基于Ubuntu搭建OpenGL开发环境
1. 引言
笔者这里基于Ubuntu 20.04.3 LTS系统,搭建OpenGL开发环境,主要使用的库有GLFW和GLAD
GLFW是一个专门针对OpenGL的C语言库,它提供了一些渲染物体所需的最低限度的接口,允许用户创建OpenGL上下文、定义窗口参数以及处理用户输入
由于OpenGL驱动版本众多,它大多数函数的位置都无法在编译时确定下来,需要在运行时查询。所以任务就落在了开发者身上,开发者需要在运行时获取函数地址并将其保存在一个函数指针中供以后使用,取得地址的方法代码非常复杂,而且很繁琐,GLAD是一个开源的库,能解决这个繁琐的问题
2. 编译GLFW
结合GLFW官网的编译指南:GLFW: Compiling GLFW ,使用CMake进行编译
Ubuntu也可以直接安装
libglfw3-dev$ sudo apt-get install libglfw3-dev
2.1 安装依赖
根据系统与窗体系统进行选择依赖并安装
Linux上的窗体系统主要有X11和Wayland两种,判断Linux系统的窗体系统可以使用以下方式:
在X11系统上:
$ echo $XDG_SESSION_TYPE
x11
在某些Wayland系统上:
$ echo $XDG_SESSION_TYPE
wayland
资料参考:linux - How to know whether Wayland or X11 is being used - Unix & Linux Stack Exchange
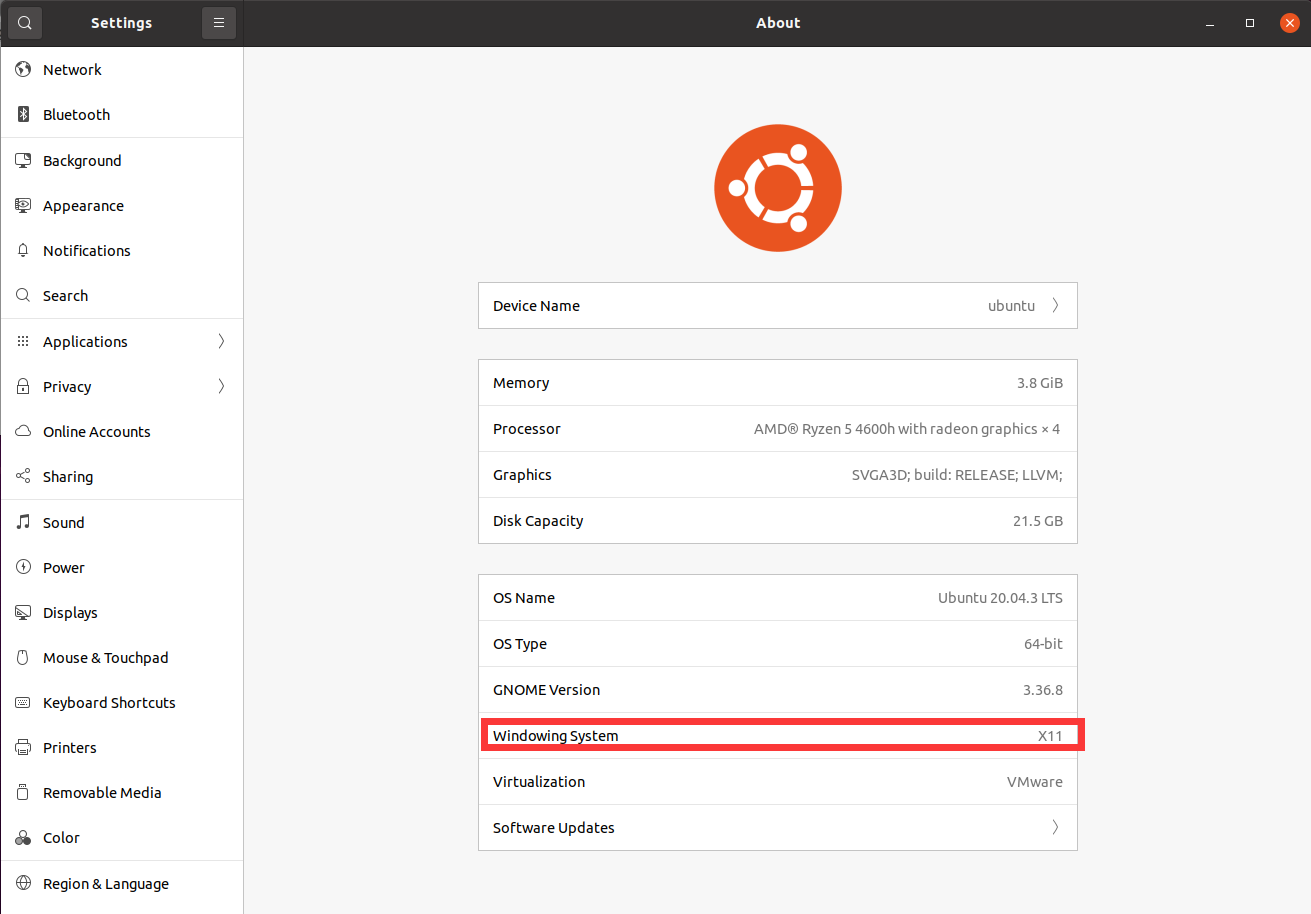
Ubuntu 20.04.3 LTS系统也可以在设置-关于里查看:

如图,笔者这里是X11,按照编译指南,笔者这里安装xorg-dev:
$ sudo apt install xorg-dev
2.2 源码下载
GLFW提供了Github地址:glfw/glfw: A multi-platform library for OpenGL, OpenGL ES, Vulkan, window and input (github.com)
这里笔者使用Git进行clone
首先下载Git:
$ sudo apt install git
然后下载源代码:
$ git clone https://github.com/glfw/glfw
- 当然也可以直接去下载源代码压缩包
2.3 代码编译
首先安装CMake:
$ sudo apt install cmake
然后切换到源代码文件并进行构建(到build目录)
$ cd glfw
$ cmake -S . -B build
切换到build目录进行编译
$ cd build
$ make
安装到系统目录
$ sudo make install
[ 24%] Built target glfw
[ 26%] Built target boing
[ 28%] Built target gears
[ 30%] Built target heightmap
[ 32%] Built target sharing
[ 35%] Built target triangle-opengles
[ 39%] Built target particles
[ 41%] Built target splitview
[ 43%] Built target triangle-opengl
[ 45%] Built target offscreen
[ 47%] Built target wave
[ 49%] Built target windows
[ 51%] Built target window
[ 53%] Built target triangle-vulkan
[ 55%] Built target title
[ 57%] Built target tearing
[ 59%] Built target allocator
[ 62%] Built target clipboard
[ 64%] Built target joysticks
[ 68%] Built target events
[ 71%] Built target msaa
[ 74%] Built target glfwinfo
[ 77%] Built target iconify
[ 79%] Built target reopen
[ 81%] Built target gamma
[ 84%] Built target monitors
[ 86%] Built target timeout
[ 89%] Built target inputlag
[ 92%] Built target threads
[ 94%] Built target cursor
[ 97%] Built target empty
[100%] Built target icon
Install the project...
-- Install configuration: ""
-- Installing: /usr/local/lib/libglfw3.a
-- Installing: /usr/local/include/GLFW
-- Installing: /usr/local/include/GLFW/glfw3.h
-- Installing: /usr/local/include/GLFW/glfw3native.h
-- Installing: /usr/local/lib/cmake/glfw3/glfw3Config.cmake
-- Installing: /usr/local/lib/cmake/glfw3/glfw3ConfigVersion.cmake
-- Installing: /usr/local/lib/cmake/glfw3/glfw3Targets.cmake
-- Installing: /usr/local/lib/cmake/glfw3/glfw3Targets-noconfig.cmake
-- Installing: /usr/local/lib/pkgconfig/glfw3.pc
编译GLFW完成
3. 配置GLAD
配置GLAD需要设置OpenGL版本,可以通过glxinfo查看
有关glxinfo,可以参考:Linux下的OpenGL——Mesa和GLX简介 - SZ神庙-SZ神庙 (sztemple.cc)
安装glxinfo:
$ sudo apt install mesa-utils
查看OpenGL版本:
$ glxinfo | grep "OpenGL version"
OpenGL version string: 4.1 (Compatibility Profile) Mesa 21.0.3
可以看到笔者的是4.1
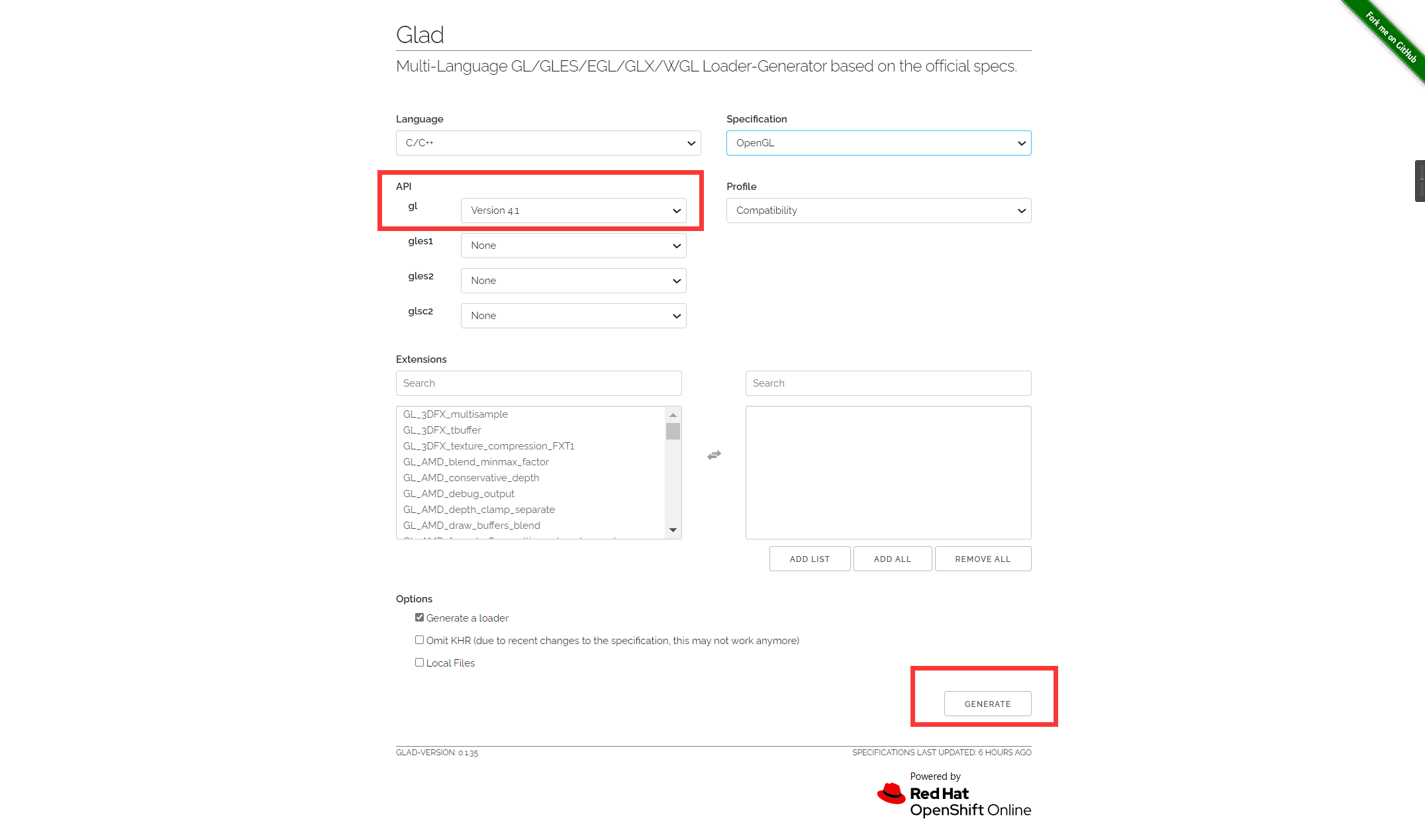
进入GLAD官网:https://glad.dav1d.de
设置好相应参数

点击GENERRATE生成对应的zip文件并下载
解压这个zip文件,可以一个包含include和src的文件夹,将include下的文件移动到系统目录下:
$ sudo mv include/* /usr/local/include
src目录下的glad.c文件稍后放置在工程文件中
4. 测试环境
新建一个目录并且创建CMakeLists.txt和main.cpp,并且将GLAD中的glad.c文件移动过来
$ mkdir code
$ touch CMakeLists.txt main.cpp
$ mv <glad_path>/src/glad.c glad.c
编写代码:
main.cpp (复制自:OpenGL画三角形_YY_oot的博客-CSDN博客_opengl画三角形)
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow *window);
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
// 顶点着色器,GLSL语言
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
// 片元着色器
const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
int main()
{
// glfw: initialize and configure
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
#endif
// glfw window creation
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// glad: load all OpenGL function pointers
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// build and compile our shader program
// ------------------------------------
// vertex shader
int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL); // 把这个着色器源码附加到着色器对象。着色器对象,源码字符串数量,VS真正的源码
glCompileShader(vertexShader);
// check for shader compile errors
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// fragment shader
int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
// check for shader compile errors
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// link shaders
int shaderProgram = glCreateProgram(); // shaderProgram 是多个着色器合并之后并最终链接完成的版本
glAttachShader(shaderProgram, vertexShader); // 附加
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
// check for linking errors
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
float vertices[] = {
-0.5f, -0.5f, 0.0f, // left
0.5f, -0.5f, 0.0f, // right
0.0f, 0.5f, 0.0f // top
};
unsigned int VBO, VAO;
//创建VAO对象
glGenVertexArrays(1, &VAO);
glBindVertexArray(VAO);
//创建VBO对象,把顶点数组复制到一个顶点缓冲中,供OpenGL使用
glGenBuffers(1, &VBO);
glBindBuffer(GL_ARRAY_BUFFER, VBO); // 缓冲绑定到GL_ARRAY_BUFFER
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); // 顶点数据复制到缓冲的内存中
//解释顶点数据方式
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); // 顶点数据的解释
glEnableVertexAttribArray(0);
// 解绑VAO
glBindVertexArray(0);
// 解绑VBO
glBindBuffer(GL_ARRAY_BUFFER, 0);
// render loop
// -----------
while (!glfwWindowShouldClose(window))
{
// input
// -----
processInput(window);
// render
// ------
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// draw our first triangle
glUseProgram(shaderProgram); // 激活shaderProgram,怎么画
glBindVertexArray(VAO); // 画什么
glDrawArrays(GL_TRIANGLES, 0, 3); // 开始画
glfwSwapBuffers(window);
glfwPollEvents();
}
// optional: de-allocate all resources
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteProgram(shaderProgram);
glfwTerminate();
return 0;
}
//键盘按键回调函数
void processInput(GLFWwindow *window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
//调整窗口大小回调函数
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
CMakeLists.txt
cmake_minimum_required(VERSION 2.8)
set(CMAKE_C_STANDARD 11)
set(CMAKE_CXX_STANDARD 14)
project(test)
find_package(glfw3 REQUIRED)
find_package( OpenGL REQUIRED )
include_directories( ${OPENGL_INCLUDE_DIRS} )
file(GLOB project_file glad.c main.cpp)
add_executable(${PROJECT_NAME} ${project_file})
target_link_libraries(${PROJECT_NAME} ${OPENGL_LIBRARIES} glfw)
创建构建目录build并编译
$ mkdir build
$ cmake ..
$ make
如果一切顺利的话将会产生可执行文件test
运行test:
$ ./test
产生的结果图:

5. 参考资料
[1]Ubuntu下搭建OpenGL开发环境(GLFW_3.3.1 + GLM_0.9.9 + GLAD)_小强的机器人工坊的博客-CSDN博客
[2]OpenGL画三角形_YY_oot的博客-CSDN博客_opengl画三角形
[3]创建窗口 - LearnOpenGL CN (learnopengl-cn.github.io)
[5]Linux下的OpenGL——Mesa和GLX简介 - SZ神庙-SZ神庙 (sztemple.cc)
[6]glfw/glfw: A multi-platform library for OpenGL, OpenGL ES, Vulkan, window and input (github.com)
[7]linux - How to know whether Wayland or X11 is being used - Unix & Linux Stack Exchange
基于Ubuntu搭建OpenGL开发环境的更多相关文章
- mac 下 用 glfw3 搭建opengl开发环境
mac 下 用 glfw3 搭建opengl开发环境 下载编译 glfw3 Build Setting 里面, Library Search Paths -> 设置好编译 glfw 库的路径 H ...
- 基于eclipse搭建android开发环境-win7 32bit
基于eclipse搭建android开发环境-win7 32bit 前言:在使用朋友已搭建的Android开发环境时,发现朋友的开发环境版本较低且在update SDk时失败,便决定根据网上文章提示从 ...
- 利用CodeBlocks结合freeglut快速搭建OpenGL开发环境
利用CodeBlocks结合freeglut快速搭建OpenGL开发环境 2018-12-19 10:15:48 再次超越梦想 阅读数 180更多 分类专栏: 我的开发日记 版权声明:本文为博主原 ...
- Ubuntu搭建Java开发环境-刘志敏-专题视频课程
Ubuntu搭建Java开发环境-3人已学习 课程介绍 主要介绍在Ubuntu环境如何安装Java开发的基本环境课程收益 学会Ubuntu中安装jdk.mysql.maven和id ...
- 【游戏开发】基于VS2017的OpenGL开发环境搭建
一.简介 最近,马三买了两本有关于“计算机图形学”的书籍,准备在工作之余鼓捣鼓捣图形学和OpenGL编程,提升自己的价值(奔着学完能涨一波工资去的).俗话说得好,“工欲善其事,必先利其器”.想学习图形 ...
- Ubuntu下OpenGL开发环境的搭建
由于上了计算机图形学的课,老师叫我们安装OpenGL开发环境,晚上安装了一两个小时,终于搞定了. 1. 建立基本编译环境 sudo apt-get install build-essenti ...
- Ubuntu 搭建PHP开发环境
Ubuntu确实很好玩.有喜欢的命令行,简洁的界面,不同于Window要的感觉.偶尔换换环境工作,学习Linux的思维方式,是一种不错的做 法.之前也折腾过Ubuntu,不过,因为网络的问题,一直没有 ...
- 基于Centos搭建 Mono 开发环境
系统要求: CentOS 7.2 64 位操作系统 安装 Mono 安装前的准备 yum install yum-utils 执行命令添加安装包仓库 rpm --import "http:/ ...
- Ubuntu搭建交叉编译开发环境
在Linux驱动开发过程中,往往需要搭建交叉编译开发环境,其中,最重要的环节就是安装交叉编译工具链,本文介绍如何在Ubuntu下搭建交叉编译开发环境. 1.官网下载交叉编译工具链 链接如下: http ...
- 基于Eclipse搭建hadoop开发环境
一.基础环境准备 1.Eclipse 下载地址:http://pan.baidu.com/s/1slArxAP 2.JDK1.8 下载地址:http://pan.baidu.com/s/1i5iNy ...
随机推荐
- 【每日一题】【字符串与数字互转】【去除空格】【大数处理】2021年12月12日-8. 字符串转换整数 (atoi)
请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C++ 中的 atoi 函数). 函数 myAtoi(string s) 的算法如下: ...
- python读入中文文本编码错误
python读入中文文本编码错误 python读入中文txt文本: #coding:utf-8 def readFile(): fp = open('emotion_dict//neg//neg_al ...
- 利用node快速生成脚本
整理框架时突然发现两个文件从来没有使用过,删除的瞬间仿佛get到了用处. fs 可用于与文件系统进行交互模块 path 提供一些实用工具,用于处理文件和目录的路径 process.argv 返回一个数 ...
- vba 正则表达式用法
Sub Regexp_test(Sht As String, str As String)On Error Resume NextDim regx As ObjectDim arr, brr, mhS ...
- AcWing342. 道路与航线
原题链接 解题思路 这题用\(SPFA\)会被卡,所以我们不能用\(SPFA\) 但是观察数据我们可以发现对于道路,\(0≤C_i≤10^{5}\) 所以对于每个连通块(内部不存在航线),我们可以用\ ...
- go语言行为(方法)的两种定义差别
概述: go在定义方法时,有如下两种表示形式: 第一种,在实例方法被调用时,会产生值复制 func (e Employee) String() string {} 第二种,不会进行内存拷贝,所以通常情 ...
- Centos7下vim最新版本安装
一直以来用的都是vim,因为之前都是系统自带的vim没有研究过怎么自己安装,今天趁着刚装完新系统,顺便装下vim. 同样vim也有两种安装方法: 一.yum安装,centos下安装软件最简单的方法了, ...
- drf快速使用 CBV源码分析 drf之APIView分析 drf之Request对象分析
目录 序列化和反序列化 drf介绍和安装 使用原生django写接口 django DRF安装 drf快速使用 模型 序列化类 视图 路由 datagrip 使用postman测试接口 CBV源码分析 ...
- Js文件名 排序
参考了别人帖子后,调整之后的排序方法,更加精确.(参考链接在底部) 压缩版 function strCompare(str1,str2){if(str1==undefined&&str ...
- python连接kafka-2.0
import sysimport timeimport osimport jsonimport vertica_pythonimport loggingimport pykafkafrom pykaf ...
