Can't resolve './cptable' in 'xxxx\nautical-front\node_modules_xlsx
解决:在vue的config文件中加如下代码
'./cptable': 'var cptable'

为了防止代码一致却有运行错误的情况 这里再列出我开发时用的插件的版本号:
"file-saver": "^2.0.5",
"xlsx": "^0.17.0",
"xlsx-style": "^0.8.13"
全部安装好后引入插件:
import XLSX from "xlsx";
import XLSXStyle from "xlsx-style";
import FileSaver from "file-saver";
先根据不同的框架渲染好表格的页面,外层套一层div:
<template>
<a-card :bordered="false">
<a-button @click="exportToExcel" >导出</a-button>
<div id="exportData" class="css_page_body" ref="css_page_body">
<a-table :columns="columns"
:data-source="data"
bordered
:pagination="false">
</a-table> </div>
</a-card>
</template>
下面是导出的方法:
exportToExcel () {
let ws = XLSX.utils.table_to_sheet(document.getElementById('exportData'))
let ws2 = XLSX.utils.table_to_sheet(document.getElementById('exportData'))
//创建一个workbook对象
let wb = XLSX.utils.book_new()
//把worksheet对象添加进workbook对象,第三个参数是excel中sheet的名字
XLSX.utils.book_append_sheet(wb, ws, '月度统计报表')
XLSX.utils.book_append_sheet(wb, ws2, '隔离库')
this.setExlStyle(wb['Sheets']['月度统计报表']); // 设置列宽 字号等 如果无需多余的样式则省略
this.addRangeBorder(wb['Sheets']['月度统计报表']['!merges'],wb['Sheets']['月度统计报表']) //设置合并行的border
let wb_out = XLSXStyle.write(wb, { type: 'buffer'})
try {
FileSaver.saveAs(new Blob([wb_out], {
type: 'application/octet-stream'
}), 'WMS统计报表.xlsx'); // 导出的文件名
} catch (e) {
console.log(e, wb_out) ;
}
return wb_out;
},
setExlStyle(data) {
let borderAll = { //单元格外侧框线
top: {
style: 'thin',
},
bottom: {
style: 'thin'
},
left: {
style: 'thin'
},
right: {
style: 'thin'
}
};
data['!cols'] = [];
for (let key in data) {
// console.log(key)
if (data[key] instanceof Object) {
data[key].s = {
border: borderAll,
alignment: {
horizontal: 'center', //水平居中对齐
vertical:'center'
},
font:{
sz:11
},
bold:true,
numFmt: 0
}
data['!cols'].push({wpx: 115});
}
}
return data;
},
addRangeBorder (range, ws) {
let cols = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"];
range.forEach(item => {
console.log(item)
let style = {
s: {
border: {
top: { style: 'thin' },
left: { style: 'thin' },
bottom: { style: 'thin' },
right: { style: 'thin' }
}
}
}
// 处理合并行
for (let i = item.s.c; i <= item.e.c; i++) {
ws[`${cols[i]}${Number(item.e.r) + 1}`] = ws[`${cols[i]}${Number(item.e.r) + 1}`] || style
// 处理合并列
for (let k = item.s.r + 2; k <= item.e.r + 1; k++) {
ws[cols[i] + k] = ws[cols[k] + item.e.r] || style
}
}
})
return ws;
},
以上就是全部有关导出表格的内容,以下是全部的代码:
<template>
<a-card :bordered="false">
<a-button @click="exportToExcel" >导出</a-button>
<div id="exportData" class="css_page_body" ref="css_page_body">
<a-table :columns="columns"
:data-source="data"
bordered
:pagination="false">
</a-table> </div>
</a-card>
</template> <script>
import XLSX from "xlsx";
import XLSXStyle from "xlsx-style";
import FileSaver from "file-saver"; export default {
data () {
return {
columns:[
{
title: '学校', dataIndex: 'school', width: '25%',
scopedSlots: { customRender: 'school' }, align: 'center', key: 'school',
customRender (_, row) {
return {
children: row.school,
attrs: {
rowSpan: row.schoolRowSpan
}
}
}
},
{
title: '年级', dataIndex: 'grade', width: '25%',
scopedSlots: { customRender: 'grade' }, align: 'center', key: 'grade',
customRender (_, row) {
return {
children: row.grade,
attrs: {
rowSpan: row.gradeRowSpan
}
}
}
},
{
title: '班级', dataIndex: 'class', width: '25%',
scopedSlots: { customRender: 'class' }, align: 'center'
},
{
title: '姓名', dataIndex: 'name', width: '25%',
scopedSlots: { customRender: 'name' }, align: 'center'
},
{
title: '4月1日',
children: [
{
title: '周五',
dataIndex: 'companyAddress',
width: 100,
}
],
},
{
title: '4月1日',
children: [
{
title: '周五',
dataIndex: 'companyAddress2',
width: 100,
}
],
},
{
title: '4月1日',
children: [
{
title: '周五',
dataIndex: 'companyAddress3',
width: 100,
}
],
},
{
title: '4月1日',
children: [
{
title: '周五',
dataIndex: 'companyAddress4',
width: 100,
}
],
},
],
data:[ ]
}
},
methods: {
// 合并单元格
rowSpan (key, data) {
const arr = data
.reduce((result, item) => {
if (result.indexOf(item[key]) < 0) {
result.push(item[key])
}
return result
}, [])
.reduce((result, keys) => {
const children = data.filter(item => item[key] === keys)
result = result.concat(
children.map((item, index) => ({
...item,
[`${key}RowSpan`]: index === 0 ? children.length : 0
}))
)
return result
}, [])
return arr
},
// 表格合并
mergeRowCell (data) {
let tableData = this.rowSpan('school', data)
tableData = this.rowSpan('grade', tableData)
this.data = tableData },
exportToExcel () {
let ws = XLSX.utils.table_to_sheet(document.getElementById('exportData'))
let ws2 = XLSX.utils.table_to_sheet(document.getElementById('exportData'))
//创建一个workbook对象
let wb = XLSX.utils.book_new()
//把worksheet对象添加进workbook对象,第三个参数是excel中sheet的名字
XLSX.utils.book_append_sheet(wb, ws, '月度统计报表')
XLSX.utils.book_append_sheet(wb, ws2, '隔离库')
this.setExlStyle(wb['Sheets']['月度统计报表']); // 设置列宽 字号等
this.addRangeBorder(wb['Sheets']['月度统计报表']['!merges'],wb['Sheets']['月度统计报表'])
let wb_out = XLSXStyle.write(wb, { type: 'buffer'}) try {
FileSaver.saveAs(new Blob([wb_out], {
type: 'application/octet-stream'
}), 'WMS统计报表.xlsx'); //trade-publish.xlsx 为导出的文件名
} catch (e) {
console.log(e, wb_out) ;
}
return wb_out;
},
setExlStyle(data) {
let borderAll = { //单元格外侧框线
top: {
style: 'thin',
},
bottom: {
style: 'thin'
},
left: {
style: 'thin'
},
right: {
style: 'thin'
}
};
data['!cols'] = [];
for (let key in data) {
// console.log(key)
if (data[key] instanceof Object) {
data[key].s = {
border: borderAll,
alignment: {
horizontal: 'center', //水平居中对齐
vertical:'center'
},
font:{
sz:11
},
bold:true,
numFmt: 0
}
data['!cols'].push({wpx: 115});
}
}
return data;
},
addRangeBorder (range, ws) {
let cols = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"];
range.forEach(item => {
console.log(item)
let style = {
s: {
border: {
top: { style: 'thin' },
left: { style: 'thin' },
bottom: { style: 'thin' },
right: { style: 'thin' }
}
}
}
// 处理合并行
for (let i = item.s.c; i <= item.e.c; i++) {
ws[`${cols[i]}${Number(item.e.r) + 1}`] = ws[`${cols[i]}${Number(item.e.r) + 1}`] || style
// 处理合并列
for (let k = item.s.r + 2; k <= item.e.r + 1; k++) {
ws[cols[i] + k] = ws[cols[k] + item.e.r] || style
}
}
})
return ws;
},
},
mounted() {
this.data = []
for(let i=0;i<4;i++){
this.data.push( { school: '林州一中', grade: '高一', class: '二班', name: '徐强' } )
this.data.push( { school: '林州二中', grade: '高三', class: '一班', name: '徐强子' } )
}
this.mergeRowCell(this.data)
}
}
</script> <style lang="less" scoped>
</style>
参考的文章:
vue table复杂表格导出excel(支持多表头、合并单元格、边框、居中、背景等自定义样式)
前端复杂表格导出excel,一键导出 Antd Table 看这篇就够了(附源码)
vue 利用xlsx、xlsx-style、file-saver实现前端导出excel表格 (包括设置单元格居中、边框等样式) antdesignvue、elementui、vxetable 等都适用的更多相关文章
- vue 纯前端导出 excel 表格
在开发后台管理系统的时候,很多地方都要用到导出excel 表格,比如将table中的数据导出到本地,那么实现这种需求往往有两种方案: 一.后端开发一个下载链接,前端将这个链接放到 a 标签的 href ...
- vue实现前端导出excel表格
1.在src目录下创建一个文件(vendor)进入Blob.js和Export2Excel.js 2.npm install -S file-saver 用来生成文件的web应用程序 3.npm in ...
- 【vue开发】vue导出Excel表格教程&demo
前端工作量最多的就是需求,需求就是一直在变,比如当前端数据写完之后,需要用Excel把数据下载出来:再比如前端在没有数据库想写些demo玩时,也是很好的选择. 第一步安装依赖包,修改配置 1.装依赖: ...
- Vue中导出Excel表格方法
本文记录一下在Vue中实现导出Excel表格的做法.参考度娘上各篇博客,最后实现功能 Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取. ...
- # vue 如何通过前端来导出excel表格
在做一些简单的demo时,偶尔会遇到导出excel表格.如果请后端帮忙的话 比较浪费时间,那么前端如何导出excel表格,下面就来记录一下之前使用到的案例 一.安装依赖 npm i file-save ...
- vue 导出excel表格
对于涉及到数据比较多的管理后台导出excel 表格这个需求就非常的常见了 所以? vue 怎么到处excel表格的? 有两种办法 1:请求接口后台直接给你的是excel文件,你需要做的就是怎么接收ex ...
- vue中导出Excel表格
项目中我们可能会碰到导出Excel文件的需求,一般后台管理系统中居多,将table中展示的数据导出保存到本地.当然我们也可以通过一些处理来修改要导出的数据格式,具体需求具体对待. 1.首先我们需要安装 ...
- 在vue中导出excel表格
初学者学习vue开发,想把前端项目中导出Excel表格,查了众多帖子,踩了很多坑,拿出来与大家分享一下经验. 安装依赖 //npm npm install file-saver -S npm inst ...
- vue 项目中,后端返回文件流,导出excel
之前写过文件流导出excel,这次直接把上次的代码拿过来复制粘贴,但是导出的表格里面没有数据,只显示undefined. 这是之前的代码 // api接口页面 // excel导出接口 export ...
- element-ui + vue ,ant-design + vue , Angular + ZORRO 实现表格自动横纵向合并单元格,并自动根据单元格数据进行添加样式
element-ui + vue ,ant-design + vue , Angular + ZORRO 实现表格自动横纵向合并单元格,并自动根据单元格数据进行添加样式 本文重点写 element-u ...
随机推荐
- docker搭建Elasticsearch、Kibana、Logstash 同步mysql数据到ES
一.前言 在数据量大的企业级实践中,Elasticsearch显得非常常见,特别是数据表超过千万级后,无论怎么优化,还是有点力不从心!使用中,最首先的问题就是怎么把千万级数据同步到Elasticsea ...
- [OpenCV实战]12 使用深度学习和OpenCV进行手部关键点检测
目录 1 背景 2 实现 3 结果和代码 4 参考 手部关键点检测是在手指上找到关节以及在给定图像中找到指尖的过程.它类似于在脸部(面部关键点检测)或身体(人体姿势估计)上找到关键点.但是手部检测不同 ...
- [常用工具] Python视频解码库DeFFcode使用指北
DeFFcode是一种跨平台的高性能视频帧解码器,通过内部封装ffmpeg,提供GPU解码支持,几行python代码就能够快速解码视频帧,并具有强大的错误处理能力.DeFFcode的APIs支持多种媒 ...
- 基于ERNIELayout&pdfplumber-UIE的多方案学术论文信息抽取
本项目链接:https://aistudio.baidu.com/aistudio/projectdetail/5196032?contributionType=1 基于ERNIELayout& ...
- angular+ZORRO中nz-table 大小屏幕自适应、滚动条、点击事件
首先来说屏幕自适应 HTML <div class="container right_table"> <nz-table #basicTable nzBorder ...
- 判断一个对象是否是数组的n个方法,typeOf不能判断引用类型对象
- 手把手教你用LOTO虚拟示波器搭建测试系统整机
虚拟示波器如果用于个人的研发调试工作,主要能体现出它的小巧便携以及功能强大.而它的另一个巨大优势,可集成性可定制性高,则是在我们做项目中搭建测试系统的时候才能更好的体现出来. 通常测试系统要求长时间工 ...
- Pytest插件pytest-repeat重复执行
Pytest插件pytest-repeat重复执行 安装 pip install pytest-repeat doc https://pypi.org/project/pytest-repeat/ h ...
- CAS 悲观锁 乐观锁
前面的偏向锁,轻量级锁,重量级锁都是悲观锁, 都会认为必须要对操作对象进行互斥访问,不然就会产生异常, 所以线程只供一个线程使用,阻塞其他线程,是悲观的 在某些情况下,同步的耗时远大于线程切换的时间, ...
- Springboot返回数据给前端-参数为null处理
转:https://www.pianshen.com/article/950119559/ 1.返回对象参数为null时,该参数选择显示或者不显示 在返回参数给前端的时候,有些参数的值为null的时候 ...
