Vue-cli创建的项目结构分析,各初始化文件解释说明
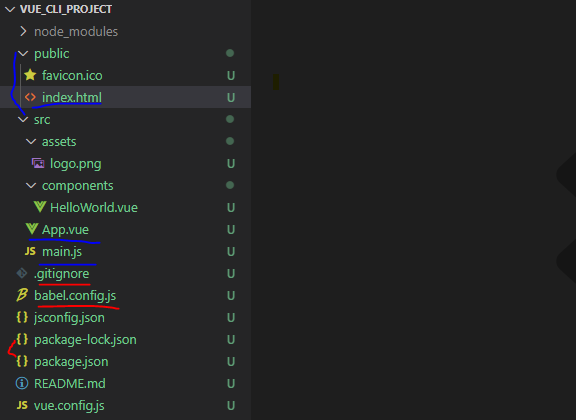
结构图:

一、项目结构说明
1、.gitignore :git的忽略文件(哪些文件或文件夹不想接受git管理的,可在此文件配置)
2、babel.config.js:babel控制文件,ES6=》ES5
3、package-lock.json 和 package.json 文件
(1)package-lock.json 文件是锁定各依赖包的版本控制文件
(2)package-lock.json 文件是记录项目引用到的依赖包
4、public 文件夹:打包后,public目录是根目录
(1)favicon.ico:页签图标
(2)index.html:整个项目的页面文件
5、src文件夹
(1)assets文件夹:放静态资源文件
(2)components:放自定义组件
(3)App.vue:所有组件的父组件,主要用此文件来管理所有的子组件
(4)main.js:此文件是整个项目的入口文件
6、vue.config.js:配置webpace相关的配置文件
二、文件说明
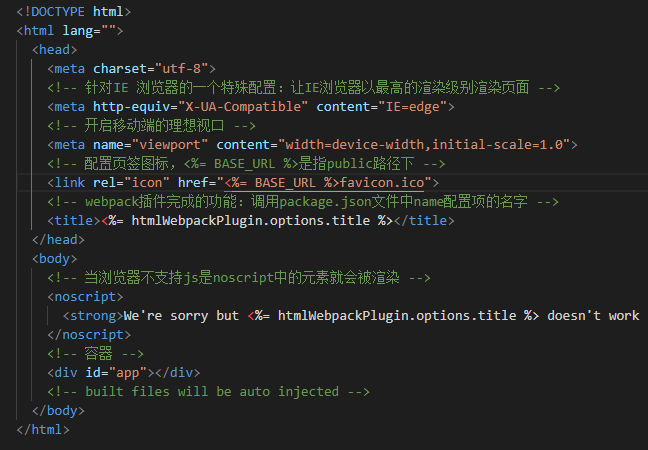
1、index.html 文件:

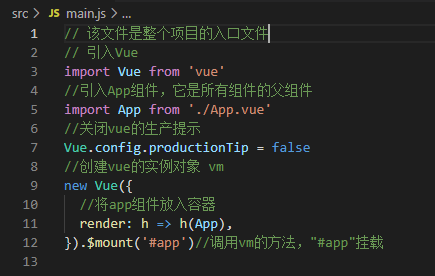
2、main.js文件:

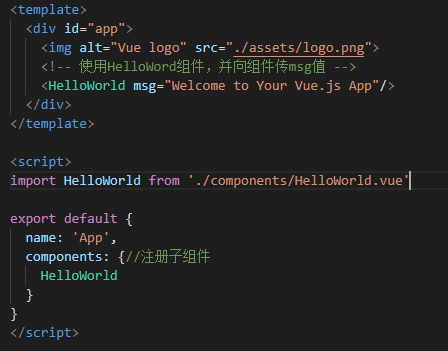
3、App.vue文件:

Vue-cli创建的项目结构分析,各初始化文件解释说明的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- 用vue ui创建的项目怎么关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了
- 用Angule Cli创建Angular项目
Angular4.0来了,更小,更快,改动少 接下来为Angular4.0准备环境和学会使用Angular cli项目 1.环境准备: 1)在开始工作之前我们必须设置好开发环境 如果你的机器上还没有安 ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
随机推荐
- [0x12] 132.小组队列
题意 link(more:UVA540) 简化题意:对 \(n\) 个小组排队,每个小组有至多 \(m\) 个成员(每个成员有唯一编号 \(x\)),当一个人来到队伍时,如果队中有同组成员,直接插入其 ...
- [机器学习] sklearn聚类
聚类(Clustering)简单来说就是一种分组方法,将一类事物中具有相似性的个体分为一类,将另一部分比较相近的个体分为另一类.例如人和猿都是灵长目动物,但是根据染色体数目不同可以将人和猿分类不同的两 ...
- NOIP2022 退役记
无所谓,我还能卡队线. 无所谓,我还能被卡校线.
- centos7.6在防火墙放开端口
假设要在centos7.6防火墙上开启443端口 前言:文章内容可能会因环境不同而有所差异,所谓集思广益说不定灵感就来了呢; 文章初衷旨在交流学习.记录个人成长,如果能帮助到您,那就点个赞噢. 1.查 ...
- Markdown最基础语法内容
基础常用语法(大多符号后都要跟一个空格) 一.标题 1.使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推. #不要漏了符号和内容之间的空格 一级标题 # ...
- 学习ASP.NET Core Blazor编程系列二十一——数据刷新
学习ASP.NET Core Blazor编程系列文章之目录 学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应 ...
- P1278 单词游戏【题解】(状压dp)
单词游戏 题目描述 Io和Ao在玩一个单词游戏. 他们轮流说出一个仅包含元音字母的单词,并且后一个单词的第一个字母必须与前一个单词的最后一个字母一致. 游戏可以从任何一个单词开始. 任何单词禁止说两遍 ...
- Ubuntu 安装播放器
安装 VLC sudo snap install vlc snap 下载慢的看这里https://www.cnblogs.com/Ahtelek/p/ubuntu-snap.html
- 使用vue创建一个吸顶的菜单项--简单版
1.hover时候出现,总体来说只改了一下两个index.vue,还有route文件 src\layoutTwo\index.vue <template> <div class=&q ...
- 创建型模式 - 单例模式Singleton
单例模式的定义与特点 创建型模式: 单例模式的定义:指一个类只有一个实例,且该类能自行创建这个实例的一种模式. 例如,Windows中只能打开一个任务管理器,这样可以避免因打开多个任务 ...
